
置頂隨筆
給圖層添加高度數(shù)據(jù),需要根據(jù)實(shí)體幾何類型分別處理。對于面,例如行政區(qū)界或建筑物,需要?jiǎng)?chuàng)建一個(gè)高度模板文件。
對于線(點(diǎn)),例如架空電纜,高程將直接從圖形數(shù)據(jù)中讀取。
GeoServer 1.7.1及以上版本支持輸出三維面的KML(KMZ),1.7.6及以上版本支持輸出三維線(點(diǎn))的KML(KMZ)。

›
發(fā)布三維面圖層:
用Geoserver發(fā)布三維面的過程非常簡單,測試中我們使用Geoserver自帶的示例圖層topp:states。
1、用記事本新建一個(gè)文本文件(高度模板文件),命名為
height.ftl。
2、在文件中加入一行腳本,格式為${ATTRIBUTE.value},ATTRIBUTE是屬性字段的名稱。
例如
states圖層有屬性字段PERSONS,記錄每個(gè)州的人口
,輸入${PERSONS.value?number/100},把高度和人口數(shù)建立關(guān)系。
3、將height.ftl復(fù)制到Geoserver的/data/featureTypes/states/目錄下。
4、進(jìn)入Geoserver地圖預(yù)覽頁面,找到topp:states,選擇KML,打開Google Earth瀏覽效果。
效果圖1

官方原文見:http://geoserver.org/display/GEOSDOC/04-Height+Templates
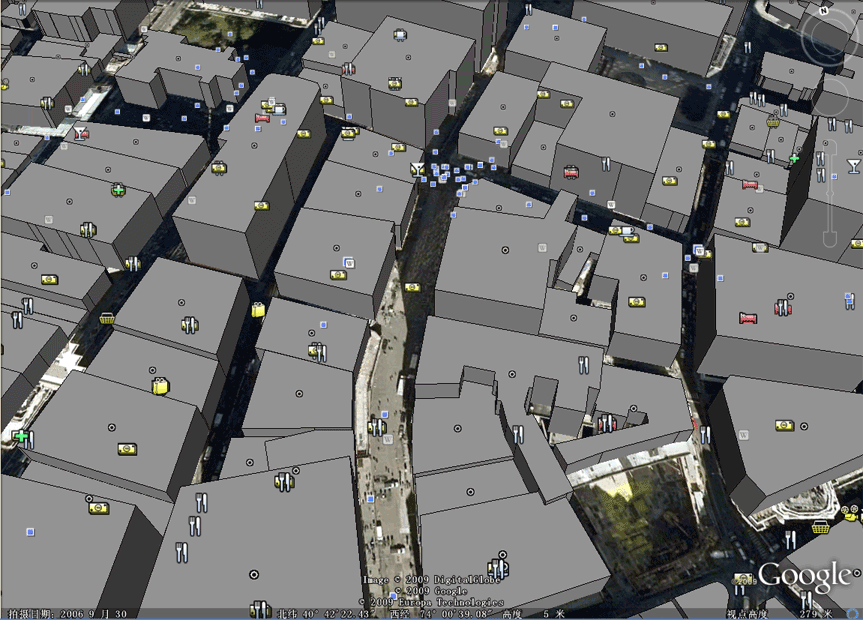
作為練習(xí),可以根據(jù)官方文檔
http://demo.opengeo.org:8080/display/GEOSDOC/05-Super+Overlays+and+Extrudes+with+Building+Data,
發(fā)布紐約曼哈頓的建筑物,瀏覽三維城市效果。
效果圖2

›
發(fā)布三維線圖層:
三維線不使用
height.ftl文件,因?yàn)橐粭l線有兩個(gè)以上的節(jié)點(diǎn),每個(gè)節(jié)點(diǎn)可能有不同的高度值,高程直接存放在圖形數(shù)據(jù)(Geometry)的Z坐標(biāo)中。
Oracle Spatial、PostgreSQL(PostGIS)等數(shù)據(jù)庫都支持存儲(chǔ)三維坐標(biāo)。
Geoserver可以直接發(fā)布三維線,測試中使用Oracle Spatial(10g)和PostgreSQL(8.3)作為數(shù)據(jù)源。
1、在Oracle Spatial(10g)或PostgreSQL(8.3)中存入包含Z坐標(biāo)的三維線數(shù)據(jù),作為測試,可用直接SQL語句插入數(shù)據(jù)。
2、在Geoserver中發(fā)布該圖層。
3、進(jìn)入Geoserver地圖預(yù)覽頁面,找到剛才發(fā)布的圖層,選擇KML,打開Google Earth瀏覽效果。
需要注意的是,默認(rèn)KML(KMZ)在Google Earth中的實(shí)際效果是三維面。
經(jīng)過查閱KML文檔,要實(shí)現(xiàn)三維線,需要在KML鏈接后加上可選參數(shù)format_options=extrude:0,例如將
http://192.98.151.200:8080/geoserver/wms/kml?layers=topp:TESTL
改為
http://192.98.151.200:8080/geoserver/wms/kml?layers=topp:TESTL&format_options=extrude:0
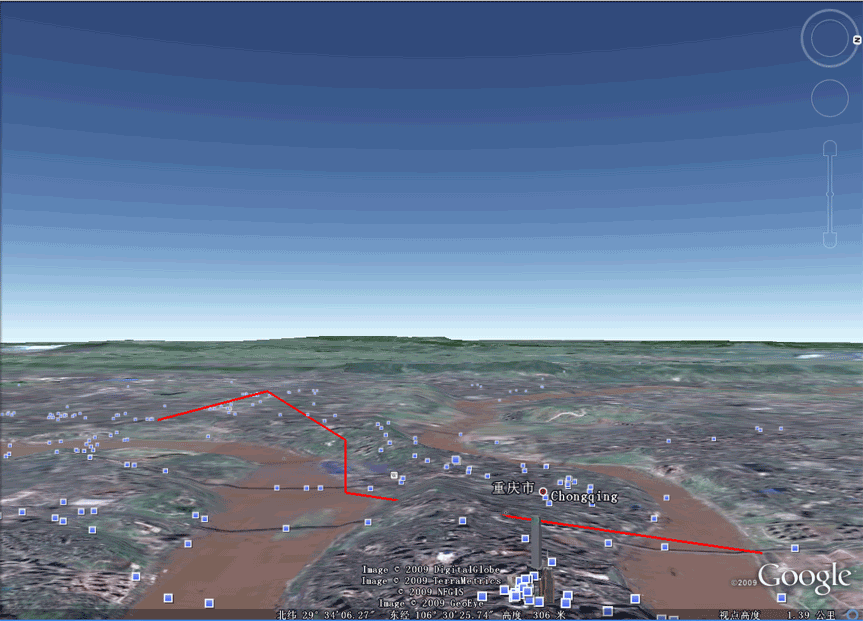
效果圖3

Google KML Version 2.2已經(jīng)獲得OGC批準(zhǔn),成為國際標(biāo)準(zhǔn)的數(shù)據(jù)存儲(chǔ)格式。ESRI、INTERGRAPH、MAPINFO在其最新版本軟件中提供KML格式輸出支持。
Google定義的KML不僅可以包含三維高程數(shù)據(jù),還能加入四維時(shí)間數(shù)據(jù)。
本文只涉及三維數(shù)據(jù)的發(fā)布和展示,相關(guān)技術(shù)文檔請參考Google KML和Geoserver KML頁面。
Google KML頁面:http://code.google.com/apis/kml/documentation/
Geoserver KML頁面:http://geoserver.org/display/GEOSDOC/KML+KMZ+Output http://geoserver.org/display/GEOSDOC/Google+Earth+Features
本文涉及的軟件環(huán)境為:Geoserver 1.7.7、Geoserver 2.0、Google Earth 5.1、Oracle 10.2.0.3、PostgreSQL 8.3.7
posted @
2009-10-27 10:40 天狼 閱讀(6754) |
評論 (2) |
編輯 收藏

2010年12月12日
Android老大哥安迪魯賓近日在發(fā)布2.3姜餅系統(tǒng)和Nexus S的時(shí)候曾演示了最新版本的Google Maps 5.0手機(jī)地圖,最大的變化就是采用了全3D地圖。
在新版手機(jī)地圖中,矢量圖將替換原本的2D畫面為用戶呈現(xiàn)出全新的3D界面,用戶可以自由的轉(zhuǎn)動(dòng)和縮放。此外用戶還將會(huì)獲得離線地圖瀏覽功能,不用在瀏覽地圖時(shí)保持在線狀態(tài)。
Google現(xiàn)在在其官方手機(jī)頻道又放出了一段用Nexus S運(yùn)行新版Maps應(yīng)用的全功能演示,這款軟件將會(huì)隨Nexus S上市,之后提供其他設(shè)備更新,但是對手機(jī)硬件有一定的要求,新款800MHz至1GHz處理器且配有專用圖形核心的手機(jī)才能支持3D視圖。

2010年12月10日
天地圖官方網(wǎng)站提供的二次開發(fā)文檔和例子過于簡單,很多關(guān)鍵信息沒有給予說明,例如給出了WFS服務(wù)接口,卻沒有提供詳細(xì)的開發(fā)文檔。
不過這并不影響我們的使用,因?yàn)镺GC WFS規(guī)范包含元數(shù)據(jù)查詢命令,通過發(fā)送getCapabilities請求,我們可以得知服務(wù)器提供哪些WFS服務(wù)。
獲取WFS服務(wù)器元數(shù)據(jù)
http://search.tianditu.com/wfs?request=getCapabilities
返回信息如下:
<WFS_Capabilities version="1.0.0" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengeospatial.net//wfs/1.0.0/WFS-capabilities.xsd">
<Service>
<Name>GeoGlobe WFS</Name>
<Title>GeoGlobe網(wǎng)絡(luò)要素服務(wù)器</Title>
<Abstract>武大吉奧信息技術(shù)有限公司GeoGlobe網(wǎng)絡(luò)要素服務(wù)器</Abstract>
<KeywordList/>
<OnlineResource>http://search.tianditu.com:80/wfs</OnlineResource>
</Service>
<Capability>
<Request>
<GetCapabilities>
<DCPType>
<HTTP>
<Get onlineResource="http://search.tianditu.com:80/wfs"/>
</HTTP>
</DCPType>
</GetCapabilities>
<GetFeature>
<ResultFormat>
<GML2/>
</ResultFormat>
<DCPType>
<HTTP>
<Get onlineResource="http://search.tianditu.com:80/wfs"/>
<Post onlineResource="http://search.tianditu.com:80/wfs"/>
</HTTP>
</DCPType>
</GetFeature>
<DescribeFeatureType>
<SchemaDescriptionLanguage>
<XMLSCHEMA/>
</SchemaDescriptionLanguage>
<DCPType>
<HTTP>
<Get onlineResource="http://search.tianditu.com:80/wfs"/>
</HTTP>
</DCPType>
</DescribeFeatureType>
</Request>
<VendorSpecificCapabilities/>
</Capability>
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>DOMAIN_POI_NEW</Name>
<Title>DOMAIN_POI_NEW</Title>
<Abstract>DOMAIN_POI_NEW</Abstract>
<Keywords>DOMAIN_POI_NEW</Keywords>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-180.0" miny="-90.0" maxx="180.0" maxy="90.0"/>
</FeatureType>
<FeatureType>
<Name>iso19112:SI_Gazetteer</Name>
<Title>iso19112:SI_Gazetteer</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="-180.0" miny="-90.0" maxx="180.0" maxy="90.0"/>
</FeatureType>
</FeatureTypeList>
<ogc:Filter_Capabilities>
<ogc:Spatial_Capabilities>
<ogc:Spatial_Operators>
<ogc:BBOX/>
<ogc:Equals/>
<ogc:Disjoint/>
<ogc:Intersect/>
<ogc:Touches/>
<ogc:Crosses/>
<ogc:Within/>
<ogc:Contains/>
<ogc:Overlaps/>
<ogc:Beyond/>
</ogc:Spatial_Operators>
</ogc:Spatial_Capabilities>
<ogc:Scalar_Capabilities>
<ogc:Logical_Operators/>
<ogc:Comparison_Operators>
<ogc:Simple_Comparisons/>
<ogc:Like/>
<ogc:Between/>
</ogc:Comparison_Operators>
</ogc:Scalar_Capabilities>
</ogc:Filter_Capabilities>
</WFS_Capabilities>
返回信息包含了WFS服務(wù)器的開發(fā)單位(武大吉奧),WFS圖層的名稱(DOMAIN_POI_NEW和iso19112:SI_Gazetteer),支持的邏輯操作符和空間操作符。
繼續(xù)測試
http://search.tianditu.com/wfs?request=GetFeature&version=1.0.0&typeName=DOMAIN_POI_NEW&BBOX=105.99,29.99,106,30
返回
<wfs:FeatureCollection xsi:schemaLocation="http://www.opengis.net/wfs WFS_Basic.xsd http://www.geostart.com.cn/geoglobe describe.xsd">
<gml:boundedBy>
<gml:Box>
<gml:coordinates>-180.0,-90.0 180.0,90.0</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<DOMAIN_POI_NEW>
<OID>6764930</OID>
<Geometry>
<gml:Point srsName="-1">
<gml:coordinates>105.999183,29.995258</gml:coordinates>
</gml:Point>
</Geometry>
<DOMAINNAME>梅子村</DOMAINNAME>
<DOMAINCODE>1CHN50022400000130172</DOMAINCODE>
<NLEVEL>16</NLEVEL>
<X>105.999183</X>
<Y>29.995258</Y>
<COLDATE/>
<NAMETIME/>
<ENDTIME/>
<CLASSID/>
<STANDARDNAME>亞洲中國重慶市銅梁縣梅子村</STANDARDNAME>
<TELEPHONE/>
<ADDRESS/>
<KIND>BB80</KIND>
<ZIPCODE/>
<ADMINCODE>500224</ADMINCODE>
<POI_ID>5000000130172</POI_ID>
<PID/>
<DATATYPE>chinapoi</DATATYPE>
<FENAME/>
<locationType>
<SI_LocationType>
<name>DOMAIN_POI_NEW</name>
</SI_LocationType>
</locationType>
</DOMAIN_POI_NEW>
</gml:featureMember>
</wfs:FeatureCollection>
分析返回的GML數(shù)據(jù),可知DOMAIN_POI_NEW是地名圖層,包含名稱、代碼、類別碼等屬性字段。
將圖層改為iso19112:SI_Gazetteer,沒有返回任何信息,google ISO19112,得到如下解釋:
DIN EN ISO 19112-2005 地理信息.通過地理標(biāo)識(shí)符的空間定位
標(biāo)準(zhǔn)號(hào):
DIN EN ISO 19112-2005
標(biāo)準(zhǔn)名稱:
地理信息.通過地理標(biāo)識(shí)符的空間定位
得到以上信息后,我們嘗試使用Openlayers獲取,即全國地名數(shù)據(jù)庫。
通過URL(GET方式)訪問“天地圖”WFS服務(wù),可以使用OpenLayers.Request.GET類,示例代碼如下:
//使用FEATUREID查詢
new OpenLayers.Request.GET( {
url : "http://search.tianditu.com/wfs?request=GetFeature",
params: {
typeName: "DOMAIN_POI_NEW",
FEATUREID: "DOMAIN_POI_NEW.6649356"
},
callback : handler
});
//使用BBOX查詢
new OpenLayers.Request.GET( {
url : "http://search.tianditu.com/wfs?request=GetFeature",
params: {
typeName: "DOMAIN_POI_NEW",
BBOX: "105.99,29.99,106,30" //map.getExtent().toBBOX()
},
callback : handler
});
說明:
url WFS服務(wù)器地址,必須加上?request=GetFeature
typeName 圖層名稱
FEATUREID WFS的圖元ID,采用標(biāo)準(zhǔn)格式: [圖層名].[OID編號(hào)]
BBOX 指定區(qū)域查詢,注意不要設(shè)置過大,否則瀏覽器可能失去響應(yīng)。
通過POST方式訪問“天地圖”WFS服務(wù),可以使用OpenLayers.Request.POST類,示例代碼如下:
var xmlPara = "<?xml version='1.0' encoding='UTF-8'?>"
+ "<wfs:GetFeature maxFeatures='100' service='WFS' version='1.0.0' "
+ "xmlns:wfs='http://www.opengis.net/wfs' "
+ "xmlns:gml='http://www.opengis.net/gml' "
+ "xmlns:ogc='http://www.opengis.net/ogc' "
+ "xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' "
+ "xsi:schemaLocation='http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/wfs.xsd'>"
+ "<wfs:Query typeName='iso19112:SI_Gazetteer' srsName='EPSG:4326'>"
+ "<ogc:Filter xmlns:ogc='http://www.opengis.net/ogc'>"
+ "<ogc:And><ogc:PropertyIsLike wildCard='*' singleChar='.' escape='!'>"
+ "<ogc:PropertyName>STANDARDNAME</ogc:PropertyName>"
+ "<ogc:Literal>*解放碑*</ogc:Literal>"
+ "</ogc:PropertyIsLike></ogc:And></ogc:Filter>"
+ "</wfs:Query></wfs:GetFeature>";
var request = OpenLayers.Request.POST( {
url : "http://search.tianditu.com/wfs?",
data : xmlPara,
callback : handler
});
};
說明:
url WFS服務(wù)器地址
data WFS請求正文,返回的GML由回調(diào)函數(shù)handler處理
handler負(fù)責(zé)處理服務(wù)端返回的GML數(shù)據(jù),也就是矢量化的地圖數(shù)據(jù),根據(jù)應(yīng)用需求編寫代碼,獲取feature的通用代碼如下:
var g = new OpenLayers.Format.GML();
var features = g.read(req.responseText);
for ( var i = 0; i < features.length; ++i) {
var feature = features[i];
var geometry = feature.geometry;
var attributes = feature.attributes;
}
定義過濾條件時(shí)請使用STANDARDNAME字段,不要使用DOMAINNAME字段,前者應(yīng)該有索引支持,而后者沒有,查詢速度差別很大。
經(jīng)過測試,typeName="DOMAIN_POI_NEW"和typeName="iso19112:SI_Gazetteer"都能返回結(jié)果。由于缺少官方文檔說明,不知道這兩個(gè)圖層有何區(qū)別。
嘗試使用OpenLayers.Protocol.WFS無法訪問“天地圖”WFS服務(wù),服務(wù)器返回: 請求參數(shù)[REQUEST]的值為空或不正確。
提醒: 使用POST查詢時(shí),頁面文件或代碼文件務(wù)必保存為utf-8編碼,如果使用gbk、gb2312編碼,漢字地名會(huì)變成亂碼,導(dǎo)致javascript代碼錯(cuò)誤。
posted @
2010-12-10 16:22 天狼 閱讀(5935) |
評論 (3) |
編輯 收藏

2010年12月6日
國家測繪局2010年10月21日正式發(fā)布中國公眾版國家地理信息公共服務(wù)平臺(tái)“天地圖”,作為中國境內(nèi)數(shù)據(jù)資源最全的地理信息服務(wù)網(wǎng)站,“天地圖”將為公眾提供權(quán)威、可信、統(tǒng)一的地理信息資源。
“天地圖”公開開放了地圖數(shù)據(jù)服務(wù)接口,第三方使用者可以直接通過互聯(lián)網(wǎng)獲取地圖數(shù)據(jù),無需授權(quán)認(rèn)證,在公眾服務(wù)信息公開方面可以說是一次非常大的進(jìn)步。
“天地圖”的在線服務(wù)數(shù)據(jù)近10TB,以下是“天地圖”提供的在線地理信息數(shù)據(jù)資源:
|
數(shù)據(jù)類型
|
數(shù)據(jù)源
|
級(jí)別
|
服務(wù)地址
|
|
線劃地圖
|
全球1:100萬地理底圖
|
2-10級(jí)
|
http://tile0.tianditu.com/services/A0512_EMap
http://tile0.tianditu.com/services/AB0512_Anno
|
|
全國1:25萬公開版數(shù)字地形圖
|
11-12級(jí)
|
http://tile0.tianditu.com/services/B0627_EMap1112
|
|
全國車載導(dǎo)航
|
13-18級(jí)
|
http://tile0.tianditu.com/services/siwei0608
|
|
衛(wèi)星影像
|
全球250米衛(wèi)星影像 (MODIS)
|
2-7級(jí)
|
http://tile0.tianditu.com/services/sbsm0210
|
|
全國15米衛(wèi)星影像 (ETM)
|
8-10級(jí)
|
|
全國2.5米衛(wèi)星影像 (P5)
|
11-14級(jí)
|
http://tile0.tianditu.com/services/e11
http://tile0.tianditu.com/services/e12
http://tile0.tianditu.com/services/e13
http://tile0.tianditu.com/services/eastdawnall
|
|
地級(jí)城市0.6米衛(wèi)星影像
(QuickBird、WorldView I、WorldView II)
|
15-18級(jí)
|
http://tile0.tianditu.com/services/sbsm1518
|
|
數(shù)字高程模型
|
全球90X90米數(shù)字高程模型
|
|
http://tile0.tianditu.com/services/J07098
|
|
地名地址
|
全球1:100萬地名地址
|
|
http://search.tianditu.com/wfs
|
|
全國1:25萬地名地址
|
|
|
全國車載導(dǎo)航地名地址
|
|
除地名地址數(shù)據(jù)使用OGC WFS協(xié)議發(fā)布外,其他數(shù)據(jù)全部采用基于OGC WMS-C協(xié)議的分級(jí)瓦片形式發(fā)布,工作原理類似于谷歌地圖和OSM(OpenStreetMap)。
類似谷歌地圖,“天地圖”為互聯(lián)網(wǎng)開發(fā)人員提供了二次開發(fā)API(武大吉奧開發(fā)的GeoGlobe二維地圖API)。
通過分析GeoGlobe API代碼,發(fā)現(xiàn)它源自O(shè)penlayers,大部分代碼除了把Openlayers換成
GeoSurf外,沒有任何變化。不知道Openlayers項(xiàng)目組就此作何感想。
正因?yàn)槿绱耍覀兛梢詤⒖糘penLayers.Layer.TileCache和OpenLayers.Layer.XYZ類,編寫一個(gè)專用于讀取“天地圖”的TDTLayer類,使Openlayers能夠直接訪問“天地圖”的在線地圖數(shù)據(jù)。
“天地圖”采用256×256像素,png格式的地圖瓦片文件,讀取單個(gè)文件需要四個(gè)參數(shù):T、X、Y、L
T=瓦片(Tile)名稱,X=瓦片橫向編碼,Y=瓦片縱向編碼,L=瓦片級(jí)別
這個(gè)是一個(gè)完整的請求示例:http://tile0.tianditu.com/DataServer?T=AB0512_Anno&X=50&Y=12&L=6
“天地圖”地理信息數(shù)據(jù)資源列表將地圖瓦片分為16級(jí)(L=2-18),其中L=2級(jí)比例尺最小,對應(yīng)全球地圖。
L=2級(jí)只有8個(gè)瓦片文件,分別是:
X= 0 1 2 3 0 1 2 3
Y= 0 0 0 0 1 1 1 1
L=3級(jí)有32個(gè)瓦片文件,分別是:
X= 0-7
Y= 0-3
L=4級(jí)有128個(gè)瓦片文件,分別是:
X= 0-15
Y= 0-7
其余各級(jí)以此類推,每級(jí)的瓦片文件數(shù)比前一級(jí)增加4倍,其中線劃地圖10級(jí)以上,衛(wèi)星地圖8級(jí)以上只提供中國境內(nèi)的數(shù)據(jù),沒有覆蓋全球。
查看GeoGlobe API主代碼
GeoSurfJSAPI.js文件(相當(dāng)于Openlayers.js
),可以了解X(x_num)、Y(y_num)、L(level)的生成方法,偽代碼如下:
level=getLevelForResolution(map.getResolution()); //計(jì)算瓦片級(jí)別
coef=TopTileSize.w/Math.pow(2,level); //中間系數(shù)
x_num=this.pyramid.topTileFromX<this.pyramid.topTileToX?Math.round((bounds.left-this.pyramid.topTileFromX)/coef):Math.round((this.pyramid.topTileFromX-bounds.right)/coef);
y_num=this.pyramid.topTileFromY<this.pyramid.topTileToY?Math.round((bounds.bottom-this.pyramid.topTileFromY)/coef):Math.round((this.pyramid.topTileFromY-bounds.top)/coef);
根據(jù)當(dāng)前分辨率計(jì)算地圖瓦片級(jí)別
function getLevelForResolution(res){
var ratio=map.getMaxResolution()/res;
if(ratio<1)return 0;
for(var level=0;ratio/2>=1;)
{level++;ratio/=2;}
return level;
}
經(jīng)過簡單測試,“天地圖”和谷歌地圖在數(shù)據(jù)上差別不大,二次開發(fā)方面借助于強(qiáng)大
使用Firebug跟蹤運(yùn)行發(fā)現(xiàn),大約1/3的地圖瓦片請求超時(shí),導(dǎo)致客戶端讀取失敗。
“天地圖”目前還處于測試階段,希望相關(guān)單位繼續(xù)改進(jìn)和提升服務(wù)器端性能,快速穩(wěn)定的響應(yīng)大量客戶端發(fā)出的并發(fā)請求。
測試中發(fā)現(xiàn),“天地圖”開放的地圖數(shù)據(jù)服務(wù)接口從
tile0.tianditu.com一直到tile7.tianditu.com。依次ping 這8個(gè)服務(wù)接口,
tile1到tile7的響應(yīng)速度相對較快。修改客戶端js代碼,將瓦片地圖請求平均發(fā)送給
tile0到tile7 八個(gè)服務(wù)接口,可以有效加快地圖顯示速度。“天地圖”提供的GeoSurfJSAPI.js中已經(jīng)包含相關(guān)代碼,通過給Layer的mirrorUrl屬性賦值,可以均衡讀取指定的多個(gè)服務(wù)接口,代碼如下:
var layer3 = new GeoSurf.Layer.GlobeTile("siwei0608", "http://tile6.tianditu.com/services/siwei0608", {
transitionEffect: "resize",
topLevel: 13,
bottomLevel: 18,
maxExtent: new GeoSurf.Bounds(100, 27, 110, 34),
mirrorUrls: [
"http://tile1.tianditu.com/services/siwei0608",
"http://tile2.tianditu.com/services/siwei0608",
"http://tile3.tianditu.com/services/siwei0608",
"http://tile4.tianditu.com/services/siwei0608",
"http://tile5.tianditu.com/services/siwei0608",
"http://tile6.tianditu.com/services/siwei0608"
]
});
客戶端使用上述讀取策略后,即便放大到17-18級(jí),整幅地圖也能夠完全顯示,速度有明顯的提升。
posted @
2010-12-06 14:06 天狼 閱讀(8587) |
評論 (5) |
編輯 收藏

2010年12月1日
發(fā)布WFS矢量地圖
OGC WFS協(xié)議定義了地圖客戶端查詢和傳送矢量數(shù)據(jù)的方法,在查詢、分析、動(dòng)態(tài)繪圖等實(shí)際應(yīng)用中非常有用。MapServer支持OGC WFS 1.0.0和1.1.0規(guī)范。
重新定義一個(gè)Mapfile文件,命名為ext2.map,內(nèi)容如下:
MAP
NAME "vector"
SHAPEPATH "I://cn_data"
FONTSET fonts.txt
IMAGECOLOR 255 255 255
IMAGETYPE agg
SIZE 800 600
STATUS ON
UNITS DD
EXTENT 115.275 39.2204 117.475 40.9462
OUTPUTFORMAT
NAME agg
DRIVER AGG/PNG
IMAGEMODE RGB
FORMATOPTION "INTERLACE=false"
MIMETYPE "image/png"
END
PROJECTION
"init=epsg:4326"
END
WEB
METADATA
"wms_title" "road wms"
"wfs_title" "road wfs"
"wms_onlineresource" "http://192.98.151.23/cgi-bin/mapserv.exe?" #mapserver服務(wù)器的url
"wms_srs" "EPSG:4326" #地圖坐標(biāo)系
END
END
LAYER
NAME "road"
METADATA
"wms_title" "road"
"wfs_title" "road"
"wms_srs" "EPSG:4326" #圖層坐標(biāo)系
"gml_include_items" "all"
"gml_featureid" "id" #必須指定id
END
STATUS ON
DATA "roa_4m.shp"
TYPE line
DUMP TRUE
CLASS
STYLE
COLOR "#00FF00"
END
END
END
END
該文件中有兩組METADATA標(biāo)簽,是WFS(WMS) Server所需要的,分別是MAP的METADATA標(biāo)簽和LAYER的METADATA標(biāo)簽。
前者是針對整個(gè)地圖的全局定義,后者是每個(gè)圖層的元數(shù)據(jù)定義。
保存Mapfile文件,打開瀏覽器進(jìn)行測試
http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=GetCapabilities
正常情況下,可以看到以下返回信息
<WFS_Capabilities version="1.0.0" updateSequence="0" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-capabilities.xsd">
<!--
MapServer version 5.2.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG OUTPUT=WBMP OUTPUT=PDF OUTPUT=SWF OUTPUT=SVG SUPPORTS=PROJ SUPPORTS=AGG SUPPORTS=FREETYPE SUPPORTS=ICONV SUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER SUPPORTS=WFS_CLIENT SUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUPPORTS=THREADS SUPPORTS=GEOS SUPPORTS=RGBA_PNG INPUT=JPEG INPUT=POSTGIS INPUT=ORACLESPATIAL INPUT=OGR INPUT=GDAL INPUT=SHAPEFILE
-->
<Service>
<Name>MapServer WFS</Name>
<Title>road wfs</Title>
<OnlineResource>
http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&
</OnlineResource>
</Service>
<Capability>
<Request>
<GetCapabilities>
<DCPType>
<HTTP>
<Get onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
<DCPType>
<HTTP>
<Post onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
</GetCapabilities>
<DescribeFeatureType>
<SchemaDescriptionLanguage>
<XMLSCHEMA/>
</SchemaDescriptionLanguage>
<DCPType>
<HTTP>
<Get onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
<DCPType>
<HTTP>
<Post onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
</DescribeFeatureType>
<GetFeature>
<ResultFormat>
<GML2/>
</ResultFormat>
<DCPType>
<HTTP>
<Get onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
<DCPType>
<HTTP>
<Post onlineResource="http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&"/>
</HTTP>
</DCPType>
</GetFeature>
</Request>
</Capability>
<FeatureTypeList>
<Operations>
<Query/>
</Operations>
<FeatureType>
<Name>road</Name>
<Title>road</Title>
<SRS>EPSG:4326</SRS>
<LatLongBoundingBox minx="80.3869" miny="18.2823" maxx="132.515" maxy="49.6272"/>
</FeatureType>
</FeatureTypeList>
<ogc:Filter_Capabilities>
<ogc:Spatial_Capabilities>
<ogc:Spatial_Operators>
<ogc:Equals/>
<ogc:Disjoint/>
<ogc:Touches/>
<ogc:Within/>
<ogc:Overlaps/>
<ogc:Crosses/>
<ogc:Intersect/>
<ogc:Contains/>
<ogc:DWithin/>
<ogc:BBOX/>
</ogc:Spatial_Operators>
</ogc:Spatial_Capabilities>
<ogc:Scalar_Capabilities>
<ogc:Logical_Operators/>
<ogc:Comparison_Operators>
<ogc:Simple_Comparisons/>
<ogc:Like/>
<ogc:Between/>
</ogc:Comparison_Operators>
</ogc:Scalar_Capabilities>
</ogc:Filter_Capabilities>
</WFS_Capabilities>
在OpenLayers中加載WFS圖層
OpenLayers是一個(gè)功能強(qiáng)大的Web地圖客戶端引擎。
接下來,我們利用OpenLayers的OpenLayers.Protocol.WFS類,顯示剛才發(fā)布的WFS圖層,代碼如下
var protocol = OpenLayers.Protocol.WFS({
url: "http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&", //mapserver地圖服務(wù)器的url,加上mapfi了文件的路徑
featureType: "road", //layer的名稱
srsName: "EPSG:4326", //layer的坐標(biāo)系
geometryName: "msGeometry", //geometry字段的名稱
featurePrefix: "ms"
});
以下是全部javascript代碼:
window.onload = function() {
var map = new OpenLayers.Map('mapdiv', {
projection: "EPSG:4326",
units: "degree"
});
var roads = new OpenLayers.Layer.WMS("road", "http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&", {
layers: 'road',
transparent: 'true',
format: 'image/png'
}, {
isBaseLayer: false,
visibility: true,
buffer: 0
});
var empty = new OpenLayers.Layer("empty", {
isBaseLayer: true
});
var select = new OpenLayers.Layer.Vector("Selection", {
styleMap: new OpenLayers.Style(OpenLayers.Feature.Vector.style["select"]),
displayInLayerSwitcher: false
});
var hover = new OpenLayers.Layer.Vector("Hover", {
displayInLayerSwitcher: false
});
map.addLayers([roads, hover, select, empty]);
var protocol = OpenLayers.Protocol.WFS({
url: "http://192.98.151.23/cgi-bin/mapserv.exe?map=I:/cn_data/ext2.map&",
featureType: "road",
srsName: "EPSG:4326",
geometryName: "msGeometry",
featurePrefix: "ms"
});
var control = new OpenLayers.Control.GetFeature({
protocol: protocol,
box: true,
hover: true,
multipleKey: "shiftKey",
toggleKey: "ctrlKey"
});
control.events.register("featureselected", this, function(e){
select.addFeatures([e.feature]);
});
control.events.register("featureunselected", this, function(e){
select.removeFeatures([e.feature]);
});
control.events.register("hoverfeature", this, function(e){
hover.addFeatures([e.feature]);
});
control.events.register("outfeature", this, function(e){
hover.removeFeatures([e.feature]);
});
map.addControl(control);
control.activate();
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
在瀏覽器中運(yùn)行html頁面,國道數(shù)據(jù)將以矢量方式傳送到客戶端,由openlayers動(dòng)態(tài)繪制,鼠標(biāo)移動(dòng)到道路上或者選中道路,道路將實(shí)時(shí)改變顏色,在Web上實(shí)現(xiàn)與傳統(tǒng)桌面GIS應(yīng)用類似的體驗(yàn)效果。
posted @
2010-12-01 15:00 天狼 閱讀(2520) |
評論 (0) |
編輯 收藏
在今年的FOSS4G國際大會(huì)上,geoserver項(xiàng)目組發(fā)布了2.1beta1版本。
新版本增加了多項(xiàng)引人注目的功能,原文如下:
WMS Cascading
Something users have asked for since the addition of WMS support
itself is cascading, the ability of GeoServer to proxy for another
remote WMS server like MapServer or another GeoServer. This feature has
many uses such as pulling in a remote base layer and overlaying local
vector data onto it or securing a locally unsecured map server. Special
thanks to the University of Perugia for sponsoring this feature.
Read more about WMS cascading.
Virtual Services
Anyone who has published a large number of layers or feature types
with GeoServer has probably at some point been annoyed by the fact that
every single layer is published by a single global service. WMS has the
ability to group and nest layers but WFS and WCS have no such
equivalent. Well now with virtual services one can create multiple
service endpoints within a single physical geoserver instance.
Special thanks to Landgate for funding this work.
Read more about virtual services.
Layers from SQL
GeoServer has always been good at publishing a flat database table.
But users often need to do more such as pre filter the data in a table,
or join two tables together, or generate column values on the fly with a
function. Before this feature the recommendation was to create a view.
However views can be a maintenance burden and are at times problematic.
Now one can create a layer directly from an SQL query. And on top of
that query definitions can be parameterized which allows one to create
dynamic queries on the fly. These parameters can be restricted with
regular expressions in order to prevent an SQL injection security hole.
Special thanks to Andrea for spending much of his personal time on this one. And also to OBIS who provided the funding for the parametric component of the work.
Read more about SQL layers.
WPS
With 2.1 and the arrival of WPS we welcome a new OGC service to the family. The Web Processing Service
is an OGC service for performing geospatial analysis functions over the
web. The specification is extensible in nature and allows for simple
processes like buffering a geometry to more complex processes such as
image processing.
Historically GeoServer has been focused primarily on data delivery
without any tools for performing analysis of spatial data. WPS fills
that gap making GeoServer a more compete solution for geospatial web
services.
Thanks to Refractions Research
for the initial contribution of the WPS module and to Andrea once again
for taking personal time to bring WPS support to its current state.
Read more about WPS. Download the WPS extension now to try it out.
Unit of Measure
Support for units in SLD allows one to specify values in measurements
other than pixels such as feet or meters. This adds a very powerful
capability to SLD that in many cases alleviates the need for multiple
scale dependent rendering rules. This has the upside of greatly
simplifying complex SLD documents.
Special thanks to Milton Jonathan who did the initial GeoTools work
to make unit of measure support possible and to Andrea for working with
Milton to improve the initial patch. Note that this feature has also been backported to the stable 2.0.x branch. Thanks to SWECO and Malmö City of Sweden for sponsoring the backport.
Read more about UOM support.
DPI Scaling
By default GeoServer renders images at a resolution of 90 DPI. While
this is acceptable for the standard screen it is not acceptable for
print which requires a higher resolution. Now it is possible to supply a
format option to a WMS request on the fly that controls the DPI
setting.
Special thanks again to SWECO and to Malmö City of Sweden for sponsoring this work. Note also that this feature has also been backported to the stable 2.0.x branch.
Read more about DPI scaling.
posted @
2010-12-01 10:42 天狼 閱讀(1760) |
評論 (0) |
編輯 收藏

2010年11月26日
為MapServer添加瓦片緩存服務(wù)
國際上有兩個(gè)比較流行的開源地圖瓦片緩存服務(wù)器:geowebcache和tilecache。
geowebcache基于J2EE架構(gòu),具有完整的Web圖形管理界面,支持多進(jìn)程并發(fā)切圖,可以隨時(shí)查看切圖進(jìn)度和剩余時(shí)間,搭配geoserver非常合適。
titlecache采用python編寫,CGI工作模式,非常小巧,2.11版本只有令人驚訝的68K!(這一點(diǎn)很像MapServer)。
titlecache采用SHELL或DOS命令行方式運(yùn)行切圖程序,實(shí)時(shí)輸出切圖進(jìn)度信息。
mapserver選擇titlecache作為地圖切片緩存服務(wù)器,在ms4w_3.0beta10中包含了tilecache插件,由于beta版本存在問題,
我們在ms4w_2.3.1正式版中手工加入tilecache服務(wù)器,具體步驟如下:
1、從tilecache官方網(wǎng)站下載安裝包tilecache-2.11.tar.gz,該安裝包適用于所有操作系統(tǒng),我們使用Windows XP。
2、解壓安裝包,將其中的tilecache-2.11目錄整體復(fù)制到ms4w的apps目錄下。
3、進(jìn)入ms4w的http.d目錄,新建一個(gè)名為httpd_tilecache.conf的文本文件,內(nèi)容如下:
Alias /tilecache/ "/ms4w/apps/tilecache-2.11/"
<Directory "/ms4w/apps/tilecache-2.11/">
AllowOverride None
Options ExecCGI
Order allow,deny
Allow from all
</Directory>
addHandler cgi-script .cgi .py
4、進(jìn)入ms4w/apps/tilecache-2.11目錄,打開tilecache.cgi文件,修改第一行的python編譯器路徑,例如
#!E:\Python25\python.exe
5、打開該目錄下的tilecache.cfg文件,修改cache標(biāo)簽,指定本地磁盤緩存目錄,例如
[cache]
type=Disk
base=F:/tmp/tilecache
添加一個(gè)road標(biāo)簽,指定地圖服務(wù)類型,服務(wù)地址,mapfile文件路徑,圖層名稱,柵格格式,空間參考系統(tǒng)編碼,例如
[road]
type=WMS
url=http://127.0.0.1/cgi-bin/mapserv.exe?map=I:/cn_data/c2.map&transparent=true&
layers=road
extension=png
srs=EPSG:4326
6、重新啟動(dòng)Apache
7、打開tilecache下的index.html文件,根據(jù)實(shí)際情況修改openlayers.js的路徑,例如
<script src="/openlayers/OpenLayers.js"></script>
修改layer參數(shù),例如
layer = new OpenLayers.Layer.WMS( "road", "tilecache.cgi?", {layers: 'road', format: 'image/png' } );
使用瀏覽器訪問http://127.0.0.1/tilecache,Web頁面上將顯示經(jīng)過tilecache處理的地圖,客戶端瀏覽過的地圖切片文件被保存在tilecache.cfg文件指定的臨時(shí)目錄下,這里是F:/tmp/tilecache目錄,如果其中包含客戶端正在請求的地圖,這些地圖將不再通過MapServer動(dòng)態(tài)生成,而是直接從緩存目錄讀取靜態(tài)圖片文件。對于大用戶量、高并發(fā)的地圖訪問,瓦片緩存機(jī)制可以非常有效的提高客戶端讀取、顯示地圖的速度。
通過執(zhí)行tilecache_seed.py腳本,可以手動(dòng)生成地圖切片,下面的命令給road圖層發(fā)布0到6級(jí)的地圖切片文件。
python "F:\ms4w\apps\tilecache-2.11\tilecache_seed.py" road 0 6
等待執(zhí)行完畢,進(jìn)入緩存目錄可以找到剛才發(fā)布的地圖切片文件。
posted @
2010-11-26 15:45 天狼 閱讀(3274) |
評論 (5) |
編輯 收藏
前面的測試中我們使用shape文件作為地圖數(shù)據(jù)源,下面我們將從Oracle Spatial空間數(shù)據(jù)庫讀取地理數(shù)據(jù)。
mapserver提供兩種方式連接oracle空間數(shù)據(jù)庫,native oracle spatial和ogr。安裝包提供了支持native oracle spatial的二進(jìn)制文件,ogr方式需要自行編譯源代碼。借用以往項(xiàng)目的Oracle 10.2.0.3數(shù)據(jù)庫,MapServer采用ms4w_2.3.1已編譯包,地圖服務(wù)器安裝Oracle10.2客戶端,進(jìn)行本地網(wǎng)絡(luò)配置,測試連接正常。
關(guān)閉Apache MS4W Web Server服務(wù),進(jìn)入\ms4w\Apache\cgi-bin\ignored-libmap\oracle11g目錄,將libmap.dll復(fù)制粘貼到\ms4w\Apache\cgi-bin目錄,替換原有文件,啟動(dòng)Apache MS4W Web Server服務(wù)。
新建一個(gè)Mapfile文件,LAYER部分如下
LAYER
NAME "road"
TYPE LINE
CONNECTION "geouser/123456@geodb" #數(shù)據(jù)庫連接字符串
CONNECTIONTYPE oraclespatial #連接類型為oracle spatial
DATA "GEOLOC FROM NAV_ROAD1 USING SRID 4326" #此處GEOLOC為GEOMETRY字段名,NAV_ROAD1為表名
PROJECTION
"init=epsg:4326" #必須指定SRS編碼
END
DUMP TRUE
CLASS
STYLE
COLOR 0 128 128
END
END
END
DATA標(biāo)簽使用如下格式
"[geom_column]
FROM
[table]| [(SELECT [...]
FROM [table]|[Spatial Operator]
[WHERE condition] )]
[USING [UNIQUE column]| [SRID #srid]| [FUNCTION]| [VERSION #version]
]"
注意:不要在FROM之前加入屬性字段名,屬性字段可添加在FROM后的子查詢中,如下所示
GEOLOC FROM (SELECT MI_PRINX AS OID, NAME AS ONAME, COLOR AS COLOR, GEOLOC AS GEOLOC FROM NAV_ROAD1) USING SRID 4326
LABEL或STYLE用到的屬性字段必須包含在SELECT子查詢中。
修改openlayers客戶端代碼
var ms_layer = new OpenLayers.Layer.WMS(
"Test Map",
"/cgi-bin/mapserv.exe",
{
layers: 'road',
map: 'I:/cn_data/c2.map',
format: 'png'
},
{
reproject: false,
'numZoomLevels': 20,
gutter: 15,
buffer: 0
}
);
打開瀏覽器,查看效果。
為圖層添加標(biāo)注(Label)
在地圖上標(biāo)注文字,必然涉及到字體,MapServer采用與操作系統(tǒng)無關(guān)的設(shè)計(jì),不能自動(dòng)獲知當(dāng)前操作系統(tǒng)下安裝了哪些字體,必須手工創(chuàng)建字體集FONTSET文件。
該文件的格式非常簡單,每行配置一個(gè)字體,左邊是字體名(可自由命名),右邊是字體文件的路徑(請使用絕對路徑),如下所示:
arial C:\WINDOWS\Fonts\arial.ttf
sans C:\WINDOWS\Fonts\SIMSUN.TTC
將以上內(nèi)容保存為文本文件,文件名和擴(kuò)展名不限,例如保存為fonts.txt
在Mapfile的Map標(biāo)簽下添加一行
FONTSET fonts.txt #指明字體集文件,可以包含路徑
在Mapfile的Layer標(biāo)簽中添加一行
LABELITEM "NAME" #指明標(biāo)注所用的字段名
在Layer下的CLASS標(biāo)簽中添加以下內(nèi)容
LABEL
COLOR 0 0 0
OUTLINECOLOR 255 255 255
FONT "sans" #此處sans對應(yīng)宋體SIMSUN.TTC
TYPE truetype
SIZE 6
POSITION AUTO
PARTIALS FALSE
ENCODING GBK #此處為文字編碼,如果不設(shè)置該值,中文將不能正確顯示。對于中文Windows系統(tǒng),操作系統(tǒng)的默認(rèn)編碼為GBK。
END
注意:ms4w_3.0beta11屬于開發(fā)版本,支持shape文件數(shù)據(jù)源配置label標(biāo)簽,不支持oracle spatial數(shù)據(jù)源配置label標(biāo)簽。
為了讀取oracle空間表中的屬性生成標(biāo)簽,我們換用ms4w_2.3.1正式版,系統(tǒng)工作正常。
使用動(dòng)態(tài)樣式(STYLE)
實(shí)際應(yīng)用中對地圖的渲染有很多要求,MapServer支持動(dòng)態(tài)設(shè)置STYLE,修改Mapfile文件LAYER的STYLE,例如:
STYLE
COLOR [COLOR]
END
每條道路的顏色由道路表的屬性字段COLOR決定,與之類似,可以從數(shù)據(jù)庫取值填充SYMBOL,SIZE,ANGLE等標(biāo)簽。
提示:MapServer的顏色碼可以使用[r] [g] [b]十進(jìn)制格式,也可以使用Web開發(fā)中常用的RRGGBB十六進(jìn)制格式,例如:#FF0000
posted @
2010-11-26 12:16 天狼 閱讀(2803) |
評論 (1) |
編輯 收藏

2010年11月24日
MapServer簡介
在開源WebGIS領(lǐng)域,MapServer的歷史和名氣都超過GeoServer(20世紀(jì)90年代中期,由明尼蘇達(dá)大學(xué)研制),很早就被列入OSGeo項(xiàng)目組。
與GeoServer不同,MapServer用C語言編寫,采用傳統(tǒng)的CGI架構(gòu),融合了Pro4j、GDAL等開源項(xiàng)目。對比J2EE架構(gòu)的GeoServer,MapServer顯得非常精巧,5.6版本的核心部分只有33KB,源代碼只有2.2M,包括Apache、Php、Pro4j、GDAL、MapScript在內(nèi)的完整安裝包也只有35M。
安裝過程
和Java一樣,C具有良好的跨平臺(tái)特性,MapServer支持Windows、Linux、Mac OS X等操作系統(tǒng)。
官方網(wǎng)站對Unix和Windows平臺(tái)下的源代碼安裝步驟給出了詳細(xì)說明。根據(jù)說明下載需要的第三方庫,然后在Shell命令行模式下編譯源代碼,對于缺少Unix Shell或DOS操作經(jīng)驗(yàn)的用戶,
這是一件比較頭疼的事情。好在MapServer已經(jīng)考慮到不習(xí)慣命令行操作的Windows用戶,給出了Windows下的已編譯安裝包ms4w,目前最新版本是3.0beta11。
ms4w的安裝過程很簡單,下載ms4w,解壓縮到硬盤任意目錄(目錄名最好不要包含中文字符),打開命令提示符窗口,切換到ms4w所在目錄,鍵入apache-install即可。(提示:如果機(jī)器上安裝有Apache或IIS,運(yùn)行apache-install之前,請將它們關(guān)閉。ms4w安裝后不會(huì)和原有的Apache沖突。)
看到如下信息,說明安裝成功。
Installing the Apache MS4W Web Server service
The Apache MS4W Web Server service is successfully installed.
Testing httpd.conf....
Errors reported here must be corrected before the service
can be started.
The Apache MS4W Web Server service is starting.
The Apache MS4W Web Server service was started successfully.
安裝完成后,使用瀏覽器訪問 http://127.0.0.1/cgi-bin/mapserv.exe,MapServer返回如下提示信息
No query information to decode. QUERY_STRING is set, but empty.
發(fā)布地圖數(shù)據(jù)
類似于Arcgis Server和GeoServer,MapServer采用零代碼編寫的配置文件方式管理地圖發(fā)布,配置文件被稱為Mapfile,后綴名為map。
Mapfile有三種編寫方式:
1、參考官方文檔Mapfile章節(jié),手工編寫
這種方式要求開發(fā)人員對Mapfile的編寫規(guī)則非常熟悉,否則很容易出錯(cuò)。
2、類似Arcgis Server和GeoServer提供的Web圖形化配置界面,MapServer有一個(gè)對應(yīng)的開源項(xiàng)目MapLab,提供基于Web的圖形化配置界面
不過個(gè)人感覺,MapLab的易用性遠(yuǎn)遜于Arcgis Server和GeoServer。
3、使用開源桌面平臺(tái)QGIS,自動(dòng)生成Mapfile文件
對于新手,推薦使用第三種方式。
以下是測試用的Mapfile文件,MapServer對Mapfile文件的存放位置沒有特殊要求,可以存放在不同的計(jì)算機(jī)上。
# Mapfile文件必須以MAP開頭
MAP
# Map的名字 test
NAME test
STATUS ON
# 地圖大小
SIZE 800 600
# Projection definition
# Projections are not currenlty supported. If desired, add your own
# projection information based on Mapserver documentation.
# Map的坐標(biāo)系
PROJECTION
"init=epsg:4326"
END
# Map的全圖范圍
EXTENT 75 15 140 55
# Map的坐標(biāo)單位 DD表示經(jīng)緯度
UNITS DD
# Map的背景顏色 白色
IMAGECOLOR 255 255 255
# 生成的圖片類型,常用gif或png
IMAGETYPE gif
# shp文件的路徑,請使用絕對路徑
SHAPEPATH "I://cn_data"
#
# Start of web interface definition. Only the TEMPLATE parameter
# must be specified to display a map. See Mapserver documentation
# MapServer內(nèi)置了地圖客戶端功能,此處是Web客戶端相關(guān)設(shè)置。
# 由于我們使用Openlayers作為地圖客戶端,MapServer做為地圖服務(wù)器,此處不做設(shè)置
WEB
# HEADER
# TEMPLATE
# FOOTER
# 最小、最大比例尺等級(jí)
MINSCALE 1
MAXSCALE 13
# 設(shè)置IMAGEPATH,默認(rèn)路徑如下,請使用絕對路徑
IMAGEPATH 'I:/ms4w/Apache/htdocs/tmp'
# 設(shè)置IMAGEURL,默認(rèn)路徑如下
IMAGEURL '/tmp/'
END
# 設(shè)置圖層,一個(gè)Map下可以包含多個(gè)LAYER
LAYER
NAME polyline # 圖層名稱,MapServer使用該名稱
TYPE LINE # 幾何類型
STATUS ON
DATA "roa_4m" # shp文件名,不需要帶擴(kuò)展名,路徑在前面的SHAPEPATH項(xiàng)中指定
CLASS
NAME "roa_4m" # 類名
# TEMPLATE
COLOR 112 0 0 # 顏色
END
END
END # Map File
客戶端測試
接下來測試剛才建立的Mapfile,在瀏覽器地址欄中輸入
http://127.0.0.1/cgi-bin/mapserv.exe?LAYERS=polyline&MAP=I:/ms4w/Apache/htdocs/my.map&FORMAT=gif&SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&STYLES=&EXCEPTIONS=application%2Fvnd.ogc.se_inimage&SRS=EPSG%3A4326&BBOX=75,15,140,55&WIDTH=800&HEIGHT=600
大約0.5秒后(初次加載),瀏覽器顯示出中國1:400萬道路網(wǎng),地圖發(fā)布成功!
熟悉OGC標(biāo)準(zhǔn)的朋友可能已經(jīng)發(fā)現(xiàn),上面的URL是WMS地圖請求。
直接通過CGI請求,得到的是一幅靜態(tài)地圖,為了實(shí)現(xiàn)地圖的縮放、漫游,我們選用Openlayers地圖客戶端。
通過OpenLayers.Layer.WMS可以直接調(diào)用MapServer地圖服務(wù),測試代碼如下:
var ms_layer = new OpenLayers.Layer.WMS(
"polyline", //OpenLayers中的圖層名
"/cgi-bin/mapserv.exe", //MapServer地圖服務(wù)器的路徑
{
layers: 'polyline', //Mapfile中定義的圖層名
map: 'I:/cn_data/my.map', //Mapfile文件的絕對路徑,注意必須使用'/'而不是'\',使用相對路徑無法顯示地圖
format: 'gif'
},
{
reproject: false,
'numZoomLevels': 20,
gutter: 15,
buffer: 0
}
);
滾動(dòng)鼠標(biāo)滾輪,地圖的刷新速度保持在0.5秒以內(nèi)。MapServer繼承了C語言的特點(diǎn),地圖渲染效率很高。
寫在最后
MapServer提供兩種工作方式,CGI方式(適用于CGI、AJAX、FLEX開發(fā)人員)和MapScript方式(適用于Php、Java、C#、Python開發(fā)人員)。以原生CGI方式效率最高,配合TileCache,可以快速生成大范圍的地圖瓦片數(shù)據(jù)。比較基于.Net和J2EE的商業(yè)或開源平臺(tái),MapServer更適合高負(fù)荷的大型互聯(lián)網(wǎng)地圖應(yīng)用。
posted @
2010-11-24 17:39 天狼 閱讀(6706) |
評論 (5) |
編輯 收藏

2010年9月13日
OpenLayers.Layer.Google
#2493: Google layer instances with overridden methods may need to be modified, because some methods are now mixed in from OpenLayers.Layer.Google.v2. Affected API methods are
onMapResize,
getMapObjectBoundsFromOLBounds,
setMapObjectCenter,
dragPanMapObject,
getMapObjectLonLatFromMapObjectPixel,
getMapObjectPixelFromMapObjectLonLat,
getMapObjectZoomFromMapObjectBounds,
getMapObjectLonLatFromLonLat and getMapObjectPixelFromXY.
This means that when calling any of these methods on the prototype, the code needs to be changed to call it on OpenLayers.Layer.Google.v2 instead. You would e.g. have to change
OpenLayers.Layer.Google.prototype.onMapResize.apply(this, arguments);
to
OpenLayers.Layer.Google.v2.onMapResize.apply(this, arguments);
OpenLayers.Control.Panel
#2764: OpenLayers.Control.Panel does not change the active state of controls with a type of OpenLayers.Control.TYPE_BUTTON any more. If you want to retain the old behavior, create your panel with an overridden activateControl method like this:
var panel = new OpenLayers.Control.Panel({ activateControl: function(control) { OpenLayers.Control.Panel.prototype.activateControl.apply(this, arguments); if (control.active && control.type == OpenLayers.Control.TYPE_TOOL) { for (var i=panel.controls.length-1; i>=0; --i) { panel.controls[i].type == OpenLayers.Control.TYPE_BUTTON && panel.controls[i].deactivate(); } } }
});
New Addins
InlineXhtml - adds support for WMS layers with SVG as image format, for SVG enabled browsers.
posted @
2010-09-13 12:22 天狼 閱讀(548) |
評論 (0) |
編輯 收藏

2010年8月26日
openlayers是一個(gè)純javascript的web地圖客戶端框架,對開發(fā)平臺(tái)的適應(yīng)性非常強(qiáng),可以很容易的嵌入靜態(tài)http頁面、asp頁面、.net頁面、jsp頁面、j2ee頁面。由于openlayers采用AJAX架構(gòu),當(dāng)?shù)貓D服務(wù)器與web客戶端服務(wù)器不同時(shí),WMS中的getFeatureInfo,以及所有WFS功能接口不能正常工作。原因是各種瀏覽器禁止跨域訪問xml,解決的辦法很簡單,使用代理(Proxy)。
根據(jù)應(yīng)用系統(tǒng)架構(gòu)的不同,代理的實(shí)現(xiàn)方式有很多種,包括web服務(wù)器內(nèi)置代理(如Apache)、cgi方式代理、php代理、jsp代理、aspx代理等。
openlayers官方提供了一個(gè)采用python編寫的cgi代理,推薦在Apache2.2下使用。
openlayers官方代理安裝步驟:
1、安裝Python2.5,記住安裝路徑。
2、將openlayers官方提供的proxy.cgi復(fù)制到apache的cgi-bin目錄下。
修改第一行Python25的安裝路徑,注意不要去掉最前面的#號(hào)。
修改allowedHosts中的geoserver/mapserver ip:geoserver/mapserver port部分。
3、打開conf目錄下的httpd.conf文件,修改cgi部分,例如:
<Directory "C:/Program Files/Apache Software Foundation/Apache2.2/cgi-bin">
AllowOverride None
Options ExecCGI
Order allow,deny
Allow from all
</Directory>
AddHandler cgi-script .cgi .py
保存后重新啟動(dòng)Apache,在瀏覽器地址欄中填入http://apache ip/cgi-bin/proxy.cgi,測試代理是否工作正常。
以下是proxy.cgi的內(nèi)容:
#!C:\Python25\python.exe
# -*- coding: utf-8 -*-
import urllib2
import cgi
import sys, os
# Designed to prevent Open Proxy type stuff.
allowedHosts = ['geoserver/mapserver ip:geoserver/mapserver port',
'www.openlayers.org',
'openlayers.org']
method = os.environ["REQUEST_METHOD"]
if method == "POST":
qs = os.environ["QUERY_STRING"]
d = cgi.parse_qs(qs)
if d.has_key("url"):
url = d["url"][0]
else:
url = "http://www.openlayers.org"
else:
fs = cgi.FieldStorage()
url = fs.getvalue('url', "http://www.openlayers.org")
try:
host = url.split("/")[2]
if allowedHosts and not host in allowedHosts:
print "Status: 502 Bad Gateway"
print "Content-Type: text/plain"
print
print "This proxy does not allow you to access that location (%s)." % (host,)
print
print os.environ
elif url.startswith("http://") or url.startswith("https://"):
if method == "POST":
length = int(os.environ["CONTENT_LENGTH"])
headers = {"Content-Type": os.environ["CONTENT_TYPE"]}
body = sys.stdin.read(length)
r = urllib2.Request(url, body, headers)
y = urllib2.urlopen(r)
else:
y = urllib2.urlopen(url)
# print content type header
i = y.info()
if i.has_key("Content-Type"):
print "Content-Type: %s" % (i["Content-Type"])
else:
print "Content-Type: text/plain"
print
print y.read()
y.close()
else:
print "Content-Type: text/plain"
print
print "Illegal request."
except Exception, E:
print "Status: 500 Unexpected Error"
print "Content-Type: text/plain"
print
print "Some unexpected error occurred. Error text was:", E
備注:部署在同一個(gè)機(jī)器、不同服務(wù)器上(相同ip,不同端口號(hào))同樣是跨域訪問。例如地圖服務(wù)器geoserver在tomcat,端口8080,應(yīng)用系統(tǒng)在Apache或IIS,端口80),這種情況下只有IE6能夠正常訪問,條件是將ip地址加入可信站點(diǎn)列表,IE7、IE8、FF3.6都會(huì)禁止訪問。
posted @
2010-08-26 10:36 天狼 閱讀(4115) |
評論 (0) |
編輯 收藏