文/陳剛 www.chengang.com.cn (轉載請注明)
這個效果的實現是以網站http://www.panic.com/coda/為模仿對象(選擇Download可以看到氣泡提示效果),然后重新用Rails中的prototype.js來實現。
HTML頁面的代碼:
<span id="content_<%=o.id%>" style="display:none">
<!-- Download Popup style=opacity: 0; visibility: hidden;-->
<table style="top:500px; left:600px;" class="popup">
<tbody>
<tr>
<td class="corner" id="topleft"></td>
<td class="top"></td>
<td class="corner" id="topright"></td>
</tr>
<tr>
<td class="left"></td>
<td><table class="popup-contents">
<tbody>
<tr>
<td><%=o.content%></td>
</tr>
</tbody>
</table></td>
<td class="right"></td>
</tr>
<tr>
<td id="bottomleft" class="corner"></td>
<td class="bottom"><img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30"></td>
<td class="corner" id="bottomright"></td>
</tr>
</tbody>
</table>
<!-- end download popup -->
</span>
CSS的代碼(涉及到的相關圖片:
bubble.rar):
/* Bubble pop-up */
.popup {
position: absolute;
z-index: 50;
border-collapse: collapse;
/* width:500px;
visibility: hidden; */
}
.popup td.corner {height: 15px; width: 19px;}
.popup td#topleft { background-image: url(/images/bubble-1.png); }
.popup td.top { background-image: url(/images/bubble-2.png); }
.popup td#topright { background-image: url(/images/bubble-3.png); }
.popup td.left { background-image: url(/images/bubble-4.png); }
.popup td.right { background-image: url(/images/bubble-5.png); }
.popup td#bottomleft { background-image: url(/images/bubble-6.png); }
.popup td.bottom { background-image: url(/images/bubble-7.png); text-align: center;}
.popup td.bottom img { display: block; margin: 0 auto; }
.popup td#bottomright { background-image: url(/images/bubble-8.png); }
.popup table.popup-contents {
font-size: 12px;
line-height: 1.2em;
background-color: #fff;
color: #666;
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", sans-serif;
}
table.popup-contents th {
text-align: right;
text-transform: lowercase;
}
table.popup-contents td {
text-align: left;
}
然后給需要氣泡提示的加上鼠標事件:
<span class="l1" onmouseover="Element.show('content_<%=o.id%>')" onmouseout="Element.hide('content_<%=o.id%>')"><%=article_link_to(o.title,o.id)%></span>
二、繼續改進
氣泡提示的外圍HTML表格代碼可以改由javascript來動態生成,這樣可以縮小一些頁面的總HTML大小。
HTML頁面代碼改為:
<span id="content_<%=o.id%>" style="display:none"><%=o.content%></span>
其他想法:本來打算把文章內容(氣泡顯示的內容),直接傳入javascript函數showPopup里。但由于其字符串較復雜,需要對一些特殊字符進行轉義才可以當成字符串傳入,而轉義需要通寫Rails方法來實現,大量的字符搜索替換恐怕會增加服務器的負擔。所以這里還是用一個html元素暫存氣泡內容。
然后給需要氣泡提示的加上鼠標事件。
<span class="l1" onmouseover="showPopup('content_<%=o.id%>',event);" onmouseout="hidePopup()"><%=article_link_to(o.title,o.id)%></span>
CSS的代碼不變。
寫兩個javascript函數:
function showPopup(element_id,event){
var div = createElement("div");
div.id = "popup";
//div.style.display="none";
var popup = $(element_id);
//取得鼠標的絕對坐標
var evt = event ? event : (window.event ? window.event : null);
var x = Event.pointerX(evt)+5;
var y = Event.pointerY(evt)+5;
div.innerHTML='\
<table style="top:' + y + 'px; left:' + x + 'px;" class="popup">\
<tbody>\
<tr>\
<td class="corner" id="topleft"></td>\
<td class="top"></td>\
<td class="corner" id="topright"></td>\
</tr>\
<tr>\
<td class="left"></td>\
<td><table class="popup-contents">\
<tbody>\
<tr>\
<td>' + popup.innerHTML + '</td>\
</tr>\
</tbody>\
</table></td>\
<td class="right"></td>\
</tr>\
<tr>\
<td id="bottomleft" class="corner"></td>\
<td class="bottom"><!--<img src="/images/bubble-tail2.png" alt="popup tail" height="29" width="30">--></td>\
<td class="corner" id="bottomright"></td>\
</tr>\
</tbody>\
</table>';
document.body.appendChild(div);
//Element.show("popup");
}
function hidePopup(){
Element.remove("popup");
}
function createElement(element) {
if (typeof document.createElementNS != 'undefined') {
return document.createElementNS('http://www.w3.org/1999/xhtml', element);
}
if (typeof document.createElement != 'undefined') {
return document.createElement(element);
}
return false;
}
在javascript中漸顯Effect.Appear有一點問題,所以就沒再用。
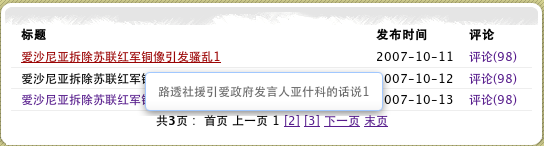
效果如下圖所示: