TWaver 3D發布也有很長一段時間了,相關的應用和項目也做了不少,特別是3D機房,可是有些用戶反饋說3D機房開發起來有些費勁,耗時,3D并不像2D,雖然有時更加的直觀,但是需要考慮的問題還挺多的,模型、材質、效率,交互,以及視角等等。
比如:一個機柜有可能有許許多多個3D對象組成,因此要對其進行操作,例如:打開機柜門,添加或刪除設備,查看某個設備時讓其他的設備都虛化掉等類似功能,對于很多人來說實現起來十分復雜。今天我們給大家介紹一些新的功能,我們對相關功能進行了進一步的封裝,并且提供了一些內置模型,而這塊的功能我們還在進一步的改進中,在這里先給大家展示展示,如果各位有什么好的想法和建議,歡迎提出來。
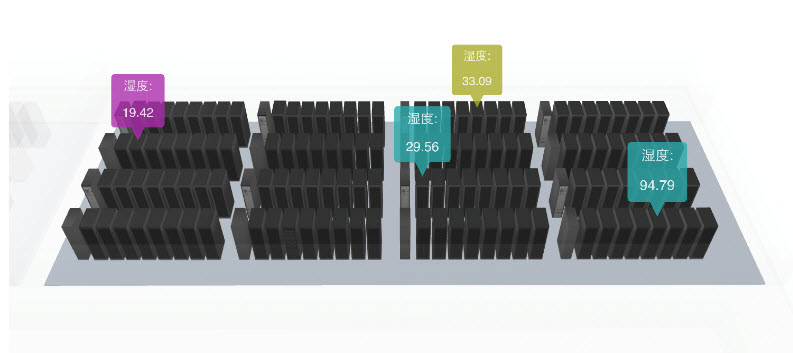
先來張整體的圖,全部都是通過一個json導入的:

json的格式如下:
var json = {
"categories" : [
{
"id" : "building",
},
{
"id" : "room",
},
{
"id" : "rack",
}
],
"dataTypes":[
{
"id" : "floor_type_01",
"model":"area",
"modelParameters": {"height":5,"data":[-1559,-555,1559,-555,1559,555,-1559,555,-1559,-555],type:"area"},
"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}
},
{
"id" : "floor_type_02",
"model":"area",
"modelParameters": {"height":5,"data":[-1550,-555,1559,-555,1559,555,-1550,555,-1550,-555],type:"area"},
"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}
},
"datas":[
{
"id" : "b01",
"dataTypeId" : "bt01",
"position" : [-3000,0,0],
},
{
"id":"floor",
"parentId":"b01",
"dataTypeId" : "floor_type_01",
"position" : [1600,0,900],
}
]
}
當然也可以在代碼中直接往DataManager中添加,在添加之前先來簡單的說明一下數據結構。
數據
目前我們這里有3種數據類型,分別是it.Category(類別,如:機柜,機房,設備…)、it.DataType(類型,如:A型號機柜,B型號機柜、A設備…,其引用的Category)、以及it.Data(資產數據,如:機柜001,機柜002是DataType的實例):
var dataManager = new it.DataManager();
var category = new it.Category({
id : "rack",
description : "機柜類別"
});
dataManager.addCategory(category);
var dataType = new it.DataType("rack_type_01");
dataType.setStopAlarmPropagationable(true);
dataType.setModel('rack');
dataType.setCategoryId(category.getId()); // 給該dataType設置類別
dataType.setModelParameters({"width":56,"height":47,"depth":110,type:"rack"});
dataType.setSize(new it.Size({x : 1,z : 1}));
dataType.setChildrenSize(new it.Size({y:47,yPadding : [5.545,5.545],zPadding:[0,-1.5],xPadding : [5,5]}));
dataManager.addDataType(dataType);
var data = new it.Data(id);
data.setLocation({x : z,y:"neg_neg",z : x});
data.setParentId(null);
data.setDataTypeId(dataType.getId());
data.u({"userId": "用戶ID","制造商":'A廠'});
dataManager.addData(data);
添加好后,DataManager會管理這些數據,還可以使用快速查詢的功能進行搜索,更重要的是它可以幫助創建3D對象哦,不管你的機柜多么復雜,它都可以幫你搞定。想想自己來處理3D模型和業務數據的綁定時,如果3D模型比較復雜的話,那該怎么綁定,以及查找時該怎么處理等也要費些功夫。
顯示
將添加的data顯示出來,new一個it.SceneManager即可:
var sceneManager = new it.SceneManager(dataManager);
sceneManager.loadScene();
document.body.appendChild(sceneManager.getSceneView());
默認功能
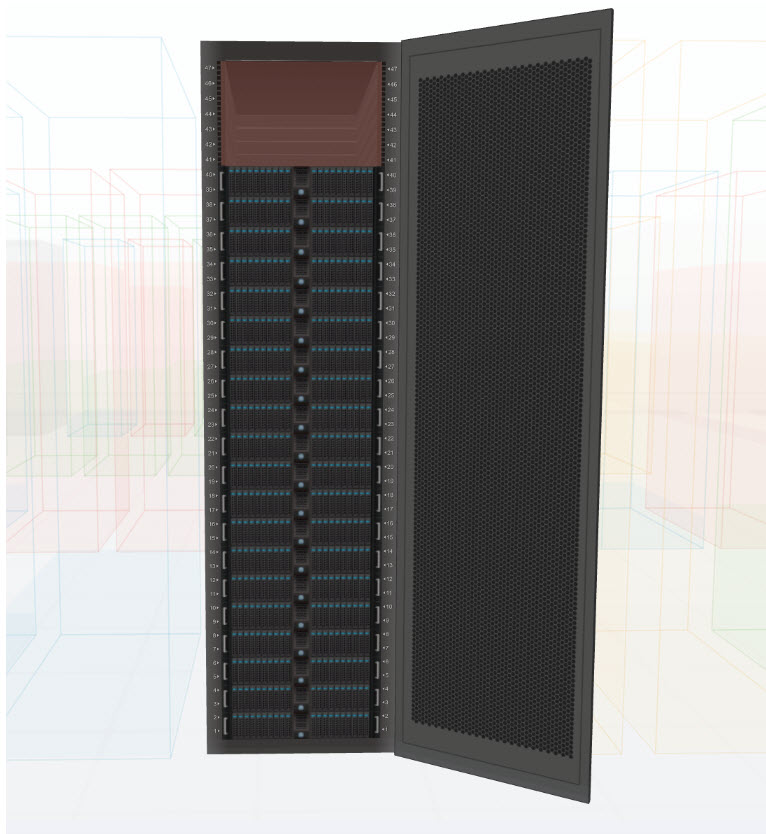
其實通過這兩步就可以搞定一個簡單的3D機房了,并且默認實現很多功能(當然這些默認的功能你也可以完全去掉,“默認”可是60年代發明的最最重要的一項技術,應該拿大獎的,呵呵,不知到稱作“技術”是不是合適,可是現在沒有它很多東西都沒法運行),如下是雙擊某個機柜和某個設備后虛化其他所有的3D對象。


擴展
還有一些擴展功能,以下簡單的列出幾個:
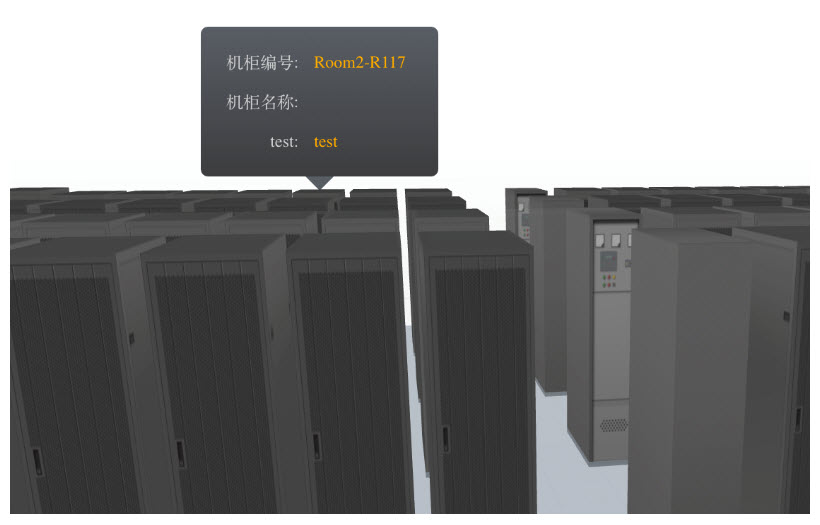
ToolTip:
添加幾行代碼,告訴程序你要讓哪些data有tooltip,以及該顯示出哪些信息,添加規則代碼如下:
var tooltipRule = new it.TooltipRule({
categoryId : "rack",
propertiesDesc : "機柜編號:id@@機柜名稱:description",
extInfo : {"test" : "test"}
});
var tooltipRule2 = new it.TooltipRule({
dataTypeId : "room_type_01",
propertiesDesc : "樓層編號:id@@樓層名稱:description",
extInfo : {"test" : "test2"}
});
sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule);
sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule2);

屬性框:
需要顯示哪些內容也可以根據自己的需要來配置,代碼和上面的思想差不多。


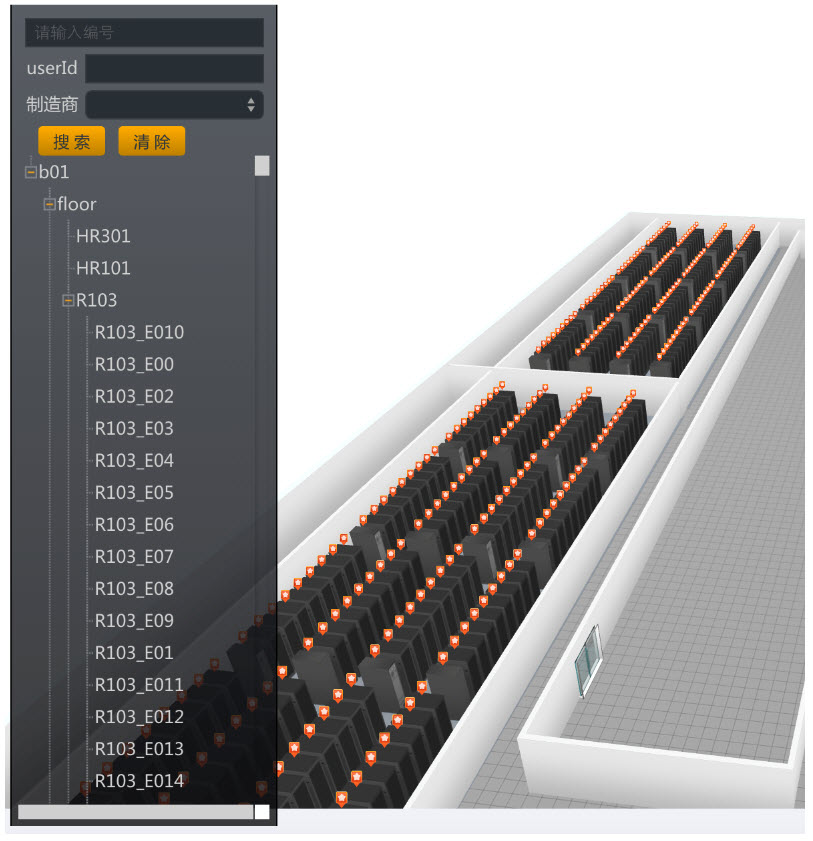
資產搜索:
資產搜索和空間搜索都用到了上文提到的快速查詢,圖上的輸入框什么的都可以自己去實現。

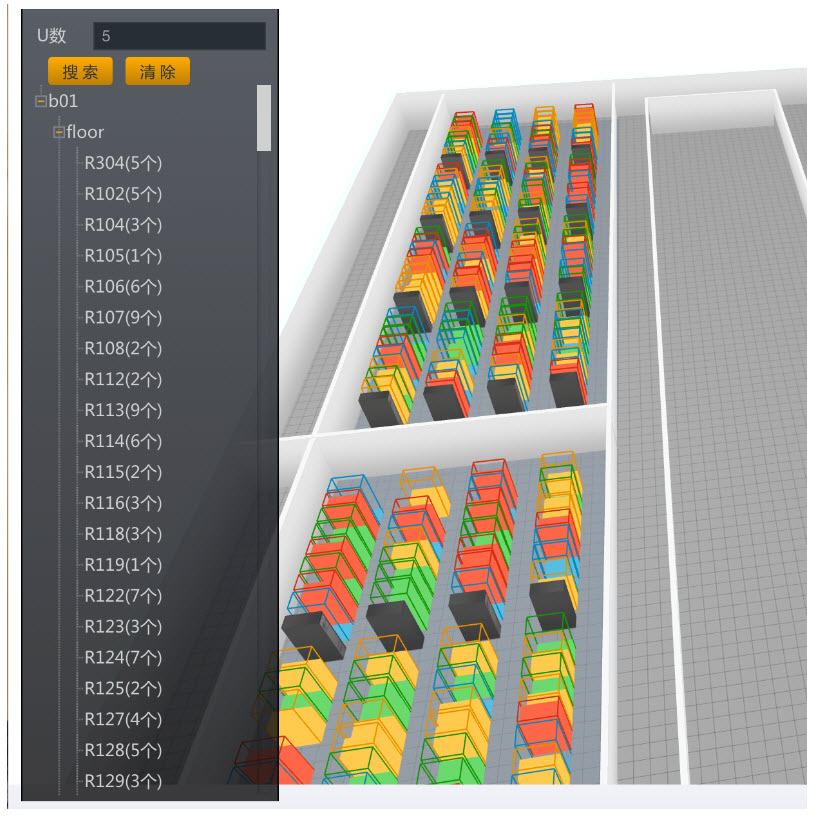
空間搜索:


最后再來展示一下Billboard:

有些功能我們還會繼續完善,今后再給大家展示,同時也歡迎大家提提意見!我們的郵箱:tw-service@servasoft.com