android里的Spinner其實就是個ComboBox =。=
一。基本使用方法:
main.xml 不多解釋
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
 android:orientation="vertical"
android:orientation="vertical"
 android:layout_width="fill_parent"
android:layout_width="fill_parent"
 android:layout_height="fill_parent"
android:layout_height="fill_parent"
 >
>
 <Spinner
<Spinner
 android:id = "@+id/mySpinner"
android:id = "@+id/mySpinner"
 android:layout_width = "fill_parent"
android:layout_width = "fill_parent"
 android:layout_height ="wrap_content"
android:layout_height ="wrap_content"
 />
/>
 </LinearLayout>
</LinearLayout>

在string.xml中使用“string-array”定義數據源。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MySpinnerDemo</string>
<string-array name = "phones_array">
<item>iPhone</item>
<item>Android</item>
<item>BlackBerry</item>
</string-array>
</resources>
Activity類:
package com.yinger;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.AdapterView.OnItemSelectedListener;
/**
* Spinner Demo
* @author Yinger
* @time 2011-7-9 下午01:54:59
* @mail melody.crazycoding@gmail.com
*/
public class SpinnerDemo extends Activity {
Spinner spinner = null;
String selected = "0";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
spinner = (Spinner)findViewById(R.id.mySpinner);
initMySpinner();
}
private void initMySpinner() {
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
this, R.array.phones_array,
android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setPrompt("test");
spinner.setOnItemSelectedListener(new SpinnerOnSelectedListener());
}
class SpinnerOnSelectedListener implements OnItemSelectedListener{
public void onItemSelected(AdapterView<?> adapterView, View view, int position,
long id) {
// TODO Auto-generated method stub
selected = adapterView.getItemAtPosition(position).toString();
System.out.println("selected===========>" + selected);
}
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
System.out.println("selected===========>" + "Nothing");
}
}
}
二。debug發現的一個小問題:
Spinner在初始化時會自動調用一次OnItemSelectedListener事件
原因:有人說是Bug,其實這與C#的事件機制類似,懶得說了=。=
提供的解決辦法:
個人是通過在事件注冊之前調用
spinner.setSelection(0, true);
但要注意,使用此方法,如果用戶選擇的也是第一項,那么OnItemSelectedListener事件不會被觸發……
三。使用技巧
1.動態添加Spinner的數據源
修改initMySpinner方法,代碼如下:
private void initMySpinner() {
String[] phones = {"iPhone","Android","BlackBerry"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout. simple_spinner_item,
phones);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setPrompt("test");
spinner.setSelection(0, true);
spinner.setOnItemSelectedListener(new SpinnerOnSelectedListener());
}
2.自定義Spinner的Layout,替換掉體統默認的android.R.layout.simple_spinner_item
super easy
my_spinner_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="12dip"
android:textColor="#FF8B1500"
android:gravity="center" />
修改adapter:
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, R.layout.my_spinner_item,
phones);
同理,可自定義layout,替換掉android.R.layout.simple_spinner_dropdown_item
3.同時顯示圖片和文本
自定義Adapter:
package com.yinger;
import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* 自定義Adapter
* @author Yinger
* @time 2011-7-9 下午03:39:34
* @mail melody.crazycoding@gmail.com
*/
public class MyAdapter extends BaseAdapter {
private Context ctx;
private int drawableIDs[];
private int stringIDs[];
public MyAdapter(Context ctx, int DrawableIDs[], int StringIDs[])
{
this.ctx = ctx;
this.drawableIDs = DrawableIDs;
this.stringIDs = StringIDs;
}
public int getCount() {
// TODO Auto-generated method stub
return drawableIDs.length ;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return drawableIDs [position];
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll = new LinearLayout( ctx );
ll.setOrientation(LinearLayout. HORIZONTAL );
ll.setGravity(Gravity. CENTER_VERTICAL );
ImageView iv = new ImageView( ctx );
iv.setImageResource( drawableIDs [position]);
iv.setLayoutParams( new ViewGroup.LayoutParams(100, 40));
ll.addView(iv);
TextView tv = new TextView( ctx );
tv.setText( stringIDs [position]);
tv.setTextSize(14);
tv.setTextColor(Color.BLUE );
ll.addView(tv);
return ll;
}
}
修改initMySpinner方法:
private void initMySpinner() {
int[] phonePics = {R.drawable.apple,R.drawable.android,R.drawable.blackberry};
int[] phones = { R.string.iphone, R.string.android, R.string.blackberry};
MyAdapter adapter = new MyAdapter(this,phonePics,phones);
spinner.setAdapter(adapter);
spinner.setPrompt("test");
spinner.setSelection(0, true);
}
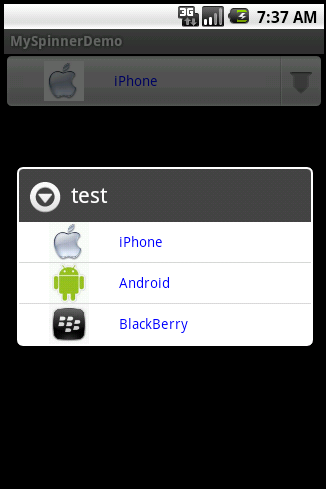
運行結果截圖:

OK,但使用自定義的Adapter,我們如何來獲取選中的文本信息呢?
在MyAdapter中,修改getView方法,添加黃色區域代碼如下:
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll = new LinearLayout( ctx );
ll.setOrientation(LinearLayout. HORIZONTAL );
ll.setGravity(Gravity. CENTER_VERTICAL );
ImageView iv = new ImageView( ctx );
iv.setImageResource( drawableIDs [position]);
iv.setLayoutParams( new ViewGroup.LayoutParams(100, 40));
ll.addView(iv);
TextView tv = new TextView( ctx );
tv.setText( stringIDs [position]);
tv.setTextSize(14);
tv.setTextColor(Color.BLUE );
tv.setTag( "tagTextView" );
ll.addView(tv);
return ll;
}
重寫事件中的onItemSelected方法:
// TODO Auto-generated method stub
public void onItemSelected(AdapterView<?> adapterView, View view, int position,
long id) {
if(adapterView.getId() == R.id.mySpinner)
{
LinearLayout ll = (LinearLayout)view;
TextView tv = (TextView)ll.findViewWithTag( "tagTextView" );
String str = (String)tv.getText();
System.out.println("selected===========>" + str);
}
}
最后,別忘了注冊該事件。=。=
posted on 2011-07-09 16:15
Ying-er 閱讀(20806)
評論(1) 編輯 收藏 所屬分類:
Android