jQuery MiniUI學(xué)習(xí)(轉(zhuǎn)載)

參考示例:ComboBox:聯(lián)動(dòng)選擇
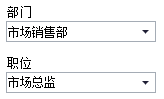
一:創(chuàng)建兩個(gè)ComboBox
<span>部門</span><br /> <input id="deptCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" onvaluechanged="onDeptChanged" url="../data/DataService.aspx?method=GetDepartments" showNullItem="true" /> <br /><br /> <span>職位</span><br /> <input id="positionCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" />
二:valuechanged加載第二個(gè)ComboBox
function onDeptChanged(e) { var id = deptCombo.getValue(); positionCombo.setValue(""); var url = "../data/DataService.aspx?method=GetPositionsByDepartmenId&id=" + id positionCombo.setUrl(url); }
2012年10月15日 #


參考示例:ComboBox:下拉選擇框
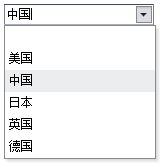
創(chuàng)建ComboBox
<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id" url="../data/countrys.txt" value="cn" showNullItem="true" />
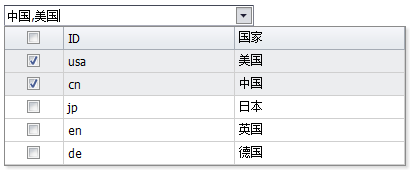
多選 + 多列
<div class="mini-combobox" style="width:250px;" popupWidth="400" textField="text" valueField="id" url="../data/countrys.txt" value="cn,usa" multiSelect="true" > <div property="columns"> <div header="ID" field="id"></div> <div header="國(guó)家" field="text"></div> </div> </div>
2012年10月12日 #

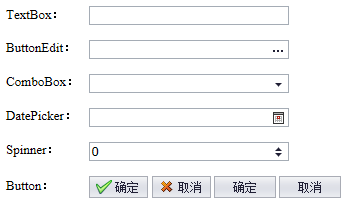
參考示例:TextBox:文本輸入框
創(chuàng)建代碼
單行輸入框:<input class="mini-textbox" value="0" /> <br /><br /> 密碼輸入框:<input class="mini-password" value="12345" /> <br /><br /> 多行輸入框:<input class="mini-textarea" value="中國(guó)" /> <br />
2012年10月11日 #

參考示例:
ButtonEdit:按鈕輸入框
彈出面板
彈出選擇樹
創(chuàng)建ButtonEdit
<input id="btnEdit1" class="mini-buttonedit"onbuttonclick="onButtonEdit"/>
buttonclick事件
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成對(duì)象
form.setData(data); //設(shè)置多個(gè)控件數(shù)據(jù)
}
});
提交表單
function onButtonEdit(e) { alert("彈出選擇"); }
2012年10月10日 #
Button:按鈕

創(chuàng)建按鈕
<h4>Only Text</h4> <a class="mini-button" onclick="onClick" enabled="false" >增加</a> <a class="mini-button" onclick="onClick" >修改</a> <h4>Text and Icon</h4> <a class="mini-button" iconCls="icon-add" onclick="onClick" >增加</a> <a class="mini-button mini-button-iconRight" iconCls="icon-edit" onclick="onClick" >修改</a> <h4>Only Icon</h4> <a class="mini-button" iconCls="icon-add" onclick="onClick"></a> <a class="mini-button" iconCls="icon-edit" onclick="onClick"></a> <h4>Plain</h4> <a class="mini-button" plain="true" iconCls="icon-add" onclick="onClick">增加</a> <a class="mini-button" plain="true" iconCls="icon-edit" onclick="onClick">修改</a> <a class="mini-button" plain="true" iconCls="icon-remove" onclick="onClick">刪除</a> <h4>Icon Position</h4> <a class="mini-button mini-button-iconTop" iconCls="icon-add" onclick="onClick" >增加</a> <a class="mini-button mini-button-iconTop" iconCls="icon-edit" onclick="onClick" >修改</a> <h4>A Link</h4> <a class="mini-button" href="http://www.google.com">Google</a> <a class="mini-button" href="http://www.baidu.com">Baidu</a>
菜單按鈕
<a class="mini-menubutton" menu="#popupMenu" >選擇...</a> <ul id="popupMenu" class="mini-menu" style="display:none;"> <li> <span >操作</span> <ul> <li iconCls="icon-new" onclick="onItemClick">新建</li> <li class="separator"></li> <li iconCls="icon-add" onclick="onItemClick">增加</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">刪除</li> </ul> </li> <li class="separator"></li> <li iconCls="icon-open" >打開</li> <li iconCls="icon-remove" >關(guān)閉</li> </ul>
工具欄
<div class="mini-toolbar"> <a class="mini-button" iconCls="icon-add">增加</a> <a class="mini-button" iconCls="icon-edit">修改</a> <a class="mini-button" iconCls="icon-remove">刪除</a> <span class="separator"></span> <a class="mini-button" plain="true">增加</a> <a class="mini-button" plain="true">修改</a> <a class="mini-button" plain="true">刪除</a> <span class="separator"></span> <input class="mini-textbox" /> <a class="mini-button" plain="true">查詢</a> </div>
2012年10月9日 #

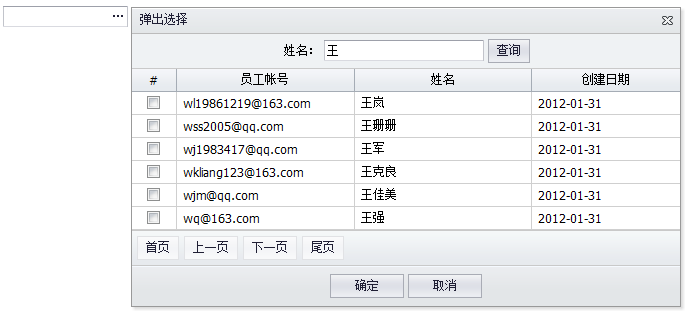
參考示例: 彈出:選擇表格
彈出:多選表格
彈出:多選表格(復(fù)雜)
彈出:選擇表格(JS)
mini.open
mini.open({
url: bootPATH + "../demo/CommonLibs/SelectGridWindow.html",
title: "選擇列表",
width: 650,
height: 380,
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var data = iframe.contentWindow.GetData();
data = mini.clone(data); //必須
btnEdit.setValue(data.id);
btnEdit.setText(data.name);
}
}
});2012年10月8日 #

參考示例:表單:加載、保存
寬度調(diào)整
可以在style中直接設(shè)置:<input class="mini-textbox" style="width:200px;"/>
高度調(diào)整
如果需要調(diào)整按鈕、輸入框、下拉框、日期框等控件的高度,需要通過CSS樣式,如下代碼:/* button */ .mini-button-text { padding-top:1px; padding-bottom:2px; padding-top:3px\9; padding-bottom:1px\9; } /* textbox */ .mini-textbox { height:19px; } .mini-textbox-input { height:17px; line-height:15px; } /* buttonedit */ .mini-buttonedit { height:19px; } .mini-buttonedit-border { height:17px; } .mini-buttonedit-input { height:17px; line-height:15px; } .mini-buttonedit-button { height:13px; } .mini-buttonedit-icon { width:15px; height:14px; } .mini-datepicker .mini-buttonedit-icon { background-position:50% 1px; }
2012年9月28日 #

參考示例:
驗(yàn)證規(guī)則
表單驗(yàn)證
表單驗(yàn)證:文本提示
表單驗(yàn)證:組合驗(yàn)證
綁定validation事件
<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox"required="true"
/>
function onUserNameValidation(e) { if (e.isValid) { if (isEmail(e.value) == false) { e.errorText = "必須輸入郵件地址"; e.isValid = false; } } }validation事件是實(shí)現(xiàn)驗(yàn)證的基礎(chǔ)。
設(shè)置vtype
<input class="mini-textbox" vtype="email"/>
TextBox內(nèi)置了vtype屬性,有如下驗(yàn)證規(guī)則:email、url、int、float、maxLength、minLength、rangeLength、rangeChar、range、date等。
驗(yàn)證表單
var form = new mini.Form("#form1"); form.validate(); if(form.isValid()){ alert("驗(yàn)證成功"); }
2012年9月27日 #

參考示例:表單:加載、保存
創(chuàng)建表單
只需要一個(gè)id即可創(chuàng)建表單對(duì)象:
var form = new mini.Form("#form1");加載表單
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成對(duì)象
form.setData(data); //設(shè)置多個(gè)控件數(shù)據(jù)
}
});
提交表單
//提交表單數(shù)據(jù) var form = new mini.Form("#form1"); var data = form.getData(); //獲取表單多個(gè)控件的數(shù)據(jù) var json = mini.encode(data); //序列化成JSON $.ajax({ url: "../data/FormService.aspx?method=SaveData", type: "post", data: { submitData: json }, success: function (text) { alert("提交成功,返回結(jié)果:" + text); } });
清除表單
form.clear();
重置表單
form.reset();
2012年9月26日 #
參考示例:DataBinding:數(shù)據(jù)綁定
數(shù)據(jù)綁定
數(shù)據(jù)綁定后:當(dāng)表格變化時(shí),控件值跟隨變動(dòng);控件值修改時(shí),表格單元格內(nèi)容變動(dòng)。
最后使用表格的數(shù)據(jù)提交保存,達(dá)到:多次修改、一次保存的效果。
//綁定表單 var db = new mini.DataBinding(); db.bindForm("editForm1", grid); //綁定控件 db.bindField(textbox, grid, "username");
posted on 2012-10-17 16:01 Mr.lu 閱讀(11718) 評(píng)論(0) 編輯 收藏


