NinePatchDrawable 繪畫的是一個可以伸縮的位圖圖像,Android會自動調整大小來容納顯示的內容。一個例子就是NinePatch為背景,使用標準的Android按鈕,按鈕必須伸縮來容納長度變化的字符
NinePatchDrawable是一個標準的PNG圖像,它包括額外的1個像素的邊界,你必須保存它后綴為.9.png,并且保持到工程的res/drawable目錄中。如果你是從APK解壓后得到的*.9.png文件,注意它是已將周圍的空白像素去掉了的,在使用時必須再加上。
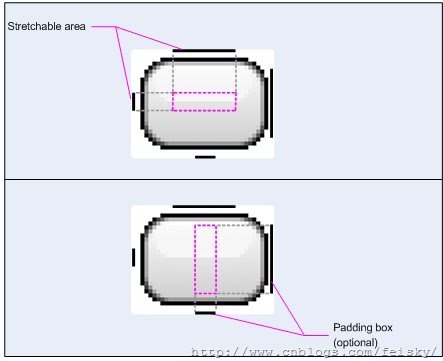
這個邊界是用來確定圖像的可伸縮和靜態區域。你可以在左邊和上邊的線上畫一個或多個黑色的1個像素指出可伸縮的部分(你可以需要很多可伸縮部分),它的相對位置在可伸縮部分相同,所以大的部分總是很大的。
你還有可以在圖像的右邊和下邊畫一條可選的drawable區域(有效的,內邊距線)。如果你的視圖對象設置NinePath為背景然后指定特殊的視圖字體,它將自行伸縮使所有的文本來適應根據右線與底部線設計好的區域(如果有的話),當然內邊距線不包括其中,Android可以使用左邊的線與上面的線來定義一個drawable區域。
我們來澄清一下這兩條不同的線,左邊跟頂部的線來定義哪些圖像的像素允許在伸縮時被復制。底部與右邊的線用來定義一個相對位置內的圖像,視圖的內容就放入其中。

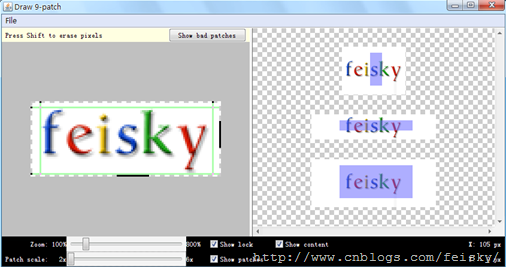
可以使用tools\draw9patch.bat工具來編輯*.9.png圖片,可以看出該工具非常直觀的展示了圖片在上下或左右拉伸時的效果以及作為背景時其內容顯示的位置。

作Nine Patch為按鈕背景使用方法:
<Button id="@+id/big"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text!"
android:textSize="30sp"
android:background="@drawable/my_button_background"/>
如果想要設置按鈕在按下或者獲得焦點時,有不同的背景圖片,則可以將需要的背景圖片放在drawable目錄下(.9.png)格式,同時在drawable目錄中新建一個xml文件(內容如下),android:background="@drawable/(XML文件名)",這樣就可以在不同狀態顯示不同的背景。
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/button_focused" /> <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/button_focused" /> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <item android:state_focused="false" android:drawable="@drawable/button_defocused" /> </selector>
專注移動開發
Android, Windows Mobile, iPhone, J2ME, BlackBerry, Symbian
posted on 2012-01-03 21:47
TiGERTiAN 閱讀(560)
評論(0) 編輯 收藏