DWR
是一個開源的工具�,她利用
Java
的反射和
AJAX
技術實現了
javascript
與
java
類的通信�����。官方網站是:
http://getahead.ltd.uk/dwr/
下面看一個實際的例子:
 ?
?
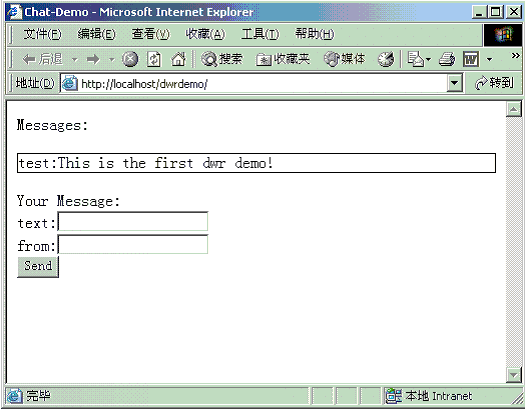
這個例子是根據
DWR
的
demo
改寫的�,是一個簡化的聊天室,下面輸入信息在上面顯示出來,這是
AJAX
技術的典型應用���。
對于這個應用編寫過程如下:
1�����、?
編寫三個
JAVA
類:
Message.java
���、
MessageDao.java
���、
ChatManager.java
���;
2���、?
配置
DWR
:
dwr.xml
、
web.xml
;
3���、?
編寫一個
html
的頁面:
index.html
���;
4、?
再
index.html
上添加與
DWR
相關的
js
腳本;
Message.java
|
package test.dwr;
?
public class Message {
??? private String text;
?
??? private String from;
?
??? /**
???? *
空構造方法很重要
???? *
???? * 1
���、
java
編譯器默認如果已經有了帶參構造函數,就不會再生成無參構造函數;
???? *
???? * 2
、
DWR
大量使用
Class.forName("clazz").newInstance()
,如果沒有空構造方法將會拋錯�����;
???? *
???? */
??? public Message() {
??? }
?
??? public Message(String text, String from) {
??????? this.text = text;
??????? this.from = from;
??? }
?
??? public String getFrom() {
??????? return from;
??? }
?
??? public void setFrom(String from) {
??????? this.from = from;
??? }
?
??? public String getText() {
??????? return text;
??? }
?
??? public void setText(String text) {
??????? this.text = text;
??? }
}
|
MessageDao.java
|
package test.dwr;
?
public class MessageDao {
??? public Message save(Message message) {
??????? System.out.println("========Lucky DWR Begin=======");
??????? System.out.println("text:" + message.getText());
??????? System.out.println("from:" + message.getFrom());
??????? System.out.println("=========Lucky DWR End========");
?
??????? return message;
??? }
?
??? public Message get() {
??????? return new Message("This is the first dwr demo!", "test");
??? }
}
|
ChatManager.java
|
package test.dwr;
?
public class ChatManager {
??? MessageDao messageDao = new MessageDao();
?
??? public Message add(Message message) {
??????? return messageDao.save(message);
??? }
?
??? public Message read() {
??????? return messageDao.get();
??? }
}
|
至此�,大家可能看到這與我們一貫的寫法沒有什么差異。
dwr.xml
|
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN" "http://www.getahead.ltd.uk/dwr/dwr10.dtd">
?
<dwr>
? <allow>
??? <create creator="new" javascript="ChatManager">
????? <param name="class" value="test.dwr.ChatManager"/>
??? </create>
??? <convert converter="bean" match="test.dwr.Message"/>
? </allow>
</dwr>
|
dwr.xml
的具體解釋大家可以參見官方網站�����,這里是常用的�����,
create
節點的意思是將
ChatManager
轉變成
ChatManager.js
�����,
convert
節點的意思是使用
bean
轉換器。
bean
轉換器的定義在
dwr.jar
包中的
dwr.xml
中�,這個配置文件會被預先裝載�。
web.xml
|
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd">
?
<web-app id="chat-demo">
? <display-name>Chat-Demo</display-name>
? <servlet>
??? <servlet-name>dwr-invoker</servlet-name>
??? <display-name>DWR Servlet</display-name>
??? <servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
? </servlet>
? <servlet-mapping>
??? <servlet-name>dwr-invoker</servlet-name>
??? <url-pattern>/dwr/*</url-pattern>
? </servlet-mapping>
</web-app>
|
DWRServlet
是
DWR
聯系客戶端和服務器端程序的聯系紐帶�,它首先將你定義的
dwr.xml
中的類轉變成
js
,當客戶端調用
js
中的方法后�����,又由他來調用具體的實現類的方法���,返回給客戶端結果�����。
index.html
|
<html>
<head>
? <title>Chat-Demo</title>
?
?
<!--Dwr
自帶的
js-->
? <script type='text/javascript' src='dwr/engine.js'></script>
? <script type='text/javascript' src='dwr/util.js'></script>
? <!--
你在
dwr.xml
中配置的調用類的
js-->
? <script type='text/javascript' src='dwr/interface/ChatManager.js'></script>
?
?
? <script type='text/javascript'>
??? function sendMessage()
??? {
???
????????????? var message = {};
?????
???
?????
??? message.text = document.all.text.value;
?????
??? message.from = document.all.from.value;
?????
???
???????
ChatManager.add(message, gotMessage);
??? }
???
??? function checkMessage()
???
??? {??? ????
???????
ChatManager.read(gotMessage);
??? }
???
??? function gotMessage(message)??? {
???
??????
??????? var chatlog = "";
???????
??????? chatlog = "<div>" + message.from + ":" + message.text + "</div>";???????
???????
??????? DWRUtil.setValue("chatlog", chatlog);??????
??? }
? </script>
</head>
<body onload="checkMessage()">
<p>Messages:</p>
<div id="chatlog" style="border: 1px solid black;"></div>
<p>
? Your Message:
? <br>
? text:<input id="text" />
? <br>
? from:<input id="from" />
? <br>
? <input value="Send" onclick="sendMessage()" type="button" />
</p>
</body>
</html>
|
engine.js
和
util.js
是
dwr
自帶的,在
dwr.jar
包中可以找到�。
ChatManager.js
是由
DWRServlet
根據
dwr.xml
中的定義自動生成的���。要想查看可以在瀏覽器地址欄輸入:
http://localhost/dwrdemo/dwr/interface/ChatManager.js
結果如下
|
function ChatManager() { } ChatManager.add = function(p0, callback) { DWREngine._execute('/dwrdemo/dwr', 'ChatManager', 'add', p0, callback); } ChatManager.read = function(callback) { DWREngine._execute('/dwrdemo/dwr', 'ChatManager', 'read', callback); }
|
?
他自動生成后會轉變成回調函數的形式�,至于回調函數�,大家可以注意一下:
ChatManager.add(message, gotMessage);
他原先在類中的方法是:
public Message add(Message message)
他的意思是將類的方法返回的結果對象
Message
給
gotMessage
方法在頁面上顯示,
Message
對象的
js
對象和
java
對象轉換是由
dwr
的
bean
轉換器自動完成的�����。
?
本例程在
tomcat-5.0.28
和
websphere 6.0
上測試通過�,源碼下載:
dwrdemo.rar
?