移動端報表呈現(xiàn),首先要求的是頁面隨手機屏幕大小自動放縮(自適應(yīng)),下面給出一個普通報表中的finereport移動端自適應(yīng)方案,適用于finereport 7.1之前的版本。
首先,了解一下當前我們可以做到的自適應(yīng)效果:
當前,用FIneReport按某一尺寸做好的報表,如果在屏幕像素較大的手機上打開,我們可以做到自動放大,但是我們當前最多只能放大兩倍。所以,在制作移動端報表時,尺寸要有所取舍了。
之前給一個客戶做過移動端報表,實現(xiàn)了在iphone4、小米、華為P6、三星S4等手機上自適應(yīng)的效果(這里說的自適應(yīng)主要是寬度上的或者說是橫向上的自適應(yīng)),具體做法如下:
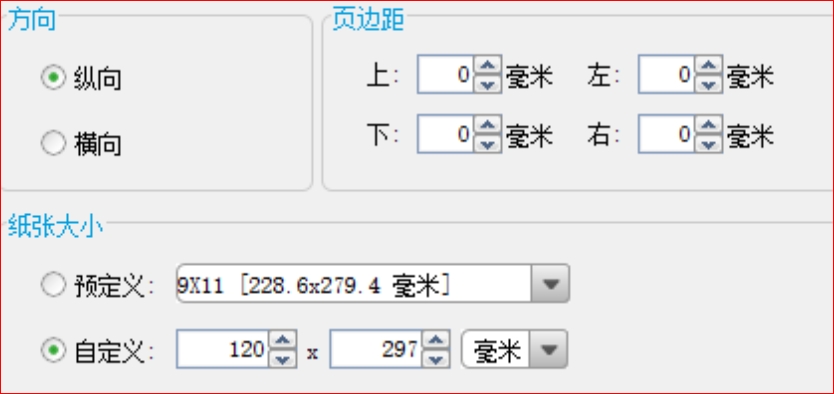
設(shè)置頁面大小,將頁面寬度設(shè)置成120,頁邊距設(shè)置成0。

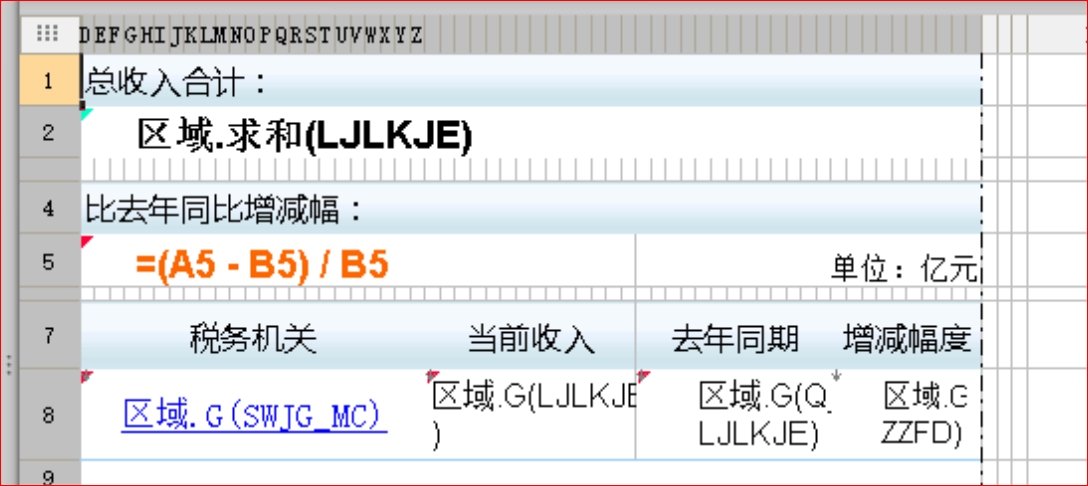
報表設(shè)計界面有紅色的頁邊距線,考慮到精度問題,可以是先把單元格寬度設(shè)置小一點。

注:在制作過程中還發(fā)現(xiàn)一個問題,移動端打開報表后,并非一定是橫向自適應(yīng),當當前報表縱向高度小于橫向?qū)挾葧r,會變成縱向自適應(yīng)。這里說的高度和寬度并非是指頁面紙張的寬度和高度,而是指有數(shù)據(jù)的單元格所占區(qū)域的高度和寬度。