本文以填報報表為例,通過分頁的方式,來解決大數據集展示的問題。
實現的思想就是通過在SQL里篩選部分數據庫數據,以達到瀏覽器可以合理的展示報表頁面。(數據分段,語句我這采用的是MYSQL,如果要用其他數據庫,請查看FineReport幫助文檔)
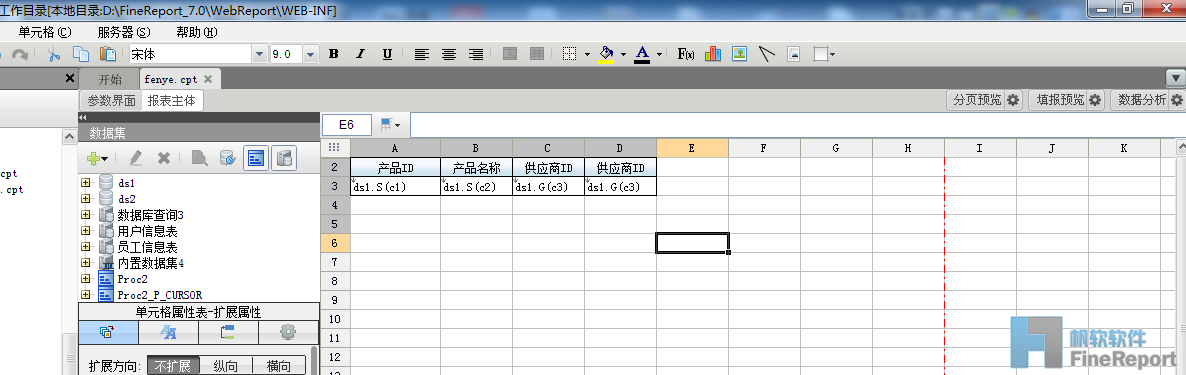
步驟一:打開fenye.cpt文件。
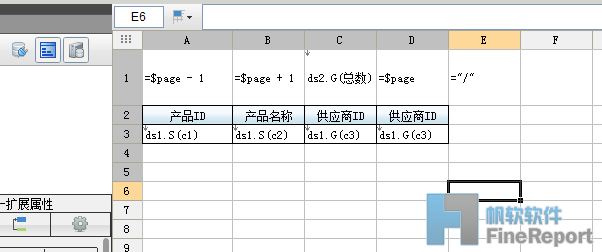
模板界面如下

兩個ds,和一部分數據,及隱藏的一行。
隱藏一行內容如下

這里數據的功能會在下面說起。
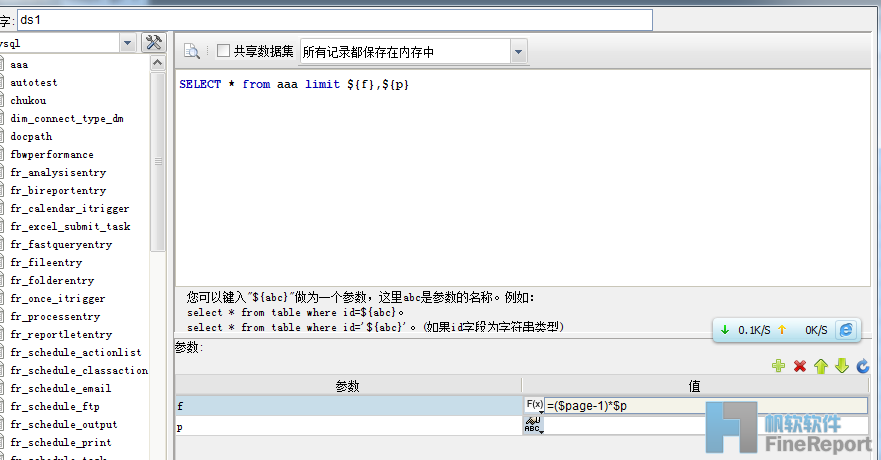
ds1 里的內容如下

語句內容 SELECT * from aaa limit ${f},${p}
目的是從第${f}跳開始,選擇${p}數據(這個$p就是展示的頁數,$f的計算可以下面公式($page-1)*$p,mysql的limit的偏移量是從0開始)。
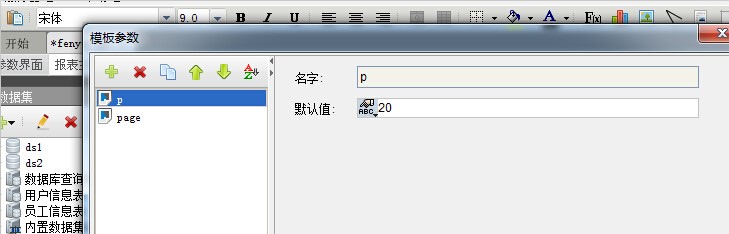
在模板參數里,我設置了他們的默認值

$P=20
$page=1;
這個和全局參數同理,在模板預覽的時候是看不到數據的,必須到展示頁面的時候參數才通過url傳進來。
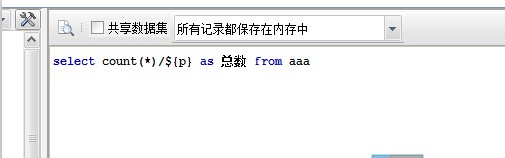
ds2里的內容如下

這個語句就比較簡單就是求數據總數再除以每頁頁數,就能得到總頁數。
報表主體

第一行的數據分別是前一頁,后一頁,總頁數和當前頁以及一個/,用來在工具欄里展示上一頁和下一頁等操作使用的,這里正常是不顯示的,所以我們先屏蔽了(隱藏)。其他的就是用戶數據的展示了。
為了展示報表能和我們正常報表一樣,我們還需要做什么?

這里就需要寫代碼能實現上圖的效果了。
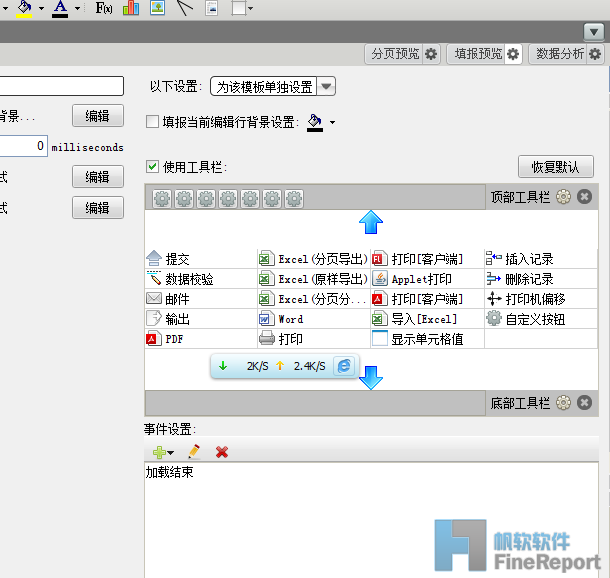
點開填報預覽的齒輪

可以看到我們這里用了7個自定義按鈕和一個加載結束事件
加載結束事件的代碼如下:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];//JQUERY取我們的工具欄上的按鈕.items[2]代表的是第三個,也就是那個顯示成文本框按鈕。
var inner = customButton.$table;
var btnWrapper = $("em", inner);
btnWrapper.html("<input data-role='none' type='text' class='fr-texteditor' style='width: 42px; height: 16px; text-align: center;'>");
//修正這個按鈕的屬性,讓它變成文本類型,居中,鼠標放上次圖標是編輯狀態。
var cellValue = contentPane.curLGP.getCellValue("D1");//獲取D1單元格的值就是page,也就是當前頁。
var $input = $("input", btnWrapper);
$input.val(cellValue);//給這個文本控件復制,用的是JQUERY的方法,可以COPY。
var total=contentPane.curLGP.getCellValue("C1");
if (total>parseInt(total)){total=parseInt(total)+1;
}
contentPane.toolbar.options.items[4].setText(total);
//把總頁數顯示在第5個控件上,因為這個數值可能是小數,所以判斷下要不要加一處理。
contentPane.toolbar.options.items[3].setText(contentPane.curLGP.getCellValue("E1"));
//把斜線寫在第4個控件上。
7個自定義按鈕:
第一個首頁:
代碼如下:
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page=1";//鏈接到fenye.cpt,page 參數=1,代表第一頁。
第二個上一頁:
代碼如下:
var page= $("tr[tridx=0]","div.content-container").children().eq(0).html(); //取第一行第一個單元格內容。
if(page==0)
{
this.setEnable(false);
alert("頁面超出指定的范圍");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page//如果沒有小于1就正常跳轉,否則顯示頁面超過指定的范圍,這個控件設置不可以使用。
第三個可以跳轉的當前頁:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
//取這個控件
$input.blur(function(){
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
var page=$input.val();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
if (total>parseInt(total)){total=parseInt(total)+1;
}
if(parseInt(page) > parseInt(total) || parseInt(page) < parseInt(1) )
{
alert("你輸出的頁數不再指定范圍內");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
});
//失去焦點后輸入的值是不是在指定的范圍內,如果在跳轉到指定頁面,就在else后面的URL,否則輸出你的輸出頁面不對提示。失去焦點代表就是點擊其他地方或者點擊TAB鍵。
第四個斜線:
這個在加載時間里處理了。這邊不需要處理。
第五個總頁數:
這個在加載時間里處理了。這邊不需要處理。
第六個下一頁:
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//JQURUY取下一頁和總頁數
if (total>parseInt(total)){total=parseInt(total)+1;
}
//判斷總頁數是不是整數,不是加一
if(parseInt(page) > parseInt(total))
{
this.setEnable(false);
alert("頁數超出指定范圍內");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
//如果下一頁在這個范圍就跳轉到那里
這個控件不可用,輸出出錯。
第七個末頁:
代碼如下:
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//取總頁數。
if (total>parseInt(total)){total=parseInt(total)+1;
}
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+total
//判斷總頁數是不是整數,不是加一,并跳轉到最后一頁。
顯示控件的名稱需要在別名里添加下