上個文章中使用eclipse創建的web service�����。根據rest的思想���,每一個資源都有唯一標識的URI���。在REST Web service explorer 中可以看到每個資源的URI��。
這里放出一些調用的例子:
1.get請求獲得Category xml 數據。
$("#btncall").click(function (){
$.ajax({
url:"/restblog/services/category",
type:"GET",
dataType:'xml',
success :function (data){
var tablehtml="<table class='tableresult' border='1' bordercolor='#ccc'><tr><th>編號</th><th>名稱</th></tr>";
$("category",data).each(function (i,category){
var id=$("id",category).text();
var name=$("name",category).text();
tablehtml+=("<tr><td>"+id+"</td><td>"+name+"</td></tr>");
});
tablehtml+="</table>";
$(tablehtml).appendTo("#result");
},error:function (){
alert("get category list failed!");
}});
});
jquery的ajax調用有一個參數dataType是期望得到的數據格式,目前版本的可選值為xml,json,html,jsonp.默認的是html��。指定了該屬性�����,jquery會自動解析數據格式���。
上面的例子接受到的數據形如:
<?xml version="1.0" encoding="UTF-8"?>
<Categories>
<category>
<id>1</id>
<name>第一個分類</name>
</category>
<category>
<id>2</id>
<name>第二個分類</name>
</category>
</Categories>
data是一個xml對象�����,在沒有jquery的情況下解析xml是一件很麻煩的事情。但是使用jquery,xml解析起來和html一樣���。
$("category",data)是查找標簽名(tagName)為category節點,返回jquery對象。注意獲得節點值用的是text()方法。
還得注意的地方就是url 這里的路徑和請求jsp的規則是一樣��。
2.發送json的例子���。
$("#btnAddbyjson").click(function (){
$.ajax({
url:"/restblog/services/category/add",
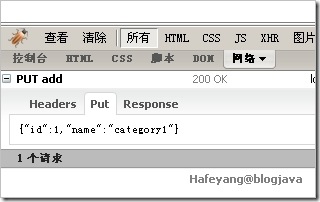
type:"PUT",
data:"{\"id\":1,\"name\":\"category1\"}",
contentType:'application/json',
success :function (result){
alert(result);
},error:function (){
alert("add category failed!");
}});
});
注意type: 通常的ajax調用都只是GET POST 這里用的是PUT��,要回過神來。
contentType:與服務方法上的Consume 標注屬性一樣�����。在ajax調用的時候會在請求的Header添加{"contentType","application/json"}的鍵/值標明發送的數據格式是json���。
即便發送的數據格式是json,但是真正的數據是以字符串的形式在網絡傳輸的�����,所以data屬性只是json的字符串�����,由服務器端解析成Category對象。這里的json字符串格式比較嚴格��,不能適用單引號' ,這里要注意���。
data屬性即可以是字符串又可以是json,jquery會根據contentType解析成需要發送的格式��。
下面的截圖是在FireBug下看到的數據發送情況:

這張圖旨在說明發送的數據不是一個鍵/值類型���。區別與下面的例子��。
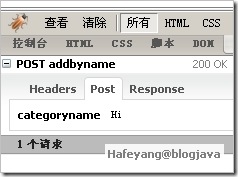
3.POST的表單提交。
$("#btnAdd").click(function (){
$.ajax({
url:"/restblog/services/category/addbyname",
type:"POST",
data:{'categoryname':$("#txtName").val()},
success :function (result){
alert(result);
},error:function (){
alert("add category failed!");
}});
});
addbyname方法的categoryname標識為@FormParam 所以用POST提交的數據被當做Form提交的數據���。下面的截圖說明瀏覽器發送的是一個標準的鍵/值數據

4.調用帶@Context標識參數的方法
$("#btncommonProcess").click(function (){
$.ajax({
url:"/restblog/services/category/commonProcess",
type:"GET",
data:"a=b&a=e&c=d",
success :function (result){
alert(result);
},error:function (){
alert("commonProcess failed!");
}});
});
服務端的代碼見上一篇文章。
控制臺上打?��。?/p>
c : [d]
a : [b, e]
總結
REST Web service 不但提供了標準的調用方法,同時擁有非常簡便的ajax調用��。由于請求的純數據���,所以他更適合于ajax調用��。而且的客戶端可以跨平臺�����,跨應用。他的優勢是無可比擬的���,我相信他的未來不可估量。