原文出處:
http://tech.it168.com/j/2007-09-29/200709291132796.shtml
本文請勿轉載。
JFreeChart
是一組功能強大、靈活易用的Java
繪圖API
,使用它可以生成多種通用性的報表,包括柱狀圖、餅圖、曲線圖、甘特圖等。它能夠用在Swing
和Web
等中制作自定義的圖表或報表,并且得到廣泛的應用。本文將通過引領讀者學習在JFreeChart
中餅圖、柱狀圖和曲線圖的進階應用,來達到熟練使用JFreeChart
的目的。
一. 下載與環境配置
1. 下載JFreeChart
JFreeChart是開放源代碼的免費軟件,但是它的支持文檔需要付費才能得到。其下載地址為:http://sourceforge.net/project/showfiles.php?group_id=15494,當前最新版本為1.0.6。筆者下載的是1.0.6最新版。
說明:1)source目錄:為jfreechart的源碼目錄;
2)lib目錄:為包目錄,我們需要關注的包為jfreechart-1.0.6.jar、gnujaxp.jar和jcommon-1.0.10.jar這三個包;
3)根目錄下的jfreechart-1.0.6-demo.jar是例子程序,大家雙擊后可看到其中有很多例子的運行結果。
2. 環境配置
筆者的開發環境如下:
JDK:1.5
MyEclipse:5.1.1 GA
Tomcat:5.5.28
為了后續的“用JFreeChart創建基于Web的圖表”的一個例子的展示,我們在MyEclipse中創建一個名為jfreechart的Web工程。將下載的JFreeChart1.0.6下lib目錄下的jar包拷貝到WebRoot/WEB-INF/lib目錄下。另外還需要在web.xml文件中增加如下配置:
 <servlet>
<servlet>
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>
 <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
 </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping>
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>
 <url-pattern>/DisplayChart</url-pattern>
<url-pattern>/DisplayChart</url-pattern>
 </servlet-mapping>
</servlet-mapping>
二. 柱狀圖
在WebRoot目錄下建立bar目錄,用來存放柱狀圖的各個例子。首先在該目錄下建立一個sample1.jsp文件,讓我們來看一個簡單的柱狀圖的例子,修改后的sample1.jsp的內容如下所示:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>

 <%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.DefaultCategoryDataset"%>
<%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.DefaultCategoryDataset"%>
 <%
<%
 DefaultCategoryDataset dataset = new DefaultCategoryDataset();
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
 dataset.addValue(610, "廣州", "豬肉");
dataset.addValue(610, "廣州", "豬肉");
 dataset.addValue(220, "廣州", "牛肉");
dataset.addValue(220, "廣州", "牛肉");
 dataset.addValue(530, "廣州", "雞肉");
dataset.addValue(530, "廣州", "雞肉");
 dataset.addValue(340, "廣州", "魚肉");
dataset.addValue(340, "廣州", "魚肉");
 JFreeChart chart = ChartFactory.createBarChart3D("肉類銷量統計圖",
JFreeChart chart = ChartFactory.createBarChart3D("肉類銷量統計圖",
 "肉類",
"肉類",
 "銷量",
"銷量",
 dataset,
dataset,
 PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL,
 false,
false,
 false,
false,
 false);
false);
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>
 <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">在瀏覽器中輸入地址:http://localhost:8080/jfreechart/bar/sample1.jsp,可看到如下柱狀圖:

上面的這個柱狀圖比較簡單,稍顯單調,在有些情況下,我們需要用不同顏色來表示不同的種類,或者在種類上標上具體數值,亦或需要加上3D水晶效果。下面讓我們來做更深一步的探討。接下來讓我們看一個用不同顏色來表示不通種類的例子。在WebRoot的bar目錄下新建sample2.jsp頁面,將其代碼修改如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>

 <%@ page import="org.jfree.chart.ChartFactory,
<%@ page import="org.jfree.chart.ChartFactory,
 org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart,
 org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset,
 org.jfree.data.general.DatasetUtilities"%>
org.jfree.data.general.DatasetUtilities"%>

 <%
<%

 double[][] data = new double[][]
double[][] data = new double[][]  {
{ {1310},
{1310},  {720},
{720},  {1130},
{1130},  {440}};
{440}};

 String[] rowKeys =
String[] rowKeys =  {"豬肉", "牛肉","雞肉", "魚肉"};
{"豬肉", "牛肉","雞肉", "魚肉"};

 String[] columnKeys =
String[] columnKeys =  {""};
{""};
 CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
 JFreeChart chart = ChartFactory.createBarChart3D("廣州肉類銷量統計圖", "肉類",
JFreeChart chart = ChartFactory.createBarChart3D("廣州肉類銷量統計圖", "肉類",
 "銷量",
"銷量",
 dataset,
dataset,
 PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL,
 true,
true,
 false,
false,
 false);
false);

 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>
 <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>"> 該頁面的運行效果如下圖所示:

對比該例與前例,可看出createBarChart3D的倒數第三個參數修改成了true,該參數可用來顯示下方的: 。上兩例我們顯示的只是一個城市的肉類銷量,有時候我們有對比顯示多個城市的不同肉類,只要將上例稍作修改即可。例如要在圖中表示廣州、深圳、東莞、佛山四個城市的四個肉類的銷售情況,只需要將如下三句稍做修改:
。上兩例我們顯示的只是一個城市的肉類銷量,有時候我們有對比顯示多個城市的不同肉類,只要將上例稍作修改即可。例如要在圖中表示廣州、深圳、東莞、佛山四個城市的四個肉類的銷售情況,只需要將如下三句稍做修改:
double[][] data = new double[][] {{1310}, {720}, {1130}, {440}};
String[] rowKeys = {"豬肉", "牛肉","雞肉", "魚肉"};
String[] columnKeys = {""};
例如修改成:
double[][] data = new double[][] {{1310, 1220, 1110, 1000},
{720, 700, 680, 640},
{1130, 1020, 980, 800},
{440, 400, 360, 300}};
String[] rowKeys = {"豬肉", "牛肉","雞肉", "魚肉"};
String[] columnKeys = {"廣州", "深圳", "東莞", "佛山"};
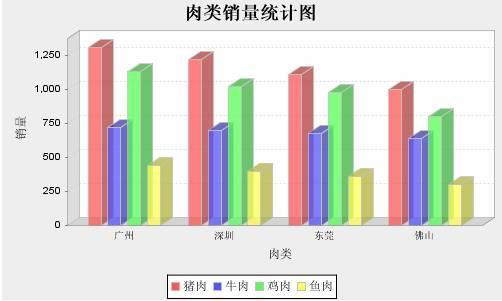
在運行該jsp頁面,可看到如下界面:

在上述幾例中,在某個柱子上都沒有顯示相應的數值,下面讓我們為每個柱子都加上它的數值,我們新建一個sample4.jsp頁面,其內容如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
<%@ page import="org.jfree.chart.ChartFactory, org.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
 org.jfree.data.general.DatasetUtilities,
org.jfree.data.general.DatasetUtilities,
 org.jfree.chart.plot.*,
org.jfree.chart.plot.*,
 org.jfree.chart.labels.*,
org.jfree.chart.labels.*,
 org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D,
 java.awt.*,
java.awt.*,
 org.jfree.ui.*, org.jfree.chart.axis.AxisLocation"%>
org.jfree.ui.*, org.jfree.chart.axis.AxisLocation"%>
 <%
<%

 double[][] data = new double[][]
double[][] data = new double[][]  {
{ {1310, 1220, 1110, 1000},
{1310, 1220, 1110, 1000},


 {720, 700, 680, 640},
{720, 700, 680, 640},


 {1130, 1020, 980, 800},
{1130, 1020, 980, 800},


 {440, 400, 360, 300}};
{440, 400, 360, 300}};

 String[] rowKeys =
String[] rowKeys =  {"豬肉", "牛肉","雞肉", "魚肉"};
{"豬肉", "牛肉","雞肉", "魚肉"};

 String[] columnKeys =
String[] columnKeys =  {"廣州", "深圳", "東莞", "佛山"};
{"廣州", "深圳", "東莞", "佛山"};
 CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys, data);

 JFreeChart chart = ChartFactory.createBarChart3D("肉類銷量統計圖",
JFreeChart chart = ChartFactory.createBarChart3D("肉類銷量統計圖",
 "肉類",
"肉類",
 "銷量",
"銷量",
 dataset,
dataset,
 PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL,
 true,
true,
 true,
true,
 false);
false);

 CategoryPlot plot = chart.getCategoryPlot();
CategoryPlot plot = chart.getCategoryPlot();
 //設置網格背景顏色
//設置網格背景顏色
 plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white);
 //設置網格豎線顏色
//設置網格豎線顏色
 plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink);
 //設置網格橫線顏色
//設置網格橫線顏色
 plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink);
 //顯示每個柱的數值,并修改該數值的字體屬性
//顯示每個柱的數值,并修改該數值的字體屬性

 BarRenderer3D renderer = new BarRenderer3D();
BarRenderer3D renderer = new BarRenderer3D();
 renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
 renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);
 //默認的數字顯示在柱子中,通過如下兩句可調整數字的顯示
//默認的數字顯示在柱子中,通過如下兩句可調整數字的顯示
 //注意:此句很關鍵,若無此句,那數字的顯示會被覆蓋,給人數字沒有顯示出來的問題
//注意:此句很關鍵,若無此句,那數字的顯示會被覆蓋,給人數字沒有顯示出來的問題
 renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
 renderer.setItemLabelAnchorOffset(10D);
renderer.setItemLabelAnchorOffset(10D);
 //設置每個地區所包含的平行柱的之間距離
//設置每個地區所包含的平行柱的之間距離
 //renderer.setItemMargin(0.3);
//renderer.setItemMargin(0.3);
 plot.setRenderer(renderer);
plot.setRenderer(renderer);
 //設置地區、銷量的顯示位置
//設置地區、銷量的顯示位置
 //將下方的“肉類”放到上方
//將下方的“肉類”放到上方
 plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
 //將默認放在左邊的“銷量”放到右方
//將默認放在左邊的“銷量”放到右方
 plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);

 String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 700, 400, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>
 <img src="<%= graphURL %>"width=700 height=400 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=700 height=400 border=0 usemap="#<%= filename %>"> 運行效果如下所示:

注意:jfreechart的很多版本不兼容,請大家在運行此例時確認下載了對應的版本。
三. 餅圖
在WebRoot目錄下建立名為pie的子目錄,用來存放本教程中餅圖的實例jsp頁面。下面讓我們來看一個簡單的三維餅圖。首先在pie目錄下建立一個名為sample1.jsp的頁面。
在JFreeChart中,與餅圖繪制密切相關的類如下:
1) PiePlot
餅圖繪制類,可以用來設置餅圖的相關屬性。例如:
PiePlot pieplot = (PiePlot)jfreechart.getPlot();
pieplot.setLabelFont(new Font("SansSerif", 0, 12));
pieplot.setNoDataMessage("No data available");
pieplot.setCircular(false);
pieplot.setLabelGap(0.02D);
2) DefaultPieDataset
默認的餅圖數據集類,用來存儲餅圖顯示的相關數據信息。例如:
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("品德", new Double(0.2D));
dataset.setValue("體育", new Double(0.2D));
dataset.setValue("音樂", new Double(0.2D));
dataset.setValue("其余成績", new Double(0.4D));
3) ChartFactory
可利用該制圖工廠類createPieChart來創建一個餅圖的JFreeChart對象,例如:
JFreeChart jfreechart = ChartFactory.createPieChart("餅圖示例", dataset, true, true, false);
下面讓我們看一個簡單的例子,修改sample1.jsp的內容如下:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.*,
org.jfree.chart.plot.PiePlot, org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.servlet.ServletUtilities,
java.awt.*"%>
<%
//設置數據集
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("初中高級程序員", 0.55);
dataset.setValue("項目經理", 0.1);
dataset.setValue("系統分析師", 0.1);
dataset.setValue("軟件架構師", 0.1);
dataset.setValue("其他", 0.2);
//通過工廠類生成JFreeChart對象
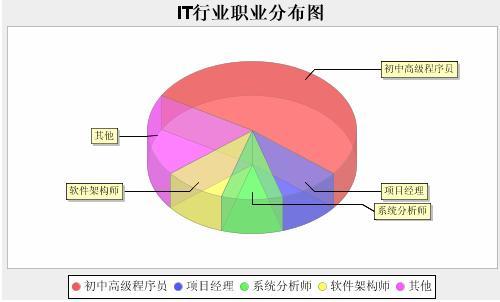
JFreeChart chart = ChartFactory.createPieChart3D("IT行業職業分布圖", dataset, true, false, false);
PiePlot pieplot = (PiePlot) chart.getPlot();
pieplot.setLabelFont(new Font("宋體", 0, 12));
//沒有數據的時候顯示的內容
pieplot.setNoDataMessage("無數據顯示");
pieplot.setCircular(false);
pieplot.setLabelGap(0.02D);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
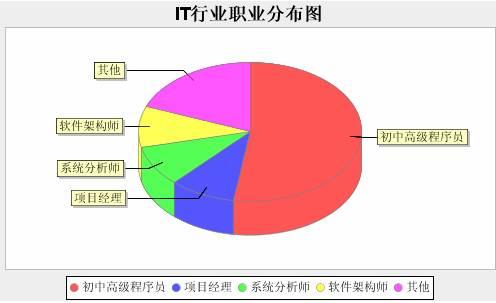
可以看出,餅圖的繪制與柱狀圖的繪制類似,該例的運行效果如下:

有時候我們還想知道某塊所占的具體分值,或者需要突出顯示某一塊。這時候需要對上例進行部分修改:dataset.setValue("其他", 0.2);后的那段改成:
 //通過工廠類生成JFreeChart對象
//通過工廠類生成JFreeChart對象
 JFreeChart chart = ChartFactory.createPieChart3D("IT行業職業分布圖", dataset, true, false, false);
JFreeChart chart = ChartFactory.createPieChart3D("IT行業職業分布圖", dataset, true, false, false);
 PiePlot pieplot = (PiePlot) chart.getPlot();
PiePlot pieplot = (PiePlot) chart.getPlot();
 pieplot.setLabelFont(new Font("宋體", 0, 12));
pieplot.setLabelFont(new Font("宋體", 0, 12));
 //沒有數據的時候顯示的內容
//沒有數據的時候顯示的內容
 pieplot.setNoDataMessage("無數據顯示");
pieplot.setNoDataMessage("無數據顯示");
 pieplot.setCircular(false);
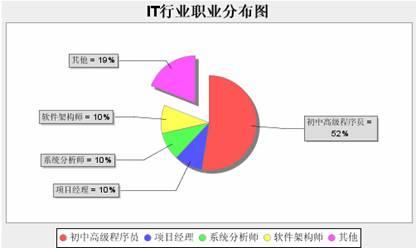
pieplot.setCircular(false);setExplodePercent方法很重要,它將Label為某名稱的某塊挖出來突出顯示,而后兩句實現的效果是在“初中高級程序員”等名稱后加上百分比,改成“初中高級程序員=55%”等。加上如上的代碼后,同時還需要將相關的兩個java包:org.jfree.chart.labels.StandardPieSectionLabelGenerator和java.text.NumberFormat引入到該jsp頁面中。此時的運行結果如下:

通過JFreeChart還可以提供漂亮的水晶餅圖效果,接著讓我們新建一個sample3.jsp頁面來體驗一下超炫美圖吧。修改sample3.jsp頁面如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>

 <%@ page import="org.jfree.chart.*,
<%@ page import="org.jfree.chart.*,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.util.Rotation,
org.jfree.util.Rotation,
 org.jfree.data.general.DefaultPieDataset,
org.jfree.data.general.DefaultPieDataset,
 org.jfree.chart.plot.PiePlot3D"%>
org.jfree.chart.plot.PiePlot3D"%>

 <%
<%
 //設置數據集
//設置數據集
 DefaultPieDataset dataset = new DefaultPieDataset();
DefaultPieDataset dataset = new DefaultPieDataset();
 dataset.setValue("初中高級程序員", 0.55);
dataset.setValue("初中高級程序員", 0.55);
 dataset.setValue("項目經理", 0.1);
dataset.setValue("項目經理", 0.1);
 dataset.setValue("系統分析師", 0.1);
dataset.setValue("系統分析師", 0.1);
 dataset.setValue("軟件架構師", 0.1);
dataset.setValue("軟件架構師", 0.1);
 dataset.setValue("其他", 0.2);
dataset.setValue("其他", 0.2);

 //通過工廠類生成JFreeChart對象
//通過工廠類生成JFreeChart對象
 JFreeChart chart = ChartFactory.createPieChart3D("IT行業職業分布圖", dataset, true, true, false);
JFreeChart chart = ChartFactory.createPieChart3D("IT行業職業分布圖", dataset, true, true, false);
 //獲得3D的水晶餅圖對象
//獲得3D的水晶餅圖對象
 PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
 //設置開始角度
//設置開始角度
 pieplot3d.setStartAngle(150D);
pieplot3d.setStartAngle(150D);
 //設置方向為”順時針方向“
//設置方向為”順時針方向“
 pieplot3d.setDirection(Rotation.CLOCKWISE);
pieplot3d.setDirection(Rotation.CLOCKWISE);
 //設置透明度,0.5F為半透明,1為不透明,0為全透明
//設置透明度,0.5F為半透明,1為不透明,0為全透明
 pieplot3d.setForegroundAlpha(0.5F);
pieplot3d.setForegroundAlpha(0.5F);
 pieplot3d.setNoDataMessage("無數據顯示");
pieplot3d.setNoDataMessage("無數據顯示");

 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>
 <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">利用setForegroundAlpha()方法可以設置3D餅圖的透明度,利用setStartAngle()可以設置其開始角度,利用setDirection()方法可以設置其方向。該例的運行效果如下圖所示:

四.曲線圖
接著我們來介紹曲線圖的使用。在筆者日常的開發工作中,曲線圖用得最多,它可以用來繪制趨勢圖、統計分析等。首先我們在WebRoot下建立一個line目錄,用來存放曲線圖實例的jsp頁面。我們在該目錄下建立sample1.jsp頁面來做一個簡單的曲線圖的例子。在開始編碼前,讓我們來看看與畫曲線圖密切相關的幾個類:
1) TimeSeriesCollection
曲線數據的集合。
2) TimeSeries
曲線信息序列。
3) ChartFactory
可以利用該類的createTimeSeriesChart方法來創建曲線的JFreeChart對象。
在下例中,我們顯示阿蜜果的blog在2007年度各月份的訪問量情況,修改后的sample1.jsp的內容如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>

 <%@ page import = "org.jfree.chart.ChartFactory,
<%@ page import = "org.jfree.chart.ChartFactory,
 org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.chart.title.TextTitle,
org.jfree.chart.title.TextTitle,
 org.jfree.data.time.TimeSeries,
org.jfree.data.time.TimeSeries,
 org.jfree.data.time.Month,
org.jfree.data.time.Month,
 org.jfree.data.time.TimeSeriesCollection,
org.jfree.data.time.TimeSeriesCollection,
 java.awt.Font"%>
java.awt.Font"%>
 <%
<%
 //訪問量統計時間線
//訪問量統計時間線
 TimeSeries timeSeries = new TimeSeries("阿蜜果blog訪問量統計", Month.class);
TimeSeries timeSeries = new TimeSeries("阿蜜果blog訪問量統計", Month.class);
 //時間曲線數據集合
//時間曲線數據集合
 TimeSeriesCollection lineDataset = new TimeSeriesCollection();
TimeSeriesCollection lineDataset = new TimeSeriesCollection();
 //構造數據集合
//構造數據集合
 timeSeries.add(new Month(1, 2007), 11200);
timeSeries.add(new Month(1, 2007), 11200);
 timeSeries.add(new Month(2, 2007), 9000);
timeSeries.add(new Month(2, 2007), 9000);
 timeSeries.add(new Month(3, 2007), 6200);
timeSeries.add(new Month(3, 2007), 6200);
 timeSeries.add(new Month(4, 2007), 8200);
timeSeries.add(new Month(4, 2007), 8200);
 timeSeries.add(new Month(5, 2007), 8200);
timeSeries.add(new Month(5, 2007), 8200);
 timeSeries.add(new Month(6, 2007), 12200);
timeSeries.add(new Month(6, 2007), 12200);
 timeSeries.add(new Month(7, 2007), 13200);
timeSeries.add(new Month(7, 2007), 13200);
 timeSeries.add(new Month(8, 2007), 8300);
timeSeries.add(new Month(8, 2007), 8300);
 timeSeries.add(new Month(9, 2007), 12400);
timeSeries.add(new Month(9, 2007), 12400);
 timeSeries.add(new Month(10, 2007), 12500);
timeSeries.add(new Month(10, 2007), 12500);
 timeSeries.add(new Month(11, 2007), 13600);
timeSeries.add(new Month(11, 2007), 13600);
 timeSeries.add(new Month(12, 2007), 12500);
timeSeries.add(new Month(12, 2007), 12500);

 lineDataset.addSeries(timeSeries);
lineDataset.addSeries(timeSeries);
 JFreeChart chart = ChartFactory.createTimeSeriesChart("訪問量統計時間線", "月份", "訪問量", lineDataset, true, true, true);
JFreeChart chart = ChartFactory.createTimeSeriesChart("訪問量統計時間線", "月份", "訪問量", lineDataset, true, true, true);
 //設置子標題
//設置子標題
 TextTitle subtitle = new TextTitle("2007年度", new Font("黑體", Font.BOLD, 12));
TextTitle subtitle = new TextTitle("2007年度", new Font("黑體", Font.BOLD, 12));
 chart.addSubtitle(subtitle);
chart.addSubtitle(subtitle);
 //設置主標題
//設置主標題
 chart.setTitle(new TextTitle("阿蜜果blog訪問量統計", new Font("隸書", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("阿蜜果blog訪問量統計", new Font("隸書", Font.ITALIC, 15)));
 chart.setAntiAlias(true);
chart.setAntiAlias(true);
 String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>
 <img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">運行后的曲線效果如下圖所示:

有時我們需要顯示各數據點及其數值,這是我們需要對上例進行一點改動,在JFreeChart chart = ChartFactory.createTimeSeriesChart……后,TextTitle subtitle = new TextTitle……前加上如下的代碼:
 XYPlot plot = (XYPlot) chart.getPlot();
XYPlot plot = (XYPlot) chart.getPlot();
 XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer)plot.getRenderer();
XYLineAndShapeRenderer xylineandshaperenderer = (XYLineAndShapeRenderer)plot.getRenderer();
 //設置網格背景顏色
//設置網格背景顏色
 plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white);
 //設置網格豎線顏色
//設置網格豎線顏色
 plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink);
 //設置網格橫線顏色
//設置網格橫線顏色
 plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink);
 //設置曲線圖與xy軸的距離
//設置曲線圖與xy軸的距離
 plot.setAxisOffset(new RectangleInsets(0D, 0D, 0D, 10D));
plot.setAxisOffset(new RectangleInsets(0D, 0D, 0D, 10D));
 //設置曲線是否顯示數據點
//設置曲線是否顯示數據點
 xylineandshaperenderer.setBaseShapesVisible(true);
xylineandshaperenderer.setBaseShapesVisible(true);
 //設置曲線顯示各數據點的值
//設置曲線顯示各數據點的值
 XYItemRenderer xyitem = plot.getRenderer();
XYItemRenderer xyitem = plot.getRenderer();
 xyitem.setBaseItemLabelsVisible(true);
xyitem.setBaseItemLabelsVisible(true);
 xyitem.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
xyitem.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_LEFT));
 xyitem.setBaseItemLabelGenerator(new StandardXYItemLabelGenerator());
xyitem.setBaseItemLabelGenerator(new StandardXYItemLabelGenerator());
 xyitem.setBaseItemLabelFont(new Font("Dialog", 1, 14));
xyitem.setBaseItemLabelFont(new Font("Dialog", 1, 14));
 plot.setRenderer(xyitem);
plot.setRenderer(xyitem);
 //并引入了一些另外的包,引入包的語句變成:
//并引入了一些另外的包,引入包的語句變成:
 <%@ page import = "org.jfree.chart.ChartFactory,
<%@ page import = "org.jfree.chart.ChartFactory,
 org.jfree.chart.title.TextTitle,
org.jfree.chart.title.TextTitle,
 org.jfree.data.time.TimeSeries,
org.jfree.data.time.TimeSeries,
 org.jfree.data.time.Month,
org.jfree.data.time.Month,
 org.jfree.data.time.TimeSeriesCollection,
org.jfree.data.time.TimeSeriesCollection,
 org.jfree.chart.plot.XYPlot,
org.jfree.chart.plot.XYPlot,
 org.jfree.chart.renderer.xy.XYLineAndShapeRenderer,
org.jfree.chart.renderer.xy.XYLineAndShapeRenderer,
 java.awt.Color,
java.awt.Color,
 org.jfree.ui.RectangleInsets,
org.jfree.ui.RectangleInsets,
 java.awt.Font,
java.awt.Font,
 org.jfree.chart.renderer.xy.XYItemRenderer,
org.jfree.chart.renderer.xy.XYItemRenderer,
 org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.chart.labels.*,
org.jfree.chart.labels.*,
 org.jfree.ui.*"%>
org.jfree.ui.*"%> 運行該實例,效果如下所示:

上面兩例的曲線圖都是單曲線的,有時候我們對兩個曲線進行比較,例如對阿蜜果在2006年度和2007年度的blog訪問量進行比較,在此種情況下,我們需要在一個曲線圖中顯示兩個曲線。在此種情況下,我們只需要在sample1.jsp的基礎上新建一個TimeSeries對象,給它添加數據后,將其添加到TimeSeriesCollection型數據集合對象中,修改后的程序主體部分如下所示:
 //訪問量統計時間線
//訪問量統計時間線
 TimeSeries timeSeries2006 = new TimeSeries("2006年度", Month.class);
TimeSeries timeSeries2006 = new TimeSeries("2006年度", Month.class);
 TimeSeries timeSeries2007 = new TimeSeries("2007年度", Month.class);
TimeSeries timeSeries2007 = new TimeSeries("2007年度", Month.class);

 //時間曲線數據集合
//時間曲線數據集合
 TimeSeriesCollection lineDataset = new TimeSeriesCollection();
TimeSeriesCollection lineDataset = new TimeSeriesCollection();
 //構造數據集合
//構造數據集合
 timeSeries2006.add(new Month(1, 2007), 7200);
timeSeries2006.add(new Month(1, 2007), 7200);
 timeSeries2006.add(new Month(2, 2007), 7000);
timeSeries2006.add(new Month(2, 2007), 7000);
 timeSeries2006.add(new Month(3, 2007), 4200);
timeSeries2006.add(new Month(3, 2007), 4200);
 timeSeries2006.add(new Month(4, 2007), 8200);
timeSeries2006.add(new Month(4, 2007), 8200);
 timeSeries2006.add(new Month(5, 2007), 7300);
timeSeries2006.add(new Month(5, 2007), 7300);
 timeSeries2006.add(new Month(6, 2007), 8200);
timeSeries2006.add(new Month(6, 2007), 8200);
 timeSeries2006.add(new Month(7, 2007), 9200);
timeSeries2006.add(new Month(7, 2007), 9200);
 timeSeries2006.add(new Month(8, 2007), 7300);
timeSeries2006.add(new Month(8, 2007), 7300);
 timeSeries2006.add(new Month(9, 2007), 9400);
timeSeries2006.add(new Month(9, 2007), 9400);
 timeSeries2006.add(new Month(10, 2007), 7500);
timeSeries2006.add(new Month(10, 2007), 7500);
 timeSeries2006.add(new Month(11, 2007), 6600);
timeSeries2006.add(new Month(11, 2007), 6600);
 timeSeries2006.add(new Month(12, 2007), 3500);
timeSeries2006.add(new Month(12, 2007), 3500);
 timeSeries2007.add(new Month(1, 2007), 10200);
timeSeries2007.add(new Month(1, 2007), 10200);
 timeSeries2007.add(new Month(2, 2007), 9000);
timeSeries2007.add(new Month(2, 2007), 9000);
 timeSeries2007.add(new Month(3, 2007), 6200);
timeSeries2007.add(new Month(3, 2007), 6200);
 timeSeries2007.add(new Month(4, 2007), 8200);
timeSeries2007.add(new Month(4, 2007), 8200);
 timeSeries2007.add(new Month(5, 2007), 8200);
timeSeries2007.add(new Month(5, 2007), 8200);
 timeSeries2007.add(new Month(6, 2007), 11200);
timeSeries2007.add(new Month(6, 2007), 11200);
 timeSeries2007.add(new Month(7, 2007), 13200);
timeSeries2007.add(new Month(7, 2007), 13200);
 timeSeries2007.add(new Month(8, 2007), 8300);
timeSeries2007.add(new Month(8, 2007), 8300);
 timeSeries2007.add(new Month(9, 2007), 10400);
timeSeries2007.add(new Month(9, 2007), 10400);
 timeSeries2007.add(new Month(10, 2007), 12500);
timeSeries2007.add(new Month(10, 2007), 12500);
 timeSeries2007.add(new Month(11, 2007), 10600);
timeSeries2007.add(new Month(11, 2007), 10600);
 timeSeries2007.add(new Month(12, 2007), 10500);
timeSeries2007.add(new Month(12, 2007), 10500);
 lineDataset.addSeries(timeSeries2006);
lineDataset.addSeries(timeSeries2006);
 lineDataset.addSeries(timeSeries2007);
lineDataset.addSeries(timeSeries2007);

 JFreeChart chart = ChartFactory.createTimeSeriesChart("訪問量統計時間線", "月份", "訪問量", lineDataset, true, true, true);
JFreeChart chart = ChartFactory.createTimeSeriesChart("訪問量統計時間線", "月份", "訪問量", lineDataset, true, true, true);
 //設置子標題
//設置子標題
 TextTitle subtitle = new TextTitle("2006/2007年度訪問量對比", new Font("黑體", Font.BOLD, 12));
TextTitle subtitle = new TextTitle("2006/2007年度訪問量對比", new Font("黑體", Font.BOLD, 12));
 chart.addSubtitle(subtitle);
chart.addSubtitle(subtitle);
 //設置主標題
//設置主標題
 chart.setTitle(new TextTitle("阿蜜果blog訪問量統計", new Font("隸書", Font.ITALIC, 15)));
chart.setTitle(new TextTitle("阿蜜果blog訪問量統計", new Font("隸書", Font.ITALIC, 15)));
 chart.setAntiAlias(true);
chart.setAntiAlias(true);該例的運行效果如下:

五. 總結
本文通過詳盡的實例講述了如何利用JFreeChart開發常用的柱狀圖、餅圖和曲線圖。從這些實例中可以看出,JFreeChart是我們開發圖表或報表的理想選擇,它簡單易用,并且容易理解,是我們開發的利刃。
posted on 2009-05-08 15:23
飛翔天使 閱讀(2111)
評論(0) 編輯 收藏 所屬分類:
jfreechart