今天發(fā)布了IE8簡(jiǎn)體中文正式版,我在第一時(shí)間下載并使用。這篇博文將介紹IE8開發(fā)新特性。
W3C標(biāo)準(zhǔn)支持
IE8是一個(gè)標(biāo)準(zhǔn)的瀏覽器。IE8終于通過了acid 的測(cè)試,雖然分?jǐn)?shù)不高,但是微軟能在標(biāo)準(zhǔn)前讓步,實(shí)屬難得。為了兼容之前瀏覽器,IE8提供了兼容視圖,我用默認(rèn)的IE8視圖瀏覽了一些網(wǎng)頁,還基本正常。我的項(xiàng)目在IE8下頁沒有問題。
性能改善
IE8每一個(gè)標(biāo)簽都是一個(gè)獨(dú)立的進(jìn)程,這樣任何一個(gè)標(biāo)簽奔潰都不會(huì)影響別的標(biāo)簽,同時(shí)IE8提供了奔潰恢復(fù)功能。這點(diǎn)總算趕上了別的瀏覽器。
開發(fā)人員工具
IE8自帶了 Internet Explorer Developer Toolbar ,可以用F12激活。下面將一一介紹其新特性。
工具欄菜單上多了驗(yàn)證項(xiàng):

快速切換瀏覽器模式,包括 IE8 IE7 IE8兼容性 三個(gè)試圖。
任何一個(gè)標(biāo)簽都有搜索功能。可以方便的搜索HTML CSS javascript 文本。
多了標(biāo)簽欄。有四個(gè)標(biāo)簽 HTML CSS 腳本 探查器,探查功能與之前的版本無異,只是探查器標(biāo)簽好像沒有什么用,和HTML標(biāo)簽的功能是一樣的。
在探測(cè)了一個(gè)DOM節(jié)點(diǎn)之后,工具對(duì)樣式的支持堪比Firebug,同樣可以查看currentStyle,跟蹤樣式:

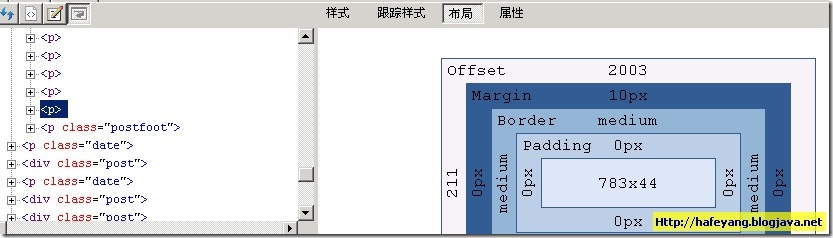
布局功能是新增的,可以查看DOM的盒模型。

最令人興奮的是,終于支持腳本調(diào)試,下面的篇幅重點(diǎn)介紹腳本調(diào)試功能。
要啟用腳本調(diào)試功能,和之前的版本一樣,需要在Internet 選項(xiàng)->高級(jí)->"禁用腳本調(diào)試" 兩個(gè)選項(xiàng)不勾選。
我先寫了一段簡(jiǎn)單的調(diào)試代碼:
window.onload=function (){
alert(undefinedVar);
}
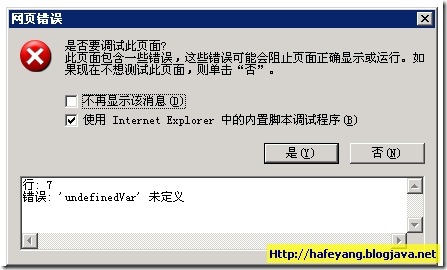
用瀏覽器打開后,會(huì)提示如下對(duì)話框:

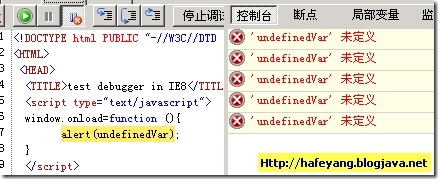
點(diǎn)擊"是",工具會(huì)自動(dòng)跳至出錯(cuò)處:

和一般的調(diào)試器一樣,可以單步,逐過程,跳出,運(yùn)行功能 在局部變量里面可以查看當(dāng)前scopeChain中的變量值。
還可以添加監(jiān)視,監(jiān)視的內(nèi)容很多,體現(xiàn)了很多IE特性。下面的截圖是我監(jiān)視document的結(jié)果:

還記得以前我們常用alert調(diào)試腳本的日子么,忘了他吧,IE8可以直接在代碼中敲debugger;了,以前的版本我發(fā)現(xiàn)的調(diào)試工具當(dāng)然是visual studio 了,也非常好用,不過體積非常大,裝上vs 去調(diào)試javascript無疑是大材小用。還好我有.net情節(jié)。修改剛才的那個(gè)頁面:
window.onload=function (){
dubugger;
alert(undefinedVar);
}
如果你需要在debugger;處停止運(yùn)行你的程序,必須將"腳本"標(biāo)簽中的"啟動(dòng)調(diào)試"按鈕。
總結(jié)
IE8是一個(gè)很好的瀏覽器,其開發(fā)特性也是前所未有的,能支持javascript調(diào)試是次版本工具中一大亮點(diǎn)。相信這些新特性能讓開發(fā)者的的開發(fā)更加輕松便利。