有些網(wǎng)友提了一個(gè)問題:當(dāng)操作完成后,發(fā)現(xiàn)中間的一組括號(hào)中需要再添一個(gè)條件時(shí)只得刪了從來。
本次解決了這個(gè)問題,如下圖:

通過后面的上下箭頭可以調(diào)整條件順序。
還有一個(gè)問題就是多表查詢時(shí),字段名前面需加一個(gè)表名,這個(gè)其實(shí)可以用下列方式先解決。
在字段信息初始化時(shí)設(shè)置如下:
 FieldList.add(new Field('Table1.No', '表1.編號(hào)', 'number', '10', '', ''));
FieldList.add(new Field('Table1.No', '表1.編號(hào)', 'number', '10', '', ''));
 FieldList.add(new Field('Table2.Name', '表2.名稱', 'varchar', '100', '', ''));
FieldList.add(new Field('Table2.Name', '表2.名稱', 'varchar', '100', '', ''));
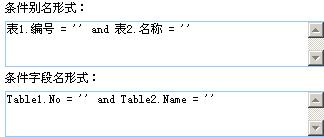
生成的效果如下:


如果表多的話,下拉列表可能會(huì)很長,所以不算是一個(gè)很好的方法,呵呵,唯有等下次再完善了。
(
修正了not與null之間的出現(xiàn) 的bug)
源碼:
highquery0.5.3.2