1、何為 extremeTable,又一個開源taglib
????? extremeTable,開源的jsp 自定義標簽,以表格的形式顯示數據,當前最新版本為
1.0.1-M1.
它是一個類似display tag,valueList 等開源產品.
homepage:
http://extremecomponents.org/download:
http://sourceforge.net/projects/extremecomp/開源產品作者:
Jeff Johnston ,現居住美國,圣路易斯.
??????????????? 六年web應用軟件開發經驗,eXtremeComponents最初的創建者. 負責設計及大部分的編碼。
其它還包括Paul Horn ,eXtremeTree的技術設計, 以及大部分的編碼;
Dave Goodin,Brad Parks等.
主要特色
1、導出EXCEL以及pdf無需再另寫jsp(這個基本與valuelist作比較,因為以前用valueList的時候每寫一個table都要再寫一個excel.jsp)
2、擴展性比較強,基本上想怎樣改就怎樣改,對jar影響比較少。
3、另外據官方聲稱有以下四點
Fast ( 本人曾小測一次,三千紀錄情況下,效率基本與valuelist持平)
Efficient
Easy ( 得確很容易使用與理解加擴展)
Reliable
安裝要求
1、Servlet 2.3 或更高
2、 JDK 1.3.1 或更高
最小的Jars需求
1、commons-beanutils 1.6
2、commons-collections 3.0
3、 commons-lang 2.0
4、 commons-logging 1.0.4
5、 standard 1.0.2
PDF 導出要用到的包:
1、 avalon-framework 4.0
2、batik 1.5-fop-0.20-5
3、 fop 0.20.5
4、 xalan 2.5.1
5、 xercesImpl 2.6.1
6、 xml-apis 2.0.2
XLS 導出要用到的包:
1、 poi-2.5.1.jar
2、安裝與測試
下載解壓到的主要文件包括
[1]src源文件
[2]extremecomponents.jar以及其它所依賴的包
[3]tld文件
extremecomponents.tld
[4]一組默認樣式及圖片
extremecomponents.css
[5]用以校驗安裝的測試頁面
test.jsp
[6]doc文檔,比較詳細
快速配置安裝
web app目錄結構
/ROOT
?? /WEB-INF/web.xml
?? ???? /tld/extremecomponents.tld
?????????? /lib
?????????? /classes/extremecomponents.properties
?????????????????? [extremecomponents.properties文件可到source\org\extremecomponents\table\core\中得到]
???? /images/*.jpg [一組默認樣式及圖片]
???? /css/extremecomponents.css
???? /test.jsp
???? /index.jsp [用于學習以及擴展測試用代碼請見下]
????
web.xml 配置
包括taglib uri 定義以及導出文件filter,由于只是手板功夫,這里就略過了,相關代碼如下:
 <taglib>
<taglib>
 <taglib-uri>/tld/extremecomponents</taglib-uri>
<taglib-uri>/tld/extremecomponents</taglib-uri>
 <taglib-location>/WEB-INF/tld/extremecomponents.tld</taglib-location>
<taglib-location>/WEB-INF/tld/extremecomponents.tld</taglib-location>
 </taglib>
</taglib>
 <filter>
<filter>
 <filter-name>eXtremeExport</filter-name>
<filter-name>eXtremeExport</filter-name>
 <filter-class>org.extremecomponents.table.filter.ExportFilter</filter-class>
<filter-class>org.extremecomponents.table.filter.ExportFilter</filter-class>
 </filter>
</filter>
 <filter-mapping>
<filter-mapping>
 <filter-name>eXtremeExport</filter-name>
<filter-name>eXtremeExport</filter-name>
 <url-pattern>/*</url-pattern>
<url-pattern>/*</url-pattern>
 </filter-mapping>
</filter-mapping>

配置好所有后,開tomcat,測試瀏覽http://your_web_app/test.jsp,看到
Congratulations!! You have successfully configured eXtremeTable!
恭喜你,這表示安裝成功!
3、動手學習這個taglib
建index.jsp頁面,修改代碼如下
 <%@?page?contentType="text/html;charset=GBK"%>
<%@?page?contentType="text/html;charset=GBK"%>
 <%@?page?import="java.util.*"%>
<%@?page?import="java.util.*"%>
 <%@?taglib?uri="/tld/extremecomponents"?prefix="ec"?%>
<%@?taglib?uri="/tld/extremecomponents"?prefix="ec"?%>
 <!--?在本頁要用到jstl-->
<!--?在本頁要用到jstl-->
 <%@?taglib?prefix="c"?uri="http://java.sun.com/jsp/jstl/core"?%>
<%@?taglib?prefix="c"?uri="http://java.sun.com/jsp/jstl/core"?%>
 <!--使用include的方式-->
<!--使用include的方式-->
 <link?rel="stylesheet"?type="text/css"?href="<c:url?value="/extremecomponents.css"/>">
<link?rel="stylesheet"?type="text/css"?href="<c:url?value="/extremecomponents.css"/>">

 <%
<%
 ????List?goodss?=?new?ArrayList();
????List?goodss?=?new?ArrayList();
 ????for?(int?i?=?1;?i?<=?10;?i++)
????for?(int?i?=?1;?i?<=?10;?i++)

 ????
???? {
{
 ????????Map?goods?=?new?java.util.HashMap();
????????Map?goods?=?new?java.util.HashMap();
 ????????goods.put("code",?"A00"+i);
????????goods.put("code",?"A00"+i);
 ????????goods.put("name",?"面包"+i);
????????goods.put("name",?"面包"+i);
 ????????goods.put("status",?"A:valid");
????????goods.put("status",?"A:valid");
 ????????goods.put("born",?new?Date());
????????goods.put("born",?new?Date());
 ????????goodss.add(goods);
????????goodss.add(goods);
 ????}
????}
 ????request.setAttribute("goodss",?goodss);
????request.setAttribute("goodss",?goodss);
 %>
%>
 <ec:table
<ec:table
 ?collection="goodss"
?collection="goodss"
 ????action="${pageContext.request.contextPath}/test.jsp"
????action="${pageContext.request.contextPath}/test.jsp"
 ????imagePath="${pageContext.request.contextPath}/images/*.gif"
????imagePath="${pageContext.request.contextPath}/images/*.gif"
 ????cellpadding="1"
????cellpadding="1"
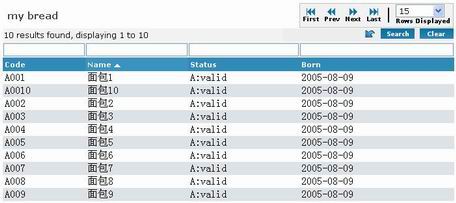
 ????title="my?bread">
????title="my?bread">
 <ec:column?property="code"/>
<ec:column?property="code"/>
 <ec:column?property="name"/>
<ec:column?property="name"/>
 <ec:column?property="status"/>
<ec:column?property="status"/>
 <ec:column?property="born"?cell="date"?format="yyyy-MM-dd"/>
<ec:column?property="born"?cell="date"?format="yyyy-MM-dd"/>
 </ec:table>
</ec:table>
效果如下:

[1] 1.0.1-M1 版支持國際化
修改web.xml文件增加
 <context-param>
<context-param>
 ???<param-name>extremecomponentsResourceBundleLocation</param-name>
???<param-name>extremecomponentsResourceBundleLocation</param-name>
 ???<param-value>com.itorgan.tags.extreme.extremetableResourceBundle</param-value>
???<param-value>com.itorgan.tags.extreme.extremetableResourceBundle</param-value>
 </context-param>
</context-param>
意指到 com.itorgan.tags.extreme 下找 extremetableResourceBundle_[language]_[country].properties 文件
extremetableResourceBundle_en_US.properties代碼如下
table.statusbar.resultsFound={0} results found, displaying {1} to {2}
table.statusbar.noResultsFound=There were no results found.
table.toolbar.showAll=Show All
extremetableResourceBundle_zh_CN.properties如下.
table.statusbar.resultsFound={0} \u6761\u7EAA\u5F55\u7B26\u5408\u6761\u4EF6, \u73B0\u5728\u662F\u7B2C {1} \u81F3 {2} \u6761\u7EAA\u5F55
table.statusbar.noResultsFound=\u6CA1\u6709\u8981\u67E5\u8BE2\u7684\u7EAA\u5F55\u3002
table.toolbar.showAll=\u6240 \u6709
補充:中文 - > Unicode編碼 可通過反編譯class文件或用native2ascii命令得到 。
然后在table標簽中增加locale屬性即可切換
 <ec:table
<ec:table
 ????………………
????………………
 ????………………
????………………
 ????………………
????………………
 ????locale="en_US"
????locale="en_US"
 >
>

 <ec:table
<ec:table
 ????………………
????………………
 ????………………
????………………
 ????………………
????………………
 ????locale="zh_CN"
????locale="zh_CN"
 >
>

[2] 保留table的上一次狀態
????? 是指,不管跳轉到另一個后再返回,extremeTable會將之前的Filter,Sort參數保存到session中,以至返回看到的頁面還是之前的狀態.
/ec:table
現操作方法:
修改extremecomponents.properties文件
table.useSessionFilterSortParam=foo
saveFilterSort="true" 注意:saveFilterSort="true"不能在properties文件中配置,只能在頁面中設
新建一頁面用于跳轉的頁面 1.jsp
代碼為
 <a?href="test.jsp?foo=true">Back</a>
<a?href="test.jsp?foo=true">Back</a>/ec:table
ec:table
[3] 樣式修改
基本的HTML結構
 <div?class="eXtremeTable"?>
<div?class="eXtremeTable"?>
 <table?border="0"??cellpadding="0"??cellspacing="0"??width="100%"?>
<table?border="0"??cellpadding="0"??cellspacing="0"??width="100%"?>
 ????<tr>
????<tr>
 ????????<td?class="title"?><span><!--標題--></span></td>
????????<td?class="title"?><span><!--標題--></span></td>
 ????????<td?align="right"?>
????????<td?align="right"?>
 ????????<table?border="0"??cellpadding="0"??cellspacing="1"??class="toolbar"?>
????????<table?border="0"??cellpadding="0"??cellspacing="1"??class="toolbar"?>
 ????????????<tr>
????????????<tr>
 ??????<form?name="pres_toolbar"??action="/extremesite/public/demo/presidents.jsp"?>
??????<form?name="pres_toolbar"??action="/extremesite/public/demo/presidents.jsp"?>
 ????????????<!--工具欄,包括上一頁,下一頁以及導出-->
????????????<!--工具欄,包括上一頁,下一頁以及導出-->
 ????????????</tr>
????????????</tr>
 ????????????<tr>?
????????????<tr>?
 ??????</form>
??????</form>
 ????????????</tr>
????????????</tr>
 ????????</table>
????????</table>
 ????????</td>
????????</td>
 ????</tr>
????</tr>
 </table>
</table>

 <table?id="pres"??border="0"??cellspacing="2"??cellpadding="0"??width="100%"??class="tableRegion"?>
<table?id="pres"??border="0"??cellspacing="2"??cellpadding="0"??width="100%"??class="tableRegion"?>
 ????<tr>
????<tr>
 ????????<td?colspan="6"?>
????????<td?colspan="6"?>
 ????????<table?border="0"??cellpadding="0"??cellspacing="0"??width="100%"?>
????????<table?border="0"??cellpadding="0"??cellspacing="0"??width="100%"?>
 ????????????<tr>
????????????<tr>
 ????????????????<td?class="statusBar"?>43?results?found,?displaying?1?to?12?</td>
????????????????<td?class="statusBar"?>43?results?found,?displaying?1?to?12?</td>
 ????????????????<td?class="filterButtons"?></td>
????????????????<td?class="filterButtons"?></td>
 ????????????</tr>
????????????</tr>
 ????????</table>
????????</table>
 ????????</td>
????????</td>
 ????</tr>????????
????</tr>????????

 <form?name="pres_filter"??action="/extremesite/public/demo/presidents.jsp"?>
<form?name="pres_filter"??action="/extremesite/public/demo/presidents.jsp"?>
 ????<tr?class="filter"??id="filter"?>
????<tr?class="filter"??id="filter"?>
 ????????<!--過濾條件的input框-->
????????<!--過濾條件的input框-->
 ????</tr>
????</tr>
 </form>
</form>
 ????<tr>
????<tr>
 ????????<!--tableHead-->
????????<!--tableHead-->
 ????</tr>
????</tr>
 ????<tbody?class="tableBody"?>
????<tbody?class="tableBody"?>
 ????<tr>
????<tr>
 ????????<!--column-->
????????<!--column-->
 ????</tr>
????</tr>
 ????</tbody>
????</tbody>
 </table>
</table>
 </div>
</div>

extremeTable支持樣式快速切換.可自定的樣式包括column 的td以及table的一些屬性,例如cellpadding等,
另本人發現,在properties中如下設置tableHeader的樣式是不行的.不知道是否一個BUG
table.headerClass=itoTableHeader
table.headerSortClass=itoTableHeaderSort
只能繼承一個HeaderCell
 public?class?HeaderCell?extends?org.extremecomponents.table.cell.HeaderCell
public?class?HeaderCell?extends?org.extremecomponents.table.cell.HeaderCell


 {
{
 ????public?final?static?String?TABLE_HEADER?=?"itoTableHeader";
????public?final?static?String?TABLE_HEADER?=?"itoTableHeader";
 ????public?final?static?String?TABLE_HEADER_SORT?=?"itoTableHeaderSort";
????public?final?static?String?TABLE_HEADER_SORT?=?"itoTableHeaderSort";
 }
}新的樣式代碼:
 <LINK?REL="stylesheet"?HREF="<c:url?value="/style.css"/>"?TYPE="text/css">
<LINK?REL="stylesheet"?HREF="<c:url?value="/style.css"/>"?TYPE="text/css">
?<ec:table
?collection="goodss"
??? action="${pageContext.request.contextPath}/test.jsp"
??? imagePath="${pageContext.request.contextPath}/images/*.gif"
??? cellpadding="1"
??? title="my bread"
??? saveFilterSort="true"
??? locale="zh_CN"
>
<ec:column property="code" title="編號" width="100" styleClass="GridTd"/>
<ec:column property="name" title="名稱" width="200" styleClass="GridTd"/>
<ec:column property="status" title="狀態" width="80" styleClass="GridTd"/>
<ec:column property="born" title="生產日期" width="100" cell="date" format="yyyy-MM-dd" styleClass="GridTd"/>
</ec:table>效果見下:
![ec[2].jpg](/images/blogjava_net/davidxu/ec[2].jpg)
[4] 實現 table width?自動累加
原來的extremeTable 寬度要自己set。不會自動能過下面的column累加。
本人作了個修改以達到自動累加,省得自己加寫上去:
查看htmlView.java 兩處地方
toolbarPlacement
tableStart可見兩處地方要修改的
[5] custom cell
在properties文件中我們可觀察到:
 table.cell_=display
table.cell_=display
 table.cell_currency=org.extremecomponents.table.cell.NumberCell
table.cell_currency=org.extremecomponents.table.cell.NumberCell
 table.cell_number=org.extremecomponents.table.cell.NumberCell
table.cell_number=org.extremecomponents.table.cell.NumberCell
 table.cell_display=org.extremecomponents.table.cell.DisplayCell
table.cell_display=org.extremecomponents.table.cell.DisplayCell
 table.cell_date=org.extremecomponents.table.cell.DateCell
table.cell_date=org.extremecomponents.table.cell.DateCell當 column 默認使用org.extremecomponents.table.cell.DisplayCell

 public?class?DisplayCell?extends?BaseCell?
public?class?DisplayCell?extends?BaseCell? {
{


 ????public?String?html()?
????public?String?html()? {
{
 ????????HtmlBuilder?html?=?new?HtmlBuilder();
????????HtmlBuilder?html?=?new?HtmlBuilder();

 ????????html.append(startTD());
????????html.append(startTD());

 ????????Object?value?=?column.getValue();
????????Object?value?=?column.getValue();

 ????????if?(value?!=?null?&&?StringUtils.isNotEmpty(value.toString()))?
????????if?(value?!=?null?&&?StringUtils.isNotEmpty(value.toString()))? {
{
 ????????????html.append(value);
????????????html.append(value);

 ????????}?else?
????????}?else? {
{
 ????????????html.append(" ");
????????????html.append(" ");
 ????????}
????????}

 ????????html.append(endTD());
????????html.append(endTD());

 ????????return?html.toString();
????????return?html.toString();
 ????}
????}
 }
}

ec已其它cell
日期格式化: cell = " date " format = " yyyy-MM-dd "
數字格式化: cell="currency" format="###,###,##0.00"
另外,extremeTable支持自定義cell
在這里我以一個簡單的例子[以input框的形式出現] 說明如何實現這一方便的擴展
 public?class?DemoInput?extends?BaseCell
public?class?DemoInput?extends?BaseCell


 {
{
 ??????public?String?html()
??????public?String?html()

 ????
???? {
{
 ????????Integer?rowNum?=?rowcount;
????????Integer?rowNum?=?rowcount;
 ????????HtmlBuilder?html?=?new?HtmlBuilder();
????????HtmlBuilder?html?=?new?HtmlBuilder();
 ????????html.append(startTD());
????????html.append(startTD());
 ????????Object?value?=?column.getValue();
????????Object?value?=?column.getValue();
 ????????HtmlBuilder?input?=?new?HtmlBuilder();
????????HtmlBuilder?input?=?new?HtmlBuilder();
 ????????input.input("text");
????????input.input("text");
 ????????input.name(column.getProperty()?+?"_"?+?rowNum);
????????input.name(column.getProperty()?+?"_"?+?rowNum);
 ????????input.value(value.toString());
????????input.value(value.toString());
 ????????input.close();
????????input.close();
 ????????html.append(input.toString());
????????html.append(input.toString());
 ????????html.append(endTD());
????????html.append(endTD());
 ????????return?html.toString();
????????return?html.toString();
 ????}
????}
 }
}
properties文件增加
 table.cell_demoInput?=org.extremecomponents.table.cell.DemoInput?
table.cell_demoInput?=org.extremecomponents.table.cell.DemoInput?jsp代碼
 <ec:column?property="code"?title="編號"?width="100"?cell="demoInput"?styleClass="GridTd"/>
<ec:column?property="code"?title="編號"?width="100"?cell="demoInput"?styleClass="GridTd"/>效果顯示為
當然這只是一個簡單的demo以說明如何自定義cell
如上面你可以簡單的實現同樣功能
 <ec:column?property="code"?title="編號"?width="100"?styleClass="GridTd">
<ec:column?property="code"?title="編號"?width="100"?styleClass="GridTd">
 <input?type="text"?value="${goodss.code}"?name="code_${ROWCOUNT}">
<input?type="text"?value="${goodss.code}"?name="code_${ROWCOUNT}">
 </ec:column>
</ec:column>
[6]Extended Attributes
新版本支持Extended Attributes,方便了用戶擴展,記得0.9版本時還要我修改N個地方,現在為table,column增加attribute方便多了.
為table增加一個height的屬性
 public?class?TableTag?extends?org.extremecomponents.table.tag.TableTag
public?class?TableTag?extends?org.extremecomponents.table.tag.TableTag


 {
{
 ????//div?的高度
????//div?的高度
 ????private?String?height;
????private?String?height;

 ????public?String?getHeight()
????public?String?getHeight()

 ????
???? {
{
 ????????return?height;
????????return?height;
 ????}
????}

 ????public?void?setHeight(String?height)
????public?void?setHeight(String?height)

 ????
???? {
{
 ????????this.height?=?height;
????????this.height?=?height;
 ????}
????}

 ????public?void?addExtendedAttributes(Attributes?attributes)
????public?void?addExtendedAttributes(Attributes?attributes)

 ????
???? {
{
 ????????attributes.addAttribute("height",?getHeight());
????????attributes.addAttribute("height",?getHeight());
 ????}
????}


 ????/**//**
????/**//**
 ?????*?set?the?new?attribuer?to?null?-?by?ito
?????*?set?the?new?attribuer?to?null?-?by?ito
 ?????*/
?????*/
 ????public?void?release()
????public?void?release()

 ????
???? {
{
 ????????super.release();
????????super.release();
 ????????height?=?null;
????????height?=?null;
 ????}
????}
 }
}然后就可以通過
model.getTableHandler().getTable().getAttribute("height")取得這個值.可以方便擴展.
/ec:table
ec:table
[7] 解決excel中文問題
繼承XlsView.java

 ????private?void?body(BaseModel?model,?Column?column,?boolean?isFirstColumn,?boolean?isLastColumn)?
????private?void?body(BaseModel?model,?Column?column,?boolean?isFirstColumn,?boolean?isLastColumn)? {
{
 ??????//原來的代碼略
??????//原來的代碼略
 ????????hssfCell.setEncoding(HSSFCell.ENCODING_UTF_16);?//解決中文亂碼
????????hssfCell.setEncoding(HSSFCell.ENCODING_UTF_16);?//解決中文亂碼
 //原來的代碼略
//原來的代碼略
 ????????
????????
 ????}
????}


 ????private?void?createHeader(BaseModel?model)?
????private?void?createHeader(BaseModel?model)? {
{
 ???????//原來的代碼略
???????//原來的代碼略
 ????????hssfCell.setEncoding(HSSFCell.ENCODING_UTF_16);?//解決中文亂碼
????????hssfCell.setEncoding(HSSFCell.ENCODING_UTF_16);?//解決中文亂碼
 //原來的代碼略
//原來的代碼略
 ????????
????????
 ???}
???}
[8] 解決pdf中文問題
幫POF注冊中文字體,再修改export view即可解決
[9] Pagination
[10] 其它亮點
A sortable 與 exportable 屬性 ,分別指可否排序,可否導出. 值為 false/true
B 可以直接在<ec:column></e:column>中加html代碼.
??? 并可用{collectionName.objectName}類似的語法取得當前object的成員變量值
C? ${ROWCOUNT}可取當前row num,是指以1開始計算?
D/ec:table
ec:table
?ec另一亮點就幫我們寫好了form ,如上代碼:
??????<ec:form name="mainform" action="goods.do"> </ec:form>?設置form name以及action
參考文檔
http://extremecomponents.org/extremesite/public/documentation.jsp
/ec:table
/P>
posted on 2006-12-07 15:19
船長 閱讀(1817)
評論(1) 編輯 收藏