
依賴
用法示例
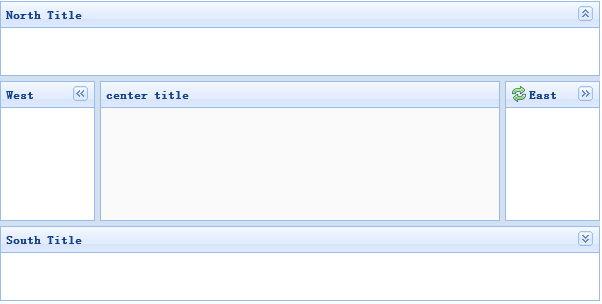
創建 Layout
經由標記創建 Layout 。添加 'easyui-layout' 類到 <div/> 標記。
1. <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
2. <div region="north" title="North Title" split="true" style="height:100px;"></div>
3. <div region="south" title="South Title" split="true" style="height:100px;"></div>
4. <div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>
5. <div region="west" split="true" title="West" style="width:100px;"></div>
6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>
7. </div>
在整個頁面上創建 Layout。
1. <body class="easyui-layout">
2. <div region="north" title="North Title" split="true" style="height:100px;"></div>
3. <div region="south" title="South Title" split="true" style="height:100px;"></div>
4. <div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>
5. <div region="west" split="true" title="West" style="width:100px;"></div>
6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>
7. </body>
折疊 Layout Panel
1. $('#cc').layout();
2.
3. $('#cc').layout('collapse','west');
Layout Panel 選項
|
名稱 |
類型 |
說明 |
默認值 |
|
title |
string |
Layout panel 的標題文字。 |
null |
|
region |
string |
定義 layout panel 的位置,其值是下列之一:north、south、east、west、center。 |
|
|
border |
boolean |
True 就顯示 layout panel 的邊框。 |
true |
|
split |
boolean |
True 就顯示拆分欄,用戶可以用它改變panel 的尺寸。 |
false |
|
iconCls |
string |
在panel 頭部顯示一個圖標的CSS 類。 |
null |
|
href |
string |
從遠程站點加載數據的 URL 。 |
null |
方法
|
名稱 |
參數 |
說明 |
|
resize |
none |
設置 layout 的尺寸。 |
|
panel |
region |
返回指定的 panel,'region' 參數可能的值是:'north'、'south'、'east'、'west'、'center'。 |
|
collapse |
region |
折疊指定的 panel,'region' 參數可能的值是:'north'、'south'、'east'、'west'。 |
|
expand |
region |
展開指定的 panel,'region' 參數可能的值是:'north'、'south'、'east'、'west'。 |
posted on 2011-12-14 15:30
方濤升 閱讀(602)
評論(1) 編輯 收藏 所屬分類:
jQuery EasyUI