OK�Q�让我们来看一下这些表�?
1. Tablecloth
Tablecloth �?a onfocus="undefined" target="_blank">CSS Globe 开发,是一个轻巧易于��用的表格�Q�简�z�的���表格样式添加到你的HTML 表格元素中�?/p>
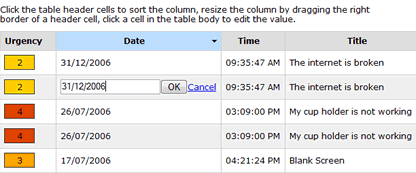
2. Ask the CSS Guy Table
Ask the CSS Guy Table教给我们要如何去创徏能够清晰昑և�去资料之间的相关联系的表��|��例如:点击一个表格元素时�Q�将�H�了昄����q�个元素�Q��ƈ且在�U�列和横列都昄���出相关的�c�d��关系�?/p>
#3. A CSS styled table version 2
Veerle Duoh 为我们展�C�Z��一个漂亮的表格设计�Q��ƈ教我们如何��用CSS来吸引用��L��眼球�?/p>
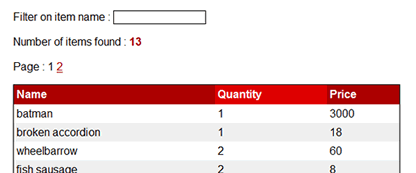
#4. Sortable Table
Sortable Table 演示了如何按升序或降序排列以及如何过滤表��g��的数据�?/p>
5. Row Locking with CSS and JavaScript
Css Guy再次对表��g��用了聚焦高亮的效果,除非用户再次点击�Q�否则表单数据将一直保持亮高�?/p>
他还�l�了我们另一个示�?another example to Lock rows with radios .
#6. Vertical scrolling tables
如果您有大量的表格数据,但却没有太大的空间来展示它,�q�可能是个比较好的方�?一个纯CSS的表��g��固定的标题和��脚�Q�以及滚动显�C�的内容�?/p>
7. Replicating a Tree table
�q�是一个��用HTML 和CSS 设计的树形状表格�?/p>
8 ) Paginate, sort and search a table with Ajax and Rails
�q�个表格提供了一个动态的界面�Q�而不需要重新刷新整个页面�?/p>
9. Collapsible tables with DOM and CSS
此表格加上箭头�Ş象的脚本提示�Q�用来控制表格的伸展和收�~��?/p>
10. TableSorter plug-in for jQuery
它的主要�Ҏ��包括多列排序,支持<TH>的rowspan和colspan属性以及许多其他功能�?/p>
11. Stripe your tables the OO way
使用了Javascript �������g��的行�q�行颜色交替�Q��ƈ且添加了onmouseover �?span class="code">onmouseout 事�g�Q�当鼠标点击�Ӟ��切换背景颜色�?/p>
12. MooTools Table Row & Column highlighting
��Z��MooTools 框架�Q�高亮显�C�鼠标悬停时的单元格所在的行和列�?/p>
13. CSS Table Gallery
93 styled tables是一个专门收集表格样式的站点�Q�下面是来自一个表格样式的截图:
14. jQuery Table Filter
可以�Ҏ��据进行各�U�不同的排序、过滤�?/p>
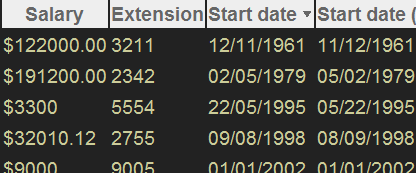
15. Sortable/Resizable/Editable TableKit
TableKit��Z��Prototype框架�Q�专门收集各�U�HTML表格�Q�可以利用Ajax实时的进行表格栏目大���、排序等�~�辑�?/p>
16. Make all your tables sortable
17. Zebra Tables
alistapart为我们提供了一个极好的例子�Q�如何��用JavaScript和DOM的改变背景色风格�Q�以�H�出昄���单元根{�?/p>
18. Standardista Table Sorting
Standardista Table Sorting 是一个Javascript模块�Q�让您可以对HTML数据表的��M��栏目�q�行排序�?/p>
19. GridView3 Example
20. Mootable
21. Drag & Drop Sortable Lists with JavaScript and CSS
可能�q�会有一些你更想��L��的详�l�资料,下面是一些相关的资源链接:
如果你知道其它更强大的Ajax/CSS表格�Q�欢�q�在此留�a��?/p>
自以�����得Js对象是很好理解的东东�Q�然而真实践��h��却一片糊涂�?br /> 通过查阅�l�典书籍《Professional JavaScript For Web Developers》稍微有些理解了
JavaScript的基本类�?br />
原始�c�d���? Undefined Null Boolean Number String �{?�?typeof�Ҏ��能��L别之
引用�c�d���? Object Function Array Boolean Number String Date�{�,用insanceof�Ҏ��辨别�?/span>
严格来讲�Q�JavaScript没有对象(Object),但是�׃��和OO术语对应�Q�所以也�U�C��为对象。所以Array,Function�Q�基本类型,引用�c�d���Q�函敎ͼ�以及函数的属�?�{�等�q�些都是对象�?/span>
而对象分�c�,则可以分为内�|�对�?Built-in Object) 和宿��d���?host object)�?br /> 内置对象�?Math,Data啊�?br /> 宿主对象则如 BOM,DOM之类.
重新回顾了下�q�些基本概念之后�Q�在做简单实践就有些理解了�?br /> 因此对象的��用,创徏方式不尽相同�Q�最���单的归类如下:
1 基本创徏方式
function Class() {
window.alert("Hello Class!");
}
var clz= new Class();
2 讉K��对象成员
function Class(){
this.x = " this is x";
this.y = "this is y";
this.z = viewXY;
function viewXY(){
alert("x+","+y);
}
}
var clz= new Class();
clz.viewXY();
3 对象�l�承
function Parent() {
this.type= "human!";
}
function Child(){
this.age = "26";
this.sex ="male";
this.say= myInfo;
function myInfo(msg){
alert(msg+this.type+ ","+this.age+","+this.sex);
}
}
Child.prototype = new Parent();
var clild = new Child();
clild.say("I'm ");
4.重用原对�?(书上的例子太好了�Q�搬来了)
Funcion.prototype.toString() = function(){
return "Function code hidden";
}
function sayHi(){
alert("hi");
}
alert(sayHi.toString());
]]>
囑փ�的预加蝲
���览器通常的工作方式是�Q�只有当要求加蝲囑փ�的HTTP��h��被发送的时候,囑փ�才会被加载,而不论它是被动地通过<img>标记加蝲�Q�还是主动地通过�Ҏ��调用加蝲。所以,如果你有一�D�JavaScript�Q�需要在鼠标悬停的时候切换图像,或者在���时之后自动地更换图像,那么你就可能会在从服务器取回囑փ�的时候随时碰到等待,旉���会从数秒钟到几分钟不�{�。当你以较慢的速度�q�接到Internet上的时候,或者被取回的图像非常巨大的时候,�q�种状况���其显著�Q�而这�U�数据�g�q�通常都会毁掉你所期望的效果�?/span>
有些���览器会试图转嫁�q�一问题�Q�比如把囑փ�保存在本地缓冲区里,�q�样以后对它的调用就能够很快�q�行了,但是需要第一�ơ调用图像的时候仍然会产生延迟。预加蝲是一��在需要图像之前就把它下蝲到缓冲区里的技术。通过�q�种方式�Q�当真的需要图像的时候,它可以被从缓冲区里取出来�Q��ƈ立即昄���出来�?/span>
Image()对象
预加载图像最���单的�Ҏ��用JavaScript���一个新的Image()对象实例化,�q�把你想要预加蝲的图像的URL传递给它。假设我们有一个叫�?/span>http://www.host01.com/Get/jsp/00040004/heavyimagefile.jpg的图像,我们希望�Q�当用户把鼠标放在一个已�l�显�C����的图像上的时�Q�系�l�能够显�C�出�q�个囑փ�。�ؓ了预加蝲�q�个囑փ��Q�以便实现更快的响应旉����Q�我们只用创��Z��个新的Image()对象�Q�将其命名�ؓheavyImage�Q��ƈ使用onLoad()事�g处理�E�序把它同时加蝲到页面上�?br />
 < html >< head >< script language = "JavaScript" > function preloader() {heavyImage = new Image(); heavyImage.src = " http://www.host01.com/Get/jsp/00040004/heavyimagefile.jpg " ;} </ script ></ head >< body onLoad ="javascript:preloader()" >< a href ="#" onMouseOver ="javascript:document.img01.src='http://www.host01.com/Get/jsp/00040004/heavyimagefile.jpg'" >< img name ="img01" src =http://www.host01.com/Get/jsp/00040004/"justanotherfile.jpg" ></ a ></ body ></ html >
< html >< head >< script language = "JavaScript" > function preloader() {heavyImage = new Image(); heavyImage.src = " http://www.host01.com/Get/jsp/00040004/heavyimagefile.jpg " ;} </ script ></ head >< body onLoad ="javascript:preloader()" >< a href ="#" onMouseOver ="javascript:document.img01.src='http://www.host01.com/Get/jsp/00040004/heavyimagefile.jpg'" >< img name ="img01" src =http://www.host01.com/Get/jsp/00040004/"justanotherfile.jpg" ></ a ></ body ></ html > 2

要注意的是,囑փ�标记自��n�q�不会处理onMouseOver()和onMouseOut()事�g�Q�这���是��Z��么上面例子里�?lt;img>标记被放在一�?lt;a>标记里,后者的���加入了对这些事件类型的支持�?br /> 用数�l�加载多个图�?/span>
在实际操作中�Q�你可能需要预加蝲一�q�以上的囑փ��Q�例如,在包含有多个囑փ����L���Q�rollover�Q�的菜单条里�Q�或者如果你正在���试创徏�q�x��的动态效果。这�q�不困难�Q�你所需要做的就是��用JavaScript的数�l�,���像下面例子里的一��P��
 < script language = " JavaScript " > function preloader() { // counter var i = 0; // create object imageObj = new Image(); // set image list images = new Array(); images[0]="image1.jpg" images[1]="image2.jpg" images[2]="image3.jpg" images[3]="image4.jpg" // start preloading for(i=0; i<=3; i++) { imageObj.src=images[i]; }
< script language = " JavaScript " > function preloader() { // counter var i = 0; // create object imageObj = new Image(); // set image list images = new Array(); images[0]="image1.jpg" images[1]="image2.jpg" images[2]="image3.jpg" images[3]="image4.jpg" // start preloading for(i=0; i<=3; i++) { imageObj.src=images[i]; } 2
 } </ script >
} </ script >
在上面的例子里,你先定义变量i和叫做imageObj的Image()对象。然后定义一个叫做images[]的新数组�Q�在�q�个数组里,每个数组元素都保存着需要预加蝲的图像来源。最后,创徏一个for()循环�Q�让它在数组里��@环,�q�将它们中的每一个都指派�l�Image()对象�Q�这样就能够把它预加载到�~�冲区里�?br />
onLoad()事�g处理�E�序
���和JavaScript里的其它很多对象一��P��Image()对象也带有多个事件处理程序。这其中最有用的毫无疑问的���是onLoad()处理�E�序了,它会在完成图像加载的时候被调用。这个处理程序可以与自定义的函数一起��用,以便在完成图像加载之后进行特定的��d��。下面的例子通过在图像加载的时候显�C?#8220;��L��待(please wait�Q?#8221;提示信息来说明这个问题,然后在图像完成加载之后就向浏览器发送一个新的URL�?/span>
 < html >< head >< script language ="JavaScript" > // create an image objectobjImage = new Image(); // set what happens once the image has loaded objImage.onLoad=imagesLoaded(); // preload the image fileobjImage.src='http://www.host01.com/Get/jsp/00040004/images/image1n.gif';// function invoked on image loadfunction imagesLoaded(){ document.location.href='index2.html';}</script></head><body>Please wait, loading images
< html >< head >< script language ="JavaScript" > // create an image objectobjImage = new Image(); // set what happens once the image has loaded objImage.onLoad=imagesLoaded(); // preload the image fileobjImage.src='http://www.host01.com/Get/jsp/00040004/images/image1n.gif';// function invoked on image loadfunction imagesLoaded(){ document.location.href='index2.html';}</script></head><body>Please wait, loading images </body></html>
</body></html>
当然�Q�你�q�可以创��Z��个图像数�l�,对它�q�行循环�Q�预加蝲每个囑փ��Q��ƈ在每个阶�D�对已加载图像的数量保持跟踪。一旦加载了所有的囑փ��Q�事件处理程序就能够按照讑֮�把浏览器带到下一个页面(或者进行其他的��d���Q��?/span>
预加载与多状态菜�?br />
现在�Q�把你刚刚学到的理论付诸真正的实跉|��么��P��下面一部分内容���是我碰巧编写的一�D�代码——一个由多个按钮�Q�图像链接)�l�成的菜单条——其中每个按钮都可能处于三种状态中的一�U�:正常�Q�normal�Q�、hover�Q�悬停)和点击(click�Q�。由于所有的按钮都有多个状态,所以就有必要��用图像预加蝲来确保菜单能够根据其切换到的状态进行快速的响应。列表A里的代码���p��了这一炏V�?/span>
列表A里的HTML代码会徏立一个由四个按钮�l�成的菜单条�Q�每个按钮都有三�U�状态:正常、悬停和点击。其要求如下�Q?/span>
但鼠标移动到处于正常状态的按钮上时�Q�按钮会变�ؓ悬停状态。当鼠标�U�d��的时候,按钮又会恢复到正常状态。当鼠标点击按钮的时候,按钮��׃��变�ؓ点击状态。它会一直保持这个状态,直到另外一个按钮被点击。如果有一个按钮被点击�Q�那么其他的按钮���都不能处于点击状态。其他的按钮只能够处于悬停或者正常状态。一�ơ只能有一个按钮可以被点击。一�ơ只能有一个按钮处于悬停状态�?
�W�一���Q务是建立保存有菜单每个状态的囑փ�的数�l�。与�q�些数组元素相对应的<img>元素也都在HTML文档的主体里被创建,�q�按��序命名。要注意的是�Q�对数组值的索引是从0开始的�Q�而相应的<img>元素是从1开始命名的——这���需要在脚本后面的一�D�里�q�行某种计算上的调整�?/span>
PreloadImages()函数会负责把所有的囑փ�都加载到�~�冲区里�Q�这��L��话对鼠标�U�d��的响应时间会被减到最���。一个for()循环被用在第一步里创徏的图像里�q�行�q�代�Q��ƈ预加载每一个图像�?/span>
ResetAll()函数是把所有图像恢复都到它们正常状态的方便�Ҏ��。这是有必要的,因�ؓ当菜单的��目被点�ȝ��时候,菜单里其他所有的��目都必���d��被点击项目能够切换到点击状态之前恢复到正常状态�?/span>
SetNormal()、setHover()和setClick()函数负责把特定图像(囑փ�的编可���作�ؓ函数的自变量�q�行传递)的来源分别改为正常、悬停或者点�ȝ��态。由于被点击的图像必���M��直保持点�ȝ��态,直到另外一个图像被点击�Q�见�W�二��要求)�Q�所以它们暂时不会对鼠标�U�d��作出反应�Q�这��L��话,如果按钮�q�不是处在点�ȝ��态,那么setNormal()和setHover()函数所包括的代码就只能用来改变按钮的状态�?/span>
上面所提到的预加蝲只是提高你JavaScript效果响应旉���的多�U�方法之一。就在你的网站上使用上面列出的技巧,�q�根据你的要求在需要的地方更改它们吧。祝你好�q�!
]]>
一、多样化摺叠菜单�Q?/strong>下蝲
一个由老外写的折叠式垂直菜单,多样化,多功能,可自订,使用�Ҏ���Q�支持FF�?/font>

�?
二、CSS圆角�Ҏ���Q?/strong>下蝲
以CSS��Z��要,用Java Script���装的相当完��_��也是老外写的�Q�支持多���览器,可以自订样式�Q�目前有十多�U�可以运用�?/font>

�?

�?
三、模拟视�H�:下蝲
用层模拟的视�H�,是一个中国高手写的,Java Script���装的相当好�Q���用上也很�Ҏ��

�?
四、支持FF的省略符�Q?/strong>下蝲
说到省略�W�,那非CSS莫属�Q�有个老外用Java Script来实玎ͼ��q�且是批量处理的�Q�重�Ҏ��支持FF�?/font>

�?
五、TAB选项卡:下蝲
用Java Script模仿各种作业�pȝ��的选项卡,老外���是牛,不仅支援多样式的��x��切换�Q�同时也支援每个选项卡是否附带图�C�的切换选项�Q�选项卡也可以上下切换�?/font>

�?
六、最佛_��多样式Windows�Q?/strong>下蝲
用层模拟视窗的最佳代表作�Q�这是我看过功能最多的模拟式窗�Q�内附多�?4��功能与样式�Q�你完完全全可以把它当成是一个真正的视窗来应用,可以�Ҏ��你的需求来应用�Q�快丢掉你那认�ؓ好用的层视窗�Q�这套封装非常完整的视窗�l�对可以满��你的各种需求�?/font>

�?

�?
七、多样化的垂直菜单:附�g
别具风格的方块式垂直折叠菜单�Q�目前有8�U�风格可以运用,如果你已�l�厌烦WEB上��^凡的菜单�Q�这套在国外颇受�Ƣ迎的菜单肯定是你的最佳首选�?/font>

�?
八、多样化的连�l�提�C�效果:下蝲
�q�个�q�结提示样式允许你直接写入css与html�Q�共�?4��功能可以让你自订�?/font>

�?0
九、侧栏式折叠菜单�Q?/strong>下蝲
�q�是一个侧栏式的折叠菜单,它允�怽�讄���它是否有�q�渡效果、侧栏菜单是否自动�~�、菜单项切换是否允许动画�q�渡、是否轮替切换等多项讄����Q��ƈ且也有多�U�样式可以运用�?/font>
�q�个脚本有个很好玩的东东�Q�下载�ƈ且解压後�Q�请�q�入samples的目录�ƈ打show.html看看效果�Q�我不知道这效果容不�Ҏ��实现�Q�但是这效果很牛�Q�菜单全自动�q�行的~

�?1
十、图形滚动条�Q?/strong>下蝲
老外写的囑�Ş滚动条,有多�U�样式,在ie里头�q�支持滚轮滚动�?/font>

�?2
十一、图片倒媄效果�Q?/strong>下蝲
说到囄���倒媄�Q�不外乎���是直接作成囄���跟css滤镜来实玎ͼ�但是�q�个是用Java Script实现的,值得借镜�?/font>

�?3
十二、代码自动高亮:下蝲
虽说�q�不是什麽新东西�Q�但��L��会有人需要吧�Q�而且惛_��正则表达的�h�Q�这肯定是最佛_��镜的作品�?/font>

�?4
十三、酷似flash效果的图片展�C�:下蝲
�q�个老外牛到有点变态,�q�图片展�C�效果已�l�跟FLASH没什麽两��P��用Java Script写的耶�?/font>

�?5
十四、让ie6支援png图档�Q?/font>下蝲

�?6
�q�个问题之前被很多�h讨论�q�,我就不多说什麽了�Q�有需要下吧�?/font>
]]>
]]>
匚w��中文字符的正则表辑ּ��Q?[\u4e00-\u9fa5]
匚w��双字节字�W?包括汉字在内)�Q�[^\x00-\xff]
应用�Q�计���字�W�串的长度(一个双字节字符长度�?�Q�ASCII字符�?�Q?/font>
String.prototype.len=function(){return this.replace([^\x00-\xff]/g,"aa").length;}
匚w���I����的正则表辑ּ��Q�\n[\s| ]*\r
匚w��HTML标记的正则表辑ּ��Q?<(.*)>.*<\/\1>|<(.*) \/>/
匚w��首尾�I�格的正则表辑ּ��Q?^\s*)|(\s*$)
应用�Q�javascript中没有像vbscript那样的trim函数�Q�我们就可以利用�q�个表达式来实现�Q�如下:
String.prototype.trim = function()
{
return this.replace(/(^\s*)|(\s*$)/g, "");
}
利用正则表达式分解和转换IP地址�Q?/font>
下面是利用正则表辑ּ�匚w��IP地址�Q��ƈ���IP地址转换成对应数值的javascript�E�序�Q?/font>
function IP2V(ip)
{
re=/(\d+)\.(\d+)\.(\d+)\.(\d+)/g //匚w��IP地址的正则表辑ּ�
if(re.test(ip))
{
return RegExp.$1*Math.pow(255,3))+RegExp.$2*Math.pow(255,2))+RegExp.$3*255+RegExp.$4*1
}
else
{
throw new Error("Not a valid IP address!")
}
}
不过上面的程序如果不用正则表辑ּ��Q�而直接用split函数来分解可能更���单,�E�序如下�Q?/font>
var ip="10.100.20.168"
ip=ip.split(".")
alert("IP值是�Q?+(ip[0]*255*255*255+ip[1]*255*255+ip[2]*255+ip[3]*1))
匚w��Email地址的正则表辑ּ��Q�\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
匚w���|�址URL的正则表辑ּ��Q�http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
利用正则表达式去除字串中重复的字�W�的���法�E�序�Q�[注:此程序不正确�Q�原因见本脓回复]
var s="abacabefgeeii"
var s1=s.replace(/(.).*\1/g,"$1")
var re=new RegExp("["+s1+"]","g")
var s2=s.replace(re,"")
alert(s1+s2) //�l�果为:abcefgi
我原来在CSDN上发贴寻求一个表辑ּ�来实现去除重复字�W�的�Ҏ���Q�最�l�没有找刎ͼ��q�是我能惛_��的最���单的实现�Ҏ��。思�\是��用后向引用取出包括重复的字符�Q�再以重复的字符建立�W�二个表辑ּ��Q�取��C��重复的字�W�,两者串�q�。这个方法对于字�W�顺序有要求的字�W�串可能不适用�?/font>
得用正则表达式从URL地址中提取文件名的javascript�E�序�Q�如下结果�ؓpage1
s="http://www.9499.net/page1.htm"
s=s.replace(/(.*\/){0,}([^\.]+).*/ig,"$2")
alert(s)
利用正则表达式限制网��表单里的文本框输入内容�Q?/font>
用正则表辑ּ�限制只能输入中文�Q�onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))"
用正则表辑ּ�限制只能输入全角字符�Q� onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))"
用正则表辑ּ�限制只能输入数字�Q�onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
用正则表辑ּ�限制只能输入数字和英文:onkeyup="value=value.replace(/[\W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
]]>
怎么办呢?
参照以下Javascript代码片段:
 var
e_onLoad
=
window.onload;
var
e_onLoad
=
window.onload;2

 window.onload
=
function
()
window.onload
=
function
()
 {
{3
 //
your code
//
your code
4
 if
(e_onLoad) e_onLoad();
if
(e_onLoad) e_onLoad();5
 //
your code
//
your code
6
 }
}
7

以上代码卛_���Ҏ��需要在别�h的onLoad()事�g之前或之后执行自��q��代码!
]]>