作者:肖文偉
各位在看這篇文章之前請先到w3school來了解一下<img>標簽中的usemap屬性是什么:
http://www.w3school.com.cn/tags/tag_img_prop_ismap_usemap.asp
在有些概念之后,文章將要開始介紹<img>標簽的usemap詳細使用方法了.
usemap屬性在w3school描述為: usemap 屬性提供了一種“客戶端”的圖像映射機制.
事實上我個人覺得它就是在一個圖像上描繪了多個“熱點”.這樣解釋好像比較容易理解一點.
讓我們先來看看在Dreamweaver中一個圖像上被描繪上了兩個熱點的最終效果吧:

我們可以在上圖很明顯的看到,這個圖片上有兩個熱點,分別在圖像的左上角和右下角.只要點擊不同區域時,就可以超鏈接到不同的地方.
現來看看頁面中的代碼吧,這個應該比較重要些,代碼如下:
<body>
<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
<map name="Map1">
<area shape="rect" coords="50,50,100,100" style="cursor:hand" href="login.jsp" />
<area shape="rect" coords="0,0,50,50" style="cursor:hand" href="main.jsp"/>
</map>
</body>
讓我來解釋一下這段代碼吧:
先解釋這一段:<img src="images/loginfoot.jpg" border="0" usemap="#Map1" name="foot" width="100" height="100"/>
其實不用多說,這段就是在頁面上插入一個圖像.
圖像為: images目錄下的loginfoot.jpg.
邊框為0,頁面中名稱為foot,寬100,高100:( border="0" name="foot" width="100" height="100")
重點是這個: usemap="#Map1",我想它應該描述為在此圖像中使用圖像映射,映射的具體描述為頁面中的一個<map>,而它的名稱為Map1.
接下來就要講到<map>了, 這個<map>的名字為Map1,在<map></map>之間有兩個<area/>,這兩個<area/>分別代表了圖片上的兩個熱點區域.
下面就<area/>標簽的屬性來作一些介紹:
shape="rect":熱點的形狀shape為矩形rect(rectangular);
style="cursor:hand":鼠標指針cursor的樣式為手hand;
href="login.jsp":超連接到login.jsp頁面;
coords="50,50,100,100":這用屬性用來描述這個指點區域的具體位置.
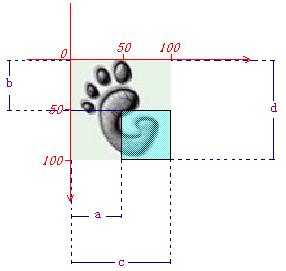
我不知道描述位置的屬性為什么要使用coords ,這很讓人想不明白.如果你不明白coords里面幾個值具體是什么意思,我按照個人理解,畫了下面這張圖.希望你看完之后能夠明白:
(將coords="a,b,c,d"里面的幾個值分別看作是a,b,c,d ).

這副圖像大小為100*100,中只有一個熱點<area/>位于圖像的右下角.中間用來描述位置的屬性及其值為: coords="50,50,100,100",即:a=50,b=50,c=100,d=100.
看完之后不知道你明白了嗎?
以上均為我個人的理解,我將他分享出來.如有錯誤,還請各位幫忙指正,謝謝!!