今天在網絡上找了一下toolBar的換行方法,一試果然可以
*.jsp的代碼如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%@ include file="../common/common_header.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Extjs study</title>
<link rel="stylesheet" type="text/css" href="<%=contextPath%>/js/ext/resources/css/ext-all.css" />
<script type="text/javascript" src="<%=contextPath%>/js/ext/adapter/ext/ext-base.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/ext/ext-all-debug.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/ext/ext-lang-zh_CN.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/study/extjstudy.js"></script>
</head>
<body>
<h1>ExtJS Study</h1>
<div id='demoGrid'></div>
</body>
</html>
*.js代碼如下:
Ext.onReady(function () {
var oneTbar = new Ext.Toolbar({
items: [{
text: '復制'
},
{
text: '粘貼'
}]
});
var twoTbar = new Ext.Toolbar({
items: [
new Ext.Toolbar.TextItem('工具欄:') //顯示文本
]
});
var threeTbar = new Ext.Toolbar({
items: [{
xtype: "tbfill"
},
//后面的tools顯示在右邊
{
pressed: true,
text: '刷新'
}]
});
var gridMain = new Ext.Panel({
renderTo :"demoGrid",
width: Ext.get('demoGrid').getWidth()*0.99,
height : 395,
enableHdMenu : false,
enableColumnMove : false,
viewConfig: {
forceFit: true
},
items: [{
tbar: [{
text: '添加'
},
'-', {
text: '刪除'
},
'-', {
text: '修改'
}],
listeners: {
'render': function () {
oneTbar.render(this.tbar); //add one tbar
twoTbar.render(this.tbar); //add two tbar
// threeTbar.render(this.tbar); //add three tbar
}
}
}]
});
// gridMain.render();
});
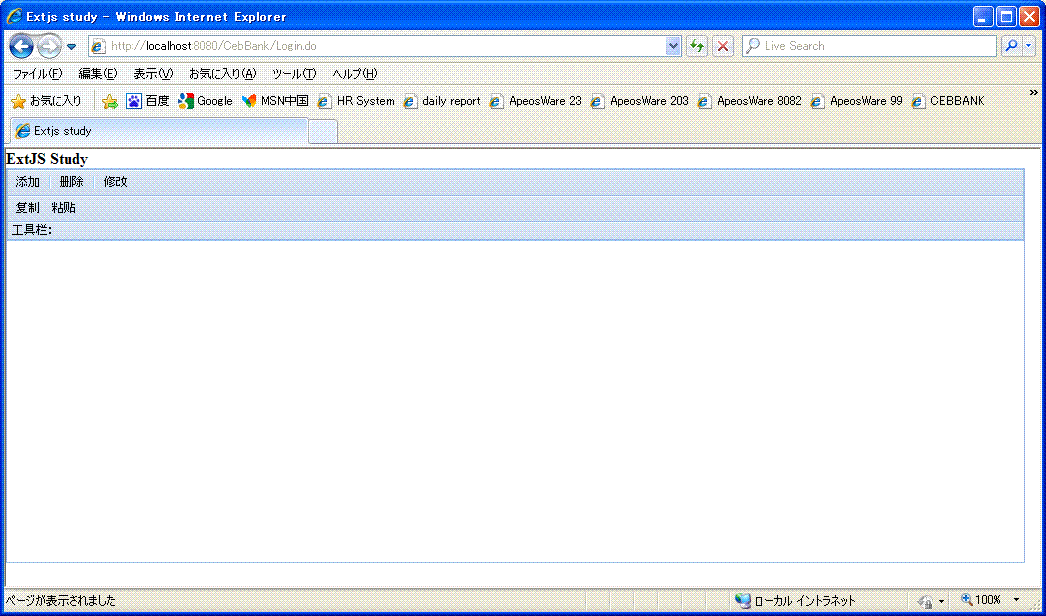
跑出來的效果如下:

聽說現在的Ext3.0的toolBar本身已經支持了這個功能,而且還聽說是要收費,這就不爽了
快快樂樂、認認真真生活才是真。