Binding data with the <mx:Binding> tag
该章节和Binding data with curly braces基本一��P��讲了如下几个斚w��的内容:
1、Using ActionScript expressions in Binding tags
在BindingTags中��用ActionScript表达�?br />2、Binding more than one source property to a destination property
���多个源属性绑定到一个目的属性上
3、Binding a source property to more than one destination property
���一个源属性绑定到多个目的属性上
4、Using an E4X expression in an <mx:Binding> tag
�?lt;mx:Binding>标签中��用E4X表达�?br />
上述四种情况在文中都有例子,仔细看一下,理解��h��应该没有问题�?br />
�W�三�U�情况中的例子应该修改�ؓ如下�Q�才可以正确�q�行�Q�在文中的例子中没有<mx:Binding>的相关配�|��?br /><?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx=" <mx:TextInput id="input1" text="Hello" />
<mx:Model id="mod1">
<part>{input1.text}</part>
</mx:Model>
<mx:Model id="mod2">
<part>{input1.text}</part>
</mx:Model>
<mx:Label id="label1" x="10" y="30" text="{mod1.part}"/>
<mx:Label id="label2" x="10" y="60" text="{mod2.part}"/>
<mx:Binding source="input1.text" destination="mod1.part"/>
<mx:Binding source="input1.text" destination="mod2.part"/>
<mx:Binding source="mod1.part" destination="label1.text"/>
<mx:Binding source="mod2.part" destination="label2.text"/>
</mx:Application>
]]>
Using ActionScript expressions in curly braces
在{}中��用ActionScript表达�?br />
Using an E4X expression in curly braces
在{}中��用E4X表达�?br />
A binding expression in curly braces or an <mx:Binding> tag can contain an ECMAScript for
XML (E4X) expression when the source of a binding is a bindable property of type XML.
当绑定的属性是XML�c�d���Ӟ��在{}中的�l�定表达式或者在<mx:Binding>标签中可以包含一个ECMAScript for XML的表辑ּ��?br />
当��用E4X表达式时�Q�必���d��XML熟悉�?/font>
P987��늚�例子应该试一下,看看当xml中有两个description�Ӟ��其输出结果会如何�Q?br />当有两个description�Ӟ��会�P代将description输出�Q�不�q�需要注意的是输出结果格式如下:
<description>Big Screen Television</description>
<description>DVD Player</description>
Using ActionScript functions in curly braces
在{}中��用ActionScript函数
If the inString property is not passed as an argument, but is referenced from within the
function, the function does not get invoked when the inString property changes.
如果inString属性没有作为参数进行传递,而是在函数内部被引用了,当inString属性发生变化时�Q�函数是不会被调用的�?br />
以上三种情况的例子在文档中有详细的描�q�ͼ���׃��在这里脓��Z���?br />
最�q�忙于项目上�U�,只能每天���看一点了�Q�(
]]>
indicates when to copy the data from the source to the destination.
数据�l�定需要一个源�Q�一个目标和需要从源拷贝数据到目的一个触发事件�?br />
注意�Q�这句话解释了数据绑定的本质。也引出了下面的一�D�话�?/font>
You can use all properties of a component as the destination of a data binding expression.
However, to use a property as the source of a data binding expression,the component must be
implemented to support data binding, which means that the component dispatches an event
when the value of the property changes to trigger the binding. For more information on
creating component properties that can be used as the source of a data binding expression, see
“Bindable metadata tag�?in Creating and Extending Flex 2 Components.
上面�q�段话的关键含义在于有下划线的这一�D? 控�g必须支持数据�l�定�Q�这意味着当属性改变时控�g必须发送一个事件来触发数据�l�定的操作�?br />
In addition to properties, you can use ActionScript functions as the source of binding
expressions. You usually do this when using a bindable property as an argument of a function.
When the property changes, the function executes, and the result is used in the binding
destination.
对于实行�Q�可以��用ActionScript的函数做为绑定表辑ּ�的源。通常可以使用一个绑定的属性做为函数的参数�Q�这样当属性变化时�Q�函数将会执行,�l�果��׃��被绑定的目的使用�?br />
注:对上面一�D�话有了初步的理解,不过最好能有一个例子说明,可惜�q�没看到:(
You can also use a property of type Function as a binding source or destination. A property of
type Function is a variable that holds a reference to a function.
注:�q�也是一个说明函��C��数据�l�定相关的��用方法�?br />下面�l�于���p��讲到数据�l�定的具体��用方法了�?br />
Binding data with curly braces
举例如下�Q?br /><?xml version="1.0"?>
<mx:Application xmlns:mx="<!-- Data model stores registration data that user enters. -->
<mx:Model id="reg">
<registration>
<name>{name.text}</name>
<email>{email.text}</email>
<phone>{phone.text}</phone>
<zip>{zip.text}</zip>
<ssn>{ssn.text}</ssn>
</registration>
</mx:Model>
<!-- Form contains user input controls. -->
<mx:Form>
<mx:FormItem label="Name" required="true">
<mx:TextInput id="name" width="200"/>
</mx:FormItem>
<mx:FormItem label="Email" required="true">
<mx:TextInput id="email" width="200"/>
</mx:FormItem>
<mx:FormItem label="Phone" required="true">
<mx:TextInput id="phone" width="200"/>
</mx:FormItem>
<mx:FormItem label="Zip" required="true">
<mx:TextInput id="zip" width="60"/>
</mx:FormItem>
<mx:FormItem label="Social Security" required="true">
<mx:TextInput id="ssn" width="200"/>
</mx:FormItem>
...
</mx:Form>
</mx:Application>
上面的例子很清楚的说明了使用{}做�ؓ数据�l�定的用法。不�q�在上面的例子中使用��C��DataModel�Q�关于Data Models请参见 Chapter 38, “Storing Data,�?on page 1001�?/font>
]]>
Data binding is the process of tying the data in one object to another object. It provides a
convenient way to pass data around in an application. Adobe Flex 2 provides three ways to
specify data binding: the curly braces ({}) syntax and the <mx:Binding> tag in MXML and
the BindingUtils methods in ActionScript.
数据�l�定提供了一�U�便利的�Ҏ��在程序中传递数据,它可以在一个对象和另一个对象间建立兌���关系。在Flex2中提供了三种特定的方法用于数据绑定:
1、{}
2�?lt;mx:Binding>标签
3、ActionScript中的BindingUtils�Ҏ��
Common uses of data binding include the following:
通常使用数据�l�定的情形如下:
�?To bind properties of user interface controls to data service requests.
���用户交互界面中的输入绑定到数据服务��h��中�?br />�?To bind data service results to properties of user interface controls.
���数据服务响应的�l�果�l�定到用户交互界面中�?br />�?To bind data service results to a middle-tier data model, and to bind that data model’s
fields to user interface controls. For more information about data models, see Chapter 38,
“Storing Data,�?on page 1001.
���数据服务响应结果绑定到处于中间层的数据模型中,再将数据模型的字�D늻�定到用户交互界面中�?br />�?To bind properties of user interface controls to a middle-tier data model, and to bind that
data model’s fields bound to a data service request (a three-tier system).
984 Binding Data
���用户交互界面中的输入绑定到处于中间层的数据模型中,再将数据模型的字�D늻�定到数据服务��h��中�?br />�?To bind an ArrayCollection or XMLListCollection object to the dataProvider property
of a List-based control.
���ArrayCollection或者XMLListCollection对象�l�定到基于List的界面控件的dataProvider属性中�?br />�?To bind individual parts of complex properties to properties of user interface controls. An
example would be a master-detail scenario in which clicking an item in a List control
displays data in several other controls.
���复杂属性的单个部分�l�定到用户交互界面中�?br />�?To bind XML data to user interface controls by using ECMAScript for XML (E4X)
expressions in binding expressions.
通过使用ECMAScript for XML表达式将XML数据�l�定到用户交互界面中�?br />
Although binding is a powerful mechanism, it is not appropriate for all situations. For
example, for a complex user interface in which individual pieces must be updated based on
strict timing, it would be preferable to use a method that assigns properties in order. Also,
binding executes every time a property changes, so it is not the best solution when you want
changes to be noticed only some of the time.
���管数据�l�定是一个强大的机制�Q�但是其�q�不适用于所有状��c��比如在如下两种情况中就不适合使用数据�l�定�Q?br />1、在一个复杂的用户交互界面中,一些更新有严格的时间次序�?br />2、由于数据绑定在属性每�ơ发生改变时都会触发�Q�仅仅希望在一些特定的条�g下触发改变时��׃��适合使用数据�l�定�?br />
]]>
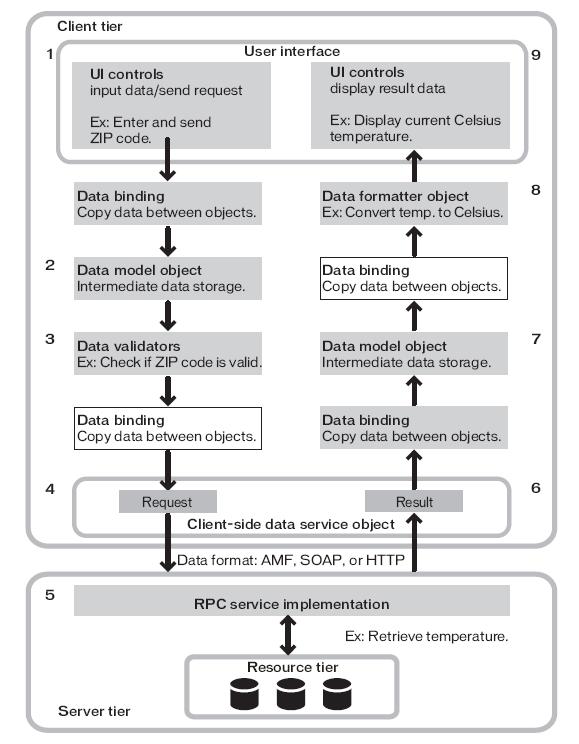
Representing Data

Data binding
The data binding feature provides a syntax for automatically copying the value of a property
of one client-side object to a property of another object at run time. Data binding is usually
triggered when the value of the source property changes. You can use data binding to pass user
input data from user interface controls to a data service. You can also use data binding to pass
results returned from a data service to user interface controls.
数据�l�定�Ҏ��可以在�q�行时自动将一个客��L��对象的属性复制到另一个客��L��对象的属性。数据绑定通常当一个原对象的属性改变时被触发。你可以使用数据�l�定���用戯���入数据传递至数据服务端。你也可以��用数据绑定将数据服务端的�q�回��g��递至用户交互界面�?br />
Data models
The data model feature lets you store data in client-side objects. A data model is an
ActionScript object that contains properties for storing data, and that optionally contains
methods for additional functionality. Data models are useful for partitioning the user interface
and data in an application.
数据模型�Ҏ��可以将数据存储于客��L���Q�一个数据模型是一个ActionScript对象�Q�这个对象的属性与要存储的数据对应�Q�这个对象也可能包含一些其它方法。数据模型对于将�E�序中的用户交互界面与数据分���非常有效�?br />
Data validation
The data validation feature lets you ensure that data meets specific criteria before the
application uses the data.
数据校验�Ҏ����得程序在使用数据前,���保数据�W�合一定的标准�?br />
Data formatting
The data formatting feature lets you change the format of data before displaying it in a user
interface control.
数据格式�Ҏ����得在���数据显�C�Z��用户交互界面前可以改变数据的昄���格式�?/p>