相對之前的版本,代碼方面進行比較大的修改,主要內容如下:
1.把html與js分離了。
2.字段信息由原來的數組改為對象的方式,如:
 FieldList.add(new Field('No', '編號', 'number', '10', ''));
FieldList.add(new Field('No', '編號', 'number', '10', ''));
 FieldList.add(new Field('Name', '名稱', 'varchar', '100', ''));
FieldList.add(new Field('Name', '名稱', 'varchar', '100', ''));
 FieldList.add(new Field('Date_Type', '日期', 'date', '19', ''));
FieldList.add(new Field('Date_Type', '日期', 'date', '19', ''));
3.抽象了部分生成條件的函數,這樣對數據庫日后的擴展有利,只要修改highquery.js內的HQConfig的
dialect就可以實現生成不同數據庫的sql,如:
 // 配置
// 配置
 function HQConfig()
function HQConfig()


 {
{
 this.dialect = "oracle"; // 方言
this.dialect = "oracle"; // 方言
 //this.basePath = ""; // 基礎路徑
//this.basePath = ""; // 基礎路徑
 this.version = "0.4"; // 版本
this.version = "0.4"; // 版本
 }
}
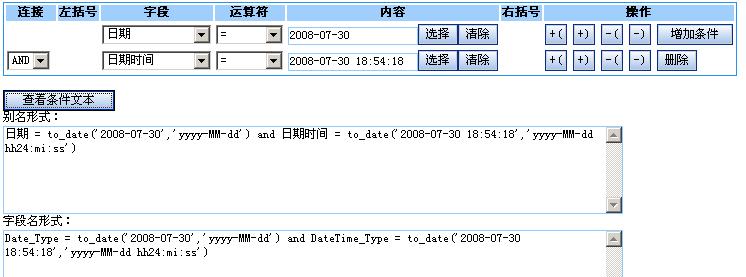
這個會自動引入oracle.js,生成的sql就會是oracle數據庫能通過的,如下面的日期:

如果想用sqlserver數據庫,只要把
dialect改為sqlserver就可以了!現在只支持sqlserver和oracle,呵呵!當然還可以自行擴展!
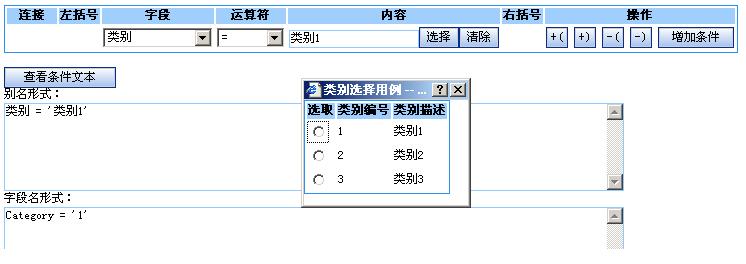
4.新增了一個實現關聯表選擇的接口,如下圖:

上面的選擇框必須獨立去實現,然后在新增字段時加入一個方法名,如"choiceCategory":
 FieldList.add(new Field('Category', '類別', 'varchar', '1', 'choiceCategory')); // 必須實現choiceCategory這個方法
FieldList.add(new Field('Category', '類別', 'varchar', '1', 'choiceCategory')); // 必須實現choiceCategory這個方法
最后,實現這個方法,如:
 // 選擇類別
// 選擇類別
 function choiceCategory()
function choiceCategory()


 {
{
 var config = "scrollbars=no;status=no;dialogLeft="+300+"px;dialogTop="+200+"px;dialogWidth="+170+"px;dialogHeight="+130+"px";
var config = "scrollbars=no;status=no;dialogLeft="+300+"px;dialogTop="+200+"px;dialogWidth="+170+"px;dialogHeight="+130+"px";
 return window.showModalDialog("choicelist.htm", null, config); // 必須返回值(由編號和描述組成的數組)
return window.showModalDialog("choicelist.htm", null, config); // 必須返回值(由編號和描述組成的數組)
 }
}
必須返回兩個值組成的數組,可以查看源碼中的choicelist.htm。
呵呵!看起來比較煩,但對于一個關聯表上是有大量數據時,這種方式比較好的,原因是開發人員可以自行去實現自已的選擇框,比如加上查詢過濾條件或者是分頁之類的,這樣用起來就更加靈活了。
當然,對于關聯表上是少量數據,又或者那種很少變化的業務字典,如狀態(啟用,停用);這種類型采用上面的方式就真的實在太麻煩了,由于時間的問題,這個版本還沒實現優化這方面,只能留到下一版本了!
源碼:
highquery0.4.rar