普通流,行框相关
1.width属性是个相当与MaxWidth,而显�C�的实际width由内容实际占用的宽度军_��.
2.行内属性的margin,padding,border的top,bottom属性不能媄响行框的高度,影响行框高度需要��用line-height属�?
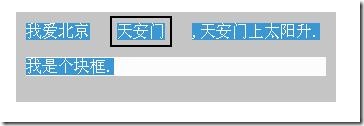
3.块框里面的文本行会�Ş成无名框.�q�里的无名框可能是行框也可能是块�?其实文档中的所有元素都会最�l�包含在一个框里面.截图�Q?/p>
相对定位
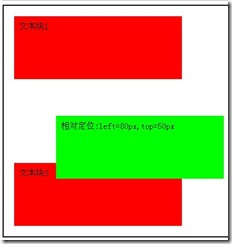
1.相对定位相对的是该元素在普通流中的位置.
2.相对定位的坐标定在该元素的左上角.截图�Q?
�l�对定位
1.应用�l�对定位的元素不再是普通流的一部分.也就不再占用普通流中的位置.
2.�l�对定位是相对的目标,需要满���三个条�?该元素的父元�?该父元素已经被定位过,
从最�q�的父元素找起只要页面或Html.截图�Q?
固定定位
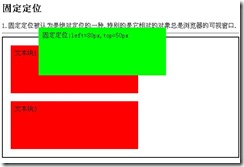
1.固定定位被认为是�l�对定位的一�U?特别的是它相对的对象��L�����览器的可视�H�口.
截图�Q?/p>
���动
1.���动的元素会��q��普通流�?不在占据普通流中的位置.但是它们���动的范围由它的最�q�的父元素控�?不管父元素是如何定位�?
2.���动其实比较����?但是具体的表现受服务器媄响较�?
?有意思的现象:
无论如何讄������动�?lt;img>�?lt;p>的位�|?当减���浏览器�H�口��C��定程度的时�?��L��<p>会被换到下一�?不解??截图�Q?/p>
具体代码��׃��贴了�Q�有兴趣的可以在�q�里下蝲�Q?a href="http://m.tkk7.com/Files/ponzmd/CssPostion.rar">CssPostion.rar
]]>
]]>
]]>
]]>