Âú®ÁΩë‰∏äÊêúAnnotationÁöÑÂ≠¶‰πÝ˵ÑÊñô‰∏çÊòØÂæà§öÔºåòqòÊòØÁî®Áöщ∫ÞZ∏ç§?img src="/CuteSoft_Client/CuteEditor/images/emembarrassed.gif" alt="" align="absmiddle" border="0" />ÂQåÊØîËæÉÁªèÂÖ∏ÁöÑÂÖ•Èó®ûƱÊòØòqô‰∏™ÂQ?a target="_blank" title="ÂÆûÊàòΩãáÔºöËÆæËÆ°Ëá™Â∑±ÁöÑAnnotation" >ÂÆûÊàòΩãáÔºöËÆæËÆ°Ëá™Â∑±ÁöÑAnnotationÂQåÂæàÊ∏ÖÊ•öÂQåÈÄö‰øóÊòìÊáÇÂQåËøôÈáåÊàëûÆ◊É∏ç˵òËø∞‰∫Ü„ÄÇÁÑ∂ËÄ剪։ªÖÊòغÑÊáÇÂÆÉÊòØÊÄé‰πàÂõû‰∫ãÂQåÂÖ∑‰ΩìËøòÊòØÊ≤°‰ªÄ‰πàÁî®Â§ÑÔºåòqô‰πüÊòاߧöÊï∞ºÄÂèë‰ùhÂëòÁöÑÊÑüËßâ„Ä?br />
Âú®Áé∞Âú®ÁöÑÂÖ¨Âè∏ÁöÑÁªèÂé܉∏§ã∆°Ê°ÜÊû∂ÂçáæUßÔºåΩW¨‰∏Äã∆°Ê≤°ÊúâÁî®Âà∞AnnotationÂQåxmlÈÖçÁΩÆÊñá‰ög§ßË°åÂÖâôÅìÂQöActionË∑åôù{„ÄÅIbatis sqlmapper„ÄÅFormË°®Âçï(Êà뉪¨ÁöÑË°®ÂçïÈÉΩÊò؉ªéÂêéÂè∞ÁîüÊàêÁö?ÂQåÊ雷∏™È°πÁõÆxmlÁú∆Dä±æ~≠‰ÿïÂQåÊØè‰∏™Ê®°ÂùóÈÉΩÊúâËá™Â∑◊É∏ì±ûÁöÑÈÖçÁΩÆÊñá‰ögÂQåÁÑ∂ÂêéÈõ܉∏≠Âà∞‰∏Ä˵∑§ÑÁêÜÔºåËÄåÊà뉪¨ÊúÄÁóõËã¶ÁöÑËé´òqá‰∫éÂÜôÈǣ§ßÈáèÈáç§çÁöÑÈÖçæ|ÆÊñቪ∂„Ä?br />
ÂêéÊù•ÂÖ¨Âè∏Ê镉∫܉∏™ERPÁöÑÂçïÂ≠êÔºåÊäÄÊúØÊÄ»ùõëÈ©¨‰∏äÊÑèËØÜÂà∞Ê°ÜÊû∂ËØ•ÂçáÁÒî‰∫ÜԺ剪ñÊäÄÊúØÂæàÁâõÔºåÊà뉪¨ÂÖ¨Âè∏ÁöÑÊ°ÜÊû∂Â∞±Êò؉ªñ‰∏ĉ∫∫ÂÜôÁöÑÔºå‰∏§Â뮉πãÂêéÂQåÊñ∞Ê°ÜÊû∂Âá∫ÁÇâÂQåxmlÂ虉øùÁïô‰∏âÂà܉πã‰∏ÄÂQöActionË∑åôù{„ÄÅFormË°®ÂçïÈÉΩ‰∏çÂÜç‰ã…Áî®xmlÈÖçÁΩÆÂQåËÄåÊòØAnnotationÊ®™Á©∫ÂáÞZ∏ñÂQåÁªôÊàëÁöÑÊÑüËßâÂQöÂÆÉûƱÂÉè‰∏ĉ∏™Êïë‰∏ñ‰∏ªÂQåËÆ©Êà뉪¨ÁöÑÊ°ÜÊûâôáçÁîüÔºåÂÆÉÂ∞±ÊòØËøôã∆°ÂçáæUßÁöÑÊúħ߉∫ÆÁÇπÔºåÂè™Êúâsqlmapper‰æùÁÑ∂‰øùÁïôÂQåËøôÊóÝÂèØÂéöÈùûÂQåÂõ݉∏∫ÂÆÉÂéüÊú¨ÊòØibatisûÆÅË£ÖÁöÑÔºåActionÊéßÂà∂Âô®Êó¢‰∏çÊòØStruts1ÂQåStruts2ÂQå‰πü‰∏çÊòØWebworkÂQåÊòØÊÄ»ùõëËá™Â∑±ûÆÅË£ÖÁöÑServletÂQåFormË°®ÂçïÈÉΩÁî±ÂêéÂè∞ÁîüÊàêjsælщögÊäõÂà∞ÂâçÁ´ØÂQåÈÄöËøáÂèçÁºñËØëÁúãÂà∞Ê∫êÁÝÅÔºåÂÖ∂ÂÆûòqòÊòØÂæàÂü∫ºãÄÁöÑÔºåË¥¥‰∫õ‰ª£ÁÝʼn∏äÊù•Áúã‰∏ãÂêßÔºö
1.ActionË؉h±ÇÈÉ®ÂàÜÂQ?br />
* ÊòÑ°§∫Êñ∞¢ûôµÈù¢
* author YuWenLin
* date 2010-5-13 上午10:31:57
* @param data
*/
@Action("/add.shtml")
@Permission("client.ContractType.add")
public void add(ActionData data){
FormBuilder builder = data.getService(FormBuilder.class);
builder.append(Type.class);
builder.setAction("client/contract/type/add.do");
data.put("script", builder);
//向页面抛出cookie提示信息
MessageUtil.putMessage(data);
data.setResulter("template");
data.setPath("client/contract/type/type.shtml");
}
2.再来看看@Action底层的定义:
import java.lang.annotation.Annotation;
public interface Action
extends Annotation
{
public abstract String value();
}
3.JavaBeanÁîüÊàêË°®ÂçïÂQ?br />
@Valider({"notempty","len(2,8)"})
public void setName(String name) {
this.name = name;
}
4.@WidgetÂ∫ï±ÇÂÆö‰πâÂQ?br />
public interface Widget
extends Annotation
{
public abstract String value();
public abstract String defaultValue();
public abstract String dataType();
public abstract String dataSource();
}
ÊÄé‰πàÊݯPºåÁúãÂà∞òqô‰∫õÂQ剺º‰πéËßâÂæóAnnotationºÄÂßãËìv‰ΩúÁ∫ÜÔºåÂÖ∂ÂÆûÊàë‰∏ÄÁõ¥ËßâÂæóÔºåAnnotationûƱÊò؉∏∫xmlÊâÄÁîüÔºåÂõ݉ÿìÂÆɉª¨‰ø©ÊòØÊ≠’dØπ§þ_ºå‰∏çÁÆ°Âçï‰∏ÄÂú∞Áî®Ë∞ÅÔºåÈÉΩÊúâæ~∫Èô∑ÂQ?br /> Âè™ÊúâælìÂêàÊâçÊòØÂÆåÂñÑÂQåÊ≠£ÊâÄË∞ìÔºåÊ≤°ÊúâÊúÄ•ΩÔºåÂè™ÊúâÊõ¥Â•ΩÂQåÂêàÁêÜÂ∞±Ë°å„Ä?br />
Âú®ËøôÈáåÊàëÂèØËÉΩÊ≤°ÊúâË¥¥Âá∫‰ªÄ‰πà@AnnotationÊäÄÊúØÂê´ÈáèÁöщ∏úË•øÂQå‰ΩÜÊòØÊàëÊÉåô¶ÅË°®ËææÁöÑÊò؉∏ÄøUçÊÄùÊÉ≥ÂQå‰∏ÄøUçÊ°ÜÊû∂ÁöÑÊÄùÊÉ≥ÂQåÂ∆à‰∏çÊò؉ªÄ‰πàÂú∞ÊñöwÉΩËÉΩÁî®Âà∞AnnotationÂQå‰∏ÄËà¨Áöщ∏≠Â∞èÂûãÈ°πÁõÆÊÝπÊú¨Ê≤°ÂøÖ˶ÅÁî®ÂÆÉÂQåÂõ݉∏∫xmlûƱÊêûÂÆöÔºåÊâĉª•Áî®Âú®ÈúÄ˶ÅÁî®ÁöÑÂú∞ÊñπÔºåûÆÜÂÆÉÁöÑËÉΩÈáèÂèëÊå•Âà∞Êúħ߄ÄÇ„ÄÇ„Ä?br />
‰ª•‰∏䉪։ÿì‰∏ÄÂÆ∂‰πã≠aÄÂQåʨ¢òqéÊãçÁÝñ„ÄÇ„ÄÇ„Ä?br />
]]>
]]>
 pack mypack;
pack mypack; import java.io.Serializable;
import java.io.Serializable; public class Order implements Serializable{
public class Order implements Serializable{ private int id;
private int id; private String orderNumber;
private String orderNumber; private Customer customer;
private Customer customer;
 //ÊûÑÈÄÝÊñπÊ≥ïÂèäsetÊñ“é≥ïgetÊñ“é≥ï
//ÊûÑÈÄÝÊñπÊ≥ïÂèäsetÊñ“é≥ïgetÊñ“é≥ï

 }
}§öÂØπ‰∏ÄÂçïÂêëÂÖåôÅî(manyÊñ?
 <many-to-one>
<many-to-one> name = "customer" --ÂæÖÊòÝûÆÑÁöÑÊåʼnπÖÂåñÁ±ªÂ±ûÊÄßÂêç
name = "customer" --ÂæÖÊòÝûÆÑÁöÑÊåʼnπÖÂåñÁ±ªÂ±ûÊÄßÂêç column = "customer_Id" --Êï∞ÊçÆÂ∫ì§ñÈîÆÂ≠óåD?br />
column = "customer_Id" --Êï∞ÊçÆÂ∫ì§ñÈîÆÂ≠óåD?br />
 class = "mypack.Customer" --持久化类
class = "mypack.Customer" --持久化类 not-null = "true"/>
not-null = "true"/>not-null±ûÊÄ߉ºöÂΩ±ÂìçHiberntaeÁöÑËøêË°åÊó∂Ë°å‰ÿìÂQåHibernateÂú®‰øùÂ≠òOrderÂØπ˱°Êó”ûºå‰ºöÂÖàãÇÄÊü•ÂÆÉÁöÑcustomer±ûÊÄßÊòØÂ궉ÿìnullÂQ?br /> Ë㕉ÿìnullÂQöÂú®ÊâßË°åsession.save(Order)Êó∂‰ºöÊäõÂá∫PropertyValueExceptionºÇÂ∏∏ÂQ?br /> ÂéüÂõÝÂæàÁÆÄÂçïÔºöÊó¢ÁÑ∂Customer‰∏∫nullÂQåÈÇ£‰πàÂØπÂ∫îÁöѧñÈîÆCustomer_Id‰πü‰ÿìnullÂQåËØïÈóƧñÈîÆÈÉΩÊ≤°ÊúâÂQåOrderË°®ÁöÑÊï∞ÊçÆËÉΩÊèíÂæóËøõÂé’dêó
Ëã•Â∞Ünot-null ±ûÊÄßËÆæ‰∏∫falseÂQöË°®ΩC∫§ñÈîƺïÁî®Âè؉ª•‰ÿìnullÂQåËØïÊÉ≥‰∏ĉ∏ãÔºåÊï∞ÊçÆÂ∫ìÊï∞ÊçÆÂè؉ª•ÊèíòqõÂéªÂêóÔºü
Êà뉪¨Êù•ÁúãÂQöÂú®ÊâßË°åsession.save(Order)Êó”ûºåÂèëÂá∫‰∫ÜsqlËØ≠Âè•ÂQöinsert into......
‰ΩÜÊòØÂΩìHibernateËá™Âä®Ê∏ÖÁêÜ(flush)æ~ìÂ≠òÊó”ûºåÊäõÂá∫Êñ∞ÁöѺÇÂ∏∏ÂQöTransientObjectException
ÊâÄË∞ìÊ∏ÖÁêÜÊòØÊèê‰∫§‰∫ãÂä°ÊàñÊâãÂä®FlushÂQåÂ∞Üsession‰∏éÊï∞ÊçÆÂ∫ì‰øùÊåÅÂêåÊ≠•ÂQåÂæàÊòÑ°Ñ∂‰∏çÂèØËÉΩÂêåÊ≠•ÂòõÂQåOrderÂØπ˱°ËôΩÁÑ∂ÊåʼnπÖÂåñÔºå‰ΩÜCustomerÊ≤°Êúâ.
Ê≥®ÔºöÊòØÂê¶Â∫îËØ•Êä?lt;many-to-one>ÁöÑnot-null±ûÊÄßËÆæ‰∏∫trueÂQåËøôÊÝ“éçÆÂÆûÈôÖ‰∏öÂä°ËÄåÂÆö„ÄÇÈÄöÂ∏∏ÂQåËÆ¢ÂçïÊÄ¿LòØÁî±ÂÆ¢ÊàØÇá™Â∑±ÂèëÂá∫ÔºåÂõÝÊ≠§Âª¯ôÆÆËÆæ‰ÿìtrue.
b. æUßËÅî‰øùÂ≠ò‰∏éÊõ¥Êñ?/strong>
ȪòËƧÊÉÖÂܵ‰∏ãÔºåHibernateÊåʼnπÖÂåñ‰∏ĉ∏™ÂØπ˱°Ôºå‰∏牺öËá™Âä®ÊåʼnπÖÂåñÊâÄÂÖåôÅîÁöÑÂÖ∂ÂÆɉèÕÊó∂ÂØπ˱°ÔºåÂõÝÊ≠§‰ºöÊúâTransientObjectExceptionÂQ?br /> ÊÉõ_ÆÉÂÖåôÅî‰πüÂè؉ª•Ôºå<many-to-one>‰∏≠Âä݉∏™Â±ûÊÄßcascade="save-update"Âçõ_èØ.
2.ª∫Á´ã‰∏ÄÂØπ§öÂÖåôÅî‚Äî‚ÄîCustomer(one)--->Order(many)ÂQ?br /> -----------------------------Customer.java-------------------------------
 package mypack;
package mypack; import
import 
 public calss Customer implements Serlizliab;e{
public calss Customer implements Serlizliab;e{ private int id;
private int id; private String name;
private String name; private Set orders = new HsahSet();
private Set orders = new HsahSet();
 //ÊûÑÈÄÝÊñπÊ≥ïÂèäsetÊñ“é≥ïgetÊñ“é≥ï
//ÊûÑÈÄÝÊñπÊ≥ïÂèäsetÊñ“é≥ïgetÊñ“é≥ï }
} <set
<set  name = "orders" --ÊåʼnπÖÂåñÂØπ˱°ÁöѱûÊÄ?br />
name = "orders" --ÊåʼnπÖÂåñÂØπ˱°ÁöѱûÊÄ?br />
 cascade = "save-update" --æUßËÅîÊìç‰Ωú
cascade = "save-update" --æUßËÅîÊìç‰Ωú <key cloumn = "customer_Id"/> --§ñÈîÆ
<key cloumn = "customer_Id"/> --外键 <one-to-many class = "mypack.Order"/> --持久化类
<one-to-many class = "mypack.Order"/> --持久化类 </set>
</set>„ÄÄ„ÄÄÂú®ÊòÝûÆщ∏ÄÂØπ§öÁöÑÂèåÂêëÂÖ≥ËÅîÊó∂ÂQåÂ∫îËØ•Âú®“one”Êñ“éääinverse±ûÊÄßËÆæ‰∏∫trueÂQåËøôÊÝ∑ÂèØÊèêÈ´òÂ∫îÁî®ÊÄßËÉΩ„Ä?br /> inverseÂQöÊéßÂà∂ÂèçËΩ¨Ôºå‰∏∫trueË°®Á§∫ÂèçËù{ÂQåÁî±ÂÆÉÊñπË¥üË¥£ÂQõÂèç‰πãÔºå‰∏çÂèçËΩ¨ÔºåËá™Â∑±Ë¥üË¥£ÂQ?br /> ¶ÇÊûú‰∏çËÆæÂQåoneÂíåmany‰∏§ÊñπÈÉΩ˶ÅË¥üË¥£ÊéßÂà∂ÂQåÂõÝÊ≠§Ôºå‰ºöºïÂèëÈáç§çÁöÑsqlËØ≠Â蕉ª•ÂèäÈáç§çÊ∑’däÝÊï∞ÊçÆÂQ?br /> Âú®ÂæèÁ´ã‰∏§‰∏™Ë±°ÁöÑÂèåÂêëÂÖ≥æp¿Ló∂ÂQåÂ∫îËØ•ÂêåÊó∂‰øÆÊîπÂÖ≥ËÅî‰∏§Á´ØÁöÑÂØπ˱°Â±ûÊÄßÔºö
customer.getOrders().add(order);
order.setCustomer(customer);
òqôÊÝ∑ÂÅöÂèØÊèêÈ´ò‰∏öÂä°ÈĪËæëÁöÑÁã¨Á´ãÊÄßÔºå‰Ωø‰∏öÂä°ÈĪËæëÁöÑÁ®ãÂ∫艪£ÁÝʼn∏çÂèóHibernateÂÆûÁé∞ÁöÑ™ÑÂìç„ÄÇÂêåÁêÜËߣÈô§ÂèåÂêëÂÖ≥æp÷Mπü‰∏ÄÊÝó˜Ä?br /> b. æUßËÅîÂàÝÈô§(‰ªéÊï∞ÊçÆÂ∫ìÂàÝÈô§Áõ∏ÂÖ≥Ë°®ËÆ∞ÂΩ?
ÂΩìÂàÝÈô§CustomerÂØπ˱°Êó”ûºåÂèäËÅîÂàÝÈô§OrderÂØπ˱°.Âè™ÈúÄûÆÜcascad±ûÊÄßËÆæ‰∏∫deleteÂçõ_èØ.
Ê≥®ÔºöÂàÝÈô§ÂêéÁöÑÂØπ˱°ÂQå‰æùÁÑ∂Â≠òÂú®‰∫éÂÜÖÂ≠ò‰∏≠ÔºåÂ虉∏çòqáÁî±ÊåʼnπÖÂåñÊÄÅÂèò‰∏ÞZèÕÊó∂ÊÄ?
c. Áà∂Â≠êÂÖ≥Á≥ª(ÈĪËæëÂàÝÈô§ÂQåÂè™ÊòØËߣÈô§‰∫ÜÂÖåôÅîÂÖ≥Á≥ª)
Ëá™Âä®ÂàÝÈô§‰∏çÂÜçÂíåCustomerÂØπ˱°ÂÖåôÅîÁöÑOrderÂØπ˱°.Âè™ÈúÄûÆÜcascade±ûÊÄßËÆæ‰∏∫delete-orphan.
customer.getOrders().remove(order);
order.setCustomer(null);
Ê≥®ÔºöÂΩìÂÖ≥ËÅîÂèåÊñöwÉΩÂ≠òÂú®Áà∂Â≠êÂÖ≥Á≥ªÂQåÂ∞±Âè؉ª•ÊääÁà∂ÊñπÁöÑcascade±ûÊÄßËÆæ‰∏∫delete-orphanÂQåÊâÄË∞ìÁà∂Â≠êÂÖ≥æpªÔºåÊòØÁî±Áà∂ÊñπÊù•ÊéßÂà∂Â≠êÊñπÁöÑÁîüÂëΩÂë®Êúü.
]]>
ȶñÂÖàÊù•ËØ¥‰ΩøÁî®Ê≠•È™§ÂQ?/p>
1.Âú®My97DatePicker‰∏ªÈ°µ‰∏ãËù≤Êé߉ögÂQ?/p>
ÁõÆÂâçÁöÑÁâàÊú¨ÊòØ:4.2 Ê≠£ÂºèÁâ?ÂèëÂ∏ɉ∫?008-12-03
http://www.my97.net/dp/down.asp
2.ûÆÜÊñቪ∂ËߣÂéãÂåÖ(‰∏ĉ∏™ÊñቪâôÉΩ‰∏ç˶ÅÂàÝÈô§)ÊãØÇ¥ùÂà∞classpath/webroot‰∏?/p>
3.Áõ¥Ê镉ΩøÁî®<script />ºïÂÖ•ÂQ?/p>
<script type="text/javascript" defer="defer" src="<%=request.getContextPath() %>/My97DatePicker/WdatePicker.js"></script>
4.Âú?lt;input type="text"/>‰∏≠Ë∞ÉÁî®Ôºö
<input type="text" name="time" onfocus="WdatePicker()">
ÂÖ∂ʨ°Êù•ËØ¥‰∏ĉ∏ãÊàëÂú®‰ã…Á∏≠ºÑ∞Âà∞ÁöÑÈóÆÈ¢òÔºö
1.IE‰∏?ÊóÝÊ≥ïÊâìºÄinternetÁ´ôÁÇπ „ÄÇ„ÄÇ„ÄÇ„ÄÇ„ÄÇÂ∑≤ælàÊ≠¢Êìç‰Ωú
òqô‰∏™ÈóÆÈ¢òÊêû‰∫Ü•ΩÂç䧩Ժåæ|ë‰∏äÂà∞§ÑÊü•ÔºåÊúÄÂêéÊâçÂú®csdn‰∏äÁúãÂà∞ËߣÂÜõ_äûÊ≥ïÔºö
a.¶ÇÊûúôµÈù¢Êú?lt;base/>ÊÝáÁ≠æÁöÑÔºöÂàô˶ÅÂú®Á¨¨3Ê≠•jsºïÂÖ•ÂêéÊ∑ªÂä?lt;base target="_self" />;
b.Âú?lt;script/>‰∏≠Ê∑ªÂäݱûÊÄßdefer="defer"; //ûƱÊòØòqôÂÖ∑±ûÊÄßÊïë‰∫ÜÊàë
2.Âú®Ê≠•È™?‰∏≠Ë∞ÉÁ∫ÜÂQåÁªìÊûú‰∏çÂá∫Êù•ÂQ?/p>
ºÄÂß㉪•‰∏∫ÊòØstuts1.2 ÊÝáÁ≠æÁöÑÂéüÂõÝÔºåælìÊûú‰∏çÊòØÂQåÂêéÊù•Âèç§çʵãËØïÔºåÊâçÊêûÂÆö‰∫Ü
ÂÖ∂ÂÆûË∞ÉÁî®ÁöÑÊó∂ÂÄôÊúâÂæà§öÊñ“é≥ïÂQåÁÑ∂ËÄåÊúâÁöÑÊñπÊ≥ï‰∏ç‰∏ÄÂÆöÂá∫ÂæóÊù•ÂQåÊâĉª•Ë¶ÅÂèç§çãπãËØï
òqôÊòØMy97DatePickerÁöщ∏ªôµԺöhttp://www.my97.net
ÈáåÈù¢ÊúâÊé߉ª∂‰∏ãËΩΩÔºå‰ΩøÁî®ÊºîÁ§∫ÂQåÈóÆÈ¢òËߣÂÜ≥Á≠â
]]>
]]>
Âú®‰ã…Áî®ÊµèËßàÂô®ãπèËßàæ|ëÈ°µÁöÑÊó∂ÂÄôÔºåÂΩìÈ°µÈù¢Âà∑Êñ∞ÂæàÊÖ¢ÁöÑÊó∂ÂÄôÔºå‰ΩÝÁöÑãπèËßàÂô®Âú®Úq≤‰ªÄ‰πàÔºü‰ΩÝÁöѱèÂπïÂÜÖÂÆπÊò؉ªÄ‰πàÔºüÊòØÁöÑÂQå‰ΩÝÁöÑʵèËßàÂô®Âú®Á≠âÂæÖÂà∑ÊñéÕºåËÄå‰ΩÝÁöѱèÚqïÂÜÖÂÆ“éò؉∏ÄÁâáÁ©∫ÁôΩÔºåËÄå‰ΩÝÂú®Â±èÚqïÂâçËã¶Ëã¶ÁöÑÁ≠âÂæÖʵèËßàÂô®ÁöÑÂìçÂ∫î„ÄǺÄÂèë‰ùhÂëò‰ÿì‰∫ÜÂÖãÊúçËøôøUçÂ∞¥ûƨÁöѱÄÈù¢Ôºå‰∏çÂæó‰∏çÂú®ÊØè‰∏ĉ∏™ÂèØËÉΩÈúÄ˶ÅÈïøÊóâôó¥Ω{âÂæÖÂìçÂ∫îÁöÑÈ°µÈù¢‰∏ä¢ûÂä݉∏ĉ∏™DIVÂQåÂëäËØâÁî®Êà?#8220;æp»ùªüÊ≠£Âú®Â§ÑÁêÜÊÇ®ÁöÑË؉h±ÇÂQåËØ∑ΩEçÂÄ?#8230;…”„Ä?
„ÄÄ„ÄÄÁé∞Âú®ÂQåÊúâ‰∏ÄøUçË∂äÊù•Ë∂äãπÅË°å≠ëäÁÉ≠Áö?#8220;ËÄ?#8221;ÊäÄÊúØÔºåÂè؉ª•ÂΩ’d∫ïÊîπÂèòòqôÁßçΩHòËø´ÁöѱÄÈù¢„ÄÇÈÇ£ûƱÊòØAJAX„ÄǶljªäÔºåÈöèÁùÄGmail„ÄÅGoogle-mapsÁöÑÂ∫îÁî®ÂíåÂêÑÁßçãπèËßàÂô®ÁöÑÊîØÊåÅÂQåAJAXÊ≠£ÈÄêÊ∏êÂê∏ºïÂÖ®‰∏ñÁïåÁöÑÁúºÁêÉ„Ä?/p>
一、AJAX定义
„ÄÄ„ÄÄ AJAXÂQàAsynchronous JavaScript and XMLÂQâÂÖ∂ÂÆûÊòاöÁßçÊäÄÊúØÁöÑælºÂêàÂQåÂåÖÊã¨Javascript„ÄÅXHTMLÂíåCSS„ÄÅDOM„ÄÅXMLÂíåXSTL„ÄÅXMLHttpRequest„ÄÇÂÖ∂‰∏≠Ôºö
„ÄÄ„ÄĉΩøÁî®XHTMLÂíåCSSÊÝáÂáÜÂåñÂëàÁééÕºå‰ΩøÁî®DOMÂÆûÁé∞Âä®ÊÄÅÊòæΩC∫Âíå‰∫§‰∫íÂQå‰ã…Áî®XMLÂíåXSTLòqõË°åÊï∞ÊçƉ∫§Ê碉∏é§ÑÁêÜÔºå‰ΩøÁî®XMLHttpRequestÂØπ˱°òqõË°åºÇÊ≠•Êï∞ÊçÆËØ’dèñÂQå‰ã…Áî®JavascriptælëÂÆöÂíå§ÑÁêÜÊâÄÊúâÊï∞ÊçÆ„Ä?/p>
„ÄÄ„ÄÄÂú®AJAXÊèêÂá∫‰πãÂâçÂQå‰∏öÁïåÂØπ‰∫é‰∏äòq∞ÊäÄÊúØÈÉΩÂè™ÊòØÂçïÁã¨Áöщã…Áî®ÔºåÊ≤°ÊúâælºÂêà‰ΩøÁî®ÂQå‰πüÊòØÁ∫é‰πãÂâçÁöÑÊäÄÊúØÈúÄʱÇÊâÄÂÜõ_ÆöÁöÑ„ÄÇÈöèÁùÄÂ∫îÁî®ÁöÑÂπøÊ≥õÔºåAJAX‰πüÊàê‰∏∫ȶôÈ•ΩÈ•Ω‰∫Ü„Ä?/p>
二、现状与需要解决的问题
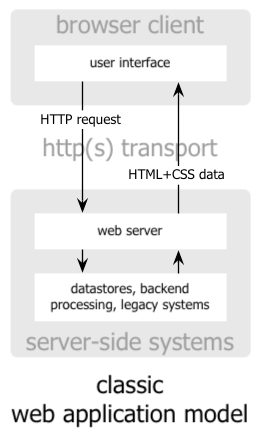
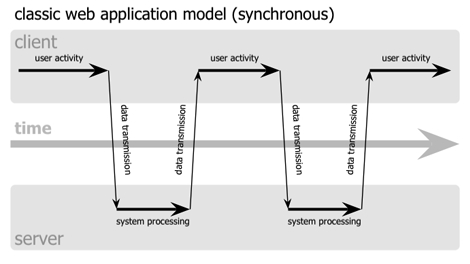
„ÄÄ„ÄĉºÝÁªüÁöÑWebÂ∫îÁî®ÈááÁî®ÂêåÊ≠•‰∫§‰∫íòqáÁ®ãÂQåËøôøUçÊÉÖÂܵ‰∏ãÂQåÁî®Êà∑ȶñÂÖàÂêëHTTPÊúçÂä°Âô®Ë߶Âèë‰∏ĉ∏™Ë°å‰∏∫ÊàñË؉h±ÇÁöÑÂëºÊ±Ç„ÄÇÂèçòqáÊù•ÂQåÊúçÂä°Âô®ÊâßË°åÊüê‰∫õ‰ª’dä°ÂQåÂÜçÂêëÂèëÂá¯ôØ∑ʱÇÁöÑÁî®Êà∑òqîÂõû‰∏ĉ∏™HTMLôµÈù¢„ÄÇËøôÊò؉∏ÄøUç‰∏çòqûËØèÁöÑÁî®Êà∑‰ΩìÈ™åÔºåÊúçÂä°Âô®Âú®Â§ÑÁêÜË؉h±ÇÁöÑÊó∂ÂÄôÔºåÁî®Êà∑§öÊï∞Êóâôó¥Â§Ñ‰∫éΩ{âÂæÖÁöÑÁä∂ÊÄÅÔºå±èÂπïÂÜÖÂÆπ‰πüÊò؉∏ÄÁâáÁ©∫ÁôΩ„ÄǶlj∏ãÂõæÂQ?


ËᙉªéÈááÁî®≠ëÖÊñáÊú¨‰Ωú‰∏∫Web‰ºÝËæìÂíåÂëàÁéÓCπãÂêéÔºåÊà뉪¨ÈÉΩÊòØÈááÁî®òqô‰πà‰∏Ä•ó‰ºÝËæìÊñπºè„ÄÇÂΩìË¥üËù≤ÊØîËæÉûÆèÁöÑÊó∂ÂÄôÔºåòqôÂ∆à‰∏牺ö‰ΩìÁé∞Âá∫Êú≪ĉπà‰∏綕„ÄÇÂèØÊòØÂΩìË¥üËù≤ÊØîËæɧßÔºåÂìçÂ∫îÊóâôó¥Ë¶ÅÂæàÈïøÔºå1ÂàÜÈíü„Ä?ÂàÜÈíü……Êï∞ÂàÜÈíüÁöÑÊó∂ÂÄôÔºåòqôÁßçΩ{âÂæÖûÆ◊É∏çÂèØÂøçÂèó‰∫Ü„Älj∏•ÈáçÁöÑÂQåË∂ÖòqáÂìçÂ∫îÊó∂Èóþ_ºåÊúçÂä°Âô®Âπ≤ËÑÜÂëäËØâ‰ΩÝôµÈù¢‰∏çÂèØÁÄÇÂè¶Â§ñÔºåÊüê‰∫õÊó∂ÂÄôÔºåÊàëÂè™ÊòØÊÉ≥ÊîπÂèòôµÈù¢‰∏ÄûÆèÈÉ®ÂàÜÁöÑÊï∞ÊçÆÂQåÈÇ£‰∏ÞZªÄ‰πàÊàëÂøÖÈ°ªÈáçÊñ∞ÂäÝËù≤Ê雷∏™ôµÈù¢Âë¢ÔºüÂQÅÂΩìËΩ؉ögËÆæËÆ°≠ëäÊù•≠ëäËÆ≤ΩI∂‰ùhÊÄßÂåñÁöÑÊó∂ÂÄôÔºåòqô‰πàæpüÁ≥ïÁöÑÁî®Êà∑‰ΩìÈ™åÁÆÄÁõ¥‰∏éòqôÁßçÂéüÂàôËÉåÈÅìËÄåÈ©∞„Äljÿ쉪ĉπàËÄÅÊòØ˶ÅËÆ©Áî®Êà∑Ω{âÂæÖÊúçÂä°Âô®ÂèñÊï∞ÊçÆÂë¢ÔºüËáõ_∞ëÂQåÊà뉪¨Â∫îËØ•ÂáèûÆëÁî®ÊàÔL≠âÂæÖÁöÑÊóâôó¥„ÄÇÁé∞Âú®ÔºåÈô§‰∫ÜΩEãÂ∫èËÆæËÆ°„ÄÅÁºñÁÝʼnºòÂåñÂíåÊúçÂä°Âô®Ë∞ɉºò‰πã§ñÔºåòqòÂè؉ª•ÈááÁî®AJAX„Ä?/p>
‰∏â„Äʼnÿ쉪ĉπà‰ã…Áî®AJAX
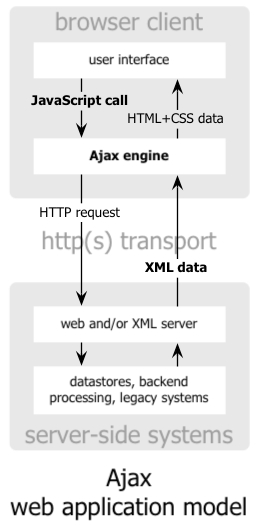
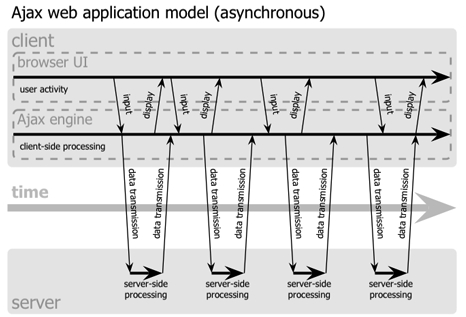
„ÄÄ„Äĉ∏鉺ÝælüÁöÑWebÂ∫îÁ∏çÂêåÂQåAJAXÈááÁî®ÂºÇÊ≠•‰∫§‰∫íòqáÁ®ã„ÄÇAJAXÂú®Áî®Êà∑‰∏éÊúçÂä°Âô®‰πãÈó¥ÂºïÂÖ•‰∏ĉ∏™‰∏≠Èó¥Â™í‰ªãԺ剪éËÄåÊ∂àÈô§‰∫Üæ|ëÁªú‰∫§‰∫íòqáÁ®ã‰∏≠ÁöѧÑÁêÜ‚ÄîÁ≠âÂæÖ‚Äî§ÑÁêÜ‚ÄîÁ≠âÂæÖÁº∫ÁÇèVÄÇÁî®ÊàÔLöÑãπèËßàÂô®Âú®Êâß˰剪’dä°Êó∂Âç≥Ë£ÖËù≤‰∫ÜAJAXºïÊìé„ÄÇAJAXºïÊìéÁî®JavaScriptËØ≠Ë®Äæ~ñÂÜôÂQåÈÄöÂ∏∏ËóèÂú®‰∏ĉ∏™ÈöêËóèÁöÑÊ°ÜÊû∂‰∏≠„ÄÇÂÆÉË¥üË¥£æ~ñËØëÁî®Êà∑ÁïåÈù¢Âèä‰∏éÊúçÂä°Âô®‰πãÈó¥Áöщ∫§‰∫í„ÄÇAJAXºïÊìéÂÖÅËÆ∏Áî®Êà∑‰∏éÂ∫îÁî®Ë Y‰ª∂‰πãÈó¥Áöщ∫§‰∫íòqáÁ®ãºÇÊ≠•òqõË°åÂQåÁã¨Á´ã‰∫éÁî®Êà∑‰∏éÁΩëælúÊúçÂä°Âô®Èó¥Áöщ∫§ÊµÅ„ÄÇÁé∞Âú®ÔºåÂè؉ª•Áî®JavascriptË∞ÉÁî®AJAXºïÊìéÊù•‰ª£Êõø‰ÒîÁîü‰∏ĉ∏™HTTPÁöÑÁî®Êà∑Â䮉ΩúÔºåÂÜÖÂ≠ò‰∏≠ÁöÑÊï∞ÊçÆæ~ñËæë„ÄÅÈ°µÈù¢ÂغËà™„ÄÅÊï∞ÊçÆÊÝ°È™åËøô‰∫õ‰∏çÈúÄ˶ÅÈáçÊñ∞Ëù≤ÂÖ•Ê雷∏™È°µÈù¢ÁöÑÈúÄʱÇÂè؉ª•‰∫§ælôAJAXÊù•ÊâßË°å„Ä?/p>


- ÂáèËΩªÊúçÂä°Âô®ÁöÑË¥üÊãÖ„ÄÇAJAXÁöÑÂéüÂàôÊòØ“ÊåâÈúÄÂèñÊï∞Êç?#8221;ÂQåÂè؉ª•ÊúħßÁ®ãÂ∫¶ÁöÑÂáèÂ∞ëÂÜó‰ΩôË؉h±ÇÂQåÂíåÂìçÂ∫îÂØ“éúçÂä°Âô®ÈÄÝÊàêÁöÑË¥üÊãÖ„Ä?
- ÊóÝÂà∑Êñ∞Êõ¥Êñ∞È°µÈù¢ÔºåÂáèÂ∞ëÁî®Êà∑ÂøÉÁêÜÂíåÂÆûÈôÖÁöÑΩ{âÂæÖÊóâôó¥„ÄÇÁâπÂà´ÁöÑÂQåÂΩì˶ÅËتÂèñ§ßÈáèÁöÑÊï∞ÊçÆÁöÑÊó∂ÂÄôÔºå‰∏çÁî®ÂÉèReloadÈÇ£ÊÝ∑Âá∫Áé∞ÁôΩ±èÁöÑÊÉÖÂܵԺåAJAX‰ΩøÁî®XMLHTTPÂØπ˱°ÂèëÈÄÅËØ∑ʱÇÂ∆àÂæóÂà∞ÊúçÂä°Âô®ÂìçÂ∫îÔºåÂú®‰∏çÈáçÊñ∞ËΩΩÂÖ•Ê雷∏™ôµÈù¢ÁöÑÊÉÖÂܵ‰∏ãÁî®JavascriptÊìç‰ΩúDOMÊúÄælàÊõ¥Êñ∞È°µÈù¢„ÄÇÊâĉª•Âú®ËØ’dèñÊï∞ÊçÆÁöÑËøáΩEã‰∏≠ÂQåÁî®Êà‰hâÄÈù¢ÂØπÁöщ∏çÊòØÁôΩ±èÔºåÊòØÂéüÊù•ÁöÑôµÈù¢ÂÜÖÂÆπÂQà‰πüÂè؉ª•Âä݉∏ĉ∏™LoadingÁöÑÊèêΩC∫Ê°ÜËÆ©Áî®ÊàÔLü•ÈÅì§щ∫éËتÂèñÊï∞ÊçÆËøáΩEãÔºâÂQåÂè™ÊúâÂΩìÊï∞ÊçÆÊé•Êî∂ÂÆåÊØï‰πãÂêéÊâçÊõ¥Êñ∞Áõ∏Â∫îÈÉ®ÂàÜÁöÑÂÜÖÂÆπ„ÄÇËøôøUçÊõ¥Êñ∞ÊòØÁû¨Èó¥ÁöÑÔºåÁî®Êà∑Âá݉πéÊÑüËßâ‰∏çÂà∞„Ä?
- Â∏¶Êù•Êõ¥Â•ΩÁöÑÁî®Êà∑‰ΩìÈ™å„Ä?
- Âè؉ª•Êä䉪•Ââç‰∏ĉ∫õÊúçÂä°Âô®Ë¥üÊãÖÁöÑÂ∑•‰ΩúËù{´ÅÂà∞ÂÆ¢Êà∑Á´ØÔºåÂà©Áî®ÂÆ¢Êà∑Á´ØÈó≤æ|ÆÁöÑËÉΩÂäõÊù•Â§ÑÁêÜÔºåÂáèËΩªÊúçÂä°Âô®ÂíåÂ∏¶ÂÆΩÁöÑË¥üÊãÖÔºåËäÇÁ∫¶ΩI∫Èó¥ÂíåÂÆΩÂ∏¶ÁßüÁî®ÊàêÊú¨„Ä?
- Âè؉ª•Ë∞ÉÁî®Â§ñÈÉ®Êï∞ÊçÆ„Ä?
- ÂüÞZ∫éÊÝáÂáÜÂåñÁöÑÚq∂Ë¢´ÚqøÊ≥õÊîØÊåÅÁöÑÊäÄÊúØÔºå‰∏çÈúÄ˶ʼn∏ãËΩΩÊè퉪∂ÊàñËÄÖÂ∞èΩEãÂ∫è„Ä?
- òqõ‰∏ÄÊ≠•‰øÉòqõÈ°µÈù¢ÂëàÁé∞ÂíåÊï∞ÊçÆÁöÑÂàܺõÖRÄ?
Âõõ„ÄÅË∞ÅÂú®‰ã…Áî®AJAX
„ÄÄ„ÄÄÂú®Â∫îÁî®AJAXºÄÂèë‰∏äÈù¢ÔºåGoogleÂΩ쉪ʼn∏çËÆ©ÊòØË°®Áéá„ÄÇOrkut„ÄÅGmail„ÄÅGoogle Groups„ÄÅGoogle Maps„ÄÅGoogle SuggestÈÉΩÂ∫îÁ∫ÜòqôÈ°πÊäÄÊúØ„ÄÇAmazonÁöÑA9.comÊêúÁɶºïÊìé‰πüÈááÁ∫Üæc÷MººÁöÑÊäÄÊúØ„Ä?
„ÄÄ„ÄÄÂæÆË Y‰πüÂú®øUØÊûźÄÂèëÊõ¥‰∏∫ÂÆåÂñÑÁöÑAJAXÂ∫îÁî®ÂQöÂÆÉÂçõ_∞ÜÊé®Âá∫‰ª£Âè∑‰∏∫AtlasÁöÑAJAXÂ∑•ÂÖ∑„ÄÇAtlasÁöÑÂäüËÉΩË∂Ö≠ëä‰∫ÜAJAXÊú¨ËÌnÂQåÂåÖÊã¨Êï¥ÂêàVisual StudioÁöÑË∞ÉËØïÂäüËÉΩ„ÄÇÂè¶Â§ñÔºåÊñ∞ÁöÑASP.NETÊé߉ögûÆ܉ã…ÂÆ¢Êà∑Á´ØÊé߉ª∂‰∏éÊúçÂä°Âô®Á´Ø‰ª£ÁÝÅÁöÑÊçÜælëÊõ¥‰∏∫ÁÆĉæ—ùÄÇAtlasÂÆ¢Êà∑ËÑöÊú¨Ê°ÜÊû∂ÂQàAtlas Clent Script FrameworkÂQâ‰πü‰Ωø‰∏éæ|ëÈ°µÂèäÁõ∏ÂÖ≥È°πÁõÆÁöщ∫§‰∫íÊõ¥‰ÿì‰æøÂà©„ÄljΩÜVisual Studio 2005‰∏≠Â∆à‰∏çÂåÖÂê´Ê≠§ôÂπÂäüËÉΩ„Ä?/p>
„ÄÄ„ÄÄÂæÆË YÊúÄòqëÂÆ£Â∏ÉAtlasÂÆ¢Êà∑ËÑöÊú¨Ê°ÜÊû∂ûÆÜÂåÖÂê´Â¶Ç‰∏ãÂÜÖÂÆπÔºàËضÁªÜ˵ÑÊñôËØØÇÆøÈóÆAtlasËÆ°Âàíæ|ëÁ´ôÂQâÔºö
- ‰∏ĉ∏™ÂèØÊâ©Â±ïÁöÑÊÝ∏ÂøÉÊ°ÜÊû”ûºåÂÆÉÊ∑ªÂä݉∫ÜJavaScriptÂäüËÉΩÂQö¶ÇÁîüÂëΩÂêåÊó∂ÊúüÁÆ°ÁêÜ„ÄÅÁëÙÊâøÁÆ°ÁêÜ„ÄŧöÁÇπ‰ºÝÈÄŧÑÁêÜÂô®ÂíåÁïåÈù¢ÁÆ°ÁêÜ„Ä?
- ‰∏ĉ∏™Â∏∏ËßÅÂäüËÉΩÁöÑÂü∫Êú¨æc’d∫ìÂQåÊúâ‰∏∞ÂØåÁöÑÂ≠óΩW¶‰∏≤§ÑÁêÜ„ÄÅËÆ°Êó∂Âô®ÂíåËøêË°å‰ìQÂä°„Ä?
- ‰∏∫HTMLÈôÑÂäÝÂä®ÊÄÅË°å‰∏∫ÁöÑÁî®Êà∑ÁïåÈù¢Ê°ÜÊû∂„Ä?
- ‰∏ÄælÑÁî®Êù•ÁÆÄÂåñÊúçÂä°Âô®òqûÈÄöÂíåæ|ëÁªúËÆâKóÆÁöÑÁΩëælúÂÝÜÊÝà„Ä?
- ‰∏Äælщ∏∞ÂØåÁöÑÁî®Êà∑ÁïåÈù¢ÂºÄÂèëÊé߉ª”ûºå¶ÇÔºöËá™Âä®ÂÆåÊàêÁöÑÊñáÊú¨Ê°Ü„ÄÅÂä®Áî’díåÊãñÊîæ„Ä?
- §ÑÁêÜãπèËßàÂô®ËÑöÊú¨Ë°å‰∏∫Â∑ƺÇÁöÑãπèËßàÂô®ÂÖºÂÆπ±ÇÈù¢„Ä?
ÂÖ∏ÂûãÁöÑÔºåÂæÆË YûÆÜAJAXÊäÄÊúØÂ∫îÁî®Âú®MSN Space‰∏äÈù¢„ÄÇÂæà§ö‰ùh‰∏ÄÁõ¥ÈÉΩÂØπMS SpaceÊúçÂä°ÊÑüÂà∞Âæà•áÊęԺåÂΩìÊèê‰∫§Âõû§çËØÑËÆÞZª•ÂêéÔºåãπèËßàÂô®‰ºöÊöÇÊó∂ÂÅúÈ°ø‰∏ĉ∏ãÔºåÁÑ∂ÂêéÂú®ÊóÝÂà‰hñ∞ÁöÑÊÉÖÂܵ‰∏ãÊääÊàëÊèê‰∫§ÁöÑËØÑËÆ∫ÊòæΩC∫Âá∫Êù•„ÄÇËøô‰∏™Â∞±ÊòØÂ∫îÁ∫ÜAJAXÁöÑÊïàÊûú„ÄÇËØïÊɪIºå¶ÇÊûúÊ∑’dä݉∏ĉ∏™ËØÑËÆ∫Â∞±Ë¶ÅÈáçÊñ∞Âà∑Êñ∞Ê雷∏™È°µÈù¢ÔºåÈÇ£ÂèØÁúüË¥π‰∫ã„Ä?
„ÄÄ„ÄÄÁõÆÂâçÂQåAJAXÂ∫îÁî®ÊúÄÊôÆÈÅçÁöÑÈ¢ÜÂüüÊòØGIS-MapÊñöwù¢„ÄÇGISÁöÑÂå∫ÂüüÊêúÁ¥¢Âº∫Ë∞ÉÂø´ÈÄüÂìçÂ∫îÔºåAJAXÁöÑÁâπÁÇ“é≠£Â•ΩÁ¨¶ÂêàËøôøUçÈúÄʱDŽÄ?/p>
‰∫î„ÄÅÁî®AJAXÊîπËøõ‰ΩÝÁöÑËÆæËÆ°
„ÄÄ„ÄÄ AJAXËôΩÁÑ∂Âè؉ª•ÂÆûÁé∞ÊóÝÂà∑Êñ∞Êõ¥Êñ∞È°µÈù¢ÂÜÖÂÆπÔºå‰ΩÜÊò؉πü‰∏çÊò؉ªÄ‰πàÂú∞ÊñöwÉΩÂè؉ª•Áî®Ôºå‰∏ªË¶ÅÂ∫îÁî®Âú®‰∫§‰∫íËæɧö„ÄÅÈ¢ëæJÅËتÊï∞ÊçÆ„ÄÅÊï∞ÊçÆÂàÜæcªËâØ•ΩÁöÑWebÂ∫îÁ∏≠„ÄÇÁé∞Âú®ÔºåËÆ©Êà뉪¨‰ãD‰∏§‰∏™‰æãÂ≠êÂQåÁúãÁúã¶ljΩïÁî®AJAXÊîπËøõ‰ΩÝÁöÑËÆæËÆ°„Ä?a>
‰æãÂ≠ê1ÂQöÊï∞ÊçÆÊÝ°È™?br />
„ÄÄ„ÄÄÂú®ËæìÂÖ•formË°®ÂçïÂÜÖÂÆπÁöÑÊó∂ÂÄôÔºåÊà뉪¨ÈÄöÂ∏∏ÈúÄ˶ÅÁ°Æ‰øùÊï∞ÊçÆÁöÑÂî؉∏ÄÊÄß„ÄÇÂõÝÊ≠§ÔºåÂ∏∏Â∏∏Âú®È°µÈù¢‰∏äÊèê‰æõ“Âî؉∏ÄÊÄßÊÝ°È™?#8221;ÊåâÈíÆÂQåËÆ©Áî®Êà∑ÁÇπÂáªÂQåÊâìºĉ∏ĉ∏™ÊÝ°È™åÂ∞èΩHóÂè£ÂQõÊàñËÄÖÁ≠âformÊèê‰∫§Âà∞ÊúçÂä°Âô®Á´ØÔºåÁî±ÊúçÂä°Âô®Âà§Êñ≠ÂêéÂú®òqîÂõûÁõ∏Â∫îÁöÑÊÝ°È™å‰ø°ÊÅØ„ÄÇÂâçËÄÖÔºåwindow.openÊìç‰ΩúÊú¨Êù•ûƱÊòØÊØîËæÉËÄóË¥π˵ÑÊ∫êÁöÑÔºåÈÄöÂ∏∏Áî±window. showModalDialog‰ª£ÊõøÂQåÂç≥‰ΩøËøôÊÝ∑‰πü˶źπÂáÞZ∏ĉ∏™ÂØπËØùÊ°ÜÂQõÂêéËÄÖÔºåÈúÄ˶ÅÊääÊ雷∏™ôµÈù¢Êèê‰∫§Âà∞ÊúçÂä°Âô®Úq∂Áî±ÊúçÂä°Âô®Âà§Êñ≠ÊÝ°È™åÔºåòqô‰∏™òqáÁ®ã‰∏牪ÖÊóâôó¥ÈïøËÄå‰∏îÂäÝÈáç‰∫ÜÊúçÂä°Âô®Ë¥üÊãÖ„ÄÇËÄå‰ã…Áî®AJAXÂQåËøô‰∏™ÊÝ°È™åËØ∑ʱÇÂè؉ª•Áî±XMLHttpRequestÂØπ˱°ÂèëÂá∫ÂQåÊ雷∏™ËøáΩEã‰∏çÈúÄ˶źπÂá∫Êñ∞ΩHóÂè£ÂQå‰πü‰∏çÈúÄ˶ÅÂ∞ÜÊ雷∏™ôµÈù¢Êèê‰∫§Âà∞ÊúçÂä°Âô®ÂQåÂø´ÈÄüÂèà‰∏çÂäÝÈáçÊúçÂä°Âô®Ë¥üÊãÖ„Ä?a>‰æãÂ≠ê2ÂQöÊåâÈúÄÂèñÊï∞ÊçÆ‚ÄîÁÒîËÅîËèúÂç?br />
„ÄÄ„Äĉª•ÂâçÂQå‰ÿì‰∫ÜÈÅøÂÖçÊØèã∆°ÂØπËèúÂçïÁöÑÊìç‰Ωúºï˵ÔLöÑÈáçËù≤ôµÈù¢ÂQå‰∏çÈááÁî®ÊØèʨ°Ë∞ÉÁî®ÂêéÂè∞ÁöÑÊñπºèÔºåËÄåÊò؉∏Äã∆°ÊÄßÂ∞ÜæUßËÅîËèúÂçïÁöÑÊâÄÊúâÊï∞ÊçÆÂÖ®ÈÉ®ËتÂèñÂá∫Êù•Â∆àÂÜôÂÖ•Êï∞ÁªÑÂQåÁÑ∂ÂêéÊÝπÊçÆÁî®ÊàÔLöÑÊìç‰ΩúÁî®JavaScriptÊù•ÊéßÂà∂ÂÆÉÁöÑÂ≠êÈõÜÈ°πÁõÆÁöÑÂëàÁé∞ÂQåËøôÊÝØÇôΩÁÑ∂ËߣÂÜ≥‰∫ÜÊìç‰ΩúÂìçÂ∫îÈÄüÂ∫¶„Äʼn∏çÈáçËù≤ôµÈù¢‰ª•ÂèäÈÅøÂÖçÂêëÊúçÂä°Âô®È¢ëÁπÅÂèëÈÄÅËØ∑ʱÇÁöÑÈóÆÈ¢òÂQå‰ΩÜÊòضÇÊûúÁî®Êà∑‰∏çÂØπËèúÂçïËøõË°åÊìç‰ΩúÊàñÂè™ÂØπËèúÂçï‰∏≠Áöщ∏ÄÈÉ®ÂàÜòqõË°åÊìç‰ΩúÁöÑËØùÂQåÈÇ£ËØ’dèñÁöÑÊï∞ÊçƉ∏≠Áöщ∏ÄÈÉ®ÂàÜûÆ◊ɺöÊàê‰ÿìÂÜó‰ΩôÊï∞ÊçÆËÄåʵ™Ë¥πÁî®ÊàÔLöÑ˵ÑÊ∫êÂQåÁâπÂà´ÊòØÂú®ËèúÂçïÁªìÊûѧçÊùÇ„ÄÅÊï∞ÊçÆÈáè§ßÁöÑÊÉÖÂܵ‰∏ãÔºàÊØî¶ÇËèúÂçïÊúâÂæà§öÁÒî„ÄÅÊØè‰∏ÄæUßËèúÂèàÊúâ‰∏äÁôæ‰∏™È°πÁõÆÔºâÂQåËøôøUçºäÁ´ØÂ∞±Êõ¥‰ÿìΩHÅÂá∫„Ä?
„ÄÄ„ÄÄÁé∞Âú®Â∫îÁî®AJAXÂQåÂú®ÂàùÂßãÂåñÈ°µÈù¢Êó∂Êà뉪¨Âè™ËتÂá∫ÂÆÉÁöÑÁ¨¨‰∏ÄæUßÁöÑÊâÄÊúâÊï∞ÊçÆÂ∆àÊòÑ°§∫ÂQåÂú®Áî®Êà∑Êìç‰Ωú‰∏ÄæUßËèúÂçïÂÖ∂‰∏≠‰∏Äô“éó∂ÂQ剺öÈÄöËøáAjaxÂêëÂêéÂè∞ËØ∑ʱÇÂΩìÂâç‰∏ÄæUßÈ°πÁõÆÊâıûÁöщ∫åÁÒîÂ≠êËèúÂçïÁöÑÊâÄÊúâÊï∞ÊçÆÔºå¶ÇÊûúÂÜçÁëÙæl≠ËØ∑ʱÇÂ∑≤ælèÂëàÁé∞Áöщ∫åÁÒîËèúÂçï‰∏≠Áöщ∏Äô“éó∂ÂQåÂÜçÂêëÂêéÈù¢ËØ∑ʱÇÊâÄÊìç‰Ωú‰∫åÁÒîËèúÂçïôÂπÂØπÂ∫îÁöÑÊâÄÊúâ‰∏âæUßËèúÂçïÁöÑÊâÄÊúâÊï∞ÊçÆԺ剪•Ê≠§æc¿Lé®……òqôÊÝ∑ÂQåÁªÄ‰πàÂ∞±Âèñ‰ªÄ‰πà„ÄÅÁî®Â§öÂ∞ëûƱÂèñ§öÂ∞ëÂQåÂ∞±‰∏牺öÊúâÊï∞ÊçÆÁöÑÂÜó‰ΩôÂíåʵ™Ë¥πÔºåÂáèÂ∞ë‰∫ÜÊï∞ÊçƉ∏ãËΩΩÊĪÈáèÂQåËÄå‰∏îÊõ¥Êñ∞ôµÈù¢Êó∂‰∏çÁî®ÈáçËΩΩÂÖ®ÈÉ®ÂÜÖÂÆπÔºåÂè™Êõ¥Êñ∞ÈúÄ˶ÅÊõ¥Êñ∞ÁöÑÈÇ£ÈÉ®ÂàÜÂç≥ÂèØÔºåÁõ∏ÂØπ‰∫éÂêéÂè∞§ÑÁêÜÂ∆àÈáçËù≤ÁöÑÊñπºèÁæÉÁü≠‰∫ÜÁî®Êà∑Ω{âÂæÖÊóâôó¥ÂQå‰πüÊääÂØπ˵ÑÊ∫êÁöÑʵ™Ë¥öwôçÂà∞ÊúĉΩé„Ä?/p>
‰æãÂ≠ê3ÂQöËتÂèñ§ñÈÉ®Êï∞Êç?br /> „ÄÄ„ÄÄAJAXÂè؉ª•Ë∞ÉÁî®Â§ñÈÉ®Êï∞ÊçÆÂQåÂõÝÊ≠§ÔºåÂè؉ª•ÂØπ‰∏ĉ∫õºÄÂèëÁöÑÊï∞ÊçÆÊØî¶ÇXMLÊñáÊ°£„ÄÅRSSÊñáÊ°£òqõË°å‰∫åʨ°ÂäÝÂ∑•ÂQåÂÆûÁé∞Êï∞ÊçÆÊï¥ÂêàÊàñËÄÖºÄÂèëÂ∫îÁî®Á®ãÂ∫è„Ä?/p>
AJAX‰∏çÊòØÂÆåÁæéÁöÑÊäÄÊúØ„Äljã…Áî®AJAXÂQåÂÆÉÁöщ∏ĉ∫õÁº∫Èô∑‰∏çÂæó‰∏çÊùÉË°°‰∏ĉ∏ãÔºö
- AJAX§ßÈáè‰ΩøÁ∫ÜJavascriptÂíåAJAXºïÊìéÂQåËÄåËøô‰∏™ÂèñÂÜ≥‰∫éãπèËßàÂô®ÁöÑÊîØÊåÅ„ÄÇIE5.0Âè䉪•‰∏ä„ÄÅMozilla1.0„ÄÅNetScape7Âè䉪•‰∏äÁâàÊú¨ÊâçÊîØÊåÅÂQåMozillaËôΩÁÑ∂‰πüÊîØÊåÅAJAXÂQå‰ΩÜÊòØÊèê‰æõXMLHttpRequestÁöÑÊñπºè‰∏ç‰∏ÄÊÝó˜ÄÇÊâĉª•Ôºå‰ΩøÁî®AJAXÁöÑÁ®ãÂ∫èÂøÖô¿LµãËØïÈíàÂØπÂêщ∏™ÊµèËßàÂô®ÁöÑÂÖºÂÆ“éÄß„Ä?
- AJAXÊõ¥Êñ∞ôµÈù¢ÂÜÖÂÆπÁöÑÊó∂ÂÄôÂ∆àÊ≤°ÊúâÂà‰hñ∞Ê雷∏™ôµÈù¢ÂQåÂõÝÊ≠§Ôºåæ|ëÈ°µÁöÑÂêéÈÄÄÂäüËÉΩÊòا±ÊïàÁöÑÂQõÊúâÁöÑÁî®ÊàØÇøòælèÂ∏∏Êêû‰∏çÊ∏ÖÊ•öÁé∞Âú®ÁöÑÊï∞ÊçÆÊòØÊóßÁöÑòqòÊòØÂ∑≤ÁªèÊõ¥Êñ∞òqáÁöÑ„ÄÇËøô‰∏™Â∞±ÈúÄ˶ÅÂú®ÊòéÊòæ‰ΩçÁΩÆÊèêÈÜíÁî®Êà∑“Êï∞ÊçÆÂ∑≤Êõ¥Êñ?#8221;„Ä?
- ÂØ“éµÅ™í‰ΩìÁöÑÊîØÊåÅÊ≤°ÊúâFLASH„ÄÅJava AppletÂ•Ω„Ä?
- ‰∏ĉ∫õÊâãÊåÅËÆæ§áÔºà¶ÇÊâãÊú∫„ÄÅPDAΩ{âÔºâÁé∞Âú®òqò‰∏çËÉΩÂæà•ΩÁöÑÊîØÊåÅAjax„Ä?
]]>
 <!-- Action -->
<!-- Action --> <action
<action attribute="loginForm"
attribute="loginForm" name="loginForm"
name="loginForm" path="/login"
path="/login" scope="request"
scope="request" type="org.svse.struts.action.LoginAction">
type="org.svse.struts.action.LoginAction"> <forward name="ok" path="/ok.jsp"></forward>
<forward name="ok" path="/ok.jsp"></forward> <forward name="error" path="/error.jsp"></forward>
<forward name="error" path="/error.jsp"></forward>  </action>
</action> <!-- DispatchAction -->
<!-- DispatchAction --> <action
<action attribute="calForm"
attribute="calForm" name="calForm"
name="calForm" parameter="method"
parameter="method" path="/cal"
path="/cal" scope="request"
scope="request" type="org.svse.struts.action.CalAction">
type="org.svse.struts.action.CalAction"> <forward name="result" path="/cal_result.jsp"></forward>
<forward name="result" path="/cal_result.jsp"></forward> </action>
</action> <script type="text/javascript">
<script type="text/javascript"> function dosubmit(url){
function dosubmit(url){ var myform = document.myform;
var myform = document.myform; myform.action = url;
myform.action = url; myform.submit();
myform.submit(); }
} </script>
</script> </head>
</head>
 <body>
<body> <!-- ‰∏ĉ∏™Ë°®Âçï§ö‰∏™ÊåâÈí?nbsp;-->
<!-- ‰∏ĉ∏™Ë°®Âçï§ö‰∏™ÊåâÈí?nbsp;--> <form method="post" name="myform">
<form method="post" name="myform"> ΩW¨‰∏ĉ∏™Êï∞:<input type="text" name="num1"><br>
ΩW¨‰∏ĉ∏™Êï∞:<input type="text" name="num1"><br> ΩW¨‰∫å‰∏™Êï∞:<input type="text" name="num2"><br>
ΩW¨‰∫å‰∏™Êï∞:<input type="text" name="num2"><br> <input type="button" value="Âä?/span>" onclick="dosubmit('cal.do?method=add')">
<input type="button" value="Âä?/span>" onclick="dosubmit('cal.do?method=add')"> <input type="button" value="Âá?/span>" onclick="dosubmit('cal.do?method=sub')">
<input type="button" value="Âá?/span>" onclick="dosubmit('cal.do?method=sub')"> <input type="button" value="‰π?/span>" onclick="dosubmit('cal.do?method=mul')">
<input type="button" value="‰π?/span>" onclick="dosubmit('cal.do?method=mul')"> <input type="button" value="Èô?/span>" onclick="dosubmit('cal.do?method=div')">
<input type="button" value="Èô?/span>" onclick="dosubmit('cal.do?method=div')">  </form>
</form> </body>
</body> //ÈÄöËøá˵ÑÊ∫êÊñá‰ögÁöÑkey(button.add),Êù•ÊâæÂàÓC∏öÂä°ÊñπÊ≥ïadd(),sub()
//ÈÄöËøá˵ÑÊ∫êÊñá‰ögÁöÑkey(button.add),Êù•ÊâæÂàÓC∏öÂä°ÊñπÊ≥ïadd(),sub() protected Map getKeyMethodMap() {
protected Map getKeyMethodMap() { Map map = new HashMap();
Map map = new HashMap(); map.put("button.add","add");
map.put("button.add","add"); map.put("button.sub","sub");
map.put("button.sub","sub"); return map;
return map; }
} # Resources for parameter 'org.svse.struts.ApplicationResources'
# Resources for parameter 'org.svse.struts.ApplicationResources' # Project ch03
# Project ch03 button.add=add
button.add=add button.sub=sub
button.sub=sub <!-- ‰∏ĉ∏™Ë°®Âçï§ö‰∏™Êèê‰∫?nbsp;-->
<!-- ‰∏ĉ∏™Ë°®Âçï§ö‰∏™Êèê‰∫?nbsp;--> <form action="cal2.do" method="post">
<form action="cal2.do" method="post"> num1:<input type="text" name="num1"/><br>
num1:<input type="text" name="num1"/><br> num2:<input type="text" name="num2"/><br>
num2:<input type="text" name="num2"/><br> <html:submit property="method">
<html:submit property="method"> <bean:message key="button.add"/>
<bean:message key="button.add"/> </html:submit>
</html:submit> <html:submit property="method">
<html:submit property="method"> <bean:message key="button.sub"/>
<bean:message key="button.sub"/> </html:submit>
</html:submit> <form>
<form> <!-- MappingDispatchAction -->
<!-- MappingDispatchAction --> <!-- add -->
<!-- add --> <action
<action attribute="calForm"
attribute="calForm" name="calForm"
name="calForm" parameter="add"
parameter="add" path="/add"
path="/add" scope="request"
scope="request" type="org.svse.struts.action.Cal3Action">
type="org.svse.struts.action.Cal3Action"> <forward name="result" path="/cal_result.jsp" />
<forward name="result" path="/cal_result.jsp" /> </action>
</action> <!-- sub -->
<!-- sub --> <action
<action attribute="calForm"
attribute="calForm" name="calForm"
name="calForm" parameter="sub"
parameter="sub" path="/sub"
path="/sub" scope="request"
scope="request" type="org.svse.struts.action.Cal3Action">
type="org.svse.struts.action.Cal3Action"> <forward name="result" path="/cal_result.jsp" />
<forward name="result" path="/cal_result.jsp" /> </action>
</action> <form action="add.do" method="post">
<form action="add.do" method="post"> num1:<input type="text" name="num1"><br>
num1:<input type="text" name="num1"><br> num2:<input type="text" name="num2"><br>
num2:<input type="text" name="num2"><br> <input type="submit" value="Âä?/span>">
<input type="submit" value="Âä?/span>"> </form>
</form>]]>
1.HTML TagÂQ?/p>
Áî®Êù•ÂàõÂæèËÉΩ§üÂíåStrutsÊ°ÜÊû∂‰ª•ÂèäÂÖ∂ÂÆÉÁõ∏Â∫îÁöÑHTMLÊÝáÁ≠æ‰∫§‰∫íÁöÑHTMLËæìÂÖ•Ë°®Âçï;
¶ÇÔºö<htmlÂQöform></htmlÂQöform>ÂQ?lt;htmlÂQötext/>ÂQ?lt;htmlÂQöpassword/>ÂQ?lt;htmlÂQöradio/>ÂQ?lt;htmlÂQöcheckbox/>ÂQ?lt;htmlmultibox>
2.Bean Tag
ËØ•ÊÝáΩ{ë÷∫ìÂåÖÂê´ÁöÑÊÝáΩ{ë÷è؉ª•Áî®Êù•Âàõª∫bean„ÄÅËÆøÈóÆbeanÂíåËÆøÈóÆbeanÁöѱûÊÄß„Ä?/p>
¶ÇÔºö<beanÂQöwrite/>ÂQöÁ∫éÂ∞ÜbeanÁöѱûÊÄßËæìÈÄÅÂà∞jspôµÈù¢ÂQ?lt;beanÂQödefine/>ÂÆö‰πâ‰∏ĉ∏™Êñ∞ÁöÑbean
3.Logic Tag
ËØ•ÊÝáΩ{ë÷∫ìÂåÖÂê´ÁöÑÊÝáΩ{ë÷è؉ª•Áî®Êù•ËøõË°åÈĪËæëÂà§Êñ≠„ÄÅÈõÜÂêàËÑP‰ª£ÂíåãπÅÁ®ãÊéßÂà∂„Ä?/p>
¶ÇÔºö<logicÂQöiterate/>ÂQöÁî®Êù•ÂÛ@ÁéØËÑP‰ª?<logicÂQöeaual/>ÂQöÁî®Êù•ËøõË°åÈĪËæëÂà§Êñ≠
4.NestedÂQö¢ûº∫ÂØπÂÖ∂‰ªñStrutsÊÝáÁ≠æÁöѵå•ó‰ã…Áî®ËÉΩÂä?/p>
ËØ•ÊÝáΩ{ë÷∫ìª∫Á´ãÂú®Ââç‰∏â‰∏™ÊÝáÁ≠æÂ∫ìÁöÑÂü∫Á°Ä‰∏äÔºåÂÖ‰húâÂâç‰∏â‰∏™ÊÝáΩ{ë÷∫ìÁöÑÊâÄÊúâÂäüËÉΩÔºåÂè™ÊòØÂÖÅËÆ∏ÊÝáÁ≠æÈó¥Áöѵå•ó„Ä?/p>
5.Template Tag
ÈöèÁùÄTitlesÊ°ÜÊû∂ÂåÖÁöÑÂá∫Áé∞,Ê≠§ÊÝáËÆ∞Â∑≤ºÄÂßãÂáèûÆë‰ã…Áî?/p>
‰∏ãÈù¢‰ªãÁªçÂá݉∏™ÊúÄÂ∏∏Áî®ÁöÑÊÝáΩ{æÔºö
<htmlÂQöcheck box/>‰∏ÄËà¨Á∫é‰∏ĉ∏™ÈÄâÈ°πÁöѧçÈÄâÊ°Ü
<htmlÂQömultibox/>‰∏ÄËà¨Á∫é§ö‰∏™ÈÄâÈ°πÁöѧçÈÄâÊ°Ü
<beanÂQöwrite name="user" property="username"/>Ω{âÂêå‰∫éELË°®ËææΩC∫Ôºö${user.username}
<beanÂQödefine id="inter" name="user" property="interest" type="java.lang.String"/>ÂÆö‰πâ‰∏ĉ∏™bean
<beanÂQömessage key=" " arg0=" "/> key ÂÆö‰πâÂú®ËµÑÊ∫êÊñቪ∂‰∏≠ÂQåargs0[1,2]‰∏∫ÂèÇÊï?/p>
<logicÂQöiterate name="list" id="user"> Ω{âÂêå‰∫éJSTLÁöÑÔºö<cÂQöfoeach item=${list} var="user"/>
<logicÂQöequal name="user" property="sex" value="0"/>Ω{âÂêå‰∫éJSTLÁöÑÔºö<cÂQöwhen test=""/>
<logicÂQöempty />ÊÝáÁ≠æÊòØÁî®Êù•Âà§Êñ≠ÊòØÂ궉ÿìΩI∫ÁöÑ„ÄǶÇÊûú‰ÿìΩI∫ÔºåËØ•ÊÝáΩ{æ‰Ωì‰∏≠µåÂÖ•ÁöÑÂÜÖÂÆπûÆ◊ɺöË¢´Â§ÑÁê?/p>
<logic:empty name="listForm" property = "persons">
<div>集合persons为空!</div>
</logic:empty>
1.‰∏ãÈù¢ælô‰∏ĉ∏™Ë°®ÂçïÁöÑÂÆåÊ雷ª£ÁÝÅÂQ?/p>
 <body>
<body> <center>
<center> <html:form action="/user">
<html:form action="/user"> 用户名:<html:text property="user.username"></html:text><p/>
Áî®Êà∑ÂêçÔºö<html:text property="user.username"></html:text><p/> ÂØÜÁÝÅÂQ?/span><html:text property="user.pwd"></html:text><p/>
ÂØÜÁÝÅÂQ?/span><html:text property="user.pwd"></html:text><p/> ÊÄßÂà´ÂQ?/span><html:radio property="user.sex" value="Áî?/span>">Áî?/span></html:radio>
ÊÄßÂà´ÂQ?/span><html:radio property="user.sex" value="Áî?/span>">Áî?/span></html:radio> <html:radio property="user.sex" value="•?/span>">•?/span></html:radio><p/>
<html:radio property="user.sex" value="•?/span>">•?/span></html:radio><p/> ÂüéÂ∏ÇÂQ?/span><html:select property="user.city">
ÂüéÂ∏ÇÂQ?/span><html:select property="user.city"> <html:option value="">ËØ∑ÈÄâÊã©</html:option>
<html:option value="">请选择</html:option> <html:option value="武汉">武汉</html:option>
<html:option value="Ê≠¶Ê±â">Ê≠¶Ê±â</html:option> <html:option value="‰∏äÊìv">‰∏äÊìv</html:option>
<html:option value="‰∏äÊìv">‰∏äÊìv</html:option> <html:option value="Âåó‰∫¨">Âåó‰∫¨</html:option>
<html:option value="北京">北京</html:option> </html:select><p/>
</html:select><p/> Áà±Â•ΩÂQ?/span><html:multibox property="interest" value="Áúã‰π¶"/>Áúã‰π¶
Áà±Â•ΩÂQ?/span><html:multibox property="interest" value="Áúã‰π¶"/>Áúã‰π¶ <html:multibox property="interest" value="Ê∏∏Êàè"/>Ê∏∏Êàè
<html:multibox property="interest" value="游戏"/>游戏 <html:multibox property="interest" value="睡觉"/>睡觉<p/>
<html:multibox property="interest" value="Áù°Ëßâ"/>Áù°Ëßâ<p/> <html:submit/><html:cancel/>
<html:submit/><html:cancel/> </html:form>
</html:form> </center>
</center> </body>
</body>‰ΩøÁî®htmlÊÝáÁ≠æ‰Ωú‰ÿìË°®ÂçïËæìÂÖ•ÂQåÂè؉ª•Êñπ‰æøÁöщΩøÁî®È™åËØÅÊ°ÜÊû∂ÂçªIºö<html:errors property="username">
2.‰∏ãÈù¢ælô‰∏ĉ∏™ÊòæΩC∫Êï∞ÊçÆÁöщª£ÁÝÅÂQ?/p>
 <table align="center" border="1" width="600">
<table align="center" border="1" width="600"> <caption>用户注册信息</caption>
<caption>用户注册信息</caption> <tr>
<tr> <td>Áî®Êà∑Âê?/span></td>
<td>Áî®Êà∑Âê?/span></td> <td>ÂØÜÁÝÅ</td>
<td>ÂØÜÁÝÅ</td> <td>ÊÄßÂà´</td>
<td>性别</td> <td>城市</td>
<td>城市</td> <td>爱好</td>
<td>爱好</td> <td colspan="2" align="center">操作</td>
<td colspan="2" align="center">操作</td> </tr>
</tr> <logic:iterate name="list" id="user">
<logic:iterate name="list" id="user"> <tr>
<tr> <td><bean:write name="user" property="username"/></td>
<td><bean:write name="user" property="username"/></td> <td><bean:write name="user" property="pwd"/></td>
<td><bean:write name="user" property="pwd"/></td> <td><bean:write name="user" property="sex"/></td>
<td><bean:write name="user" property="sex"/></td> <td><bean:write name="user" property="city"/></td>
<td><bean:write name="user" property="city"/></td> <td>
<td> <bean:define id="interest" name="user" property="interest" type="java.lang.String"></bean:define>
<bean:define id="interest" name="user" property="interest" type="java.lang.String"></bean:define> <logic:iterate id="inter" collection="<%=StringUtil.stringChange2(interest)%>">
<logic:iterate id="inter" collection="<%=StringUtil.stringChange2(interest)%>"> ${inter}
${inter} </logic:iterate>
</logic:iterate> </td>
</td> <td><a href="del.do?userid=${user.userid}">ÂàÝÈô§</a></td>
<td><a href="del.do?userid=${user.userid}">ÂàÝÈô§</a></td> <td><a href="upd.do?userid=${user.userid}">‰øÆÊîπ</a></td>
<td><a href="upd.do?userid=${user.userid}">‰øÆÊîπ</a></td> </tr>
</tr> </logic:iterate>
</logic:iterate> </table>
</table>‰Ωú‰ÿìÊòÑ°§∫Êï∞ÊçÆÂQåStrutsÊÝáÁ≠æÚq∂‰∏çÊØîJstl‰∏éELÊñπ‰æøÂQåÂõÝÊ≠§ÔºåÊú¨‰ùhÊõ¥‰πÝÊÉØÁî®ÂêéËÄ?/span>
ÂÖ∂ÂÆûStrutsÊÝáÁ≠æÁöÑ•Ω§ÑÔºåÚq∂‰∏çÊò؉∏äÈù¢Ëøô‰∫õÔºåËÄåÊòØÂÆÉÂèØÂà©Áî®ActionFormÊù•Â°´ÂÖÖÊï∞Êç?/span>
ÊØî¶ÇÊà뉪¨Âú®ÂÅöôµÈù¢Êï∞ÊçƉøÆÊîπÁöÑÊó∂ÂÄôԺ剺öËÆ©ÂΩìÂâçôµÈù¢Êï∞ÊçÆÊòÑ°§∫Âà∞ÊòæΩCÞZøÆÊîöw°µÈù¢ÔºåòqôÊÝ∑Â੉∫éÂÆ¢Êà∑Á´Ø‰øÆÊî?/span>
‰ª•ÂâçÊà뉪¨òqôÊÝ∑ÂÅöÁöÑÂQöÊÝπÊçÆid‰ªéÊï∞ÊçÆÂ∫ìÊü•Âá∫ÂQåÁÑ∂Âêé‰ã…Áî®htmlÁöÑvalue±ûÊÄß°´ÂÖÖÔºåÁé∞Âú®Êúâ‰∫ÜStrutsÊÝáÁ≠æÂQåÂ∞±‰∏çÈúÄ˶ÅÈÇ£‰πàÈ∫ªÁɶ‰∫Ü
Áõ¥Êé•Âú®ActionÈáå°´ÂÖÖActionFormÁöÑÊï∞ÊçÆÂ∞±ÊêûÂÆö‰∫?/span>ÂQ?/p>
 public ActionForward upd(ActionMapping mapping, ActionForm form,
public ActionForward upd(ActionMapping mapping, ActionForm form,
 HttpServletRequest request, HttpServletResponse response) {
HttpServletRequest request, HttpServletResponse response) {
 UserForm userForm = (UserForm) form;
UserForm userForm = (UserForm) form;
 int userid = Integer.parseInt(request.getParameter("userid"));
int userid = Integer.parseInt(request.getParameter("userid"));
 UserInfo user = biz.findUser(userid);
UserInfo user = biz.findUser(userid);
 String[]interest = StringUtil.stringChange2(user.getInterest());
String[]interest = StringUtil.stringChange2(user.getInterest());
 //ûÆÜÁî®Êà∑‰ø°ÊÅØ°´ÂÖÖÂà∞ActionForm
//ûÆÜÁî®Êà∑‰ø°ÊÅØ°´ÂÖÖÂà∞ActionForm
 userForm.setUser(user);
userForm.setUser(user);
 userForm.setInterest(interest);
userForm.setInterest(interest);
 return mapping.findForward("upd");
return mapping.findForward("upd");
 }
} <html:form action="/doupd">
<html:form action="/doupd">
 用户名:<html:text property="user.username"></html:text><p/>
用户名:<html:text property="user.username"></html:text><p/>
 ÂØÜÁÝÅÂQ?/span><html:text property="user.pwd"></html:text><p/>
ÂØÜÁÝÅÂQ?/span><html:text property="user.pwd"></html:text><p/>
 ÊÄßÂà´ÂQ?/span><html:radio property="user.sex" value="Áî?/span>">Áî?/span></html:radio>
ÊÄßÂà´ÂQ?/span><html:radio property="user.sex" value="Áî?/span>">Áî?/span></html:radio>
 <html:radio property="user.sex" value="•?/span>">•?/span></html:radio><p/>
<html:radio property="user.sex" value="•?/span>">•?/span></html:radio><p/>
 ÂüéÂ∏ÇÂQ?/span><html:select property="user.city">
ÂüéÂ∏ÇÂQ?/span><html:select property="user.city">
 <html:option value="">请选择</html:option>
<html:option value="">请选择</html:option>
 <html:option value="武汉">武汉</html:option>
<html:option value="武汉">武汉</html:option>
 <html:option value="‰∏äÊìv">‰∏äÊìv</html:option>
<html:option value="‰∏äÊìv">‰∏äÊìv</html:option>
 <html:option value="北京">北京</html:option>
<html:option value="北京">北京</html:option>
 </html:select><p/>
</html:select><p/>
 Áà±Â•ΩÂQ?/span><html:multibox property="interest" value="Áúã‰π¶"/>Áúã‰π¶
Áà±Â•ΩÂQ?/span><html:multibox property="interest" value="Áúã‰π¶"/>Áúã‰π¶
 <html:multibox property="interest" value="游戏"/>游戏
<html:multibox property="interest" value="游戏"/>游戏
 <html:multibox property="interest" value="Áù°Ëßâ"/>Áù°Ëßâ<p/>
<html:multibox property="interest" value="Áù°Ëßâ"/>Áù°Ëßâ<p/>
 <html:submit value="‰øÆÊîπ"/>
<html:submit value="‰øÆÊîπ"/>
 </html:form>
</html:form>
]]>
1.ActionForm
2.ValidatorForm
3.ValidatorActionForm
4.DynaActionForm
5.DynaValidatorForm
6.DynaValidatorActionForm
7.LazyValidatorForm
Áî±ÂëΩÂêçÊù•ÁúãÔºåûƱÊÄ÷MΩì‰ΩøÁî®ËßÑÂæã¶lj∏ãÂQ?/p>
1.Â∏¶ÊúâValidatorÁöÑÔºå‰ΩÜÈÉΩÂè؉ã…Áî®È™åËØÅÊ°ÜÊû?
2.‰ª•DynaºÄ§¥ÁöÑÂQåÈÉΩÊòØËá™Âä®ÁîüÊàêÁõ∏Â∫îÁöÑformÂQåÂè™ÈúÄÂú®Struts-config.xml‰∏≠ÈÖçæ|ƱûÊÄßÂç≥Âè?/span>
3.‰∏≠Èó¥ÊòØÂê¶ÊúâActionÁöÑÔºåË°®Á§∫validation.xml‰∏≠ÁöÑformÁöÑnameÂêçÔºåÊòØË∑üformbeanÁöÑÂêçøUéÕºåòqòÊòØ/pathË∑ØÂæÑ
‰∏ãÈù¢ÊåâËßÑÂæãÈÄê‰∏™‰ªãÁªçÂQ?/p>
1.ActionForm,DynaActionFormÊ≠§Á±ª‰∏çÊîØÊåÅÈ™åËØÅÊ°ÜÊû”ûºåÈúÄÊâãÂä®ÂàõÂæèformÂQåÂ∆àÂÆûÁé∞Ëá™ÂÆö‰πâÁöÑvalidate()Êñ“é≥ï
‰ΩÜDynaActionFormÊòØÁâπ‰æ?ÂÆÉËá™Âä®ÁîüÊàêform)ÂQåÊâĉª•Ê≤°Êúâvalidate()Êñ“é≥ïÂQåÊâĉª•‰πüûÆ◊É∏çËÉΩÈ™åËØ?br /> 2.ValidatorFormÂQåValidatorActionFormÂQåDynaValidatorForm
DynaValidatorActionFormÂQåLazyValidatorForm Ê≠§Â§ßæcªÈÉΩÊòØÊîØÊåÅÈ™åËØÅÊ°ÜÊû∂ÁöÑ,ÂΩìÁÑ∂‰πüÂè؉ª•ÂÆåÊàêËá™ÂÆö‰πâÁöÑvalidate()Êñ“é≥ï,Êù•Ë¶ÜÁõñÈ™åËØÅÊ°ÜÊû∂ÁöÑÊñ“é≥ïÂQåÂÖ∂‰∏≠Ôºö
ValidatorFormÂQåDynaValidatorFormÂQåLazyValidatorForm Ê≤°ÊúâActionÂQåÊòØÈíàÂØπformÊù•È™åËØÅÁöÑÂQåÂç≥Âá°ÊòØÁî®Âà∞ËØ•formÁöÑÈ°µÈù¢ÔºåÈÉΩÂøÖôªșåËØÅÔºõ
Âèç‰πãÂQåValidatorActionFormÂQåDynaValidatorActionFormÂQåÂàôÊòØÈíàÂØπActionÁöÑÔºå˶ÅÈ™åËØÅÂ왉∏™ActionÂQåÂ∞±Ë∑üÈÇ£‰∏?pathË∑ØÂæÑÂQåvalidation.xml‰ª£ÁÝŶlj∏ãÂQ?/p>
 <form-validation>
<form-validation> <formset>
<formset> <!-- Ê≠§Êó∂ÈíàÂØπActionÈ™åËØÅ,nameË∑?/span>/pathË∑ØÂæÑ--!>
<!-- Ê≠§Êó∂ÈíàÂØπActionÈ™åËØÅ,nameË∑?/span>/pathË∑ØÂæÑ--!> <!--¶ÇÊûúÊòØÈíàÂØπformÈ™åËØÅÂQånameÂàôË∑üformbeanÁöÑÂêçøU?/span>--!>
<!--¶ÇÊûúÊòØÈíàÂØπformÈ™åËØÅÂQånameÂàôË∑üformbeanÁöÑÂêçøU?/span>--!> <form name="/login">
<form name="/login"> <field property="username" depends="required">
<field property="username" depends="required"> <msg name="required" key="username"/>
<msg name="required" key="username"/> </field>
</field> <field property="pwd" depends="required,minlength">
<field property="pwd" depends="required,minlength"> <msg name="required" key="pwd"/>
<msg name="required" key="pwd"/> <msg name="minlength" key="pwd1"/>
<msg name="minlength" key="pwd1"/> <var>
<var> <var-name>minlength</var-name>
<var-name>minlength</var-name> <var-value>6</var-value>
<var-value>6</var-value> </var>
</var> </field>
</field> </form>
</form> </formset>
</formset> </form-validation>
</form-validation>ÈíàÂØπ‰∏ÉÁßçActionFormÂQåÊà뉪¨Ë¶ÅÁÅâ|¥ªòqêÁî®ÂQåÈúÄ˶ÅÈ™åËØÅË∞ÅÂQåÂ∞±ËÆ©ÂÆÉÂÅú‰∏ãÂQå‰∏çÈúÄ˶ÅÁöÑÂQåËÆ©ÂÆÉÈÄöËøá„Ä?/p>
Âè¶Â§ñ‰ªãÁªç‰∏ãÈ™åËØÅÊ°ÜÊû∂ÁöщΩøÁî®Ê≠•È™§ÂQ?/p>
1.Âú®validator-rules.xml‰∏≠ºïÂÖ•È™åËØÅÊè퉪∂Áöщª£ÁÝÅÂQ?/p>
 <!--引入验证框架--!>
<!--引入验证框架--!> <plug-in className="org.apache.struts.validator.ValidatorPlugIn">
<plug-in className="org.apache.struts.validator.ValidatorPlugIn"> <set-property property="pathnames" value="/WEB-INF/validator-rules.xml,
<set-property property="pathnames" value="/WEB-INF/validator-rules.xml, /WEB-INF/validation.xml"/>
/WEB-INF/validation.xml"/> </plug-in>
</plug-in> <!DOCTYPE form-validation PUBLIC
<!DOCTYPE form-validation PUBLIC "-//Apache Software Foundation//DTD Commons Validator Rules Configuration 1.1.3//EN"
"-//Apache Software Foundation//DTD Commons Validator Rules Configuration 1.1.3//EN" "http://jakarta.apache.org/commons/dtds/validator_1_1_3.dtd">
"http://jakarta.apache.org/commons/dtds/validator_1_1_3.dtd"> <form-validation>
<form-validation> <formset>
<formset> <form name="loginForm">
<form name="loginForm"> <field property="username" depends="required">
<field property="username" depends="required"> <msg name="required" key="username"/>
<msg name="required" key="username"/> </field>
</field> <field property="pwd" depends="required,minlength">
<field property="pwd" depends="required,minlength"> <msg name="required" key="pwd"/>
<msg name="required" key="pwd"/> <msg name="minlength" key="pwd1"/>
<msg name="minlength" key="pwd1"/> <var>
<var> <var-name>minlength</var-name>
<var-name>minlength</var-name> <var-value>6</var-value>
<var-value>6</var-value> </var>
</var> </field>
</field> </form>
</form> </formset>
</formset> </form-validation>
</form-validation> # Resources for parameter 'ApplicationResources'
# Resources for parameter 'ApplicationResources' # Project ch07
# Project ch07 username=username is null
username=username is null pwd=pwd is null
pwd=pwd is null pwd1=pwd is less than 6
pwd1=pwd is less than 6]]>
