Extjs布局類(一)
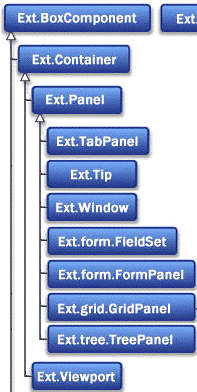
在Ext中���,所有的布局類都是從Ext.Container開始的,Container的父類是BoxComponent���。
Ext.BoxComponent是一個盒子組件,可以定義高度���、寬度���、位置等屬性���。作為子類的Container繼承了父類的功能���,更重要的是���,他可以通過layout和item屬性為內部的子控件進行布局���。

圖1���、Container和他的子類繼承圖
所以���,只要是Container的子類���,我們都可以通過Layout對內部的item進行布局���。

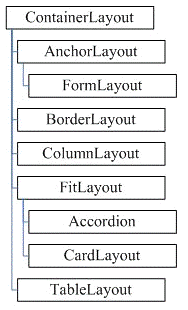
圖2���、布局類型繼承圖���。
與Ext.Container類似���,所有的布局類也有一個共同的超類Ext.layout.ContainerLayout���。凡是繼承該類的子類都可以對Container和他的子類進行布局定義���,這兩棵繼承樹結合在一起就構成了Ext完整的布局系統���。
常用的布局方式:
1���、BorderLayout���,邊界布局���,將頁面分成東西南北中���,五個部分���。使用region來指定具體的存放位置���。
2���、FitLayout,自動填充整個空間���。
3���、FromLayout���,表單專用布局���。
4���、ColumnLayout,分列布局���。
5���、AbsoluteLayout���,絕對位置布局���。
6���、Accordion���,折疊布局���。
7���、AnchorLayout,錨點布局���。
8、Cardlayout,卡片布局���。
9、ContainerLayout���,容器布局
10、TableLayout,表格布局���。
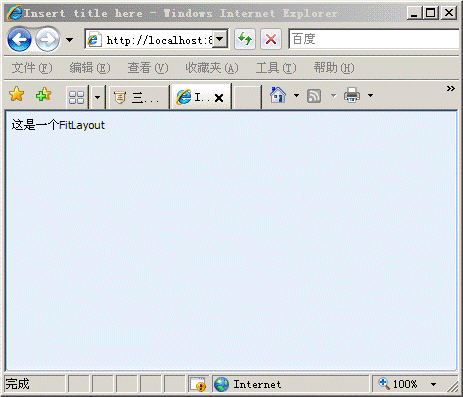
一���、FitLayout(全填充布局)
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'fit',
layout:'fit',
6
7
 items:[
items:[ {
{
8
9 region: 'center',
region: 'center',
10
11 xtype:'panel',
xtype:'panel',
12
13 frame:true,
frame:true,
14
15 html:'這是一個FitLayout'
html:'這是一個FitLayout'
16
17 }]
}]
18
19 })
})
20
21 })
})
22

panel填充了整個頁面���,并且它的自身會隨著頁面大小而變化���。
注意點
(1)使用了FitLayout布局的組件���,items只能放一個子組件���。如果放置了多個���,那也只有第一個顯示���。
修改一下代碼
1
2
3
 Ext.onReady(function()
Ext.onReady(function() {
{
4
5
 new Ext.Viewport(
new Ext.Viewport( {
{
6
7 layout:'fit',
layout:'fit',
8
9
 items:[
items:[ {
{
10
11 region:'north',
region:'north',
12
13 html:'Head'
html:'Head'
14
15
 },
}, {
{
16
17 region: 'center',
region: 'center',
18
19 xtype:'panel',
xtype:'panel',
20
21 frame:true,
frame:true,
22
23 html:'這是一個FitLayout'
html:'這是一個FitLayout'
24
25 }]
}]
26
27 })
})
28
29 })
})
30

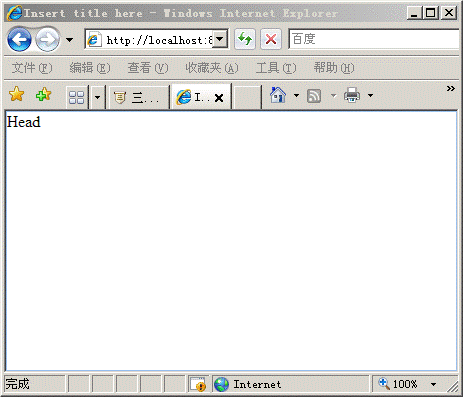
可以看到���,在panel前加了一個���,所以panel失效了。最后看的只是第一個頁面,顯示head。
(2)在item中使用Grid千萬不要使用autoHeight:true參數���。這個參數會使得FitLayout失效。他會重新計算Grid的高度。最后得到的Grid無法填充整個頁面���。
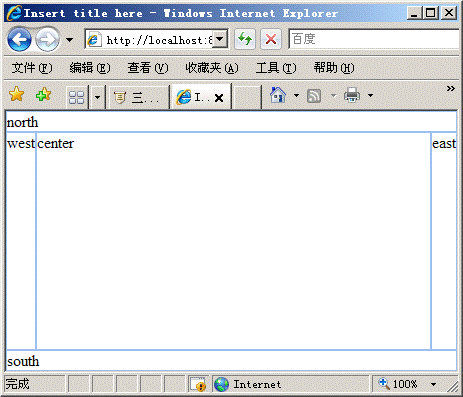
二、BorderLayout(邊框布局)
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north'},
{region:'north',html:'north'},
10
11

 {region:'south',html:'south'},
{region:'south',html:'south'},
12
13

 {region:'east',html:'east'},
{region:'east',html:'east'},
14
15

 {region:'west',html:'west'},
{region:'west',html:'west'},
16
17

 {region:'center',html:'center'}
{region:'center',html:'center'}
18
19 ]
]
20
21 })
})
22
23 })
})
24

注意點
(1)center的大小是根據其他四個部分設置好后自動計算出來的。它是唯一一個不能省略的部分,如果items里缺少region:'center'���,就會報錯。
附加功能
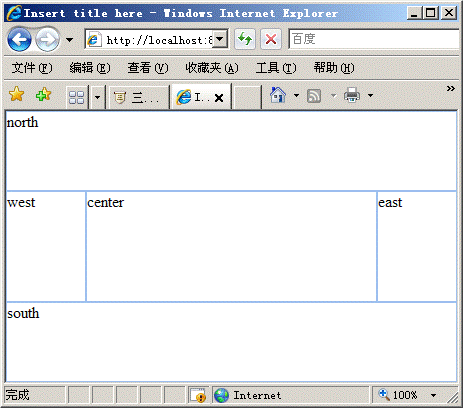
(1)設置子區域的大小
子區域是指north、south���、west、east。center不能設置大小,它是根據其他四塊設置好后���,自動計算出來的。
north和south只能設置height屬性(高度)。west和east只能設置width屬性(寬度)���。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'south',html:'south',height:80},
{region:'south',html:'south',height:80},
12
13

 {region:'east',html:'east',width:80},
{region:'east',html:'east',width:80},
14
15

 {region:'west',html:'west',width:80},
{region:'west',html:'west',width:80},
16
17

 {region:'center',html:'center'}
{region:'center',html:'center'}
18
19 ]
]
20
21 })
})
22
23 })
})
24

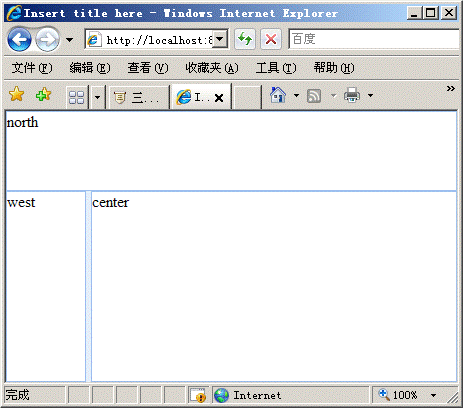
(2)使用split,并限制它拖動的范圍
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'west',html:'west',width:80,split:true},
{region:'west',html:'west',width:80,split:true},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20

對west設置了split:true屬性后,west和center的邊界線變寬了���。通過拖動這個邊界線可以調整west和center的寬度。
對north和south設置split屬性,只能上下拖動���。對west和east設置split屬性,只能左右拖動。
如果不對拖動范圍限制的話���,讓用戶任意拖動有可能造成布局變形,所以我們應該設置一個可以拖動的區域���。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80},
{region:'north',html:'north',height:80},
10
11

 {region:'west',html:'west',width:80,split:true,minSize:70,maxSize:120},
{region:'west',html:'west',width:80,split:true,minSize:70,maxSize:120},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20
通過設置minSize和maxSize來控制拖動的最小、最大長度。
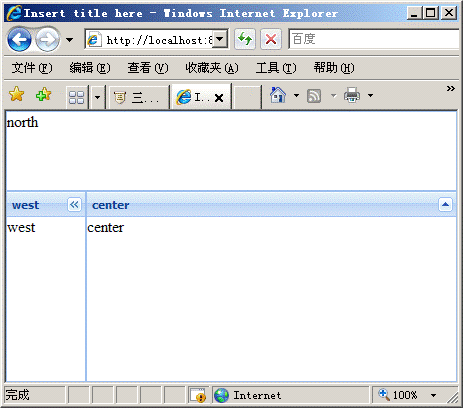
(3)子區域的收縮和展開���。
1
 Ext.onReady(function()
Ext.onReady(function() {
{
2
3
 new Ext.Viewport(
new Ext.Viewport( {
{
4
5 layout:'border',
layout:'border',
6
7 items:[
items:[
8
9

 {region:'north',html:'north',height:80,collapsible:true},
{region:'north',html:'north',height:80,collapsible:true},
10
11

 {region:'west',html:'west',width:80,title:'west',collapsible:true},
{region:'west',html:'west',width:80,title:'west',collapsible:true},
12
13

 {region:'center',html:'center'}
{region:'center',html:'center'}
14
15 ]
]
16
17 })
})
18
19 })
})
20
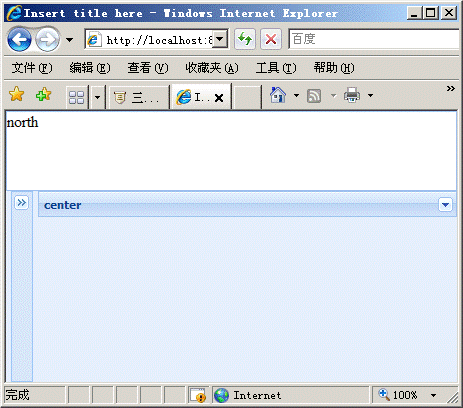
折疊前

折疊后

要實現折疊功能,主要是配置collapsible屬性。這個屬性激活了west區域的折疊功能,不要要注意的是title屬性是必須要設置的���,因為折疊按鈕是出現在title上的。如果沒有title那折疊按鈕是不會出現的。