我們這里說說四種瀏覽器對 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解釋,這里說的是 document.body,如果是 HTML 控件,則又有不同,點擊這里查看。
這四種瀏覽器分別為IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
文尾的重要說明比較重要,請注意。
clientHeight
大家對 clientHeight 都沒有什么異議,都認為是內容可視區域的高度,也就是說頁面瀏覽器中可以看到內容的這個區域的高度,一般是最后一個工具條以下到狀態欄以上的這個區域,與頁面內容無關。
offsetHeight
IE、Opera 認為 offsetHeight = clientHeight + 滾動條 + 邊框。
NS、FF 認為 offsetHeight 是網頁內容實際高度,可以小于 clientHeight。
scrollHeight
IE、Opera 認為 scrollHeight 是網頁內容實際高度,可以小于 clientHeight。
NS、FF 認為 scrollHeight 是網頁內容高度,不過最小值是 clientHeight。
簡單地說
clientHeight 就是透過瀏覽器看內容的這個區域高度。
NS、FF 認為 offsetHeight 和 scrollHeight 都是網頁內容高度,只不過當網頁內容高度小于等于 clientHeight 時,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 認為 offsetHeight 是可視區域 clientHeight 滾動條加邊框。scrollHeight 則是網頁內容實際高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解釋與上面相同,只是把高度換成寬度即可。
重要說明
以上是在沒有指定 DOCTYPE 的情況下,如果指定了 DOCTYPE,比如:DTD XHTML 1.0 Transitional,則意義又會不同,在這種情況下這三個值都是同一個值,都表示內容的實際高度。新版本的瀏覽器大多支持根據頁面指定的 DOCTYPE 來啟用不同的解釋器。下載或瀏覽測試文件。如果要在指定的 DOCTYPE 下按上述意義來應用,怎么辦呢?答案是:將 document.body 和 document.documentElement 一起應用,比如:document.documentElement.scrollLeft || document.body.scrollLeft(一般將 document.documentElement 寫在前面),類似應用請參見:http://www.cftea.com/c/2008/06/U1FSRIC247DWTK2M.asp。
以下部分內容翻譯自 W3C 的 CSSOM View Module,W3C 工作草案 2008年2月22日。
在元素 A 上調用 offsetWidth 屬性時,必須按以下算法返回結果值:
- 如果元素 A 不具有 CSS 布局盒子,則返回 0,并停止本算法。
- 以 CSS 像素為單位,返回元素 A 的邊框盒子寬度。
在元素 A 上調用 offsetHeight 屬性時,必須按以下算法返回結果值:
- 如果元素 A 不具有 CSS 布局盒子,則返回 0,并停止本算法。
- 以 CSS 像素為單位,返回元素 A 的邊框盒子高度。
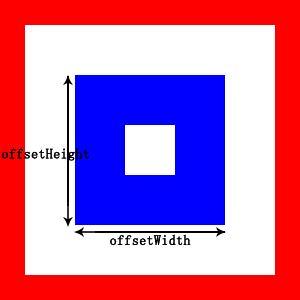
為了更好地理解,可以參照下圖:

上圖中,藍色區域是小塊的邊框,藍框外白色區域是小塊的 margin,小塊的 offsetWidth、offsetHeight 如圖中所標示,是包括其藍色邊框的。
posted on 2009-08-17 14:41
Werther 閱讀(432)
評論(0) 編輯 收藏 所屬分類:
18.Other