當(dāng)談到表格數(shù)據(jù)的設(shè)計時,沒有太多的網(wǎng)頁設(shè)計師會有太大的興趣。今天我們已經(jīng)收集了20多個功能超大且看上去挺漂亮的Ajax/CSS表格設(shè)計,并且教你一些表格設(shè)計中所運用的技巧,例如表格數(shù)據(jù)的排序和過濾等。
OK,讓我們來看一下這些表格:
Tablecloth 由CSS Globe 開發(fā),是一個輕巧易于使用的表格,簡潔的將表格樣式添加到你的HTML 表格元素中。

Ask the CSS Guy Table教給我們要如何去創(chuàng)建能夠清晰顯出去資料之間的相關(guān)聯(lián)系的表格,例如:點擊一個表格元素時,將突了顯示這個元素,并且在縱列和橫列都顯示出相關(guān)的類別關(guān)系。

Veerle Duoh 為我們展示了一個漂亮的表格設(shè)計,并教我們?nèi)绾问褂肅SS來吸引用戶的眼球。

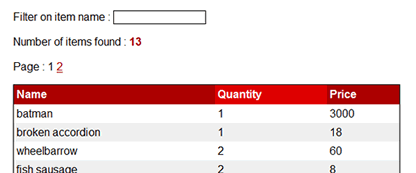
Sortable Table 演示了如何按升序或降序排列以及如何過濾表格中的數(shù)據(jù)。

Css Guy再次對表格使用了聚焦高亮的效果,除非用戶再次點擊,否則表單數(shù)據(jù)將一直保持亮高。

他還給了我們另一個示例:another example to Lock rows with radios .
如果您有大量的表格數(shù)據(jù),但卻沒有太大的空間來展示它,這可能是個比較好的方法:一個純CSS的表格與固定的標題和頁腳,以及滾動顯示的內(nèi)容。

這是一個使用HTML 和CSS 設(shè)計的樹形狀表格。

8 ) Paginate, sort and search a table with Ajax and Rails
這個表格提供了一個動態(tài)的界面,而不需要重新刷新整個頁面。

9. Collapsible tables with DOM and CSS
此表格加上箭頭形象的腳本提示,用來控制表格的伸展和收縮。

它的主要特性包括多列排序,支持<TH>的rowspan和colspan屬性以及許多其他功能。

使用了Javascript 為表格中的行進行顏色交替,并且添加了onmouseover 和onmouseout 事件,當(dāng)鼠標點擊時,切換背景顏色。

基于MooTools 框架,高亮顯示鼠標懸停時的單元格所在的行和列。

93 styled tables是一個專門收集表格樣式的站點,下面是來自一個表格樣式的截圖:

可以對數(shù)據(jù)進行各種不同的排序、過濾。

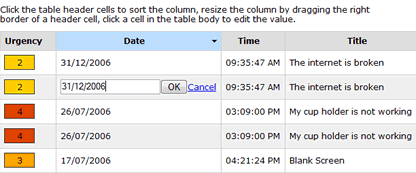
15. Sortable/Resizable/Editable TableKit
TableKit基于Prototype框架,專門收集各種HTML表格,可以利用Ajax實時的進行表格欄目大小、排序等編輯。


alistapart為我們提供了一個極好的例子,如何使用JavaScript和DOM的改變背景色風(fēng)格,以突出顯示單元格。

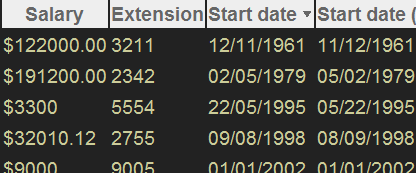
Standardista Table Sorting 是一個Javascript模塊,讓您可以對HTML數(shù)據(jù)表的任何欄目進行排序。




可能還會有一些你更想尋找的詳細資料,下面是一些相關(guān)的資源鏈接:
如果你知道其它更強大的Ajax/CSS表格,歡迎在此留言。