關鍵詞位置、密度、處理
1.URL中出現(xiàn)關鍵詞(英文)2.網(wǎng)頁標題中出現(xiàn)關鍵詞(1-3個)
3.關鍵詞標簽中出現(xiàn)關鍵詞(1-3個)
4.描述標簽中出現(xiàn)關鍵詞(主關鍵詞重復2次)
5.內容中自然出現(xiàn)關鍵詞
6.內容第一段和最后一段出現(xiàn)關鍵詞
7.H1,H2標簽中出現(xiàn)關鍵詞
8.導出鏈接錨文本中包含關鍵詞
9.圖片的文件名包含關鍵詞
10.ALT屬性中出現(xiàn)關鍵詞
11.關鍵詞密度6-8%
12.對關鍵詞加粗或斜體
內容質量、更新頻率、相關性
1.原創(chuàng)的內容最佳,切忌被多次轉載的內容2.內容獨立性,與其他頁面至少30%互異
3.1000-2000字,合理分段
4.有規(guī)律更新,最好是每天
5.內容圍繞頁面關鍵詞展開,與整站主題相關
6.具有評論功能,評論中出現(xiàn)關鍵詞
導入鏈接和錨文本
1.高PR值站點的導入鏈接
2.內容相關頁面的導入鏈接
3.導入鏈接錨文本中包含頁面關鍵詞
4.錨文本存在于網(wǎng)頁內容中
5.錨文本周圍出現(xiàn)相關關鍵詞
6.導入鏈接存在3個月以上
7.導入鏈接所在頁面的導出鏈接少于100個
8.導入鏈接來自不同IP地址
9.導入鏈接自然增加
10.錨文本多樣化(如,SEO和SEO十萬個為什么)
原文地址:
]]>
This is fresh collection of new jQuery plugins. 10 great solutions: new slider, image gallery, movie, map and many other useful things. Many of the plugins have been created recently in 2011. Download, customize and use its in your projects.
1. bxSlider
This plugin is content slider and image slideshow. Where you can slide between slides using horizontal, vertical and fade transitions. Also you can have navigation controls, custom behavior (this plugin have very many options). Online demo available here
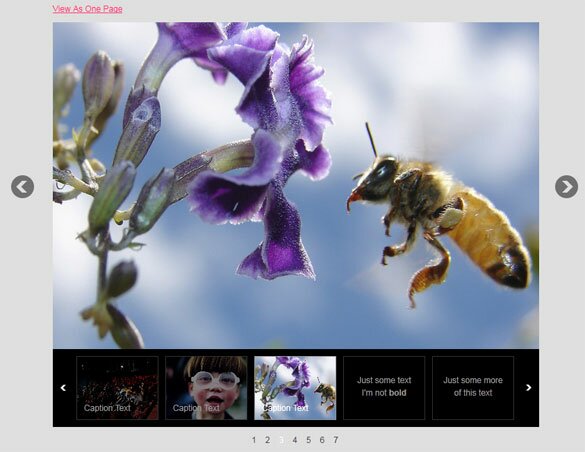
2. Awkward Showcase
Using this plugin you can easy slide betweeb slides with any content (Content Slider). Allow to embed quite any content inside slides: text, images, video, tooltips etc. Also can enable thumbnails and more. Online demo available here
3. Waypoints
Using this plugin you can easy perform necessary actions when you scroll to desired element. Online demo available here
4. jsMovie
This plugin will allow you to play image sequences. So result will similar real video (it looks like GIF – animation too). Online demo available same page.
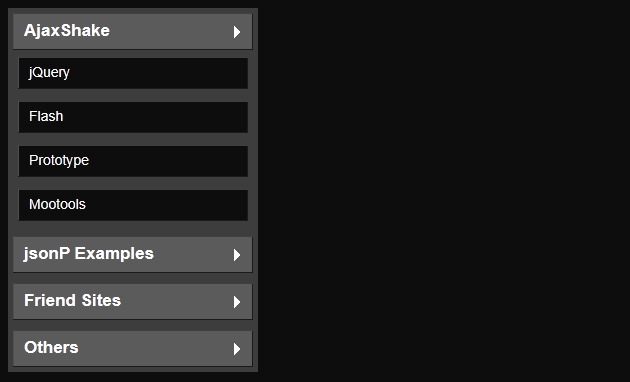
5. A simple accordion menu
Another one UL-LI navigation menu. Online demo available here
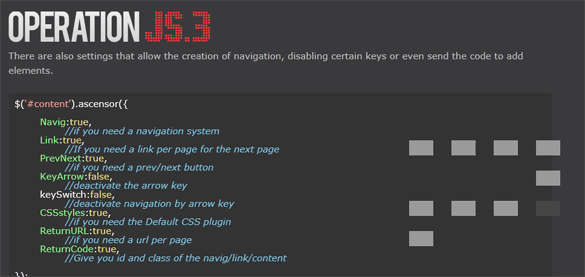
6. Ascensor
Interesting plugin, some kind of navigation system between pages, plus give feeling what you walking through rooms of maze ![]() Online demo available here
Online demo available here
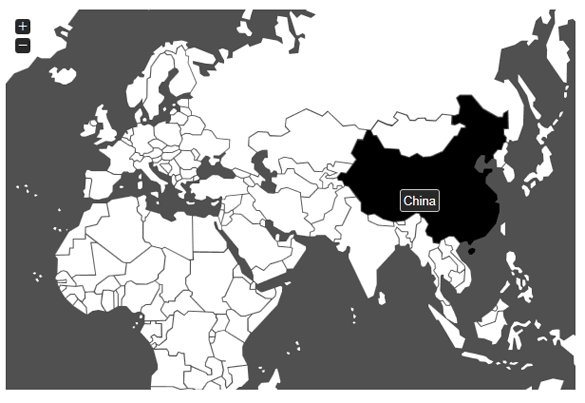
7. jVectorMap
This plugin show us vector world map (and they promising to add more maps in future). Online demo available here
There is a very serious mistake in picture, Taiwan is a part of China!
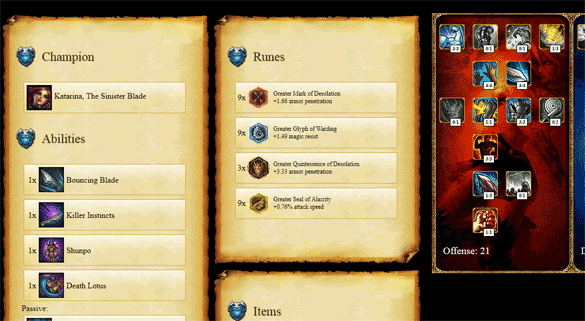
8. League of Legends
Nice looking plugin for webmasters who dreaming to build own game (RPG) website. Online demo available here
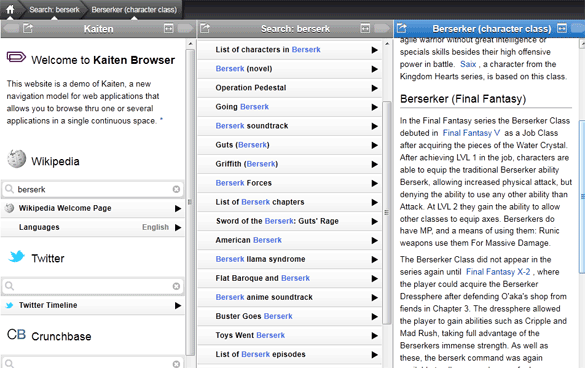
9. Kaiten browser
This pluging giving us few navigation modes for web applications. Online demo available here
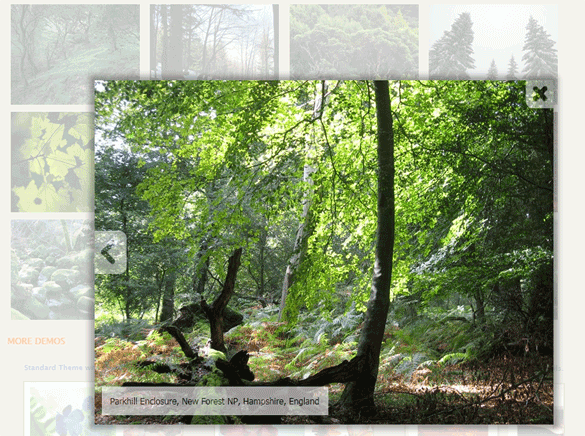
10. Chrome Style jQuery Image Gallery
Great looking image gallery with autoplay, descriptions and more.
Conclusion
Hope that our review of fresh jquery plugins was very interesting. Good luck!
]]>
The basic steps you'll need to follow to configure Ehcache for web page caching are (note that these steps assume you already have Ehcache installed in your application):
- Configure a servlet page filter in web.xml
- Configure an appropriate cache in ehcache.xml
- Start (or re-start) your application
The following settings should help you setup web caching for your application.
Step 1 - Add a filter to your web.xml
The first thing you'll need to do is add a filter to enable page caching.
The following web.xml settings will enable a servlet filter for page caching:
<web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd " version="2.5"> <filter> <filter-name>SimplePageCachingFilter</filter-name> <filter-class>net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter </filter-class> </filter> <!-- This is a filter chain. They are executed in the order below. Do not change the order. --> <filter-mapping> <filter-name>SimplePageCachingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
Step 2 - Configure an ehcache.xml
The second step to enabling web page caching is to configure ehcache with an appropriate ehcache.xml.
The following ehcache.xml file should configure a reasonable default ehcache:
<ehcache xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../main/config/ehcache.xsd"> <cache name="SimplePageCachingFilter" maxElementsInMemory="10000" maxElementsOnDisk="1000" eternal="false" overflowToDisk="true" timeToIdleSeconds="300" timeToLiveSeconds="600" memoryStoreEvictionPolicy="LFU" /> </ehcache>
]]>
]]>
]]>
代碼:
1.<style type="text/css">
2..box{ width:600px; height:150px; background:#F00;filter:alpha(opacity=50);opacity:0.5; }
3.</style>
4.<div class="box">這里的字也變了顏色</div>
代碼2
1.<div class="box">
2.<div style="position:relative">這里的字在IE下沒有變顏色</div>
3.</div>效果2
代碼3
1.<div style="position:relative">
2.<div class="box"></div>
3.<div style=" position:absolute;color:#000; left:0px; top:0px">這里的字體顏色是不是能兼容所有的瀏覽器呢</div>
4.</div>效果3
margin-top:-150px想讓他重疊,卻發(fā)現(xiàn)還是有問題,只能通過absolute來設置
margin-top:-150px想讓他重疊,卻發(fā)現(xiàn)還是有問題,只能通過absolute來設置總結:總的來說使用半透明還是比較麻煩的,如果是非必須我們還是換成其他方法,比如做半透明的圖片做容器背景,
]]>
$('#checkall').attr('checked', ''); 不選
選擇多個checkbox:
$('#suppliersTable input[@type=checkbox]').trigger('click');
選擇所有選中的checkbox:
$('#suppliersTable input[@type=checkbox][@checked="true"]');
選擇所有未選中的checkbox
$('#suppliersTable input[@type=checkbox][@checked=""]');
觸發(fā)所有未選中的checkbox的onclick事件:
$('#suppliersTable input[@type=checkbox][@checked=""]').trigger('click');
計算所有選中的checkbox個數(shù):
$('#suppliersTable tbody input[@type=checkbox][@checked="true"]').length;
]]>
if ($('#suppliertable').find('tr:eq(0)') != undefined) {
$('#suppliertable').find('tr:eq(0)').trigger('click');
}
上面為table格式形式的列表。但如果為select元素呢,比如做級聯(lián)下拉菜單則可以這樣寫:
if ($('#chemical_regn').get(0) != undefined) {
$('#chemical_regn').get(0).options[0].selected = true; // $('#chemical_regn').[0].selectedIndex = 0;
$('#chemical_regn').trigger('click');
}
]]>
<form action="#" method="post">
<button style="width:100px;">
Button
</button>
</form> 這段代碼在IE下面如果點擊button不會發(fā)生什么錯誤(不會提交form),如果在firefox下面,點擊button則會提交form。
如果在button中加上type="button",form就不會再提交了。
原因是:xhtml的標準默認是submit. IE沒按照標準做。
]]>
property="born"
pattern="MM/yyyy"
cellEditor="org.jmesa.view.editor.DateCellEditor"/>
package com.founder.web.ext;
import Java.util.Date;
import Java.util.HashMap;
import Java.util.Map;
import org.jmesa.core.filter.DateFilterMatcher;
import org.jmesa.core.filter.FilterMatcher;
import org.jmesa.core.filter.FilterMatcherMap;
import org.jmesa.core.filter.MatcherKey;
public class DateFilterMatcherMap implements FilterMatcherMap {
public Map<MatcherKey, FilterMatcher> getFilterMatchers() {
Map<MatcherKey, FilterMatcher> filterMatcherMap = new HashMap<MatcherKey, FilterMatcher>();
filterMatcherMap.put(new MatcherKey(Date.class, "born"), new DateFilterMatcher("MM/dd/yyyy"));
return filterMatcherMap;
}
}
現(xiàn)在需要修改tableFacade標簽為
<jmesa:tableFacade
id="tag"
filterMatcherMap="com.founder.web.ext.DateFilterMatcherMap"
]]>
<input type="text" style="width:60;overflow-x:visible;">
<br>
<br>
textarea寬度固定,自動增高<br>
<textarea type="text" style="width:260;overflow-y:visible;"></textarea>
]]>
function disciplineChanged(value) {
if (value == 'Audit') {
dueDateLabel.innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.numberofceu.title'/>";
}else if (value == 'Additional CEU') {
dueDateLabel.innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.expiration.title'/>";
} else if(value == 'Due Date') {
dueDateLabel.innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.duedate.title'/>";
}
}
后來改為使用標準寫法就可以了.document.getElementById("dueDateLabel")
function disciplineChanged(value) {
if (value == 'Audit') {
document.getElementById("dueDateLabel").innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.numberofceu.title'/>";
}else if (value == 'Additional CEU') {
document.getElementById("dueDateLabel").innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.expiration.title'/>";
} else if(value == 'Due Date') {
document.getElementById("dueDateLabel").innerHTML="<ext:message key='investigations.newdisciplinarysanction.casedisciplinedetail.duedate.title'/>";
}
}
浪費了我半小時的時間!
]]>
<option value="2">bbbb</option>
<option value="3">ccc</option>
</select>
]]>
]]>
由于 utf-8 使用3個字節(jié)表示一個漢字,而GB2312或BIG5使用兩個字節(jié)。頁面輸出時,由于上述原因,使瀏覽器解析、輸出<title> </title>的內容時,如果在</title>前有奇數(shù)個全角字符時,IE把 UTF-8 當作兩個字節(jié)解析時出現(xiàn)半個漢字的情況,這時該半個漢字會和</title>的<結合成一個亂碼字,導致IE無法讀完<title>部分,致使整個頁面為空百輸出。此時查看源文件,會發(fā)現(xiàn)實際上整個頁面全部已經(jīng)下載了。
而瀏覽器解析html的方式是:瀏覽器讀取了頁面的html代碼后開始進行解析。解析前瀏覽器要先知道頁面的編碼方式,然后根據(jù)編碼方式進行解碼,然后才能開始解析。
瀏覽器可以從下面3個方面得到頁面編碼方式:
HTTP Header中的"Content-Type"項;
返回的html代碼開頭是否有BOM(Byte Order Mark);
html代碼中的meta標簽。
瀏覽器(無論是IE還是Firefox)在解析頁面時,首先取HTTP Header中的Content-Type項,如果有寫明charset的話就認定頁面的編碼方式為charset指定的值。如果沒有指明,則認定為默認值。根據(jù)上表,IE中文版的默認值是GB2312,F(xiàn)irefox中文版的默認值是GBK,不過IE的GB2312好像和GBK沒啥區(qū)別。然后,瀏覽器會看一下有沒有BOM。一旦發(fā)現(xiàn)有UTF-8的3字節(jié)BOM,則重新認定頁面的編碼方式為UTF-8。
解碼階段,解碼完成后是解析html的階段。解析html的過程中,當解析到head部分的meta標簽時,瀏覽器會根據(jù)<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />這個語句中的說明,重新認定編碼方式為charset后面的方式,中斷html解析過程,返回到解碼步驟重新解碼。
GBK 和 UTF-8 的編碼范圍:
GBK的編碼范圍是0×8140-0xfefe。從GB2312-80開始,因為ASCII碼的范圍是0~127,首字位是0,所以GB2312-80使用雙字節(jié),并設置首字位為1。“GBK 亦采用雙字節(jié)表示,總體編碼范圍為 8140-FEFE,首字節(jié)在 81-FE 之間,尾字節(jié)在 40-FE 之間。”
UTF-8中中文都是3個字節(jié)的,由于Unicode中中日韓的文字都混在一起,可以使用Windows自帶的字符映射表查看CJK表意字符的范圍,即為漢字的范圍。3字節(jié)的UTF-8編碼是:1110xxxx 10xxxxxx 10xxxxxx,編碼范圍是8000-EFFF,首字節(jié)在80-EF之間,尾字節(jié)在00-FF之間。
顯然當一段UTF-8編碼的文本被按照GBK方式解碼的時候,由于有一些編碼在GBK中不存在,造成解碼程序出現(xiàn)錯誤。當UTF-8文本被按照GBK的方式解碼的時候,前兩個字節(jié)會被認為是一個字,后一個字節(jié)將和下一個字符結合。當<title>標簽里的漢字數(shù)是偶數(shù)個時,勉強有3/4的概率通過解碼程序(因為GBK的第二個字節(jié)要求是40-FE),當有奇數(shù)個漢字的時候,最后一個漢字的三個字節(jié)的最后一個字節(jié)會和< /title>的第一個字符<結合,而<的編碼是3C,正好不在尾字節(jié)40-FE的范圍中,造成錯誤。如果< /title>標簽前有多余的空格也會產(chǎn)生錯誤,因為空格的編碼20也不在范圍中。
meta 標簽的作用:詳細請看 《HTML中meta的作用》
“meta是用來在HTML文檔中模擬HTTP協(xié)議的響應頭報文。”在meta標簽中寫和在HTTP頭里寫是一樣的,這也是為了解決用普通HTML寫網(wǎng)頁的人無法自行定義HTTP頭的問題。但是,meta是一個html標簽,所以必須進入到html解析的步驟才能生效,而生效后,瀏覽器會退回幾步,重新設置好HTTP頭從頭再開始解碼、解析html。所以meta中寫的內容會覆蓋HTTP頭里的內容,無論哪個瀏覽器都是這樣的。
出現(xiàn)空白頁必須的3項條件:
1.title標簽里的內容為中文其他雙字節(jié)字符;
2.指定網(wǎng)頁編碼的 meta 信息在 title 標簽的下方;
3.另存或轉換utf-8編碼時沒有包括 unicode 簽名。
BOM (Byte Order Mark,字節(jié)序標識)的作用:
用于UTF-16編碼的文件,在UTF-8編碼的文件中不需要標識字節(jié)序,所以被用來標識這是一個UTF-8編碼文件。
這個問題還是IE的兼容性問題,在解碼的時候如果遇到錯誤的編碼就中斷解碼。
這個是IE的bug,不過也不要認為你用的是MyIE、MyIE2、遨游Maxthon、GreenBrowser、騰訊TT就不會受到影響。Firefox或者Opera就更不會了。
解決辦法:
utf8頁面應該使用標準順序
<meta http-equiv=”content-type” content=”text/html; charset=UTF-8″ />
<meta http-equiv=”content-language” content=”zh-CN” />
<meta name=”robots” content=”index,follow” />
<meta name=”keywords” content=”" />
<meta name=”description” content=”" />
<meta name=”rating” content=”general” />
<meta name=”author” content=”" />
<meta name=”copyright” content=”" />
<meta name=”generator” content=”" />
<title></title>
參考文章:
http://hewei.org/website-research/shtml-utf8-bom/ shtml調用在utf8編碼下多出空行的問題(解決)
IE中打開UTF-8編碼title為中文的網(wǎng)頁會顯示空白頁的問題 (文中大部分是這里的觀點)
做人要厚道,請注明轉自酷網(wǎng)動力(www.ASPCOOL.COM)。
]]>
<head>
<title>Sort.html</title>
<script type="text/javascript">
function convert(sValue, sDataType) {
switch (sDataType) {
case "int":
return parseInt(sValue);
case "float":
return parseFloat(sValue);
case "date":
return new Date(Date.parse(sValue));
default:
return sValue.toString();
}
}
function generateCompareTRs(iCol, sDataType) {
return function compareTRs(oTR1, oTR2) {
var sValue1 = convert(oTR1.cells[iCol].firstChild.nodeValue, sDataType);
var sValue2 = convert(oTR2.cells[iCol].firstChild.nodeValue, sDataType);
//這里就不可以使用localeCompare方法了,因為數(shù)字和日期不支持它,也不可以用"==",因為日期是對象。
if (sValue1 < sValue2) {
return -1;
} else if (sValue1 > sValue2) {
return 1;
} else {
return 0;
}
}
}
function sortTable(sTableID, iCol, sDataType) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
if (oTable.sortCol == iCol){
aTRs.reverse();
} else {
aTRs.sort(generateCompareTRs(iCol, sDataType));
}
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
oTable.sortCol = iCol;
}
</script>
</head>
<body>
This is my HTML page. <br>
<table border="1" id="tblSort">
<thead>
<tr>
<th onclick="sortTable('tblSort', 0)" style="cursor:pointer">Last Name</th>
<th onclick="sortTable('tblSort', 1)" style="cursor:pointer">First Name</th>
<th onclick="sortTable('tblSort', 2, 'date')" style="cursor:pointer">Birthday</th>
<th onclick="sortTable('tblSort', 3, 'int')" style="cursor:pointer">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
<td>John</td>
<td>7/12/1978</td>
<td>31</td>
</tr>
<tr>
<td>Johnson</td>
<td>Betty</td>
<td>10/15/1977</td>
<td>32</td>
</tr>
<tr>
<td>Henderson</td>
<td>Nathan</td>
<td>02/22/1982</td>
<td>27</td>
</tr>
<tr>
<td>Williams</td>
<td>James</td>
<td>8/19/1980</td>
<td>29</td>
</tr>
<tr>
<td>Gilliams</td>
<td>Michael</td>
<td>5/13/1972</td>
<td>39</td>
</tr>
<tr>
<td>Walker</td>
<td>Matthew</td>
<td>10/19/1981</td>
<td>28</td>
</tr>
</tbody>
</table>
</body>
</html>
]]>
<title>Sort.html</title>
<script type="text/javascript">
function generateCompareTRs(iCol) {
return function compareTRs(oTR1, oTR2) {
var sValue1 = oTR1.cells[iCol].firstChild.nodeValue;
var sValue2 = oTR2.cells[iCol].firstChild.nodeValue;
return sValue1.localeCompare(sValue2);
}
}
function sortTable(sTableID, iCol) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
aTRs.sort(generateCompareTRs(iCol));
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
}
</script>
</head>
<body>
This is my HTML page. <br>
<table border="1" id="tblSort">
<thead>
<tr>
<th onclick="sortTable('tblSort', 0)" style="cursor:pointer">Last Name</th>
<th onclick="sortTable('tblSort', 1)" style="cursor:pointer">First Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
<td>John</td>
</tr>
<tr>
<td>Johnson</td>
<td>Betty</td>
</tr>
<tr>
<td>Henderson</td>
<td>Nathan</td>
</tr>
<tr>
<td>Williams</td>
<td>James</td>
</tr>
<tr>
<td>Gilliams</td>
<td>Michael</td>
</tr>
<tr>
<td>Walker</td>
<td>Matthew</td>
</tr>
</tbody>
</table>
</body>
</html>
逆序排列:
上面只對表格進行了排列,如果要實現(xiàn)想Microsoft Outlook那樣,第一次點擊是排序,如果再點擊一次,將會對此列進行逆序排列。
修改以后的代碼為:
function sortTable(sTableID, iCol) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
if (oTable.sortCol == iCol){
aTRs.reverse();
} else {
aTRs.sort(generateCompareTRs(iCol));
}
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
oTable.sortCol = iCol;
}
]]>
<title>Sort.html</title>
<script type="text/javascript">
function compareTRs(oTR1, oTR2) {
var sValue1 = oTR1.cells[0].firstChild.nodeValue;
var sValue2 = oTR2.cells[0].firstChild.nodeValue;
return sValue1.localeCompare(sValue2);
}
function sortTable(sTableID) {
var oTable = document.getElementById(sTableID);
var oTBody = oTable.tBodies[0];
var colDataRows = oTBody.rows;
var aTRs = new Array;
for (var i = 0; i < colDataRows.length; i++) {
aTRs.push(colDataRows[i]);
}
aTRs.sort(compareTRs);
var oFragment = document.createDocumentFragment();
for (var i = 0; i < aTRs.length; i++) {
oFragment.appendChild(aTRs[i]);
}
oTBody.appendChild(oFragment);
}
</script>
</head>
<body>
This is my HTML page. <br>
<table border="1" id="tblSort">
<thead>
<tr>
<th onclick="sortTable('tblSort')" style="cursor:pointer">Last Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
</tr>
<tr>
<td>Johnson</td>
</tr>
<tr>
<td>Henderson</td>
</tr>
<tr>
<td>Williams</td>
</tr>
<tr>
<td>Gilliams</td>
</tr>
<tr>
<td>Walker</td>
</tr>
</tbody>
</table>
</body>
</html>
]]>
var colInputs = document.getElementsByTagName("input");
var colTextAreas = document.getElementsByTagName("textarea");
for (var i = 0; i < colInputs.length; i++) {
if (colInputs[i].type == "text" || colInputs[i].type == "password") {
colInputs[i].onfocus = function() {this.select();};
}
}
for (var i = 0; i < colTextAreas.length; i++) {
colTextAreas[i].onfocus = function() {this.select();};
}
}
]]>
<HTML>
<HEAD>
<TITLE> Tip </TITLE>
<script type="text/JavaScript">
function showTip(oEvent) {
var oDiv = document.getElementById("divTip1");
oDiv.style.visibility = "visible";
oDiv.style.left = oEvent.clientX + 5;
oDiv.style.top = oEvent.clientY + 5;
}
function hideTip(oEvent) {
var oDiv = document.getElementById("divTip1");
oDiv.style.visibility = "hidden";
}
</script>
</HEAD>
<BODY>
<p>Move your mouser over the red square.</p>
<div id="div1" style="background-color:red; height:50px; width:50px" onmouseover="showTip(event);" onmouseout="hideTip(event);"><div>
<div id="divTip1" style="background-color:yellow;position:absolute;visibility:hidden;padding:5px">
<span style="font-weight:bold">Custom Tooltip</span><br/>
</div>
</BODY>
</HTML>
]]>
<HTML>
<HEAD>
<TITLE> Toggle </TITLE>
<script type="text/JavaScript">
function toggle(sDivId) {
var oDiv = document.getElementById(sDivId);
oDiv.style.display = (oDiv.style.display == "none") ? "block":"none";
}
</script>
</HEAD>
<BODY>
<div style ="background-color:blue; color:white; font-weight:bold; padding:10px; cursor:pointer" onclick="toggle('divContent1');">Click Here</div>
<div style="border:3px solid blue; height:100px;padding:10px" id="divContent1">
This is some content to show and hide.
</div>
<div style ="background-color:blue; color:white; font-weight:bold; padding:10px; cursor:pointer" onclick="toggle('divContent2');">Click Here</div>
<div style="border:3px solid blue; height:100px;padding:10px" id="divContent2">
This is some content to show and hide.
</div>
</BODY>
</HTML>
]]>
經(jīng)常想起來的是使用window.open彈出一個新窗口,然后好像這個不好處理。所以到網(wǎng)上查了一下,使用了window.showModalDialog方法。
ShowModalDialog函數(shù)的功能:
打開一個子窗口,并且可與父窗口相互傳遞數(shù)據(jù),它與window.open的最大區(qū)別就在于由ShowModalDialog打開子窗口后,父窗口將不能操作。
使用方法:
vReturnValue = window.showModalDialog(sURL [, vArguments] [, sFeatures])
參數(shù)說明:
sURL
必選參數(shù),類型:字符串。用來指定對話框要顯示的文檔的URL。
vArguments
可選參數(shù),類型:變體。用來向對話框傳遞參數(shù)。傳遞的參數(shù)類型不限,包括數(shù)組等。對話框通過window.dialogArguments來取得傳遞進來的參數(shù)。
sFeatures
可選參數(shù),類型:字符串。用來描述對話框的外觀等信息,可以使用以下的一個或幾個,用分號“;”隔開。
dialogHeight 對話框高度,不小于100px,IE4中dialogHeight 和 dialogWidth 默認的單位是em,而IE5中是px,為方便其見,在定義modal方式的對話框時,用px做單位。
dialogWidth: 對話框寬度。
dialogLeft: 距離桌面左的距離。
dialogTop: 離桌面上的距離。
center: {yes | no | 1 | 0 }:窗口是否居中,默認yes,但仍可以指定高度和寬度。
help: {yes | no | 1 | 0 }:是否顯示幫助按鈕,默認yes。
resizable: {yes | no | 1 | 0 } [IE5+]:是否可被改變大小。默認no。
status: {yes | no | 1 | 0 } [IE5+]:是否顯示狀態(tài)欄。默認為yes[ Modeless]或no [Modal]。
scroll:{ yes | no | 1 | 0 | on | off }:指明對話框是否顯示滾動條。默認為yes。
參數(shù)傳遞方法:
父窗口向子窗口傳遞參數(shù)采用ShowModalDialog的第2個參數(shù)即可,父窗口要獲取子窗口傳回的參數(shù)則可通過ShowModalDialog函數(shù)的返回值獲取。
子窗口獲取父窗口參數(shù)的方法為采用子窗口window對象dialogArguments屬性獲取,例如:
var a=window.dialogArguments;
子窗口向父窗口返回參數(shù)采用window.returnValue屬性,如:
window.returnValue=1;
window.close();
比如實現(xiàn)上面問題,只需要這樣:
var url = "page.html";
var retValue = window.showModalDialog(url, "newwindow", "dialogWidth:500px;dialogHeight:200px;help:no;resizable:no;scroll:no;status:no");
{
document.location.reload(true);
}
注意這里要在page頁面中提交事件里添加
window.returnValue = "ok";
window.close();
這樣就可以實現(xiàn)上面的功能了!
一、showModalDialog和showModelessDialog有什么不同?
showModalDialog:被打開后就會始終保持輸入焦點。除非對話框被關閉,否則用戶無法切換到主窗口。類似alert的運行效果。
showModelessDialog:被打開后,用戶可以隨機切換輸入焦點。對主窗口沒有任何影響。
二、怎樣才讓在showModalDialog和showModelessDialog的超連接不彈出新窗口?
在被打開的網(wǎng)頁里加上<base target="_self">就可以了。這句話一般是放在<html>和<body>之間的。
三、怎樣才刷新showModalDialog和showModelessDialog里的內容?
在showModalDialog和showModelessDialog里是不能按F5刷新的,又不能彈出菜單。這個只能依靠javascript了,以下是相關代碼:
<body onkeydown="if (event.keyCode==116){reload.click()}">
<a id="reload" href="filename.htm" style="display:none">reload...</a>
將filename.htm替換成網(wǎng)頁的名字然后將它放到你打開的網(wǎng)頁里,按F5就可以刷新了,注意,這個要配合<base target="_self">使用,不然你按下F5會彈出新窗口的。
四、如何用javascript關掉showModalDialog(或showModelessDialog)打開的窗口。
<input type="button" value="關閉" onclick="window.close()">
也要配合<base target="_self">,不然會打開一個新的IE窗口,然后再關掉的。
]]>
]]>
]]>
該項目主頁:http://code.google.com/p/jmesa/
]]>
alert(location.href);
alert(location.search);
alert(location.pathname);
上面四個分別得到下面四個結果
http://www.baidu.com/s/abc/d?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
http://www.baidu.com/s/abc/d?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
?ie=gb2312&bs=baseURL&sr=&z=&cl=3&f=8&wd=baseURL+IE+FF&ct=0
/s/abc/d
]]>
var prefix = countryId.substr(0,num);
var countryId = document.getElementById(countryId).value;
loveService.getProvincesByCountry(countryId, function(data){
callBackProvices(data,prefix);
});
resetProvince(prefix+"Province");
resetCity(prefix+"City");
}
function callBackProvices(data, prefix) {
var provinceId = prefix+'Province';
DWRUtil.removeAllOptions(provinceId);
DWRUtil.addOptions(provinceId, arrayObject, 'value', 'name');
DWRUtil.addOptions(provinceId, data);
}
]]>
效果演示見本站首頁
具體使用辦法,
到snap網(wǎng)站可以申請到一段類似以下形式的代碼:
<script defer id="snap_preview_anywhere" type="text/javascript" src="http://spa.snap.com/snap_preview_anywhere.js?ap=1&key=739080a127808f9856fa43a8c91c4d21&sb=1&domain=dimlau.com"></script>
將代碼置于頁面代碼的</head>前面就可以了。(經(jīng)測試,為不拖慢速度,放在</body>前也可以,)
下面說說代碼的修改:
1、使用默認的代碼,鼠標移動到鏈接上時顯示的效果是帶搜索框的,但是可以通過修改代碼來去掉搜索框,先看效果對比:

修改方法是,將獲得代碼中的sb=1改成sb=0
2、默認代碼效果是頁面中的所有鏈接都有鼠標劃過時顯示縮略圖效果。如果你想對某個特定鏈接禁用縮略圖效果,可以對該鏈接加上一個分類來標識;
例如鏈接
<a href="xxxx">xxx</a>,禁用縮略圖的方法是寫成
<a href="xxxx" class="snap_nopreview">xxx</a>
通常,一個頁面里大部分鏈接我們都不想加入縮略圖的,所以上述辦法有點煩瑣了。
其實可以通過修改代碼中的ap=1為ap=0來使頁面的所有鏈接在默認情況下不顯示縮略圖,這時只有鏈接寫成以下格式的情況下才會有縮略圖顯示:
<a class="snap_preview" href="XXX">XXX</a>
對于上述各種情況,如果鏈接本身已經(jīng)有了某個class分類,比如已經(jīng)分類為class="123",可以用空格來分隔,并賦予多個class分類,比如
class="123 snap_nopreview"或者class="123 snap_preview"
以上為本人的一點小小心得,希望對各位看官有點幫助。
--------------------------------------------------------------------------------------------------------
對于我使用的MT,可以對模版中的評論者網(wǎng)站鏈接形式加入一個class="snap_preview"來實現(xiàn)對評論者網(wǎng)站界面的初步預覽,我覺得是個不錯的小工具。
當然其他程序,也可以做相應的修改實現(xiàn)該效果。我就不再多說了。
]]>
]]>
首先要具備不同內容的CSS文件(最好每個文件代表一種樣式,或是代表需要作出變動的部分)。這里以三個為例:
第一個是背景為紅色的CSS文件(red.css)CSS中的內容為:
body {background-color:red;}
第二個是背景為綠色的CSS文件(green.css)CSS中的內容為:
body {background-color:green;}
第三個是背景為黃色的CSS文件(yellow.css)CSS中的內容為:
body {background-color:yellow;}
然后在xthml文件中加入這三個CSS的鏈接
<link rel="alternate stylesheet" href="red.css" type="text/css" title="red" media="screen, projection"/>
<link rel="stylesheet" href="green.css" type="text/css" title="green" media="screen, projection"/>
<link rel="alternate stylesheet" href="yellow.css" type="text/css" title="yellow" media="screen, projection"/>
這三個中除了title不一樣外還有一個地方有所不同,那就是REL。第一個與第三個都是alternate stylesheet只有第二個是stylesheet。這第二個就是當然樣式。
在鏈接下面再導入一個JS文件,用來控制這個樣式切換
function setActiveStyleSheet(title) {
var i, a, main;
if (title) {
for(i=0; (a = document.getElementsByTagName('link')[i]); i++) {
if(a.getAttribute('rel').indexOf('style') != -1 && a.getAttribute('title')) {
a.disabled = true;
if(a.getAttribute('title') == title) a.disabled = false;
}
}
}
}
function getActiveStyleSheet() {
var i, a;
for(i=0; (a = document.getElementsByTagName('link')[i]); i++) {
if(a.getAttribute('rel').indexOf('style') != -1 && a.getAttribute('title') && !a.disabled) return a.getAttribute('title');
}
return null;
}
在合適的地方加入三個切換按鈕
<a href="javascript :void()" onclick="setActiveStyleSheet('red'); return false;" title="紅色樣式"></a>
<a href="javascript :void()" onclick="setActiveStyleSheet('green'); return false;" title="綠色樣式"></a>
<a href="javascript :void()" onclick="setActiveStyleSheet('yellow'); return false;" title="黃色樣式"></a>
<a href="javascript :void()" onclick="setActiveStyleSheet('none'); return false;" title="沒有樣式"></a>
好了發(fā)布試試點那三個切換鏈接!是不是已經(jīng)切換了樣式?
補遺:帶有記憶功能的JS文檔
function setActiveStyleSheet(title) {
var i, a, main;
for(i=0; (a = document.getElementsByTagName
("link")[i]); i++) {
if(a.getAttribute("rel").indexOf("style")
!= -1 && a.getAttribute("title")) {
a.disabled = true;
if(a.getAttribute("title") == title)
a.disabled = false;
}
}
}
function getActiveStyleSheet() {
var i, a;
for(i=0; (a = document.getElementsByTagName
("link")[i]); i++) {
if(a.getAttribute("rel").indexOf("style")
!= -1 && a.getAttribute("title") && !a.disabled)
return a.getAttribute("title");
}
return null;
}
function getPreferredStyleSheet() {
var i, a;
for(i=0; (a = document.getElementsByTagName
("link")[i]); i++) {
if(a.getAttribute("rel").indexOf("style") != -1
&& a.getAttribute("rel").indexOf("alt") == -1
&& a.getAttribute("title")
) return a.getAttribute("title");
}
return null;
}
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+expires+";
path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return
c.substring(nameEQ.length,c.length);
}
return null;
}
window.onload = function(e) {
var cookie = readCookie("style");
var title = cookie ? cookie :
getPreferredStyleSheet();
setActiveStyleSheet(title);
}
window.onunload = function(e) {
var title = getActiveStyleSheet();
createCookie("style", title, 365);
}
var cookie = readCookie("style");
var title = cookie ? cookie :
getPreferredStyleSheet();
setActiveStyleSheet(title);
]]>