與靜態(tài)圖表不同,動態(tài)圖表的核心在于數(shù)據(jù)和圖表類型可隨條件的不同即時展現(xiàn),即除了能展現(xiàn)一般的靜態(tài)圖表內容之外,動態(tài)圖表還有很好的交互性。動態(tài)圖表實現(xiàn)原理與動態(tài)報表類似,是基于參數(shù)傳遞或數(shù)據(jù)過濾實現(xiàn)的,本文介紹的是基于數(shù)據(jù)參數(shù)傳遞原理的動態(tài)圖表。
動態(tài)圖表數(shù)據(jù)
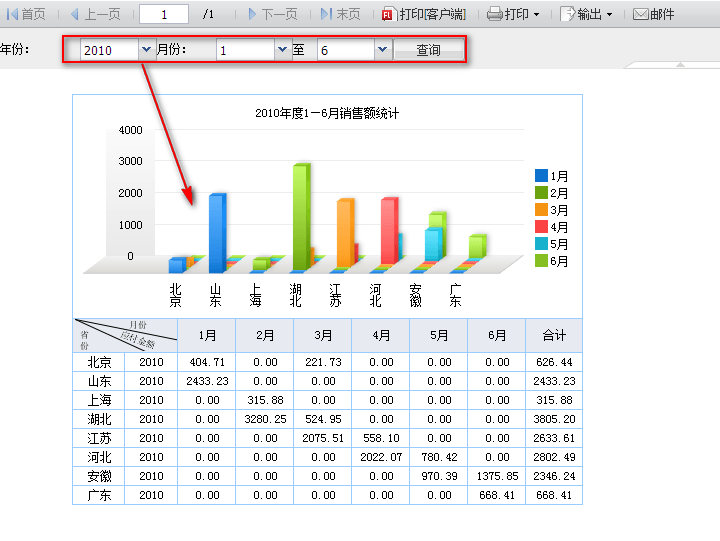
用戶希望根據(jù)條件的不同,顯示的圖表不同,這是動態(tài)圖表產生的最初推動力。如下圖,選擇年份與月份條件,圖表中顯示滿足條件的數(shù)據(jù),從而實現(xiàn)動態(tài)圖表:

實現(xiàn)思路
根據(jù)參數(shù)條件動態(tài)改變圖表的數(shù)據(jù)來源:
若圖表數(shù)據(jù)來源于數(shù)據(jù)集,那么可以通過數(shù)據(jù)源參數(shù)來動態(tài)改變圖表的數(shù)據(jù);
若圖表數(shù)據(jù)來源于單元格,那么可以通過報表參數(shù),并設置過濾來改變圖表的數(shù)據(jù),該節(jié)就以此為例。
示例
1 準備數(shù)據(jù)
新建工作薄,添加數(shù)據(jù)集ds1,SQL語句為SELECT Year(訂購日期)as 年, month(訂購日期)as 月, 貨主省份, 應付金額 FROM [訂單] 。
2 定義參數(shù)
我們根據(jù)選擇的年份與月份來動態(tài)改變圖表,定義3個報表參數(shù):
報表參數(shù)Year:年份,默認值為2010;
報表參數(shù)Start:起始月份,默認值為1;
報表參數(shù)End:結束月份,默認值為6。
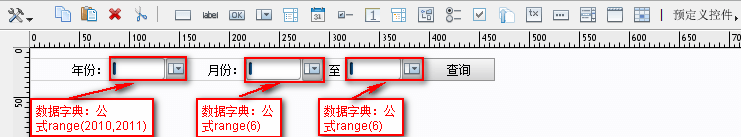
參數(shù)界面設計如下:

3 表樣制作
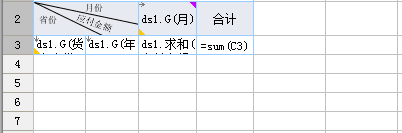
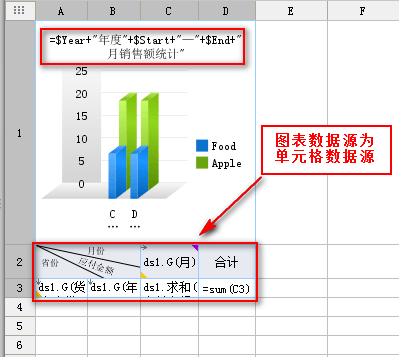
在單元格中統(tǒng)計出各省某年若干月的銷售額情況并匯總,如下圖:

數(shù)據(jù)列設置如下:
單元格 數(shù)據(jù)集 數(shù)據(jù)列 屬性
A3 ds1 貨主省份 設置過濾條件:年 等于$Year
B3 ds1 年 默認
C2 ds1 月 從左到右擴展,設置過濾條件:月 大于或等于$Start and 月 小于或等于$End
C3 ds1 應付金額 匯總-求和
根據(jù)參數(shù)值的不同,單元格中統(tǒng)計出來的數(shù)據(jù)不同,以單元格作為數(shù)據(jù)來源,圖表顯示的數(shù)據(jù)也不同,從而實現(xiàn)動態(tài)圖表。
4 插入圖表
合并一片單元格如上圖,右擊單元格元素>插入圖表,選擇柱形圖,點擊確定。
5 圖表類型設置
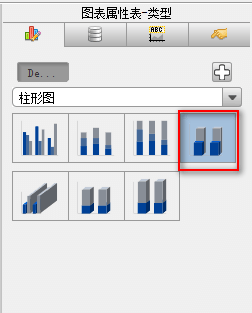
柱形圖種類選擇三維柱形圖,如下圖:

6 圖表數(shù)據(jù)設置
圖表數(shù)據(jù)來源于單元格數(shù)據(jù)分類軸為地區(qū),系列名稱為月份,系列值為銷售額,如下圖:

點擊保存,一張根據(jù)參數(shù)的改變動態(tài)改變的圖表便制作完成了。
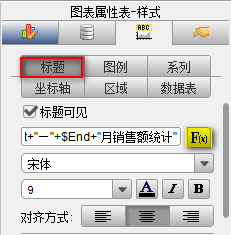
7 動態(tài)標題設置
給圖表設置一個動態(tài)的標題,選中圖表,選擇圖表屬性表-樣式>標題,點擊公式按鈕,公式為=$Year+”年度”+$Start+”—”+$End+”月銷售額統(tǒng)計”,根據(jù)參數(shù)的不同顯示動態(tài)標題。

最后報表主體中模板樣式如下圖:

8 保存與預覽
保存模板,點擊分頁預覽,效果如上。模板效果在線查看請點擊Dynamic.cpt
已完成模板可參考%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Dynamic.cpt。
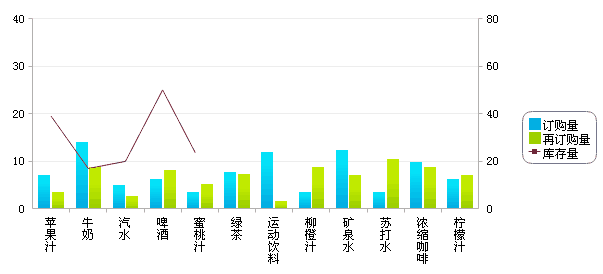
圖表動態(tài)展示
FR圖表在BS下可以動態(tài)顯示(只有二維圖表才有動態(tài)效果,三維圖表無此功能),如下圖:

設置方法
二維圖表默認就開啟了“動態(tài)展示”,單擊選中圖表,在設計器右側圖表屬性表中選擇特效,點擊交互屬性,可將動態(tài)展示設置為關,如下圖:
