]]>
class Poll(models.Model):
question = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
poll = models.ForeignKey(Poll)
choice = models.CharField(max_length=200)
votes = models.IntegerField()
安装Django
�����安装python2.5及以上版本,但不�����使用python3.0�?/h2>
数据库如果��用sqllite�Q�python已经内徏�Q�不需另行安装�Q�如果需要��用myslq或其他数据库�Q�需要自行安装�?br />
接下来安装Django�Q�在widnwos下)�Q?br />
1、从http://www.djangoproject.com/download/下蝲Django
2、在windwos下��用python setup.py install 安装�Q�我原想使用python setup.py develop安装�Q�没成功�Q�,前提是设�|�好python环境和已安装setuptools�?br />
3、将python安装目录下lib\site-packages\django\bin\django-admin.py 复制到python安装目录下的\scripts\目录�?br />
下面可以���试一下,启动cmd�H�口�Q?br />
C:\Documents and Settings\Administrator>python
>>> import django
>>> django.VERSION
(1, 2, 0, 'rc', 1)
安装OK。开始创建第一个project吧�?br />
1、选定一个目录,启动cmd�H�口�Q?br />
F:\temp>django-admin.py startproject mysite2
F:\temp>
�q�将在当前目录下新徏一个project�Q�名字�ؓmysite2�Q�注意不要���?django"�{�保留字作�ؓproject名称�Q�,目录�l�构为:
2010-05-30 13:29 <DIR> .
2010-05-30 13:29 <DIR> ..
2010-05-30 13:29 557 manage.py
2010-05-30 13:29 3,387 settings.py
2010-05-30 13:29 561 urls.py
2010-05-30 13:29 0 __init__.py
4 个文�?nbsp; 4,505 字节
2 个目�?29,717,716,992 可用字节
- __init__.py:暂时是空的,标识�q�个目录是一个python package�?/li>
- manage.py: Django的命令行工具集,使用�Ҏ���Q�python manage.py ***
- settings.py: project 的配�|�文�?/li>
- urls.py: project的url路径���理配置文�g
先了解这么多吧,详细的文件内容单独再说�?br />
2、启动http server:
F:\temp\mysite2>python manage.py runserver
Validating models...
0 errors found
Django version 1.2 rc 1, using settings 'mysite2.settings'
Development server is running at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
打开web browser�Q�输入地址http://127.0.0.1:8000/�Q�可以看到server已经启动了。当�Ӟ��如果你希望换一个端口,可以使用�Q?span style="font-family: monospace;">
python manage.py runserver 端口�?br />
3、接着配置database�Q?br />
打开settings.py�Q�在database节点下:
-
ENGINE 数据库引擎名�U�ͼ�可以�?/span>'django.db.backends.postgresql_psycopg2'�? 'django.db.backends.mysql' �? 'django.db.backends.sqlite3'
-
NAME 数据库名�U�ͼ� 如果使用sqlite�Q�这里就是db文�g�l�对路径�Q�比如f:/temp/mysite/data.db
-
USER 数据库用户名�Q�sqlite不需�?/p>
-
PASSWORD 密码�Q�sqlite不需�?/p>
-
HOST 数据库主机ip�Q�sqlite不需�?/p>
�����使用sqlite。如果��用其他如PostgerSQL、MySQL�{�,在配�|�之前要���保先在数据库中已徏立相关项目�?br />
在setting.py中的INSTALLED_APPS节点下,默认有以下一个APP�Q?br /> 'django.contrib.auth',用户认证'django.contrib.contenttypes',内容���理?
'django.contrib.sessions',session控制
'django.contrib.sites',多site���理
如果用不到该app�Q�可以注释掉�Q�这���不在database中徏立相关管理tables。然后��用:
python manage.py syncdb
建立相应的tables�?br />
4、在mysite2目录下,新徏一个自��q��app�Q?br /> python manage.py startapp polls
���新��Z��个polls目录�Q�内容如下:
2010-05-30 14:07 <DIR> .
2010-05-30 14:07 <DIR> ..
2010-05-30 14:07 60 models.py
2010-05-30 14:07 537 tests.py
2010-05-30 14:07 27 views.py
2010-05-30 14:07 0 __init__.py
5、创建models�Q?br /> �~�辑models.py,内容如下�Q?br />
from django.db import models
class Poll(models.Model):
question = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
poll = models.ForeignKey(Poll)
choice = models.CharField(max_length=200)
votes = models.IntegerField()
�q�里有两个model�Q�Poll和Choice�Q�还存在一个one Poll to many Choice关系�?br />
在setting.py 中将polls 加入到installed app 节点中,然后使用python manage.py syncdb ���在database中新建相应的tables�?span style="font-family: sans-serif;">table name 分别是:
polls_poll,polls_choice�?br />
当然�q�有其他一些manage command:
- python manage.py validate -- 校验model内容是否正确
- python manage.py sqlcustom polls -- 输出polls app中的model相关的sql相关语句
- python manage.py sqlclear polls -- 输出删除table的相关sql
- python manage.py sqlindexes polls -- 输出建立index的相关sql
- python manage.py sqlall polls -- �?/span>sql, sqlcustom, and sqlindexes 输出内容的组�?br />
6、��用django shell�Q?br />
python manage.py shell
�q�个cmd背后做了两�g事:一是将mysite2加入到sys.path中去�Q�二是新��Z��DJANGO_SETTINGS_MODULE环境变量�Q�可以引用settings.py中的配置内容�?br />
接下来就可以���试了�?br />
]]>
BTW�Q�如果有好的在线���译�q�_���Q�哪位知我一声�?br />
]]>
os.environ['DJANGO_SETTINGS_MODULE'] = 'myproject.settings'
]]>
address = [
('张三', '地址一'),
('李四', '地址�?)
]
那么可以在template文�gcsv.html中���?br />row.0....方式引用�?br />�׃��此前我从上一讲复制了address的定义:
address=[
{'name':'张三','address':'�z�阳树ַ�'},
{'name':'里斯','address':'整整�l�散�l?}
]
所以��用row.0方式引用�Ӟ��django不会报错�Q�但���是什么内容也没有�Q���用row.name方式应用后正常�?br />
]]>
]]>
Django Generic Views: CRUD
Published by Matt Croydon August 17th, 2005 in Projects, Python, DjangoNote:
There are lots of gems buried in Django that are slowly coming to light. Generic views and specifically the CRUD (create, update, delete) generic views are extremely powerful but underdocumented. This brief tutorial will show you how to make use of CRUD generic views in your Django application.
One of my first encounters with Rails was the simple todo list tutorial which managed to relate lots of useful information by creating a simple yet useful application. While I will do my best to point out interesting and useful things along the way, it is probably best that you be familiar with the official Django tutorials. Now would also probably be a good time to mention that this tutorial works for me using MySQL and revision 524. Django is under constant development, so things may change. I’ll do my best to keep up with changes.
Getting Started
As with all Django projects, the best place to start is to start with django-admin.py startproject todo. Make sure that the directory you created your project in is in your PYTHONPATH, then edit todo/settings/main.py to point to the database of your choice. Now would be a good time to set your DJANGO_SETTINGS_MODULE to "todo.settings.main". Next move to your apps/ dir and create a new application: django-admin.py startapp tasks and django-admin.py init. The initial setup process is covered in much more detail in tutorial 1.
The Model
Now that we have the project set up, let’s take a look at our rather simple model (todo/apps/tasks/models/tasks.py):
from django.core import meta
# Create your models here.
class Task(meta.Model):
fields = (
meta.CharField('title', maxlength=200),
meta.TextField('description'),
meta.DateTimeField('create_date', 'date created'),
meta.DateTimeField('due_date', 'date due'),
meta.BooleanField('done'),
)
admin = meta.Admin(
list_display = ( 'title', 'description', 'create_date', 'due_date', 'done' ),
search_fields = ['title', 'description'],
date_hierarchy = 'due_date',
)
def __repr__(self):
return self.title
The model is short and sweet, storing a title, description, two dates, and if the task is done or not. To play with your model in the admin, add the following to INSTALLD_APPS in todo/settings/main.py: 'todo.apps.tasks',
Feel free to play around with your model using the admin site. For details, see tutorial 2.
URL Configuration
Now let’s configure our URLs. We’ll fill in the code behind these URLs as we go. I edited todo/settings/urls/main.py directly, but you’re probably best off decoupling your URLs to your specific app as mentiond in tutorial 3.
from django.conf.urls.defaults import *
info_dict = {
'app_label': 'tasks',
'module_name': 'tasks',
}
urlpatterns = patterns('',
(r'^tasks/?$', 'todo.apps.tasks.views.tasks.index'),
(r'^tasks/create/?$', 'django.views.generic.create_update.create_object',
dict(info_dict, post_save_redirect="/tasks/") ),
(r'^tasks/update/(?P<object_id>d+)/?$',
'django.views.generic.create_update.update_object', info_dict),
(r'^tasks/delete/(?P<object_id>d+)/?$',
'django.views.generic.create_update.delete_object',
dict(info_dict, post_delete_redirect="/tasks/new/") ),
(r'^tasks/complete/(?P<object_id>d+)/?$',
'todo.apps.tasks.views.tasks.complete'),
)
Note: I had to alter the formatting of the urlpatterns in order to make them fit. It looks a lot better in its original formatting.
We use the info_dict to pass information about our application and module to the generic view handlers . The CRUD generic views need only provide these two pieces of information, but some generic views need more. See the generic views documentation for an explanation.
Let’s look at each of these URLs one at a time, along with the code behind them.
Index
(r'^tasks/?$', 'todo.apps.tasks.views.tasks.index'),
This points to our index view, which is an index function in todo/apps/tasks/views/tasks.py:
from django.core import template_loader
from django.core.extensions import DjangoContext as Context
from django.utils.httpwrappers import HttpResponse, HttpResponseRedirect
from django.models.tasks import tasks
from django.core.exceptions import Http404
def index(request):
notdone_task_list = tasks.get_list(order_by=['-due_date'], done__exact=False)
done_task_list = tasks.get_list(order_by=['-due_date'], done__exact=True)
t = template_loader.get_template('tasks/index')
c = Context(request, {
'notdone_tasks_list': notdone_task_list,
'done_tasks_list': notdone_task_list,
})
return HttpResponse(t.render(c))
This view creates two lists for us to work with in our template, notdone_tasks_list is (not suprisingly) a list of tasks that are not done yet. Similarly, done_tasks_list contains a list of tasks that have been completed. We will use the template tasks/index.html to render this view.
Make sure that you have a template directory defined in todo.settings.main (this refers to todo/settings/main.py). Here’s mine:
TEMPLATE_DIRS = ( "/home/mcroydon/django/todo/templates", )
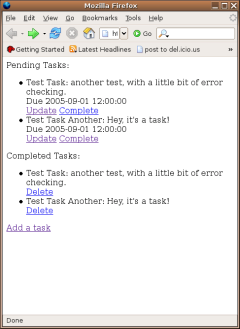
Now let’s take a look at the template that I’m using for the index:
{% if notdone_tasks_list %}
<p>Pending Tasks:</p>
<ul>
{% for task in notdone_tasks_list %}
<li>{{ task.title }}: {{ task.description }} <br/>
Due {{ task.due_date }} <br/>
<a href="/tasks/update/{{ task.id }}/">Update</a>
<a href="/tasks/complete/{{ task.id }}/">Complete</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>No tasks pending.</p>
{% endif %}
<p>Completed Tasks:</p>
<ul>
{% if done_tasks_list %}
{% for task in done_tasks_list %}
<li>{{ task.title }}: {{ task.description }} <br/>
<a href="/tasks/delete/{{ task.id }}/">Delete</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>No completed pending.</p>
{% endif %}
<p><a href="/tasks/create/">Add a task</a></p>
Don’t let this index scare you, it’s just a little bit of logic, a little looping, and some links to other parts of the application. See the template authoring guide if you have questions. Here’s a picture to give you a better idea as to how the above barebones template renders in Firefox:
Create Generic View
Now let’s take a look at the following URL pattern:
(r'^tasks/create/?$', 'django.views.generic.create_update.create_object', dict(info_dict, post_save_redirect="/tasks/") ),
There’s a lot of magic going on here that’s going to make your life really easy. First off, we’re going to call the create_object generic view every time we visit /tasks/create/. If we arrive there with a GET request, the generic view displays a form. Specifically it’s looking for module_name_form.html. In our case it will be looking for tasks_form. It knows what model to look for because of the information we gave it in info_dict. If however we reach this URL via a POST, the create_object generic view will create a new object for us and then redirect us to the URL of our choice (as long as we give it a post_save_redirect).
Here’s the template that I am using for tasks_form.html:
{% block content %}
{% if object %}
<h1>Update task:</h1>
{% else %}
<h1>Create a Task</h1>
{% endif %}
{% if form.has_errors %}
<h2>Please correct the following error{{ form.errors|pluralize }}:</h2>
{% endif %}
<form method="post" action=".">
<p><label for="id_title">Title:</label> {{ form.title }}
{% if form.title.errors %}*** {{ form.title.errors|join:", " }}{% endif %}</p>
<p><label for="id_description">Description:</label> {{ form.description }}
{% if form.description.errors %}*** {{ form.description.errors|join:", " }}{% endif %}</p>
<p><label for="id_create_date_date">Create Date:</label> {{ form.create_date_date }}
{% if form.create_date_date.errors %}*** {{ form.create_date_date.errors|join:", " }}{% endif %}</p>
<p><label for="id_create_date_time">Create Time:</label> {{ form.create_date_time }}
{% if form.create_date_time.errors %}*** {{ form.create_date_time.errors|join:", " }}{% endif %}</p>
<p><label for="id_due_date_date">Due Date:</label> {{ form.due_date_date }}
{% if form.due_date_date.errors %}*** {{ form.due_date_date.errors|join:", " }}{% endif %}</p>
<p><label for="id_due_date_time">Due Time:</label> {{ form.due_date_time }}
{% if form.due_date_time.errors %}*** {{ form.due_date_time.errors|join:", " }}{% endif %}</p>
<p><label for="id_done">Done:</label> {{ form.done }}
{% if form.done.errors %}*** {{ form.done.errors|join:", " }}{% endif %}</p>
<input type="submit" />
</form>
<!--
This is a lifesaver when debugging!
<p> {{ form.error_dict }} </p>
-->
{% endblock %}
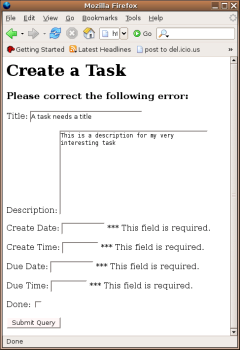
Here’s what the create template looks like rendered:
If we fill out the form without the proper (or correctly formatted) information, we’ll get an error:
Update
(r'^tasks/update/(?P<object_id>\d+)/?$', 'django.views.generic.create_update.update_object', info_dict),
This URL pattern handles updates. The beautiful thing is it sends requests to tasks_form.html, so with a little logic, 90% of the form can be exactly the same as the create form. If we go to /tasks/create/, we get the blank form. If we visit /tasks/update/1/ we will go to the same form but it will be prepopulated with the data from the task with the ID of 1. Here’s the logic that I used to change the header:
{% if object %}
<h1>Update task:</h1>
{% else %}
<h1>Create a Task</h1>
{% endif %}
So if there’s no object present, we’re creating. If there’s an object present, we’re updating. Same form. Pretty cool.
Warning: It looks like form.create_date_date and form.create_date_time have broken between the time I wrote this and wrote it up. This form will not prepopulate the form with the stored information. There’s a ticket for this, and I’ll update as neccesary when it has been fixed.
Delete
Here’s the URL pattern to delte a task:
(r'^tasks/delete/(?P<object_id>\d+)/?$', 'django.views.generic.create_update.delete_object', dict(info_dict, post_delete_redirect="/tasks/new/") ),
There’s another little Django gem in the delete function. If we end up at /tasks/delete/1 using a GET request, Django will automatically send us to the tasks_form_delete.html template. This allows us to make sure that the user really wanted to delete the task. here’s my very simple tasks_form_delete.html template:
<form method="post" action="."> <p>Are you sure?</p> <input type="submit" /> </form>
Once this form is submitted, the actual delete takes place and we are redirected to the main index page (because we set post_delete_redirect.
CRUD Generic Views And the Rest of Your Application
That pretty much covers the basics of the CRUD generic views. The great thing about generic views is that you can use them along side your custom views. There’s no need to do a ton of custom programming for list/detail, date-based, or CRUD since those generic views are available to you. Because we set up our URL patterns, we can make sure that we craft URLs that look pretty and make sense.
For my sample tasks application I decided that I wanted to create links that would immediately set a task as complete and then redirect to the index. This is pretty much trivial and can be accomplished by adding the following URL pattern and backing it up with the appropriate view. Here’s the pattern:
(r'^tasks/complete/(?P<object_id>\d+)/?$', 'todo.apps.tasks.views.tasks.complete'),
And here’s the view that goes along with it (from todo/apps/tasks/models/tasks.py):
def complete(request, object_id):
try:
t = tasks.get_object(pk=object_id)
except:
# do something better than this
raise Http404
try:
t.done=True
t.save()
return HttpResponseRedirect('/tasks/')
except:
# do something better than this
raise Http404
I do plan to actually handle errors and respond accordingly, but it was late last night and I just wanted to see it work (and it does).
Conclusion
Django rocks. Generic views rock. The framework and specifically the generic views make your life easy. My little tasks app took a few hours to put together, but a significant portion of that was reading up on the documentation, trying to figure out generic views using the existing docs and reading the source, and of course pestering the DjangoMasters about generic views and other stuff on #django (thanks all).
I hope this overview of CRUD generic views helps, but if anything confuses you, don’t hesitate to comment or get in touch with me (matt at ooiio dot com). Also expect to see updates to this tutorial as APIs change and I get a little more time to clean up my code.
Feel free to download and play with my little todo app: todo-tutorial.tar.gz or todo-tutorial.zip. Consider them released under a BSD-style license. Above all, don’t sue me.
24 Responses to “Django Generic Views: CRUD�?/h4>
]]>
]]>
]]>
django-admin.py and manage.py
This covers Django version 0.95 and the development version. Old docs: 0.90, 0.91
django-admin.py is Django's command-line utility for administrative tasks. This document outlines all it can do.
django-admin.py是Django的命令行���理�pȝ���Q�这���文档将详细介绍他的功能�?/p>
In addition, manage.py is automatically created in each Django project. manage.py is a thin wrapper around django-admin.py that takes care of two things for you before delegating to django-admin.py:
实际上,文�gmanage.py会在每个Django工程创立的时候自动徏立,manage.py是django-admin.py功能的一个简单封装,它会为django-admin.py启用之前做好两项工作�Q?/p>
- It puts your project's package on sys.path.
- ���工�E�包文�g攑օ�sys.path路径
- It sets the DJANGO_SETTINGS_MODULE environment variable so that it points to your project's settings.py file.
- 讄���DJANGO_SETTINGS_MODULE变量指向你创立工�E�中的settings.py文�g�?/li>
The django-admin.py script should be on your system path if you installed Django via its setup.py utility. If it's not on your path, you can find it in site-packages/django/bin within your Python installation. Consider symlinking to it from some place on your path, such as /usr/local/bin.
如果你通过setup.py方式安装Django�Q�django-admin.py脚本会被加入到系�l��\径。如果不在系�l��\径,你可以在Python安装路径下的site-packages/django/bin目录下找刎ͼ��q�将他加入到你的�pȝ��路径下�?/p>
Generally, when working on a single Django project, it's easier to use manage.py. Use django-admin.py with DJANGO_SETTINGS_MODULE, or the --settings command line option, if you need to switch between multiple Django settings files.
一般情况下�Q�对单个Django project�Q���用manage.py没有什么问题,如果你需要在不同的Django project间��用django-admin.py�Q�那么需要��用DJANGO_SETTINGS_MODULE�?-settings命��o行参数�?/p>
Usage
django-admin.py action [options]
manage.py action [options]
action should be one of the actions listed in this document. options, which is optional, should be zero or more of the options listed in this document.
Run django-admin.py --help to display a help message that includes a terse list of all available actions and options.
Most actions take a list of appname``s. An ``appname is the basename of the package containing your models. For example, if your INSTALLED_APPS contains the string 'mysite.blog', the appname is blog.
Available actions
adminindex [appname appname ...]
Prints the admin-index template snippet for the given appnames.
Use admin-index template snippets if you want to customize the look and feel of your admin's index page. See Tutorial 2 for more information.
createcachetable [tablename]
Creates a cache table named tablename for use with the database cache backend. See the cache documentation for more information.
dbshell
Runs the command-line client for the database engine specified in your DATABASE_ENGINE setting, with the connection parameters specified in your DATABASE_USER, DATABASE_PASSWORD, etc., settings.
- For PostgreSQL, this runs the psql command-line client.
- For MySQL, this runs the mysql command-line client.
- For SQLite, this runs the sqlite3 command-line client.
This command assumes the programs are on your PATH so that a simple call to the program name (psql, mysql, sqlite3) will find the program in the right place. There's no way to specify the location of the program manually.
diffsettings
Displays differences between the current settings file and Django's default settings.
比较当前settings文�g和Django�~�省settings文�g之间的差异�?/p>
Settings that don't appear in the defaults are followed by "###". For example, the default settings don't define ROOT_URLCONF, so ROOT_URLCONF is followed by "###" in the output of diffsettings.
在缺省settings中不存在的以"###"标识�?/p>
Note that Django's default settings live in django/conf/global_settings.py, if you're ever curious to see the full list of defaults.
inspectdb
Introspects the database tables in the database pointed-to by the DATABASE_NAME setting and outputs a Django model module (a models.py file) to standard output.
Use this if you have a legacy database with which you'd like to use Django. The script will inspect the database and create a model for each table within it.
As you might expect, the created models will have an attribute for every field in the table. Note that inspectdb has a few special cases in its field-name output:
- If inspectdb cannot map a column's type to a model field type, it'll use TextField and will insert the Python comment 'This field type is a guess.' next to the field in the generated model.
- If the database column name is a Python reserved word (such as 'pass', 'class' or 'for'), inspectdb will append '_field' to the attribute name. For example, if a table has a column 'for', the generated model will have a field 'for_field', with the db_column attribute set to 'for'. inspectdb will insert the Python comment 'Field renamed because it was a Python reserved word.' next to the field.
This feature is meant as a shortcut, not as definitive model generation. After you run it, you'll want to look over the generated models yourself to make customizations. In particular, you'll need to rearrange models' order, so that models that refer to other models are ordered properly.
Primary keys are automatically introspected for PostgreSQL, MySQL and SQLite, in which case Django puts in the primary_key=True where needed.
inspectdb works with PostgreSQL, MySQL and SQLite. Foreign-key detection only works in PostgreSQL and with certain types of MySQL tables.
install [appname appname ...]
Executes the equivalent of sqlall for the given appnames.
runserver [optional port number, or ipaddr:port]
Starts a lightweight development Web server on the local machine. By default, the server runs on port 8000 on the IP address 127.0.0.1. You can pass in an IP address and port number explicitly.
If you run this script as a user with normal privileges (recommended), you might not have access to start a port on a low port number. Low port numbers are reserved for the superuser (root).
DO NOT USE THIS SERVER IN A PRODUCTION SETTING. It has not gone through security audits or performance tests. (And that's how it's gonna stay. We're in the business of making Web frameworks, not Web servers, so improving this server to be able to handle a production environment is outside the scope of Django.)
The development server automatically reloads Python code for each request, as needed. You don't need to restart the server for code changes to take effect.
When you start the server, and each time you change Python code while the server is running, the server will validate all of your installed models. (See the validate command below.) If the validator finds errors, it will print them to standard output, but it won't stop the server.
You can run as many servers as you want, as long as they're on separate ports. Just execute django-admin.py runserver more than once.
Note that the default IP address, 127.0.0.1, is not accessible from other machines on your network. To make your development server viewable to other machines on the network, use its own IP address (e.g. 192.168.2.1) or 0.0.0.0.
Examples:
Port 7000 on IP address 127.0.0.1:
django-admin.py runserver 7000
Port 7000 on IP address 1.2.3.4:
django-admin.py runserver 1.2.3.4:7000
Serving static files with the development server
By default, the development server doesn't serve any static files for your site (such as CSS files, images, things under MEDIA_ROOT_URL and so forth). If you want to configure Django to serve static media, read the serving static files documentation.
Turning off auto-reload
To disable auto-reloading of code while the development server is running, use the --noreload option, like so:
如果要在服务已启动后���止自动加蝲代码功能�Q�可使用--noreload参数�?/p>
django-admin.py runserver --noreload
shell
Starts the Python interactive interpreter.
Django will use IPython, if it's installed. If you have IPython installed and want to force use of the "plain" Python interpreter, use the --plain option, like so:
django-admin.py shell --plain
sql [appname appname ...]
Prints the CREATE TABLE SQL statements for the given appnames.
sqlall [appname appname ...]
Prints the CREATE TABLE and initial-data SQL statements for the given appnames.
Refer to the description of sqlinitialdata for an explanation of how to specify initial data.
sqlclear [appname appname ...]
Prints the DROP TABLE SQL statements for the given appnames.
sqlindexes [appname appname ...]
Prints the CREATE INDEX SQL statements for the given appnames.
sqlinitialdata [appname appname ...]
Prints the initial INSERT SQL statements for the given appnames.
For each model in each specified app, this command looks for the file <appname>/sql/<modelname>.sql, where <appname> is the given appname and <modelname> is the model's name in lowercase. For example, if you have an app news that includes a Story model, sqlinitialdata will attempt to read a file news/sql/story.sql and append it to the output of this command.
Each of the SQL files, if given, is expected to contain valid SQL. The SQL files are piped directly into the database after all of the models' table-creation statements have been executed. Use this SQL hook to populate tables with any necessary initial records, SQL functions or test data.
sqlreset [appname appname ...]
Prints the DROP TABLE SQL, then the CREATE TABLE SQL, for the given appnames.
sqlsequencereset [appname appname ...]
Prints the SQL statements for resetting PostgreSQL sequences for the given appnames.
See http://simon.incutio.com/archive/2004/04/21/postgres for more information.
startapp [appname]
Creates a Django app directory structure for the given app name in the current directory.
startproject [projectname]
Creates a Django project directory structure for the given project name in the current directory.
syncdb
Creates the database tables for all apps in INSTALLED_APPS whose tables have not already been created.
Use this command when you've added new applications to your project and want to install them in the database. This includes any apps shipped with Django that might be in INSTALLED_APPS by default. When you start a new project, run this command to install the default apps.
If you're installing the django.contrib.auth application, syncdb will give you the option of creating a superuser immediately.
test
New in Django development version
Discover and run tests for all installed models. See Testing Django applications for more information.
validate
Validates all installed models (according to the INSTALLED_APPS setting) and prints validation errors to standard output.
Available options
--settings
Example usage:
django-admin.py syncdb --settings=mysite.settings
Explicitly specifies the settings module to use. The settings module should be in Python package syntax, e.g. mysite.settings. If this isn't provided, django-admin.py will use the DJANGO_SETTINGS_MODULE environment variable.
Note that this option is unnecessary in manage.py, because it takes care of setting DJANGO_SETTINGS_MODULE for you.
--pythonpath
Example usage:
django-admin.py syncdb --pythonpath='/home/djangoprojects/myproject'
Adds the given filesystem path to the Python import search path. If this isn't provided, django-admin.py will use the PYTHONPATH environment variable.
Note that this option is unnecessary in manage.py, because it takes care of setting the Python path for you.
--help
Displays a help message that includes a terse list of all available actions and options.
--noinput
New in Django development version
Inform django-admin that the user should NOT be prompted for any input. Useful if the django-admin script will be executed as an unattended, automated script.
--noreload
Disable the use of the auto-reloader when running the development server.
--version
Displays the current Django version.
Example output:
0.9.1 0.9.1 (SVN)
--verbosity
New in Django development version
Example usage:
django-admin.py syncdb --verbosity=2
Verbosity determines the amount of notification and debug information that will be printed to the console. '0' is no output, '1' is normal output, and 2 is verbose output.
verbosity军_���q�行、调试信息显�C���别,0�Q�什么也不输出,1�Q�正常输出,2�Q�详�l�信息输�?/p>
--adminmedia
New in Django development version
- Example usage::
- django-admin.py manage.py --adminmedia=/tmp/new-admin-style/
Tells Django where to find the various CSS and JavaScript files for the admin interface when running the development server. Normally these files are served out of the Django source tree, but because some designers customize these files for their site, this option allows you to test against custom versions.
Extra niceties
Syntax coloring
The django-admin.py / manage.py commands that output SQL to standard output will use pretty color-coded output if your terminal supports ANSI-colored output. It won't use the color codes if you're piping the command's output to another program.
Bash completion
If you use the Bash shell, consider installing the Django bash completion script, which lives in extras/django_bash_completion in the Django distribution. It enables tab-completion of django-admin.py and manage.py commands, so you can, for instance...
- Type django-admin.py.
- Press [TAB] to see all available options.
- Type sql, then [TAB], to see all available options whose names start with sql.
Comments
Indy September 27, 2006 at 4:04 a.m.
A small addition:
"Note that the default IP address, 127.0.0.1, is not accessible from other machines on your network. To make your development server viewable to other machines on the network, use its own IP address (e.g. 192.168.2.1) or 0.0.0.0." ... _as start parameter (e.g. manage.py runserver 192.168.2.1:8000)_
Powered by Zoundry
]]>
]]>
]]>
��N��必须使用自定义的模板语言�Q?br />
]]>
模板
1、用 html 文�g保存�Q�设计的变量�?{{value_name}} 填充
2、需 from django.template import Template,Context 导入�?
3、t=Template( 模板文�g�?)
c=Context( 模板变量内容 )
t.render(c)# 可以输出模板内容
4、 �?下面�q�段不理解什么意�?
To prevent this, set a function attribute alters_data on the method. The template system won �?t execute a method if the method has alters_data=True set. For example:
def delete(self):
# Delete the account
delete.alters_data = True
5�?Context 对象支持 push()/pop() �Ҏ��
6�?模板文�g中的标签�Q?
没有 elseif;
For 循环中没�?break �?continue
For 循环中的几个属性:
forloop.counter # 当前循环的次敎ͼ��?1 开�?
forloop.counter0 # 当前循环的次敎ͼ��?0 开�?
forloop.revcounter # 当前循环剩余�ơ数�Q�从��d�@环次数递减
forloop.revcounter0 # 当前循环剩余�ơ数�Q�从��d�@环次�?-1 递减
forloop.first #boolean ��|��如果为第一�ơ��@环,��gؓ�?
forloop.last # 同上
forloop.parentloop # 引用父��@环的 forloop 对象
ifequal A B �Q?AB 只能是模板变量、字�W�串、数�?
pass �Q�如�?A B 相等则执�?
else
pass �Q�否则执�?
endifequal
{# #} �Q�注�?
{{A|B:”s”}} # �?A 执行 B �q���o�Q?B �q���o可以有参�?
几个�q���o器:
addslashes 加反斜杠
Date 格式化日期�ؓ字符�?
escape 转换为网��늼��?
length 长度
7�?模板不能建立一个变量或者改变一个变量的��|��不能调用原生�?python 代码
8�?�?setting.py 中制定模板文件存攄���目录�Q?EMPLATE_DIRS �Q�,例:
TEMPLATE_DIRS = (
'/home/django/mysite/templates',
)
不要忘了最后的逗号�Q�除非你���序列(�Q�换成列�?[] �Q�但效率会降低;目录�?/ 间隔
9�?使用模板�Q?
from django.shortcuts import render_to_response
import datetime
def current_datetime(request):
now = datetime.datetime.now()
return render_to_response('current_datetime.html', {'current_date': now})
可以���填充到模板的变量换为locals()�Q�但性能会有所下降�Q�如
def current_datetime(request):
current_date = datetime.datetime.now()
return render_to_response('current_datetime.html', locals())
10、如果要引用讑֮�的模板目录中子目录的模板文�g ;
t = get_template('dateapp/current_datetime.html')
11、模板可嵌套�Q�模板文件名可用变量
{% include 'includes/nav.html' %}
{% include template_name %}
12、模板��承,使用 extends 和一个特�D�的标签 block �Q�例�Q?
�Q�base.html
<head>
<title>
{% block title %}标题{% endblock %}
</title>
</head>
<body>
{% block content %}内容{% endblock %}
{% block footer %} ��尾{% endblock %}
</body>
</html>
下面的模板��承自 base.html
{% extends "base.html" %} �Q�这一行必���L���W�一个模板标�{�行
{% block title %} 我的标题 {% endblock %}
{% block content %}
<p> 我的内容 </p>
{% endblock %} �Q�不一定要重新定义父模板中的每个模板块
通过 block.super 引用父模板块内容
]]>
http://groups.google.com/group/django-users django的google论坛列表
http://www.djangoproject.com/documentation/ django官方文档
http://code.djangoproject.com/browser/django/trunk/docs django官方最新文�?可下�?/p>
以前看过�Q�重新温习,开始看python框架Django�Q�已�l�安装,默认初始�Ƣ迎界面已经出现了,�Ҏ��http://www.woodpecker.org.cn/obp/django/django-stepbystep/newtest/doc/#id3介绍内容学习�Q�却出现了错误:
Could not import newtest.helloworld. Error was: No module named httpwrappers
查看django lib�Q�确实没有这个类�Q�查扑֎�因ing�?.....
[24日补充]
google��C��原因�Q?br />HttpResponse�c�M��django.utils.httpwrapers改到了django.http
参见�Q?br />http://python.cn/pipermail/python-chinese/2006-April/023980.html
http://code.djangoproject.com/wiki/NamespaceSimplification
[再补充]
自我感觉dj的缺点:单独的标�{�ֺ��Q�没有完全��用python�Q�框架结构不是很清晰�Q�不如tapestry�Q?br />
]]>



What would you think about making a screencast, a la Rails? That was a lot of Python to read, and I ended up skipping over it pretty quickly.
Cool stuff, but I noticed that the pluralize filter doesn’t work (see screenshot)
Dagur,
Yeah I noticed that but forgot to investigate it. I’ll let you know what I find out.
Steve,
Yeah, that would rock. I didn’t realize how much code I was going to have to escape and format before this post was done!
This is some cool stuff! It would be nice to have it as part of official Django documentation, if some small typos are corrected.
Unfortunately this example doesn’t work out of box.
1) Getting Started �?make sure to create your database _before_ you run django-admin.py init. It is not going to be created for you. Official Tutorial 1 (which is mentioned after “init�? explains it in details.
2) The Model �?before going to play with the model make sure to install it using django-admin.py install tasks. It is explained in Official Tutorial 1.
3) URL Configuration �?probably urls should be decoupled as in Official Tutorial 3. It is better for novices to provide ready-made code instead of reference to Official Tutorial 3.
4) URL Configuration �?update should have the same parameters as create. Otherwise it doesn’t know where to forward to after updating.
5) URL Configuration �?most probably delete should forward to �?tasks/�? �?tasks/new/�?is not defined in your tutorial.
6) Index �?the same list is passed as ‘notdone_tasks_list�?and ‘done_tasks_list�? The latter should be done_task_list.
7) Index �?it should be noted that all template files are to be created in subdirectory ‘templates/tasks/�? not directly in ‘templates/�?
8) Create Generic View �?by some reasons tasks_form template has all ‘”�?prepended with ‘\\�? They should be removed, otherwise it doesn’t work.
9) Delete �?tasks_form_delete template should be renamed to tasks_confirm_delete.
I’m pretty sure that these tiny bugs are due to ongoing changes in Django and naturally occurring typos. Thank you for great tutorial!
Eugene,
Hey thanks for the feedback, I’ll do my best to update the tutorial this weekend. I did my best to get from scratch to my working situation, but I sure missed a couple of things along the way.
Thanks again for taking the time to go throught the tutorial and pointing out the little things.
Be aware that there are some significant and backwards-incompatible syntax changes for the models that might be showing up shortly, but I’ll definitely update this tutorial when/if that happens.
Great article.
Few minor additions that will help others (newb->newb). (I’m running django revision 525, FYI.)
1. A little reminder to “django-admin.py init tasks�?to create the database table in the initialized database would help just before the screen pic of the index.html.
2. (r’^tasks/delete/(?P\d+)/?$�? […] post_delete_redirect=�?tasks/new/�? ),
seems to work as
(r’^tasks/delete/(?P\d+)/?$�? […] post_delete_redirect=�?tasks/create/�? ),
instead.
3. tasks_form_delete.html template seems to work as tasks_confirm_delete.hmtl instead
-=-
Awesome bite-sized article. Thanks for sharing.
I forgot to mention django-admin.py createsuperuser.
Matt, thank you the tutorial. I tried it but stopped with
/tasks/create/
because in my MS Explorer there is no submit button shown. Only input field.
Is it a problem on my side( django installation or MS Explorer or similar)?
Thank you for your reply
@Lada
You need to edit the template “tasks_form.html�?and change all \�?to �?
First of all , thank you Matt for the tutorial. I learnt a lot.
But I think that UPDATE should also have post_save_redirect like Create Generic View. For me it did not work without that.
Best regards,
Lad.
W A R N I N G ! ! ! :: This Tutorial is VERY MUCH OUT OF DATE!!!
So what is out of day ? can we have an updated tutorial ?
This article may be slightly out-of-date, but it had far more useful examples on generic views to extrapolate from then the “official documentation�?on the topic.
Matt, many thanks!
hi
Prompt how to get rid of advertising?
Cool gay butts are online now. Gay Butts shows its http://www.gay-butts.be butts collection just in Febrary!
gay cock hugeWatch these horny sluts taking it in the ass for the first time and getting their virgin butts ripped wide open.
hot blonde huge dildoIt’s an experience they will never forget. Frenzied 3some and wild anal actions caught on video are waiting here for you.