java版
import java.util.HashMap;
import java.util.Map;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class TestRex {
public static void main(String[] args) {
Map<String, String> map = new HashMap<String, String>();
map.put("name", "penngo");
map.put("date", "2013-01-17");
Pattern p = Pattern.compile("<%=(\\w+?)%>");
String str = "<%=date%>, Hello <%=name%>";
Matcher m = p.matcher(str);
StringBuffer sb = new StringBuffer();
boolean result = m.find();
while (result) {
String key = m.group(1);
String value = map.get(key);
m.appendReplacement(sb, value);
result = m.find();
}
m.appendTail(sb);
System.out.println(sb.toString());
}
}
import java.util.Map;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class TestRex {
public static void main(String[] args) {
Map<String, String> map = new HashMap<String, String>();
map.put("name", "penngo");
map.put("date", "2013-01-17");
Pattern p = Pattern.compile("<%=(\\w+?)%>");
String str = "<%=date%>, Hello <%=name%>";
Matcher m = p.matcher(str);
StringBuffer sb = new StringBuffer();
boolean result = m.find();
while (result) {
String key = m.group(1);
String value = map.get(key);
m.appendReplacement(sb, value);
result = m.find();
}
m.appendTail(sb);
System.out.println(sb.toString());
}
}
php版
<?php
$data = array('name'=>'penngo', 'date'=>'2013-01-17');
function replaceStr($key, $data){
return $data[$key];
}
$str = '<%=date%>, Hello <%=name%>';
$str = preg_replace("/<%=(\w+?)%>/ise", "replaceStr('\\1', \$data)", $str);
echo $str;
?>
$data = array('name'=>'penngo', 'date'=>'2013-01-17');
function replaceStr($key, $data){
return $data[$key];
}
$str = '<%=date%>, Hello <%=name%>';
$str = preg_replace("/<%=(\w+?)%>/ise", "replaceStr('\\1', \$data)", $str);
echo $str;
?>
js版
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var date = {'name':'penngo', 'date':'2013-01-17'};
var str = '<%=date%>, Hello <%=name%>';
str = str.replace(/<%=(\w+?)%>/g, function($0, $1){
var value = date[$1];
return value;
});
document.write(str);
</script>
</head>
<body>
</body>
</html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var date = {'name':'penngo', 'date':'2013-01-17'};
var str = '<%=date%>, Hello <%=name%>';
str = str.replace(/<%=(\w+?)%>/g, function($0, $1){
var value = date[$1];
return value;
});
document.write(str);
</script>
</head>
<body>
</body>
</html>
運行結果輸出:
2013-01-17, Hello penngo
]]>
]]>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
<script type="text/javascript" id="loadjson"></script>
<script type="text/javascript">
// 第一種
// test1.php在服務器設置請允許跨域(注意:IE9測試不通過)
$.ajax({
type: 'POST',
url: 'http://127.0.0.1:8081/test/test1.php',
data: 'name=penngo',
dataType: 'json',
success: function(msg){
$('#json').html(JSON.stringify(msg));
}
});
/*
第二種JSONP:
在客戶端動態注冊一個函數function test(data),然后將函數名傳到服務器,服務器返回一個test({json})到客戶端運行,這樣就調用客戶端的function test(data),從而實現了跨域,jquery已經支持jsonp
*/
// test2.php使用jsonp
$.ajax({
type: 'GET',
url: 'http://127.0.0.1:8081/test/test2.php?callback=?',
data: 'name=penngo',
dataType: 'jsonp',
success: function(msg){
$('#jsonp').html(JSON.stringify(msg));
}
});
/*
第三種,原理與jsonp類似,web頁面上調用js文件時不受跨域影響,
只要利用<script>標簽的src屬性,動態加載js方式就能跨域,該方式為異步,通過testjs()回調
*/
var testjs = function(msg){
$('#js').html(JSON.stringify(msg));
}
$('#loadjson')[0].src = 'http://127.0.0.1:8081/test/test3.php?method=testjs&name=penngo';
</script>
</head>
<body>
header跨域:
<div id="json">
</div>
<br/>
jsonp跨域:
<div id="jsonp">
</div>
<br/>
js請求實現跨域:
<div id="js">
</div>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
<script type="text/javascript" id="loadjson"></script>
<script type="text/javascript">
// 第一種
// test1.php在服務器設置請允許跨域(注意:IE9測試不通過)
$.ajax({
type: 'POST',
url: 'http://127.0.0.1:8081/test/test1.php',
data: 'name=penngo',
dataType: 'json',
success: function(msg){
$('#json').html(JSON.stringify(msg));
}
});
/*
第二種JSONP:
在客戶端動態注冊一個函數function test(data),然后將函數名傳到服務器,服務器返回一個test({json})到客戶端運行,這樣就調用客戶端的function test(data),從而實現了跨域,jquery已經支持jsonp
*/
// test2.php使用jsonp
$.ajax({
type: 'GET',
url: 'http://127.0.0.1:8081/test/test2.php?callback=?',
data: 'name=penngo',
dataType: 'jsonp',
success: function(msg){
$('#jsonp').html(JSON.stringify(msg));
}
});
/*
第三種,原理與jsonp類似,web頁面上調用js文件時不受跨域影響,
只要利用<script>標簽的src屬性,動態加載js方式就能跨域,該方式為異步,通過testjs()回調
*/
var testjs = function(msg){
$('#js').html(JSON.stringify(msg));
}
$('#loadjson')[0].src = 'http://127.0.0.1:8081/test/test3.php?method=testjs&name=penngo';
</script>
</head>
<body>
header跨域:
<div id="json">
</div>
<br/>
jsonp跨域:
<div id="jsonp">
</div>
<br/>
js請求實現跨域:
<div id="js">
</div>
</body>
</html>
服務器端處理
test1.php
<?php
header("Access-Control-Allow-Origin: *");
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
echo json_encode($result);
?>
header("Access-Control-Allow-Origin: *");
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
echo json_encode($result);
?>
test2.php
<?php
$callback = $_REQUEST['callback'];
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
$jsonData = json_encode($result);
echo $callback . "(" . $jsonData . ")";
?>
$callback = $_REQUEST['callback'];
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
$jsonData = json_encode($result);
echo $callback . "(" . $jsonData . ")";
?>
test3.php
<?php
$method = $_REQUEST['method'];
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
$jsonData = json_encode($result);
header('Content-type:application/x-javascript');
echo "$method($jsonData);";
?>
$method = $_REQUEST['method'];
$name = $_REQUEST['name'];
$result = array('success'=>1, 'name'=>$name);
$jsonData = json_encode($result);
header('Content-type:application/x-javascript');
echo "$method($jsonData);";
?>
IE9測試,頁面輸出內容
header跨域:
jsonp跨域:
{"success":1,"name":"penngo"}
js請求實現跨域:
{"success":1,"name":"penngo"}
chrome,firefox,safari測試,頁面輸出內容
header跨域:
{"success":1,"name":"penngo"}
jsonp跨域:
{"success":1,"name":"penngo"}
js請求實現跨域:
{"success":1,"name":"penngo"}
]]>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
// 第一種
var Test1 = function(){
var name = "";
this.setName = function(username){
name = username;
}
this.getName = function(){
return name;
}
this.sayHello = function(){
return "Hello " + this.getName();
}
return this;
}();
Test1.setName("penngo");
console.log("Test1======" + Test1.getName());
console.log("Test1======" + Test1.sayHello());
// 第二種
var Test2 = function(){
var name = "";
return {
setName:function(username){
name = username;
},
getName:function(){
return name;
},
sayHello:function(){
return "Hello " + this.getName();
}
};
}();
Test2.setName("penngo");
console.log("Test2======" + Test2.getName());
console.log("Test2======" + Test2.sayHello());
</script>
</head>
<body>
</body>
</html>
]]>
<textarea id="content" name="content" cols="" rows="10" style="height:700px;" ></textarea>
初始化
editor = $("#content").ckeditor();
$("#oldcontent").ckeditor({height:300,toolbar:[]});
操作方法
CKEDITOR.instances.oldcontent.setReadOnly(false);
CKEDITOR.instances.content.setData("Pacer");操作方法
CKEDITOR.instances.oldcontent.setReadOnly(false);
CKEDITOR.instances.content.insertHtml("<img src=''>");
content為控件的id
content為控件的id
]]>
exec.htm
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>無標題頁</title>
<title>無標題頁</title> </head>
</head> <body>
<body> <script language="javascript">
<script language="javascript"> var brower = function(){
var brower = function(){ var a = navigator.userAgent.toLowerCase();
var a = navigator.userAgent.toLowerCase(); if(a.indexOf("msie") > -1){
if(a.indexOf("msie") > -1){ var re = new RegExp("msie\\s?([\\d\\.]+)", "ig");
var re = new RegExp("msie\\s?([\\d\\.]+)", "ig"); var arr = re.exec(a);
var arr = re.exec(a); if(parseInt(RegExp.$1) >=5.5){
if(parseInt(RegExp.$1) >=5.5){ return "IE";
return "IE"; }
} }
} else if(a.indexOf("firefox") > -1){
else if(a.indexOf("firefox") > -1){ return "FF";
return "FF"; }
} }();
}();
 function execCom(cmd){
function execCom(cmd){ document.execCommand(cmd, "", "");
document.execCommand(cmd, "", ""); }
} function code(){
function code(){ var fram = document.getElementById("editFrame").contentWindow;
var fram = document.getElementById("editFrame").contentWindow; var bo = fram.document.body.innerHTML;
var bo = fram.document.body.innerHTML; document.getElementById("myarea").value = bo;
document.getElementById("myarea").value = bo; }
} function inserCode(){
function inserCode(){ var value = document.getElementById("myarea").value;
var value = document.getElementById("myarea").value; var fram = document.getElementById("editFrame").contentWindow;
var fram = document.getElementById("editFrame").contentWindow; fram.document.body.innerHTML = value;
fram.document.body.innerHTML = value; }
} </script>
</script>


 <table>
<table> <tr>
<tr> <td colspan="2">
<td colspan="2"> <input type="button" onclick="execCom('UNDO')" value="撤消" />
<input type="button" onclick="execCom('UNDO')" value="撤消" /> <input type="button" onclick="execCom('REDO')" value="重復" />
<input type="button" onclick="execCom('REDO')" value="重復" /> <input type="button" onclick="code()" value="查看源碼" />
<input type="button" onclick="code()" value="查看源碼" /> <input type="button" onclick="inserCode()" value="插入源碼" />
<input type="button" onclick="inserCode()" value="插入源碼" /> </td>
</td> </tr>
</tr> <tr>
<tr> <td>
<td> <textarea id="myarea" style="background-color:#99b6d5;width:200px; height:400px;" cols="10" >
<textarea id="myarea" style="background-color:#99b6d5;width:200px; height:400px;" cols="10" >  </textarea>
</textarea> </td>
</td> <td>
<td> <iframe id="editFrame" src="my.htm" width="300px" height="400px" />
<iframe id="editFrame" src="my.htm" width="300px" height="400px" /> </td>
</td> </tr>
</tr> <tr>
<tr> <td>
<td>
 </td>
</td> </tr>
</tr> </table>
</table> </body>
</body> </html>
</html>
my.htm
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>無標題頁</title>
<title>無標題頁</title> </head>
</head> <body contentEditable="true" style="background-color:#99b6d5;">
<body contentEditable="true" style="background-color:#99b6d5;"> <input type="button" value="確認" />
<input type="button" value="確認" /> <input type="text" />
<input type="text" /> <input type="button" value="復選框" />
<input type="button" value="復選框" /> </body>
</body> </html>
</html>
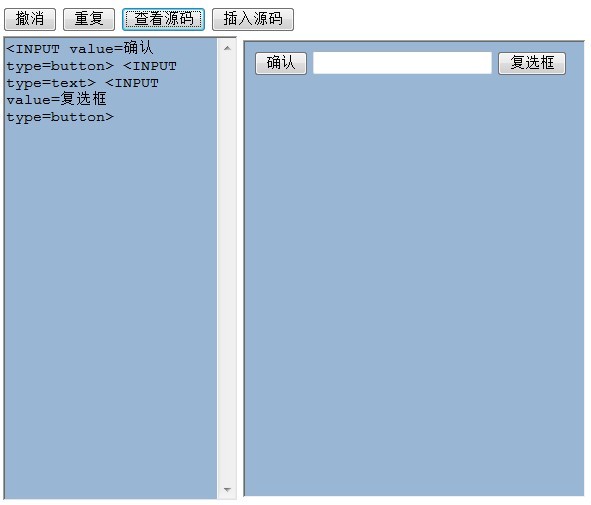
效果圖:

]]>


