最近在做框架的時(shí)候,需要加載.html文件和.json文件的時(shí)候出現(xiàn)了以下一個(gè)錯(cuò)誤:
分析
原因是chrome不支持本地文件加載。
原因
這就讓我不得不想想是否是其他的原因了,后來,通過一番查詢,找到了原因。
原因如下:
Chrome不支持本地Ajax請求,當(dāng)我在.html文件中訪問.json文件時(shí)就會(huì)出現(xiàn)這個(gè)問題,就是說這個(gè)時(shí)候不能加載這個(gè).html文件。
解決方式
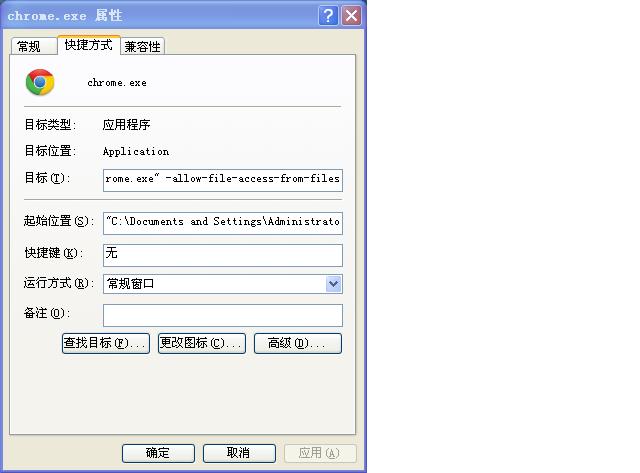
打開Chrome快捷方式的屬性中設(shè)置:
右擊Chrome瀏覽器快捷方式,選擇“屬性”,
在“目標(biāo)”中加上 -allow-file-access-from-files,注意前面有個(gè)空格,
重啟Chrome瀏覽器便可。

這樣就正常加載了。

總結(jié)
]]>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>實(shí)現(xiàn)自動(dòng)提示的文本框</title>
<style type="text/css">
<!--
body {
font-family: Arial;
font-size:12px;
padding:0px; margin:5px;
}
form {
padding:0px; margin:0px;
}.
input {
font-family: Arial;font-size:12px;
padding:1px; margin:0px;
border: 1px solid #000000;
width: 200px;
}
#popup {
position:absolute;width: 202px;
color:#004a7e; font-family: Arial;font-size:12px;
left:41px; top:25px;
}
#popup.show {
border:1px solid #004a7e;
}
#popup.hide {
border:none;
}
ul{
list-style:none;
color:#004a7e;
padding:0px; margin:0px;
}
li.mouseOver{
background-color:#004a7e;
color:#FFFFFF;
}
li.mouseOut{
background-color:#FFFFFF;
color:#004a7e;
}
-->
</style>
<script src="../Jscript/jquery-1.4.2.js"></script>
<script type="text/javascript">
var inputField;
var popDiv;
var colorsUI;
var xmlHttp;
function createHttpRequest()
{
// var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
function initVars(){
inputField = document.getElementById("colors");
popDiv = document.getElementById("popup");
colorsUI = document.getElementById("colors_ul");
}
function clearColors(){
for(var i =colorsUI.childNodes.length-1; i>=0; i--){
colorsUI.removeChild(colorsUI.childNodes[i]);
}
popDiv.className="hide";
}
function setColors(the_colors){
clearColors();
popDiv.className="show";
var oLi;
for(var i = 0; i<the_colors.length; i++){
oLi = document.createElement("li");
colorsUI.appendChild(oLi);
oLi.appendChild(document.createTextNode(the_colors[i]));
oLi.onmouseover = function(){
this.className = "mouseOver";
}
oLi.onmouseout = function(){
this.className = "mouseOut";
}
oLi.onclick = function(){
inputField.value=this.firstChild.nodeValue;
clearColors();
}
}
}
function findColors(){
initVars();
if(inputField.value.length > 0){
createHttpRequest();
var sUrl ="auto_prompt.jsp?sColor="+inputField.value+"×stamp="+new Date().getTime();
xmlHttp.open("GET",sUrl,true);
xmlHttp.onreadystatechange=function(){
if (xmlHttp.readyState==4 && xmlHttp.status==200){
var aResult = new Array();
if(xmlHttp.responseText.length){
aResult = xmlHttp.responseText.split(",");
setColors(aResult);
}else{
clearColors();
}
}
}
xmlHttp.send(null);
}else{
clearColors();
}
}
</script>
</head>
<body>
<form method="post" name="myForm1">
Color: <input type="text" name="colors" id="colors" onkeyup="findColors();">
</form>
<div id="popup">
<ul id="colors_ul"></ul>
</div>
</body>
</html>
JQuery 實(shí)現(xiàn)自動(dòng)提示的文本框
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery 實(shí)現(xiàn)自動(dòng)提示的文本框</title>
<style type="text/css">
<!--
body {
font-family: Arial;
font-size:12px;
padding:0px; margin:5px;
}
form {
padding:0px; margin:0px;
}
input {
font-family: Arial;font-size:12px;
padding:1px; margin:0px;
border: 1px solid #000000;
width: 200px;
}
#popup {
position:absolute;width: 202px;
color:#004a7e; font-family: Arial;font-size:12px;
left:41px; top:25px;
}
#popup.show {
border:1px solid #004a7e;
}
#popup.hide {
border:none;
}
ul{
list-style:none;
color:#004a7e;
padding:0px; margin:0px;
}
li.mouseOver{
background-color:#004a7e;
color:#FFFFFF;
}
li.mouseOut{
background-color:#FFFFFF;
color:#004a7e;
}
-->
</style>
<script src="../Jscript/jquery-1.4.2.js"></script>
<script type="text/javascript">
var inputField;
var popDiv;
var colorsUI;
function initVars(){
inputField = $("#colors");
popDiv = $("#popup");
colorsUI = $("#colors_ul");
}
function clearColors(){
colorsUI.empty();
popDiv.removeClass("show");
}
function setColors(the_colors){
clearColors();
popDiv.addClass("show");
for(var i = 0; i<the_colors.length; i++){
colorsUI.append($("<li>"+the_colors[i]+"<li>"));
colorsUI.find("li").click(function(){
inputField.val($(this).text());
clearColors();
}).hover(
function(){ $(this).addClass("mouseOver");},
function(){ $(this).removeClass("mouseOver");}
);
}
}
function findColors(){
initVars();
if(inputField.val().length > 0){
$.get("auto_prompt.jsp", {sColor:inputField.val()},
function(data){
var aResult = new Array();
if(data.length > 0 ){
aResult = data.split(",");
setColors(aResult);
}else{
clearColors();
}
});
}else{
clearColors();
}
}
</script>
</head>
<body>
<form method="post" name="myForm1">
Color: <input type="text" name="colors" id="colors" onkeyup="findColors();">
</form>
<div id="popup">
<ul id="colors_ul"></ul>
</div>
</body>
</html>
服務(wù)器端簡單jsp實(shí)現(xiàn)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%@ page import="java.util.Date" %>
<title>Jquery ajax</title>
</head>
<body>
<%
//response.addHeader("pragma","no-cache");
String input = request.getParameter("sColor").trim();
if(input.length()==0)
return ;
String result="";
String [] aColors ={"a","and","as", "are","about","all", "adobe","an","account",
"b","be","bye","boy","business","back","because","before","book","below","been","blog","box"};
for(int i= 0 ; i<aColors.length; i++){
if(aColors[i].indexOf(input) == 0)
result+= aColors[i]+",";
}
if(result.length() > 0){
result = result.substring(0, result.length()-1);
}
response.getWriter().write(result);
response.getWriter().close();
%>
</body>
</html>
]]>
一、window.open()支持環(huán)境:
JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+
二、基本語法:
window.open(pageURL,name,parameters)
其中:
pageURL 為子窗口路徑
name 為子窗口句柄
parameters 為窗口參數(shù)(各參數(shù)用逗號分隔)
三、示例:
| <SCRIPT> <!-- window.open ('page.html','newwindow','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no') //寫成一行 --> </SCRIPT> |
腳本運(yùn)行后,page.html將在新窗體newwindow中打開,寬為100,高為400,距屏頂0象素,屏左0象素,無工具條,無菜單條,無滾動(dòng)條,不可調(diào)整大小,無地址欄,無狀態(tài)欄。請對照。
上例中涉及的為常用的幾個(gè)參數(shù),除此以外還有很多其他參數(shù),請見四。
四、各項(xiàng)參數(shù)
其中yes/no也可使用1/0;pixel value為具體的數(shù)值,單位象素。
參數(shù) | 取值范圍 | 說明
alwaysLowered | yes/no | 指定窗口隱藏在所有窗口之后
alwaysRaised | yes/no | 指定窗口懸浮在所有窗口之上
depended | yes/no | 是否和父窗口同時(shí)關(guān)閉
directories | yes/no | Nav2和3的目錄欄是否可見
height | pixel value | 窗口高度
hotkeys | yes/no | 在沒菜單欄的窗口中設(shè)安全退出熱鍵
innerHeight | pixel value | 窗口中文檔的像素高度
innerWidth | pixel value | 窗口中文檔的像素寬度
location | yes/no | 位置欄是否可見
menubar | yes/no | 菜單欄是否可見
outerHeight | pixel value | 設(shè)定窗口(包括裝飾邊框)的像素高度
outerWidth | pixel value | 設(shè)定窗口(包括裝飾邊框)的像素寬度
resizable | yes/no | 窗口大小是否可調(diào)整
screenX | pixel value | 窗口距屏幕左邊界的像素長度
screenY | pixel value | 窗口距屏幕上邊界的像素長度
scrollbars | yes/no | 窗口是否可有滾動(dòng)欄
titlebar | yes/no | 窗口題目欄是否可見
toolbar | yes/no | 窗口工具欄是否可見
Width | pixel value | 窗口的像素寬度
z-look | yes/no | 窗口被激活后是否浮在其它窗口之上
=====================================================
【1、最基本的彈出窗口代碼】
其實(shí)代碼非常簡單:
| <SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.html') --> </SCRIPT> |
因?yàn)橹且欢蝚avascripts代碼,所以它們應(yīng)該放在<SCRIPT LANGUAGE="javascript">標(biāo)簽和</script>之間。<!-- 和 -->是對一些版本低的瀏覽器起作用,在這些老瀏覽器中不會(huì)將標(biāo)簽中的代碼作為文本顯示出來。要養(yǎng)成這個(gè)好習(xí)慣啊。
Window.open ('page.html') 用于控制彈出新的窗口page.html,如果page.html不與主窗口在同一路徑下,前面應(yīng)寫明路徑,絕對路徑(http://)和相對路徑(../)均可。用單引號和雙引號都可以,只是不要混用。
這一段代碼可以加入HTML的任意位置,<head>和</head>之間可以,<body>間</body>也可以,越前越早執(zhí)行,尤其是頁面代碼長,又想使頁面早點(diǎn)彈出就盡量往前放。
【2、經(jīng)過設(shè)置后的彈出窗口】
下面再說一說彈出窗口的設(shè)置。只要再往上面的代碼中加一點(diǎn)東西就可以了。
我們來定制這個(gè)彈出的窗口的外觀,尺寸大小,彈出的位置以適應(yīng)該頁面的具體情況。
| <SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') //寫成一行 --> </SCRIPT> |
參數(shù)解釋:
<SCRIPT LANGUAGE="javascript"> js腳本開始;
window.open 彈出新窗口的命令;
'page.html' 彈出窗口的文件名;
'newwindow' 彈出窗口的名字(不是文件名),非必須,可用空''代替;
height=100 窗口高度;
width=400 窗口寬度;
top=0 窗口距離屏幕上方的象素值;
left=0 窗口距離屏幕左側(cè)的象素值;
toolbar=no 是否顯示工具欄,yes為顯示;
menubar,scrollbars 表示菜單欄和滾動(dòng)欄。
Resizable=no 是否允許改變窗口大小,yes為允許;
location=no 是否顯示地址欄,yes為允許;
status=no 是否顯示狀態(tài)欄內(nèi)的信息(通常是文件已經(jīng)打開),yes為允許;
</SCRIPT> js腳本結(jié)束
【3、用函數(shù)控制彈出窗口】
下面是一個(gè)完整的代碼。
<html> <head> <script LANGUAGE="JavaScript"> <!-- function openwin() { window.open ("page.html", "newwindow", "height=100, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //寫成一行 } //--> </script> </head> <body onload="openwin()"> …任意的頁面內(nèi)容… </body> </html> |
這里定義了一個(gè)函數(shù)openwin(),函數(shù)內(nèi)容就是打開一個(gè)窗口。在調(diào)用它之前沒有任何用途。
怎么調(diào)用呢?
方法一:<body onload="openwin()"> 瀏覽器讀頁面時(shí)彈出窗口;
方法二:<body onunload="openwin()"> 瀏覽器離開頁面時(shí)彈出窗口;
方法三:用一個(gè)連接調(diào)用:
<a href="#" onclick="openwin()">打開一個(gè)窗口</a>
注意:使用的"#"是虛連接。
方法四:用一個(gè)按鈕調(diào)用:
<input type="button" onclick="openwin()" value="打開窗口">
【4、同時(shí)彈出2個(gè)窗口】
對源代碼稍微改動(dòng)一下:
<script LANGUAGE="JavaScript"> <!-- function openwin() { window.open ("page.html", "newwindow", "height=100, width=100, top=0,left=0,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //寫成一行 window.open ("page2.html", "newwindow2", "height=100, width=100, top=100, left=100,toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") //寫成一行 } //--> </script> |
為避免彈出的2個(gè)窗口覆蓋,用top和left控制一下彈出的位置不要相互覆蓋即可。最后用上面說過的四種方法調(diào)用即可。
注意:2個(gè)窗口的name(newwindows和newwindow2)不要相同,或者干脆全部為空。OK? 這個(gè)要關(guān)注下,如果兩個(gè)窗口的名字
一樣的話,第二個(gè)窗口就會(huì)OPEN失敗!!!
【5、主窗口打開文件1.htm,同時(shí)彈出小窗口page.html】
如下代碼加入主窗口<head>區(qū):
<script language="javascript"> <!-- function openwin() {window.open("page.html","","width=200,height=200") } //--> </script> |
加入<body>區(qū):
<a href="1.htm" onclick="openwin()">open</a>即可。
【6、彈出的窗口之定時(shí)關(guān)閉控制】
下面我們再對彈出的窗口進(jìn)行一些控制,效果就更好了。如果我們再將一小段代碼加入彈出的頁面(注意是加入到page.html的HTML中,可不是主頁面中,否則…),讓它10秒后自動(dòng)關(guān)閉是不是更酷了?
首先,將如下代碼加入page.html文件的<head>區(qū):
<script language="JavaScript"> function closeit() {setTimeout("self.close()",10000) //毫秒} </script> |
然后,再用<body onload="closeit()"> 這一句話代替page.html中原有的<BODY>這一句就可以了。(這一句話千萬不要忘記寫啊!這一句的作用是調(diào)用關(guān)閉窗口的代碼,10秒鐘后就自行關(guān)閉該窗口。)
【7、在彈出窗口中加上一個(gè)關(guān)閉按鈕】
| <FORM> <INPUT TYPE='BUTTON' VALUE='關(guān)閉' onClick='window.close()'> </FORM> |
呵呵,現(xiàn)在更加完美了!
【8、內(nèi)包含的彈出窗口-一個(gè)頁面兩個(gè)窗口】
上面的例子都包含兩個(gè)窗口,一個(gè)是主窗口,另一個(gè)是彈出的小窗口。
通過下面的例子,你可以在一個(gè)頁面內(nèi)完成上面的效果。
| <html> <head> <SCRIPT LANGUAGE="JavaScript"> function openwin() {OpenWindow=window.open("", "newwin", "height=250, width=250,toolbar=no,scrollbars="+scroll+",menubar=no"); //寫成一行 OpenWindow.document.write("<TITLE>例子</TITLE>") OpenWindow.document.write("<BODY BGCOLOR=#ffffff>") OpenWindow.document.write("<h1>Hello!</h1>") OpenWindow.document.write("New window opened!") OpenWindow.document.write("</BODY>") OpenWindow.document.write("</HTML>") OpenWindow.document.close()} </SCRIPT> </head> <body> <a href="#" onclick="openwin()">打開一個(gè)窗口</a> <input type="button" onclick="openwin()" value="打開窗口"> </body> </html> |
看看 OpenWindow.document.write()里面的代碼不就是標(biāo)準(zhǔn)的HTML嗎?只要按照格式寫更多的行即可。千萬注意多一個(gè)標(biāo)簽或少一個(gè)標(biāo)簽就會(huì)出現(xiàn)錯(cuò)誤。記得用OpenWindow.document.close()結(jié)束啊。
【9、終極應(yīng)用--彈出的窗口之Cookie控制】
回想一下,上面的彈出窗口雖然酷,但是有一點(diǎn)小毛病(沉浸在喜悅之中,一定沒有發(fā)現(xiàn)吧?)比如你將上面的腳本放在一個(gè)需要頻繁經(jīng)過的頁面里(例如首頁),那么每次刷新這個(gè)頁面,窗口都會(huì)彈出一次,是不是非常煩人?:-(有解決的辦法嗎?Yes! ;-) Follow me.
我們使用cookie來控制一下就可以了。
首先,將如下代碼加入主頁面HTML的<HEAD>區(qū):
| <script> function openwin() {window.open("page.html","","width=200,height=200")} function get_cookie(Name) {var search = Name + "=" var returnvalue = ""; if (document.cookie.length > 0) { offset = document.cookie.indexOf(search) if (offset != -1) { offset += search.length end = document.cookie.indexOf(";", offset); if (end == -1) end = document.cookie.length; returnvalue=unescape(document.cookie.substring(offset,end)) } } return returnvalue; } function loadpopup(){ if (get_cookie('popped')==''){ openwin() document.cookie="popped=yes" } } </script> |
然后,用<body onload="loadpopup()">(注意不是openwin而是loadpop啊!)替換主頁面中原有的<BODY>這一句即可。你可以試著刷新一下這個(gè)頁面或重新進(jìn)入該頁面,窗口再也不會(huì)彈出了。真正的Pop-Only-Once!
寫到這里彈出窗口的制作和應(yīng)用技巧基本上算是完成了,俺也累壞了,一口氣說了這么多,希望對正在制作網(wǎng)頁的朋友有所幫助俺就非常欣慰了。
需要注意的是,JS腳本中的的大小寫最好前后保持一致。
]]>
try{
return new XMLHttpRequest();
}catch(e){
try{
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
return " A newer browser is needed";
}
}
}
}
---------------------------------------------------------------------------------
2. 處理AJAX
requestObj.onreadystatechange = function() {
if(requestObj.readyState == 4){
if(requestObj.status == 200){
alert(requestObj.responseText);
} else{
alert(requestObj.statusText);
}
}
}
]]>
function fxmultiply(a,b)
{
var f1 = String(a).split(“.”).length>1 ? String(a).split(“.”)[1].length : 0;
var f2 = String(b).split(“.”).length>1 ? String(b).split(“.”)[1].length : 0;
var aa = String(a).replace(/^0*|\./g,”);
var bb = String(b).replace(/^0*|\./g,”);
return Number(aa)*Number(bb)/Math.pow(10,f1+f2);
}
在頁面中調(diào)用fxmultiply這個(gè)方法就ok了!!,希望對你的問題有所幫助
]]>
var inputDate=var inputDate = document.getElementById("conveyDate").value.replace(/-/g,"/");
var expireDate=(從數(shù)據(jù)庫獲取的時(shí)間)
一開始以為這兩個(gè)可以比較了,但是最后發(fā)現(xiàn)有問題,
所以還是最好還是把它們轉(zhuǎn)化為Date對象。
var inputparse = new Date(Date.parse(inputDate));
var expireparse = new Date(Date.parse(expireDate));
這樣比較就沒有問題了。
日期對象也可用于比較兩個(gè)日期。
下面的代碼將當(dāng)前日期與 2008 年 8 月 9 日做了比較:
var myDate=new Date();
myDate.setFullYear(2008,7,9);
var today = new Date();
if (myDate>today)
{
alert("Today is before 9th August 2008");
}
else
{
alert("Today is after 9th August 2008");
}
]]>
在IE中點(diǎn)擊一個(gè)鏈接,如果這個(gè)鏈接需要在新的窗口打開,只見當(dāng)前窗口一閃,什么也沒打開,不少人為了解決這個(gè)問題,只能重裝系統(tǒng)。我用的是maxthon瀏覽器,進(jìn)到163的網(wǎng)易網(wǎng)盤,點(diǎn)擊網(wǎng)盤上的文件夾,沒反應(yīng)。右鍵點(diǎn)擊,選擇在新窗口打開,則新窗口中一片空白,地址欄里url為:javascript:****
比如星火上的收件箱,單擊收到的短信的時(shí)候會(huì)沒反應(yīng),瀏覽器右下角顯示 javascript::openscript***********
正常情況下是單擊一下就能打開一個(gè)新窗口的
處理方法:
方法一:換用其他非IE內(nèi)核的瀏覽器,比如火狐。
方法二:注冊IE
1、在“開始”菜單中打開“運(yùn)行”窗口,在其中輸入“regsvr32 actxprxy.dll”,然后“確定”,接著會(huì)出現(xiàn)一個(gè)信息對話框“DllRegisterServer in actxprxy.dll succeeded”,再次點(diǎn)擊“確定”。
2、再次打開“運(yùn)行”窗口,輸入“regsvr32 shdocvw.dll”,“確定”后在出現(xiàn)的信息對話框中點(diǎn)擊“確定”。
3、重新啟動(dòng)Windows
可能有人的問題就此解決 。可我的問題依舊。只能再多注冊幾個(gè)dll文件試試。
主要注冊以下幾個(gè)dll文件:
regsvr32 mshtml.dll
regsvr32 urlmon.dll
regsvr32 msjava.dll
regsvr32 shdocvw.dll
regsvr32 browseui.dll
regsvr32 actxprxy.dll
regsvr32 oleaut32.dll
regsvr32 shell32.dll
問題解決
問題產(chǎn)生的原因:
1.病毒原因
2.某網(wǎng)上銀行轉(zhuǎn)帳需安裝java插件,也許是它引起的。
 引用內(nèi)容
引用內(nèi)容rem =====批處理開始========
regsvr32 actxprxy.dll
regsvr32 shdocvw.dll
Regsvr32 URLMON.DLL
Regsvr32 actxprxy.dll
Regsvr32 shdocvw.dll
regsvr32 oleaut32.dll
rundll32.exe advpack.dll /DelNodeRunDLL32 C:\WINNT\System32\dacui.dll
rundll32.exe advpack.dll /DelNodeRunDLL32 C:\WINNT\Catroot\icatalog.mdb
regsvr32 setupwbv.dll
regsvr32 wininet.dll
regsvr32 comcat.dll
regsvr32 shdoc401.dll
regsvr32 shdoc401.dll /i
regsvr32 asctrls.ocx
regsvr32 oleaut32.dll
regsvr32 shdocvw.dll /I
regsvr32 shdocvw.dll
regsvr32 browseui.dll
regsvr32 browseui.dll /I
regsvr32 msrating.dll
regsvr32 mlang.dll
regsvr32 hlink.dll
regsvr32 mshtml.dll
regsvr32 mshtmled.dll
regsvr32 urlmon.dll
regsvr32 plugin.ocx
regsvr32 sendmail.dll
regsvr32 comctl32.dll /i
regsvr32 inetcpl.cpl /i
regsvr32 mshtml.dll /i
regsvr32 scrobj.dll
regsvr32 mmefxe.ocx
regsvr32 proctexe.ocx mshta.exe /register
regsvr32 corpol.dll
regsvr32 jscript.dll
regsvr32 msxml.dll
regsvr32 imgutil.dll
regsvr32 thumbvw.dll
regsvr32 cryptext.dll
regsvr32 rsabase.dll
regsvr32 triedit.dll
regsvr32 dhtmled.ocx
regsvr32 inseng.dll
regsvr32 iesetup.dll /i
regsvr32 hmmapi.dll
regsvr32 cryptdlg.dll
regsvr32 actxprxy.dll
regsvr32 dispex.dll
regsvr32 occache.dll
regsvr32 occache.dll /i
regsvr32 iepeers.dll
regsvr32 wininet.dll /i
regsvr32 urlmon.dll /i
regsvr32 digest.dll /i
regsvr32 cdfview.dll
regsvr32 webcheck.dll
regsvr32 mobsync.dll
regsvr32 pngfilt.dll
regsvr32 licmgr10.dll
regsvr32 icmfilter.dll
regsvr32 hhctrl.ocx
regsvr32 inetcfg.dll
regsvr32 trialoc.dll
regsvr32 tdc.ocx
regsvr32 MSR2C.DLL
regsvr32 msident.dll
regsvr32 msieftp.dll
regsvr32 xmsconf.ocx
regsvr32 ils.dll
regsvr32 msoeacct.dll
regsvr32 wab32.dll
regsvr32 wabimp.dll
regsvr32 wabfind.dll
regsvr32 oemiglib.dll
regsvr32 directdb.dll
regsvr32 inetcomm.dll
regsvr32 msoe.dll
regsvr32 oeimport.dll
regsvr32 msdxm.ocx
regsvr32 dxmasf.dll
regsvr32 laprxy.dll
regsvr32 l3codecx.ax
regsvr32 acelpdec.ax
regsvr32 mpg4ds32.ax
regsvr32 voxmsdec.ax
regsvr32 danim.dll
regsvr32 Daxctle.ocx
regsvr32 lmrt.dll
regsvr32 datime.dll
regsvr32 dxtrans.dll
regsvr32 dxtmsft.dll
regsvr32 vgx.dll
regsvr32 WEBPOST.DLL
regsvr32 WPWIZDLL.DLL
regsvr32 POSTWPP.DLL
regsvr32 CRSWPP.DLL
regsvr32 FTPWPP.DLL
regsvr32 FPWPP.DLL
regsvr32 FLUPL.OCX
regsvr32 wshom.ocx
regsvr32 wshext.dll
regsvr32 vbscript.dll
regsvr32 scrrun.dll mstinit.exe /setup
regsvr32 msnsspc.dll /SspcCreateSspiReg
regsvr32 msapsspc.dll /SspcCreateSspiReg
rem =====批處理結(jié)束========
把上面保存為.bat文件后運(yùn)行,不管提示什么一直確認(rèn)下去,結(jié)束后重啟,一切恢復(fù)正常.可以解決ie被破壞的很多問題,很管用!
]]>
其實(shí)實(shí)現(xiàn)這種的方法有很多,但是以下的一種我覺得是比較方便的,但是也只能騙騙一些不太懂的人了,這個(gè)對懂的人來說還是沒有什么作用的!
???
??? 我們在body中加入以下代碼:
??? <body? oncontextmenu=window.event.returnValue=false
??? onselectstart=event.returnValue=false ondragstart=window.event.returnValue=false
???? onsource="event.returnValue=false">
? 這樣就可以實(shí)現(xiàn)不讓別人選擇自己的內(nèi)容。是不是挺簡單的!
]]>
if?(ie){
function?ctlent(eventobject){if(event.ctrlKey?&&?window.event.keyCode==13){this.document.form1.submit();}}
}
</script>
<form?action="xxx.asp"?method=POST??name=form1>
<textarea??cols=95?name=Content?rows=12?wrap=virtual??onkeydown=ctlent()>
Ctrl+Enter提交內(nèi)容信息
</textarea>
<input?type=Submit?value="Submit"?name=Submit>
</form>
]]>
