第四篇:http://blog.csdn.net/mapdigit/article/details/7570371
App->Activity->Custom Dialog
這個Demo主要是實現自定義對話框。
 先通過Android Manifest.xml文件找到CustomDialogActivity:
先通過Android Manifest.xml文件找到CustomDialogActivity:
1 <activity android:name=".app.CustomDialogActivity"
<activity android:name=".app.CustomDialogActivity"
2 android:label="@string/activity_custom_dialog"
android:label="@string/activity_custom_dialog"
3 android:theme="@style/Theme.CustomDialog">
android:theme="@style/Theme.CustomDialog">
4 <intent-filter>
<intent-filter>
5 <action android:name="android.intent.action.MAIN" />
<action android:name="android.intent.action.MAIN" />
6 <category android:name="android.intent.category.SAMPLE_CODE" />
<category android:name="android.intent.category.SAMPLE_CODE" />
7 </intent-filter>
</intent-filter>
8 </activity>
</activity> 我們看到CustomDialogActivity設置了一個Theme,去styles.xml看看是怎么定義的。
1 <!-- A theme for a custom dialog appearance. Here we use an ugly
<!-- A theme for a custom dialog appearance. Here we use an ugly
2 custom frame. -->
custom frame. -->
3 <style name="Theme.CustomDialog" parent="android:style/Theme.Dialog">
<style name="Theme.CustomDialog" parent="android:style/Theme.Dialog">
4 <item name="android:windowBackground">@drawable/filled_box</item>
<item name="android:windowBackground">@drawable/filled_box</item>
5 </style>
</style>
Android應用可以使用自定義的界面風格(Theme),Theme 為一組相關的Style定義,可以應用于某個Activity或是整個Application。使用Theme的一個好處是可以為整個應用定義統一的界面風格(統一的背景色,字體等)。
定義Theme 和定義Style一樣, 必須定義在/res/values子目錄下,根元素名為resources, Theme 和Style的區別在于Theme應用于Activity和Application,而 Style應用于單個的View。 其定義方法是一致的。
上面定義的Theme.CustomDialog主題繼承了android.R.style.Theme.Dialog主題,同時覆蓋了android:windowBackground屬性。我們去源代碼文件/ frameworks / base / core / res / res / values / themes.xml下找到Theme.Dialog:
1 <style name="Theme.Dialog">
<style name="Theme.Dialog">
2 <item name="android:windowFrame">@null</item>
<item name="android:windowFrame">@null</item>
3 <item name="android:windowTitleStyle">@android:style/DialogWindowTitle</item>
<item name="android:windowTitleStyle">@android:style/DialogWindowTitle</item>
4 <item name="android:windowBackground">@android:drawable/panel_background</item>
<item name="android:windowBackground">@android:drawable/panel_background</item>
5 <item name="android:windowIsFloating">true</item>
<item name="android:windowIsFloating">true</item>
6 <item name="android:windowContentOverlay">@null</item>
<item name="android:windowContentOverlay">@null</item>
7 <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
8 <item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
9 <item name="android:windowCloseOnTouchOutside">@bool/config_closeDialogWhenTouchOutside</item>
<item name="android:windowCloseOnTouchOutside">@bool/config_closeDialogWhenTouchOutside</item>
10 <item name="android:windowActionModeOverlay">true</item>
<item name="android:windowActionModeOverlay">true</item>
11
12 <item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
13
14 <item name="textAppearance">@android:style/TextAppearance</item>
<item name="textAppearance">@android:style/TextAppearance</item>
15 <item name="textAppearanceInverse">@android:style/TextAppearance.Inverse</item>
<item name="textAppearanceInverse">@android:style/TextAppearance.Inverse</item>
16
17 <item name="textColorPrimary">@android:color/primary_text_dark</item>
<item name="textColorPrimary">@android:color/primary_text_dark</item>
18 <item name="textColorSecondary">@android:color/secondary_text_dark</item>
<item name="textColorSecondary">@android:color/secondary_text_dark</item>
19 <item name="textColorTertiary">@android:color/tertiary_text_dark</item>
<item name="textColorTertiary">@android:color/tertiary_text_dark</item>
20 <item name="textColorPrimaryInverse">@android:color/primary_text_light</item>
<item name="textColorPrimaryInverse">@android:color/primary_text_light</item>
21 <item name="textColorSecondaryInverse">@android:color/secondary_text_light</item>
<item name="textColorSecondaryInverse">@android:color/secondary_text_light</item>
22 <item name="textColorTertiaryInverse">@android:color/tertiary_text_light</item>
<item name="textColorTertiaryInverse">@android:color/tertiary_text_light</item>
23 <item name="textColorPrimaryDisableOnly">@android:color/primary_text_dark_disable_only</item>
<item name="textColorPrimaryDisableOnly">@android:color/primary_text_dark_disable_only</item>
24 <item name="textColorPrimaryInverseDisableOnly">@android:color/primary_text_light_disable_only</item>
<item name="textColorPrimaryInverseDisableOnly">@android:color/primary_text_light_disable_only</item>
25 <item name="textColorPrimaryNoDisable">@android:color/primary_text_dark_nodisable</item>
<item name="textColorPrimaryNoDisable">@android:color/primary_text_dark_nodisable</item>
26 <item name="textColorSecondaryNoDisable">@android:color/secondary_text_dark_nodisable</item>
<item name="textColorSecondaryNoDisable">@android:color/secondary_text_dark_nodisable</item>
27 <item name="textColorPrimaryInverseNoDisable">@android:color/primary_text_light_nodisable</item>
<item name="textColorPrimaryInverseNoDisable">@android:color/primary_text_light_nodisable</item>
28 <item name="textColorSecondaryInverseNoDisable">@android:color/secondary_text_light_nodisable</item>
<item name="textColorSecondaryInverseNoDisable">@android:color/secondary_text_light_nodisable</item>
29 <item name="textColorHint">@android:color/hint_foreground_dark</item>
<item name="textColorHint">@android:color/hint_foreground_dark</item>
30 <item name="textColorHintInverse">@android:color/hint_foreground_light</item>
<item name="textColorHintInverse">@android:color/hint_foreground_light</item>
31 <item name="textColorSearchUrl">@android:color/search_url_text</item>
<item name="textColorSearchUrl">@android:color/search_url_text</item>
32
33 <item name="textAppearanceLarge">@android:style/TextAppearance.Large</item>
<item name="textAppearanceLarge">@android:style/TextAppearance.Large</item>
34 <item name="textAppearanceMedium">@android:style/TextAppearance.Medium</item>
<item name="textAppearanceMedium">@android:style/TextAppearance.Medium</item>
35 <item name="textAppearanceSmall">@android:style/TextAppearance.Small</item>
<item name="textAppearanceSmall">@android:style/TextAppearance.Small</item>
36 <item name="textAppearanceLargeInverse">@android:style/TextAppearance.Large.Inverse</item>
<item name="textAppearanceLargeInverse">@android:style/TextAppearance.Large.Inverse</item>
37 <item name="textAppearanceMediumInverse">@android:style/TextAppearance.Medium.Inverse</item>
<item name="textAppearanceMediumInverse">@android:style/TextAppearance.Medium.Inverse</item>
38 <item name="textAppearanceSmallInverse">@android:style/TextAppearance.Small.Inverse</item>
<item name="textAppearanceSmallInverse">@android:style/TextAppearance.Small.Inverse</item>
39
40 <item name="listPreferredItemPaddingLeft">10dip</item>
<item name="listPreferredItemPaddingLeft">10dip</item>
41 <item name="listPreferredItemPaddingRight">10dip</item>
<item name="listPreferredItemPaddingRight">10dip</item>
42 </style>
</style> 它定義了很多屬性,就不詳細講了。
我們再去看看filled_box.xml是怎么定義的。
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!--
<!--
3 ** Copyright 2007, The Android Open Source Project
** Copyright 2007, The Android Open Source Project
4 **
**
5 ** Licensed under the Apache License, Version 2.0 (the "License");
** Licensed under the Apache License, Version 2.0 (the "License");
6 ** you may not use this file except in compliance with the License.
** you may not use this file except in compliance with the License.
7 ** You may obtain a copy of the License at
** You may obtain a copy of the License at
8 **
**
9 ** http://www.apache.org/licenses/LICENSE-2.0
** http://www.apache.org/licenses/LICENSE-2.0
10 **
**
11 ** Unless required by applicable law or agreed to in writing, software
** Unless required by applicable law or agreed to in writing, software
12 ** distributed under the License is distributed on an "AS IS" BASIS,
** distributed under the License is distributed on an "AS IS" BASIS,
13 ** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
14 ** See the License for the specific language governing permissions and
** See the License for the specific language governing permissions and
15 ** limitations under the License.
** limitations under the License.
16 */
*/
17 -->
-->
18
19 <shape xmlns:android="http://schemas.android.com/apk/res/android">
<shape xmlns:android="http://schemas.android.com/apk/res/android">
20 <solid android:color="#f0600000"/>
<solid android:color="#f0600000"/>
21 <stroke android:width="3dp" color="#ffff8080"/>
<stroke android:width="3dp" color="#ffff8080"/>
22 <corners android:radius="3dp" />
<corners android:radius="3dp" />
23 <padding android:left="10dp" android:top="10dp"
<padding android:left="10dp" android:top="10dp"
24 android:right="10dp" android:bottom="10dp" />
android:right="10dp" android:bottom="10dp" />
25 </shape>
</shape>
1 Shape
Shape
2 簡介
簡介
3 作用:XML中定義的幾何形狀
作用:XML中定義的幾何形狀
4 位置:res/drawable/文件的名稱.xml
位置:res/drawable/文件的名稱.xml
5 使用的方法:
使用的方法:
6 Java代碼中:R.drawable.文件的名稱
Java代碼中:R.drawable.文件的名稱
7 XML中:Android:background="@drawable/文件的名稱"
XML中:Android:background="@drawable/文件的名稱"
8 屬性:
屬性:
9 <shape> Android:shape=["rectangle" | "oval" | "line" | "ring"]
<shape> Android:shape=["rectangle" | "oval" | "line" | "ring"]
10 其中rectagle矩形,oval橢圓,line水平直線,ring環形
其中rectagle矩形,oval橢圓,line水平直線,ring環形
11 <shape>中子節點的常用屬性:
<shape>中子節點的常用屬性:
12 <gradient> 漸變
<gradient> 漸變
13 Android:startColor 起始顏色
Android:startColor 起始顏色
14 Android:endColor 結束顏色
Android:endColor 結束顏色
15 Android:angle 漸變角度,0從上到下,90表示從左到右,數值為45的整數倍默認為0;
Android:angle 漸變角度,0從上到下,90表示從左到右,數值為45的整數倍默認為0;
16 Android:type 漸變的樣式 liner線性漸變 radial環形漸變 sweep
Android:type 漸變的樣式 liner線性漸變 radial環形漸變 sweep
17 <solid > 填充
<solid > 填充
18 Android:color 填充的顏色
Android:color 填充的顏色
19 <stroke > 描邊
<stroke > 描邊
20 Android:width 描邊的寬度
Android:width 描邊的寬度
21 Android:color 描邊的顏色
Android:color 描邊的顏色
22 Android:dashWidth 表示'-'橫線的寬度
Android:dashWidth 表示'-'橫線的寬度
23 Android:dashGap 表示'-'橫線之間的距離
Android:dashGap 表示'-'橫線之間的距離
24 <corners > 圓角
<corners > 圓角
25 Android:radius 圓角的半徑 值越大角越圓
Android:radius 圓角的半徑 值越大角越圓
26 Android:topRightRadius 右上圓角半徑
Android:topRightRadius 右上圓角半徑
27 Android:bottomLeftRadius 右下圓角角半徑
Android:bottomLeftRadius 右下圓角角半徑
28 Android:topLeftRadius 左上圓角半徑
Android:topLeftRadius 左上圓角半徑
29 Android:bottomRightRadius 左下圓角半徑
Android:bottomRightRadius 左下圓角半徑 找到CustomDialogActivity.java 只是設置了布局文件。
1
 /**//*
/**//*
2 * Copyright (C) 2008 The Android Open Source Project
* Copyright (C) 2008 The Android Open Source Project
3 *
*
4 * Licensed under the Apache License, Version 2.0 (the "License");
* Licensed under the Apache License, Version 2.0 (the "License");
5 * you may not use this file except in compliance with the License.
* you may not use this file except in compliance with the License.
6 * You may obtain a copy of the License at
* You may obtain a copy of the License at
7 *
*
8 * http://www.apache.org/licenses/LICENSE-2.0
* http://www.apache.org/licenses/LICENSE-2.0
9 *
*
10 * Unless required by applicable law or agreed to in writing, software
* Unless required by applicable law or agreed to in writing, software
11 * distributed under the License is distributed on an "AS IS" BASIS,
* distributed under the License is distributed on an "AS IS" BASIS,
12 * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 * See the License for the specific language governing permissions and
* See the License for the specific language governing permissions and
14 * limitations under the License.
* limitations under the License.
15 */
*/
16
17 package com.example.android.apis.app;
package com.example.android.apis.app;
18
19 // Need the following import to get access to the app resources, since this
// Need the following import to get access to the app resources, since this
20 // class is in a sub-package.
// class is in a sub-package.
21 import com.example.android.apis.R;
import com.example.android.apis.R;
22
23 import android.app.Activity;
import android.app.Activity;
24 import android.os.Bundle;
import android.os.Bundle;
25
26
 /** *//**
/** *//**
27 * <h3>Dialog Activity</h3>
* <h3>Dialog Activity</h3>
28 *
*
29 * <p>This demonstrates the how to write an activity that looks like
* <p>This demonstrates the how to write an activity that looks like
30 * a pop-up dialog with a custom theme using a different text color.</p>
* a pop-up dialog with a custom theme using a different text color.</p>
31 */
*/
32
 public class CustomDialogActivity extends Activity
public class CustomDialogActivity extends Activity  {
{
33
 /** *//**
/** *//**
34 * Initialization of the Activity after it is first created. Must at least
* Initialization of the Activity after it is first created. Must at least
35 * call {@link android.app.Activity#setContentView setContentView()} to
* call {@link android.app.Activity#setContentView setContentView()} to
36 * describe what is to be displayed in the screen.
* describe what is to be displayed in the screen.
37 */
*/
38 @Override
@Override
39
 protected void onCreate(Bundle savedInstanceState)
protected void onCreate(Bundle savedInstanceState)  {
{
40 // Be sure to call the super class.
// Be sure to call the super class.
41 super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);
42
43 // See assets/res/any/layout/dialog_activity.xml for this
// See assets/res/any/layout/dialog_activity.xml for this
44 // view layout definition, which is being set here as
// view layout definition, which is being set here as
45 // the content of our screen.
// the content of our screen.
46 setContentView(R.layout.custom_dialog_activity);
setContentView(R.layout.custom_dialog_activity);
47 }
}
48 }
} custom_dialog_activity.xml:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!-- Copyright (C) 2008 The Android Open Source Project
<!-- Copyright (C) 2008 The Android Open Source Project
3
4 Licensed under the Apache License, Version 2.0 (the "License");
Licensed under the Apache License, Version 2.0 (the "License");
5 you may not use this file except in compliance with the License.
you may not use this file except in compliance with the License.
6 You may obtain a copy of the License at
You may obtain a copy of the License at
7
8 http://www.apache.org/licenses/LICENSE-2.0
http://www.apache.org/licenses/LICENSE-2.0
9
10 Unless required by applicable law or agreed to in writing, software
Unless required by applicable law or agreed to in writing, software
11 distributed under the License is distributed on an "AS IS" BASIS,
distributed under the License is distributed on an "AS IS" BASIS,
12 WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 See the License for the specific language governing permissions and
See the License for the specific language governing permissions and
14 limitations under the License.
limitations under the License.
15 -->
-->
16
17 <!-- Demonstrates an activity with a custom dialog theme.
<!-- Demonstrates an activity with a custom dialog theme.
18 See corresponding Java code com.android.sdk.app.CustomDialogActivity.java. -->
See corresponding Java code com.android.sdk.app.CustomDialogActivity.java. -->
19
20 <!-- This screen consists of a single text field that displays some text. -->
<!-- This screen consists of a single text field that displays some text. -->
21 <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text"
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text"
22 android:layout_width="match_parent" android:layout_height="match_parent"
android:layout_width="match_parent" android:layout_height="match_parent"
23 android:gravity="center_vertical|center_horizontal"
android:gravity="center_vertical|center_horizontal"
24 android:text="@string/custom_dialog_activity_text"/>
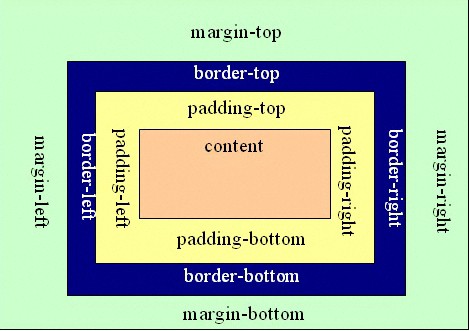
android:text="@string/custom_dialog_activity_text"/> android:padding和android:layout_margin的區別?
|
android:layout_margin就是設置view的上下左右邊框的額外空間
android:padding是設置內容相對view的邊框的距離 |

在LinearLayout、RelativeLayout、TableLayout中,這2個屬性都是設置都是有效的
在FrameLayout中,android:layout_margin是無效的,因為FrameLayout里面的元素都是從左上角開始繪制的