??? 老早xc就在我耳邊絮絮叨叨gwt的好處呢,可是由于受google maps在我瀏覽器里總無法正常顯示的影響(莫非是人品問題?), 我差點就與它擦肩而過. 還是因為Cain 某天在群里述說自己因為沒有刪除gwt-user.jar中javax部分所受的痛苦折磨,才讓我決心一試gwt, 呵呵, 老大都出手了,小弟怎能落后呢?
??? 關于gwt的詳細內容我就不多介紹了,具體可以參見我blog上轉載的兩篇文章Google Web Toolkit 入門和gwt study .這里就主要結合我自己的試用經歷講下吧.
??? ajax現在的應用也很廣泛了,其中可能用的最多,也幾乎會在每本介紹ajax的書上出現的案例,大概就是關于用戶注冊時對用戶名的檢驗.因此我也選中用gwt完成類似的功能.考慮到demo的簡易性,具體的功能縮減如下:
????? 在輸入框中輸入用戶名后,將鼠標點離輸入框, 程序將調用后臺servlet自動檢驗輸入信息.如果輸入內容為空,則提示錯誤信息;如果輸入信息為dyerac,則提示該用戶已注冊(本來應該是先檢驗數據庫看用戶名是否已經存在,為了簡便我省去了這一步,直接用dyerac替代);如果都不是,則顯示出歡迎信息.
???? 同樣,你也可以直接點擊"test ajax"按鍵手工進行檢驗,檢驗原則和前面相同
????????
????? 
???? 好咯,下面就讓我們一步步來吧.
??? 1.下載gwt
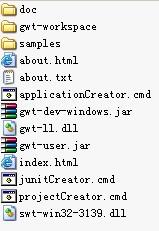
?? 從 http://code.google.com/webtoolkit/ ?下載GWT的最新版本,將下載的壓縮文件解壓縮到D:/GWT目錄下。本書中的后續內容中將使用%GWT_HOME%變量來引用這個目錄。點開目錄,會發現目錄中含有三個cmd文件和兩個jar文件:
?????????????? 
??? ?分別將他們加入classpath和path中
?
??? 2.創建工程:
??? 創建目錄%GWT_HOME%/gwt-workspace/gwtTrial, 通過命令行進入到該目錄下,輸入命令projectCreator????? ?-eclipse gwtTrial? 創建eclipse同名工程. 然后用eclipse將該工程導入.
??? 在eclipse下給項目添加兩個包: com.dyerac.client,? com.dyerac.server.注意,gwt會把你的java代碼翻譯成js代碼,由于gwt的強制規定,所以需要翻譯的java代碼都必須放到以client結尾的包中,同時,為了程序的易讀性,gwt也建議把servlet放在server結尾的包中.
??? 3.代碼開發
??? gwt最方便的地方之一在于,你完全不用開發js代碼, gwt仿照awt開發了自己的一套組件庫,你可以通過這套組件庫像開發swing一樣開發自己的web頁面,然后調用gwt的工具將它翻譯成js代碼.
?? gwt另外一個好處在于在Ajax應用中使用RPC消除了顯式地處理XMLHttpRequest和相關聯的服務器返回值的需要,因為GWT對象會為你處理這些通訊工作。gwt采取了一種和老式ejb很像的方式來處理客戶端和服務端的異步通訊, 當你開發一個需要被客戶端調用的服務時,你同時還需要開發兩個接口:
 package
?com.dyerac.client;
package
?com.dyerac.client;
 import
?com.google.gwt.user.client.rpc.RemoteService;
import
?com.google.gwt.user.client.rpc.RemoteService;


 public
?
interface
?InputService?
extends
?RemoteService
public
?
interface
?InputService?
extends
?RemoteService
 {
{
 ???
public
?String?checkInput(String?req);
???
public
?String?checkInput(String?req);
 }
}

服務接口必須擴展GWT接口RemoteService。它只定義了一個方法 checkInput(String req);
你還需要定義一個接口,客戶端或最終被下載的JavaScript代碼將會用它調用服務方法。GWT使用了一種回調設計模式,當我給出客戶端代碼的時候會再來描述它(請看MyInput.java)。
 package
?com.dyerac.client;
package
?com.dyerac.client;

 import
?com.google.gwt.user.client.rpc.AsyncCallback;
import
?com.google.gwt.user.client.rpc.AsyncCallback;


 public
?
interface
?InputServiceAsync
public
?
interface
?InputServiceAsync
 {
{
 ????
public
?
void
?checkInput(String?req,?AsyncCallback?callable);
????
public
?
void
?checkInput(String?req,?AsyncCallback?callable);
 }
}
要使一個服務在GWT中可用必須遵守命名約定;在服務接口名(InputService)后增加Async后綴。AsyncCallback對象是GWT API的一部分,它的目的是為客戶端處理服務響應。不管怎樣,等你看了這段代碼應用的地方后會對這一行為有更清晰的了解。這些對象定義都位于用于生成客戶端JavaScript的Java代碼中。
最后,你需要定義一個Java類來實現遠程服務接口。這個類將會存在于你的Ajax應用程序的服務器端。
 package?com.dyerac.server;
package?com.dyerac.server;

 import?com.dyerac.client.InputService;
import?com.dyerac.client.InputService;
 import?com.google.gwt.user.server.rpc.RemoteServiceServlet;
import?com.google.gwt.user.server.rpc.RemoteServiceServlet;

 public?class?InputServiceImpl?extends?RemoteServiceServlet?implements
public?class?InputServiceImpl?extends?RemoteServiceServlet?implements

 ????????InputService?
????????InputService? {
{


 ????public?String?checkInput(String?req)?
????public?String?checkInput(String?req)? {
{
 ????????//?TODO?Auto-generated?method?stub
????????//?TODO?Auto-generated?method?stub
 ????????String?buf;
????????String?buf;
 ????????if?(req.equalsIgnoreCase("dyerac"))
????????if?(req.equalsIgnoreCase("dyerac"))
 ????????????buf?=?"sorry,?this?id?has?been?registered";
????????????buf?=?"sorry,?this?id?has?been?registered";
 ????????else
????????else
 ????????????buf?=?"Hello,?"?+?req;
????????????buf?=?"Hello,?"?+?req;
 ????????return?buf;
????????return?buf;
 ????}
????}

 }
}

該類必須擴展RemoteServiceServlet,這是一個GWT API對象,它本身擴展了javax.servlet.http.HttpServlet。也就是說,該類和它實現的接口需要被部署到你的servlet容器.(注: 在tomcat下部署的時候,需要刪除gwt-user.jar中的javax部分)
現在,服務已經定義完畢了,只剩下對應頁面的java類沒有開發:
 package?com.dyerac.client;
package?com.dyerac.client;

 import?com.google.gwt.core.client.EntryPoint;
import?com.google.gwt.core.client.EntryPoint;
 import?com.google.gwt.core.client.GWT;
import?com.google.gwt.core.client.GWT;
 import?com.google.gwt.user.client.rpc.AsyncCallback;
import?com.google.gwt.user.client.rpc.AsyncCallback;
 import?com.google.gwt.user.client.rpc.ServiceDefTarget;
import?com.google.gwt.user.client.rpc.ServiceDefTarget;
 import?com.google.gwt.user.client.ui.Button;
import?com.google.gwt.user.client.ui.Button;
 import?com.google.gwt.user.client.ui.ClickListener;
import?com.google.gwt.user.client.ui.ClickListener;
 import?com.google.gwt.user.client.ui.FocusListener;
import?com.google.gwt.user.client.ui.FocusListener;
 import?com.google.gwt.user.client.ui.Grid;
import?com.google.gwt.user.client.ui.Grid;
 import?com.google.gwt.user.client.ui.Label;
import?com.google.gwt.user.client.ui.Label;
 import?com.google.gwt.user.client.ui.RootPanel;
import?com.google.gwt.user.client.ui.RootPanel;
 import?com.google.gwt.user.client.ui.TextBox;
import?com.google.gwt.user.client.ui.TextBox;
 import?com.google.gwt.user.client.ui.Widget;
import?com.google.gwt.user.client.ui.Widget;


 public?class?MyInput?implements?EntryPoint,?ClickListener,?FocusListener?
public?class?MyInput?implements?EntryPoint,?ClickListener,?FocusListener? {
{

 ????Button?submit?=?new?Button("test?ajax");
????Button?submit?=?new?Button("test?ajax");


 ????/**?*//**
????/**?*//**
 ?????*?輸入框
?????*?輸入框
 ?????*/
?????*/
 ????TextBox?input?=?new?TextBox();
????TextBox?input?=?new?TextBox();


 ????/**?*//**
????/**?*//**
 ?????*?錯誤提示標簽
?????*?錯誤提示標簽
 ?????*/
?????*/
 ????Label?message?=?new?Label();
????Label?message?=?new?Label();


 ????/**?*//**
????/**?*//**
 ?????*?一個Grid對象;實際上,是一個HTML?table
?????*?一個Grid對象;實際上,是一個HTML?table
 ?????*/
?????*/
 ????Grid?grid?=?new?Grid(2,?2);
????Grid?grid?=?new?Grid(2,?2);


 ????/**?*//**
????/**?*//**
 ?????*?判斷是否是第一次得到焦點.只有第一次得到焦點后,才會在失去焦點時進行校驗
?????*?判斷是否是第一次得到焦點.只有第一次得到焦點后,才會在失去焦點時進行校驗
 ?????*/
?????*/
 ????boolean?isFirstFocused?=?false;
????boolean?isFirstFocused?=?false;


 ????/**//*
????/**//*
 ?????*?當瀏覽器載入應用程序時本方法被調用。?本方法添加標簽和文本框,以及一個?按鈕到頁面上,并為他們注冊監聽器
?????*?當瀏覽器載入應用程序時本方法被調用。?本方法添加標簽和文本框,以及一個?按鈕到頁面上,并為他們注冊監聽器
 ?????*/
?????*/

 ????public?void?onModuleLoad()?
????public?void?onModuleLoad()? {
{
 ????????//?TODO?Auto-generated?method?stub
????????//?TODO?Auto-generated?method?stub
 ????????grid.setWidget(0,?0,?input);
????????grid.setWidget(0,?0,?input);
 ????????grid.setWidget(0,?1,?message);
????????grid.setWidget(0,?1,?message);
 ????????grid.setWidget(1,?0,?submit);
????????grid.setWidget(1,?0,?submit);
 ????????//?添加點擊監聽器
????????//?添加點擊監聽器
 ????????submit.addClickListener(this);
????????submit.addClickListener(this);
 ????????//?添加得失焦點監聽器
????????//?添加得失焦點監聽器
 ????????input.addFocusListener(this);
????????input.addFocusListener(this);
 ????????RootPanel.get().add(grid);
????????RootPanel.get().add(grid);
 ????}
????}


 ????public?void?onClick(Widget?sender)?
????public?void?onClick(Widget?sender)? {
{
 ????????//?TODO?Auto-generated?method?stub
????????//?TODO?Auto-generated?method?stub
 ????????check();
????????check();
 ????}
????}


 ????/**?*//**
????/**?*//**
 ?????*?校驗輸入框中內容,只有內容非空且不為dyerac時,?才會顯示正確歡迎信息
?????*?校驗輸入框中內容,只有內容非空且不為dyerac時,?才會顯示正確歡迎信息
 ?????*/
?????*/

 ????public?void?check()?
????public?void?check()? {
{
 ????????//?為服務器端服務創建一個客戶端存根的實例
????????//?為服務器端服務創建一個客戶端存根的實例
 ????????InputServiceAsync?inputService?=?(InputServiceAsync)?GWT
????????InputServiceAsync?inputService?=?(InputServiceAsync)?GWT
 ????????????????.create(InputService.class);
????????????????.create(InputService.class);
 ????????ServiceDefTarget?target?=?(ServiceDefTarget)?inputService;
????????ServiceDefTarget?target?=?(ServiceDefTarget)?inputService;
 ????????//?下面的"/inputservice"表示之前開發的InputServiceImpl在web應用中對應的servlet映射
????????//?下面的"/inputservice"表示之前開發的InputServiceImpl在web應用中對應的servlet映射
 ????????//?即web.xml配置的內容.
????????//?即web.xml配置的內容.
 ????????//?在開發中,也可以在MyInput.gwt.xml中進行配置
????????//?在開發中,也可以在MyInput.gwt.xml中進行配置
 ????????target.setServiceEntryPoint("/inputservice");
????????target.setServiceEntryPoint("/inputservice");


 ????????AsyncCallback?callback?=?new?AsyncCallback()?
????????AsyncCallback?callback?=?new?AsyncCallback()? {
{

 ????????????public?void?onSuccess(Object?result)?
????????????public?void?onSuccess(Object?result)? {
{
 ????????????????String?s?=?(String)?result;
????????????????String?s?=?(String)?result;

 ????????????????if?(s.startsWith("H"))?
????????????????if?(s.startsWith("H"))? {
{
 ????????????????????if?(message.getStyleName().equalsIgnoreCase("warning"))
????????????????????if?(message.getStyleName().equalsIgnoreCase("warning"))
 ????????????????????????message.removeStyleName("WARNING");
????????????????????????message.removeStyleName("WARNING");
 ????????????????????message.setText(s);
????????????????????message.setText(s);

 ????????????????}?else?
????????????????}?else? {
{
 ????????????????????message.setStyleName("WARNING");
????????????????????message.setStyleName("WARNING");
 ????????????????????message.setText(s);
????????????????????message.setText(s);
 ????????????????}
????????????????}
 ????????????}
????????????}


 ????????????public?void?onFailure(Throwable?caught)?
????????????public?void?onFailure(Throwable?caught)? {
{
 ????????????????message.setStyleName("WARNING");
????????????????message.setStyleName("WARNING");
 ????????????????message.setText("found?a?error:?"?+?caught.toString());
????????????????message.setText("found?a?error:?"?+?caught.toString());
 ????????????}
????????????}
 ????????};
????????};
 ????????String?tmp?=?input.getText();
????????String?tmp?=?input.getText();
 ????????//?先檢驗輸入是否為空
????????//?先檢驗輸入是否為空

 ????????if?(tmp.length()?<?1)?
????????if?(tmp.length()?<?1)? {
{
 ????????????message.setStyleName("WARNING");
????????????message.setStyleName("WARNING");
 ????????????message.setText("A?textbox?had?invalid?content?such?"
????????????message.setText("A?textbox?had?invalid?content?such?"
 ????????????????????+?"as?a?blank?entry.");
????????????????????+?"as?a?blank?entry.");

 ????????}?else?
????????}?else? {
{
 ????????????//?調用服務器端方法
????????????//?調用服務器端方法
 ????????????inputService.checkInput(tmp,?callback);
????????????inputService.checkInput(tmp,?callback);
 ????????}
????????}
 ????}
????}


 ????public?void?onFocus(Widget?sender)?
????public?void?onFocus(Widget?sender)? {
{
 ????????//?TODO?Auto-generated?method?stub
????????//?TODO?Auto-generated?method?stub
 ????????if?(isFirstFocused?==?false)
????????if?(isFirstFocused?==?false)
 ????????????isFirstFocused?=?true;
????????????isFirstFocused?=?true;
 ????????message.setText("");
????????message.setText("");
 ????}
????}


 ????public?void?onLostFocus(Widget?sender)?
????public?void?onLostFocus(Widget?sender)? {
{
 ????????//?TODO?Auto-generated?method?stub
????????//?TODO?Auto-generated?method?stub

 ????????if?(isFirstFocused?==?true)?
????????if?(isFirstFocused?==?true)? {
{
 ????????????check();
????????????check();
 ????????}
????????}
 ????}
????}
 }
}

?
怎么樣,是不是像開發swing一樣簡單? 再說明一下,本類中的onModuleLoad()方法就如同普通java類中的main方法,是整個程序的切入口.
代碼開發完后,就要調用gwt工具進行編譯(把java代碼翻譯成js代碼),這里,只有MyInput.java是針對頁面開發的,所以我們只需要翻譯它.還是在命令行下進入%GWT_HOME%/gwt-workspace/gwtTrial, 輸入命令applicationCreator -eclipse gwtTrial -ignore com.dyerac.client.MyInput (-ignore表示該類已存在,不需要重新創建)
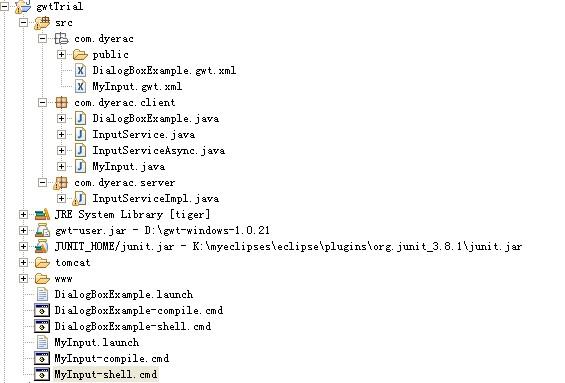
隨后刷新eclipse下的工程,發現結構如下:
注:下圖中DialogBoxExample有關的內容是我另外開發

??? MyInput-shell.cmd是在宿主模式(Hosted Mode)下啟動程序,宿主模式是指我們和沒有轉換為Ajax應用的GWT應用交互的狀態。當我們開發和調試時,我們就一直處在宿主模式下。在這種情況下,Java虛擬機使用GWT內置的瀏覽器運行GWT應用編譯后的class內容,因此能夠提供"編碼、測試、調試"過程的最佳速度。
??? 對應的還有Web模式,是指已經成功轉化為Ajax應用的狀態,這種狀態下,我們已經開始通過Web方式來訪問Ajax應用了。在Web模式下運行時,不再需要GWT工具包或者JVM的支持。啟動web模式需要用MyInput-compile.cmd先編譯整個應用.
?
?? 另外,我們還需要修改一下MyInput.gwt.xml:
?? 添加<servlet path="/inputservice" class="com.dyerac.server.InputServiceImpl" />
 <module>
<module>

 ????<!--?Inherit?the?core?Web?Toolkit?stuff.??????????????????-->
????<!--?Inherit?the?core?Web?Toolkit?stuff.??????????????????-->
 ????<inherits?name='com.google.gwt.user.User'/>
????<inherits?name='com.google.gwt.user.User'/>

 ????<!--?Specify?the?app?entry?point?class.???????????????????-->
????<!--?Specify?the?app?entry?point?class.???????????????????-->
 ????<entry-point?class='com.dyerac.client.MyInput'/>
????<entry-point?class='com.dyerac.client.MyInput'/>
 ????
????
 ????<servlet?path="/inputservice"?class="com.dyerac.server.InputServiceImpl"?/>?
????<servlet?path="/inputservice"?class="com.dyerac.server.InputServiceImpl"?/>?
 </module>
</module>

最后,為了調試方便,我們可以直接點擊MyInput-shell.cmd,在宿主模式下運行程序

4.一些困惑:?
?? 雖然gwt很是方便,但我覺得它自身就是一個完整的體系了,因此如何與現有框架進行整合還是個問題.比如,如何與jsf整合呢?還望各位高手支招
?? 而且gwt還是缺乏一款強大的ide支持,如果實現頁面的wysiwyg就方便多了.另外由命令行編譯也不是很方便
呵呵,期待gwt下一個版本^
?????
?