TWaver Flex版簡介
如果一提到TWaver很多人可能會都想到Swing。經(jīng)過十幾年的發(fā)展,TWaver已經(jīng)不再是一個簡單的Swing拓撲組件,這些年TWaver陸續(xù)推出了AJAX+SVG的Web版、GIS版,現(xiàn)在又出了Flex版。
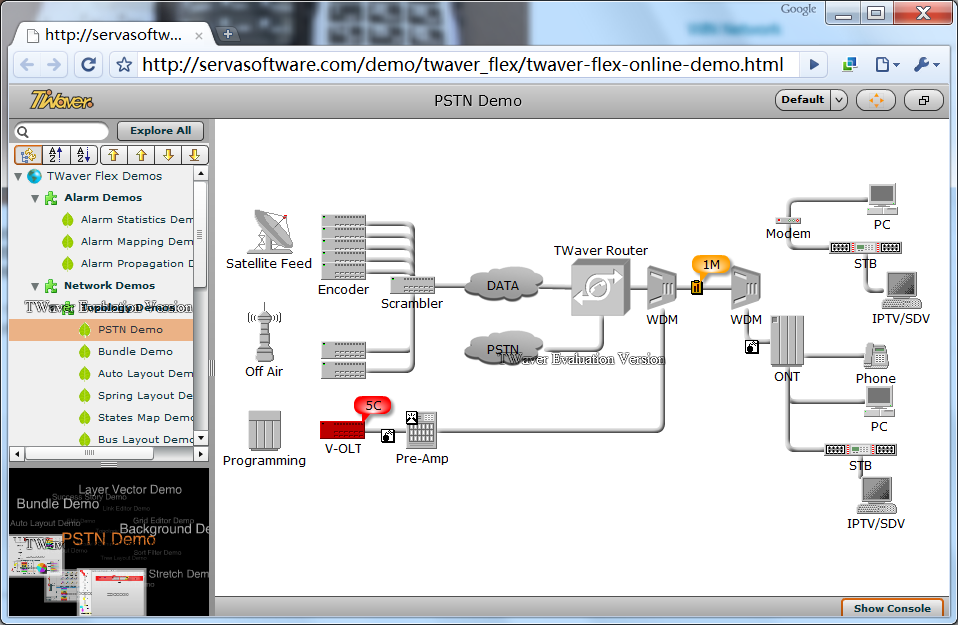
TWaver在線demo(http://servasoftware.com/demo/twaver_flex/twaver-flex-online-demo.html),
上面很多功能令人耳目一新。以這個經(jīng)典的TWaver PSTN為例,細節(jié)上可能比Swing版還要細膩很多。整個TWaver Flex很多地方甚至已經(jīng)體現(xiàn)出比TWaver Java的Swing版本更強的方面。

此外,TWaver Flex中還有更多有趣的特性。
全新告警渲染方式
以前看過Micromuse的NetCool時候,對其告警呈現(xiàn)方式很有印象:一個告警色的菱形底座,既直觀又美觀。TWaver Flex中也提供了這種全新的告警渲染方式,而且還有各種形狀的“底座”可以選擇:
另外,記得在使用Eclipse時如果有編譯錯誤,代碼tree上是如何呈現(xiàn)的嗎?一個動態(tài)產(chǎn)生的警告小圖標(biāo)疊加在tree icon上,既簡潔,又清晰:
TWaver Flex中也提供了類似效果。這種效果可以直接通過一個參數(shù)設(shè)置,不需要通過復(fù)雜的代碼進行實現(xiàn):
TWaver Flex中,告警在樹上的渲染還不止圖標(biāo)的變化,demo中還提供了更多復(fù)雜的呈現(xiàn)方法,例如在icon后面再疊加一些額外信息,例如告警信息統(tǒng)計等等。例如demo中,一個交換機端口上產(chǎn)生了3個Critical(嚴重)告警,可以在tree icon后方再顯示一個球星icon以及告警數(shù)量和級別信息。另外交換機的邊框上告警傳播的模糊漸變渲染效果可能也比TWaver Java中更加細膩、生動:
再加上一些新提供的告警表格、告警統(tǒng)計、chart,TWaver Flex中告警的呈現(xiàn)確實給人耳目一新的感覺:
全新連線捆綁呈現(xiàn)法
連線捆綁是TWaver比較有意思的特性:多個首尾相同的Link可以雙擊閉合和展開。TWaver Flex的demo中提供了更加豐富的特性。除了傳統(tǒng)的連線雙擊動態(tài)捆綁和打開外,還可以分組捆綁、捆綁形狀定義、捆綁代理動態(tài)定義、告警代理呈現(xiàn),等等。
上圖中下方的一組連線,其中藍色、紅色、綠色的連線可以有不同的形狀,他們可以分別雙擊展開、閉合。雙擊任意藍色連線和綠色連線,上圖變成這樣:
更多自動布局算法
自動布局算法是比較有趣和非常有用的部分。看到一個個拓撲圖變魔術(shù)一樣的被布局成千變?nèi)f化的形狀,確實很酷。在TWaver Flex的demo中,自動布局更加流暢、清晰。
另外一個就是網(wǎng)絡(luò)總線布局。和TWaver Java類似,F(xiàn)lex版中也提供了總線布局,顯示效果更加細膩(立體效果)。
矢量圖支持
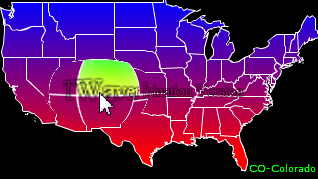
TWaver Flex中有一個demo是顯示了矢量的美國地圖各個州以及一些chart現(xiàn)實出來的數(shù)據(jù)。仔細研究其代碼,發(fā)現(xiàn)是使用了xml定義的矢量圖格式,并用這些格式動態(tài)生成了一些節(jié)點對象。這樣,這些節(jié)點就不僅僅是地圖對象,還可以表示一些業(yè)務(wù)網(wǎng)絡(luò)并攜帶一些業(yè)務(wù)數(shù)據(jù)。這個功能在電信資源管理、網(wǎng)管系統(tǒng)里面肯定會非常有用。
另外一個可以使用矢量圖的地方是節(jié)點圖片,除了位圖外,還可以使用Flex簡化的一個SVG格式,這樣可以實現(xiàn)圖片的無級縮放。例如TWaver Flex中這個demo中的節(jié)點,通過縮放后,可以觀察到確實使用了矢量圖格式:
設(shè)備網(wǎng)格
在做電信綜合網(wǎng)管系統(tǒng)時候,如何呈現(xiàn)各種廠商、各種型號、各種類型的電信設(shè)備,是件麻煩的事情。如果使用美工效果圖,工作量巨大;如果使用簡單的方格,則顯示效果過于簡單。TWaver Flex中的提供了網(wǎng)格呈現(xiàn)方法。通過對設(shè)備面板進行網(wǎng)格化,通過定義每個板卡占用的寬和高等,就可以比較清晰、容易的定義設(shè)備的結(jié)構(gòu),并且呈現(xiàn)的效果也不錯:
當(dāng)然使用網(wǎng)格+圖片的方式會有更好的效果:
更多特效
以下是一個拓撲圖魚眼示例圖,可以讓電信網(wǎng)管軟件增添一點生動。

其他還有很多動畫效果,大家可以跑一下demo。
流程圖
通過流程圖的編輯器,可以直接拖拽出來一個流程圖,可以導(dǎo)出XML格式:
對于大多數(shù)電信軟件開發(fā)者或以拓撲為的UI開發(fā)者來說,TWaver Flex已經(jīng)足夠應(yīng)付絕大多數(shù)電信系統(tǒng)的各種需求。
總結(jié)
混合了傳統(tǒng)Web和Flex的應(yīng)用已經(jīng)越來越多。如果有一天Flex被完整的支持在iPhone、Android等移動設(shè)備上,那么,有了TWaver Flex,“掌上運維”、“手持監(jiān)控”等概念則不再僅僅是概念,而變成實實在在的應(yīng)用。
電信軟件向來嚴肅、嚴謹,“電信級”意味著比“企業(yè)級”要求更高一籌。穩(wěn)定性、效率、可擴展性...都有很高的要求。無論是網(wǎng)管系統(tǒng),還是各種監(jiān)控系統(tǒng)、資源管理系統(tǒng),大多都是C/S結(jié)構(gòu)的天下。雖然Web的發(fā)展和成熟,基于Web模式的電信應(yīng)用也開始多起來,尤其各種業(yè)務(wù)管理系統(tǒng),而底層的網(wǎng)管系統(tǒng)還是以C/S的居多。當(dāng)年以AJAX、JS等技術(shù)為代表的Web技術(shù)也面臨現(xiàn)在Flex同樣的質(zhì)疑,而現(xiàn)在Web開發(fā)甚至變成了主流技術(shù)(看看所謂的SSH流行程度就可以感受到)。Flex作為一個UI部分的新技術(shù),在復(fù)雜圖形方面的處理能力無疑是傳統(tǒng)Web應(yīng)用的強有力補充。這也使得網(wǎng)管類的系統(tǒng)應(yīng)用Web+Flex的混合方式成為可能。
Flex或許會給電信軟件的開發(fā)帶來變革,一個UI開發(fā)方式的變革。
Flex來了,無論是做電信應(yīng)用還是企業(yè)應(yīng)用,我們不必逃避它,還是緊緊的擁抱它吧!