關(guān)于中大型開發(fā)b/s開發(fā)中的緩存(cache),我的一些看法,有不正確的或者是有筆誤的地方,請指正。thanks
首先,應(yīng)該了解基本的,對于緩存的知識:
Q:如:靜態(tài)緩存和動態(tài)緩存的區(qū)別?緩存是什么?
A:緩存,在某個方面簡單的說,就是無需與數(shù)據(jù)庫再次交互.
靜態(tài)緩存: 即所說的html,shtml文件。
動態(tài)緩存:即所說的把緩存存于服務(wù)器的內(nèi)存中,需要時調(diào)用。
他們的區(qū)別在哪呢?
靜態(tài)緩存不用占用負載(服務(wù)器的內(nèi)存),但需要占用服務(wù)器的空間(因為生成很多文件),最重要的,是因為生成了靜態(tài)的緩存,而不利于維護,因為當(dāng)你設(shè)計一個系統(tǒng)的時候,你必須考慮到用這個的后果,應(yīng)該就像設(shè)計模式中所說的,有的模式是靈活的,而有的模式是一開始布署的時候就不變了的。
因此,重申一次,設(shè)計時需要小心。考慮盡可能多的東西,如:系統(tǒng)升級后,是否還適用(盡可能的想),是否有利于更換模板,為一些頁面添加特殊的或特定的代碼,用shtml還是html?等等。
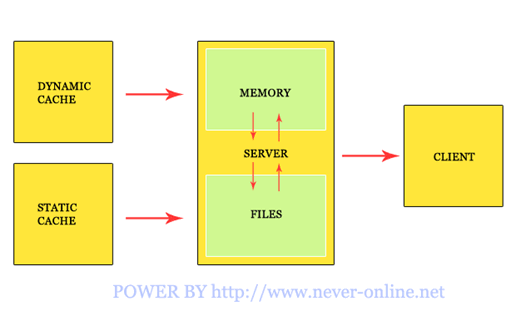
而動態(tài)的cache,我想大家都應(yīng)該知道動網(wǎng)“迷城浪子”寫的用application做為cache的class了,這是asp中比較經(jīng)典的用動態(tài)cache的例子。因此我也不用說太多過于application的cache了。他的優(yōu)點就在于,較靜態(tài)的cache利于維護和升級。以下是靜態(tài)緩存與動態(tài)緩存示意圖:

A: 何時使用靜態(tài)緩存和動態(tài)緩存呢?
Q:這個要看具體,你是如何布署服務(wù)器,以及,你是怎么樣設(shè)計你的程序與代碼的
舉個例子:
我的服務(wù)器負載量夠大,無需考慮內(nèi)存這里問題,那么你可以較多的使用動態(tài)的cache,如新聞的索引頁、首頁、更多的索引頁。而不必再生成靜態(tài)的。如動易以前的版本(現(xiàn)在的版本我是很清楚,現(xiàn)在的好像是采用了靜態(tài)的緩存)廣泛采用動態(tài)的緩存技術(shù)。因此在后臺更新時,需要手動更新cache,當(dāng)然這里就可以采用URL rewrite了,更利于Search Engine的收錄。提醒一句,這一點也蠻重要的,也是提醒很多的個人架設(shè)服務(wù)器的朋友,Search Engine并不是非常的友好的
(通常Search Engine的robot在收錄的網(wǎng)站的過程中。會一直在爬你的網(wǎng)站,因此,做一個流量訪問的系統(tǒng)還是很有必要的,記得cnblog(博客園)的dodo在檢測中發(fā)現(xiàn)yahoo的robot每分鐘爬的次數(shù)是google的幾倍,這對你的網(wǎng)站速度是某個方面是有影響的,有的時候還很大)
而靜態(tài)的緩存呢,上面也說到了,不利于維護。但廣泛采用的MVC開發(fā)方式,把頁面與程序很好的分離開來的話,是可以更快的提高,如我下面的圖所示:

Q: 還有其它的方式來布署嗎?
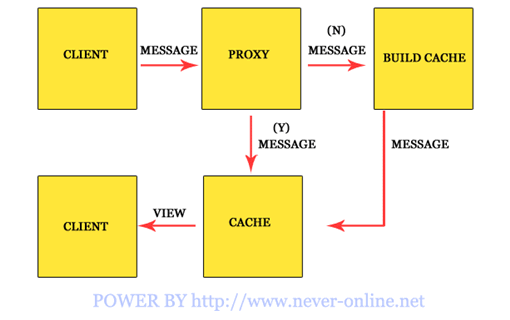
A: 有。如下所示。采用Proxy的技術(shù)來設(shè)計,通過代碼獲得靜態(tài)cache是否可用,如果可用的話,如果不可用(這里所說的不可用,即是cache不存在,或者已經(jīng)改動過cache了),則重新生成輸出,否則的話,直接輸出。

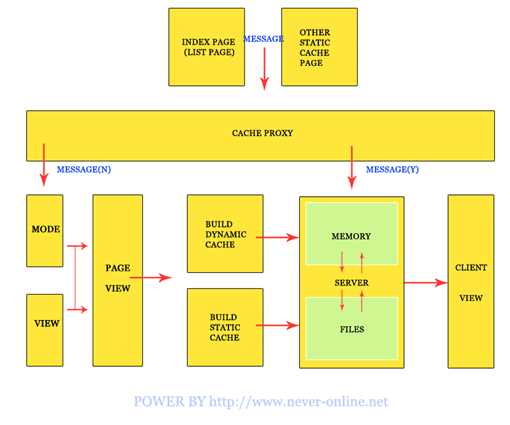
采用動態(tài)cache和靜態(tài)cache的完整示意圖,用消息通訊。簡單的說明了如何應(yīng)用cache的布署和應(yīng)用。當(dāng)然可以不用Cache Proxy來判斷的,去掉cacheproxy也是一樣的。

<------------------------------------>? Temporary Internet Files
1。在Asp頁面首部<head>加入??
? Response.Buffer?? =?? True??
? Response.ExpiresAbsolute?? =?? Now()?? -?? 1??
? Response.Expires?? =?? 0??
? Response.CacheControl?? =?? "no-cache"??
? Response.AddHeader?? "Pragma",?? "No-Cache"??
? 2。在HtML代碼中加入
? <HEAD>??
? <META?? HTTP-EQUIV="Pragma"?? CONTENT="no-cache">??
? <META?? HTTP-EQUIV="Cache-Control"?? CONTENT="no-cache">??
? <META?? HTTP-EQUIV="Expires"?? CONTENT="0">??
? </HEAD>??
? 3。在重新調(diào)用原頁面的時候在給頁面?zhèn)饕粋€參數(shù)??
? Href="****.asp?random()"?
前兩個方法據(jù)說有時會失效,而第三種則是在跳轉(zhuǎn)時傳一個隨機的參數(shù)! 因為aspx的緩存是與參數(shù)相關(guān)的,如果參數(shù)不同就不會使用緩存,而會重新生成頁面,每次都傳一個隨機的參數(shù)就可以避免使用緩存。這個僅適用于asp&asp.net
4。在jsp頁面中可使用如下代碼實現(xiàn)無緩存:
response.setHeader("Cache-Control","no-cache"); //HTTP 1.1
response.setHeader("Pragma","no-cache"); //HTTP 1.0
response.setDateHeader ("Expires", 0); //prevents caching at the proxy server
這些代碼加在<head> </head>中間具體如下
<head>
<%
response.setHeader("Cache-Control","no-cache"); //HTTP 1.1
response.setHeader("Pragma","no-cache"); //HTTP 1.0
response.setDateHeader ("Expires", 0); //prevents caching at the proxy server
%>
</head>
5。window.location.replace("WebForm1.aspx");??
? 參數(shù)就是你要覆蓋的頁面,replace的原理就是用當(dāng)前頁面替換掉replace參數(shù)指定的頁面。??
? 這樣可以防止用戶點擊back鍵。使用的是javascript腳本,舉例如下:
a.html
<html>
??? <head>
??????? <title>a</title>????
??????? <script language="javascript">
??????????? function jump(){
??????????????? window.location.replace("b.html");
??????????? }
??????? </script>
??? </head>
??? <body>
?????? <a href="javascript:jump()">b</a>
?? </body>
</html>?
b.html
<html>
??? <head>
??????? <title>b</title>????
??????? <script language="javascript">
??????????? function jump(){
??????????????? window.location.replace("a.html");
??????????? }
??????? </script>
??? </head>
??? <body>
?????? <a href="javascript:jump()">a</a>
?? </body>
</html>?
前4種只是清空了cache,即存儲在Temporary Internet Files文件夾中的臨時文件,而第五種則是使用跳轉(zhuǎn)頁面文件替換當(dāng)前頁面文件,并沒有清空cache,也就是說Temporary Internet Files產(chǎn)生了相關(guān)的臨時文件,兩者搭配使用真是清空緩存,必備良藥。正好我這里有了記錄,所以常來看看哦。