amCharts是一款前臺Flash報表工具,官方網站http://www.amcharts.com/
由于使用了Flash ,可以做出不少華麗的動畫效果,使報表數據顯得生動立體。與其說它是報表工具,倒不如稱之為圖表工具。


amCharts可生成餅圖柱狀圖線圖等,細分下來種類很多,官方有很多例子供參考。
下面介紹一下如何使用amCharts。
制作一個報表非常簡單,基本包括3個文件:
1.原始報表flash程序(通過動態讀取xml數據元素進行顯示)
2.flash配置文件(xml)
3.flash數據文件(可以是xml或csv)
flash程序配置文件一般會提前做好,當然也可以動態生成。而數據文件則是我們主要需要處理的。
首先設計一下圖表的樣式,編輯flash配置文件。可以從官方例子里借鑒。
配置文件中幾個比較重要的標簽:
pie
圖表的基本配置,不同種類的圖有不同的標簽名稱。
animation
圖表初始化時可為其設置動畫,每種圖都可有不一樣的我特效。
background
圖表背景,可以是一張圖甚至另一個flash
balloon
設置鼠標經過圖表項目時所顯示的過濾數據
legend
如有需要,可以為圖表單獨設立一個說明框
export_as_image
顧名思義,配置圖片導出的設置選項
labels
圖表標題
plugins
圖表還設置了接口,可以引入渲染插件
顯示樣式設計好了,造個假的數據文件看看效果,如果滿意的話就可以寫產生數據文件的代碼了。
數據文件一般需要動態生成,但不會每次點擊都會生成新的數據文件吧?所以通常會按時間間隔生成數據文件(每小時、每天)。
具體生成方法就不提了。以上面2圖為例,帖一下生成的數據文件的大致格式:
餅圖
<?xml version="1.0" encoding="UTF-8"?>
<pie>
<slice title="圖書管理系統" description="使用VB為學校圖書館開發的圖書管理系統" >2.000</slice>
<slice title="學生管理系統" description="使用C#為學校開發的學生管理系統" >1.000</slice>
<slice title="人事管理系統" description="使用Java為企事業單位開發的人事管理系統" >1.000</slice>
</pie>
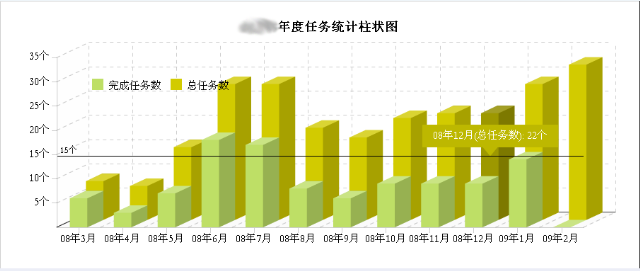
柱狀圖(設計了2組數據)
<?xml version="1.0" encoding="UTF-8"?>
<chart>
<series>
<value xid="0" >08年3月</value>
<value xid="1" >08年4月</value>
<value xid="2" >08年5月</value>

</series>
<graphs>
<graph gid='1'>
<value xid="0" >6</value>
<value xid="1" >3</value>
<value xid="2" >7</value>

</graph>
<graph gid='0'>
<value xid="0" >8</value>
<value xid="1" >7</value>
<value xid="2" >15</value>

</graph>
</graphs>
</chart>
amCharts提供了生成圖片的功能

amCharts對后臺透明,無論使用何種語言(java/php),只要提供URL,amCharts就會把畫面上的像素一個個作為paramter傳到后臺,這樣就可以生成圖片了。
誠然,amCharts也存在一些弊端。
首次顯示一個報表,總計需要大約100k的流量(flash程序+配置文件能占到總文件大小的90%)。
這在網絡條件不佳的情況下可能會大大降低用戶體驗度。解決辦法是壓縮一下配置XML文件,這樣會適當降低一些流量開銷。
另外,圖片導出也可能會發生問題。如附錄的圖片導出代碼可以看出,導出圖片的開銷是可觀的,parameter很多(像素n方),很占用資源。
如上圖那般方式導出,amCharts的flash本身沒有提供控制功能,用戶可以連續無限點,造成重復提交。
解決辦法是關掉flash本身的圖片導出功能,自己做按鈕讓用戶點來調用導出函數,然后在按鈕上做文章。缺點是頁面無故多了個按鈕會變丑...
而且這也不會從根本上解決問題,parameter是固定傳的,即使在后臺做了圖片緩存,效果也不會太明顯。
amCharts是一款華麗的報表工具,依稀記得自己第一次鼓搗的時候旁邊的同事紛紛圍上來贊嘆。
用好了它,會讓你的網頁顯得非常牛b。當然這并不是我們的初衷,讓死板的報表變得好看易于理解,才是我們最想要的。
附錄:
圖片導出的代碼可參考這里:
http://www.javaeye.com/topic/229006