背景:一些大型網站的看到的圖片,表面上是一張圖片實質上是一個大圖片里面合成了n多圖片
技術原理:CSS 圖片拼合 (CSS sprites) 可有效降低圖片文件的 HTTP 連接請求數. 多個圖片將以一定間距合并為一個大圖片文件. 頁面中使用這些圖片的元素將利用 background-position 這一 CSS 屬性來顯示拼合圖片中的指定位置.
例如facebook,這個網址:http://static.ak.facebook.com/images/sprite/icons.png

結果一張png圖片合成了n張小圖片,這樣是為了提高網頁的運行速度,只需要一次全部加載 ,那么這樣的css sprites是怎么做出來的呢,如今該技術已經普及了,下面我就來說一下
案列一:利用在線工具自動生成
1,打開網址:http://www.csssprites.com/
2,上傳你需要合成的圖片必須為jpg,gif,png格式的,例如這里我上傳了下面這三張圖



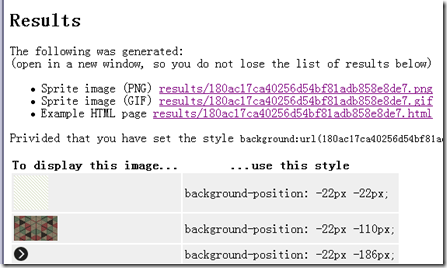
經過generate后:

3,ok...success.....你可以打開上面的網址看看拼合后的圖片和example的網頁,進入網頁后你可以另存為到本地,你就可以看到個究竟了,主要就是利用了css的background-position的屬性
案列二:利用客戶端的軟件和圖片生成css樣式
1,在ps里先合成你需要的圖片,這里我就不介紹了,我們就拿http://static.ak.facebook.com/images/sprite/icons.png 這張圖片來做
2,下載bg2css
http://www.cssforest.org/blog/index.php?id=129
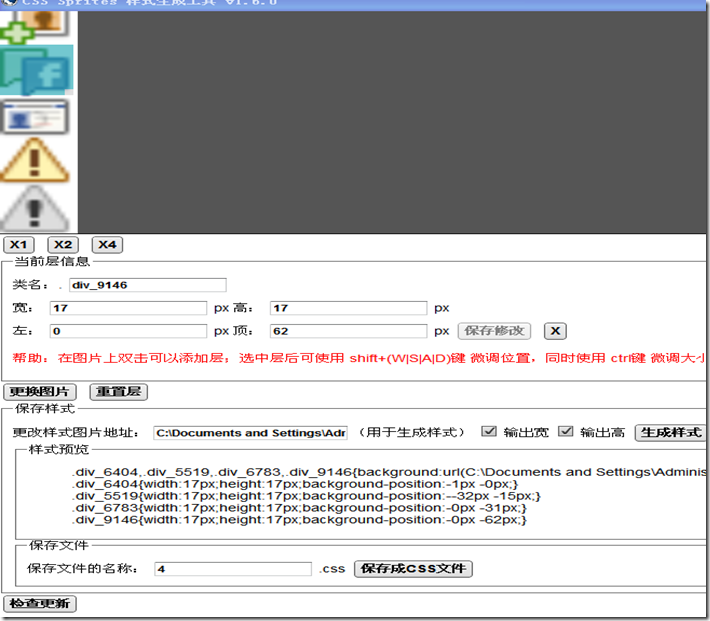
3,利用bg2css,建立你需要的層(即顯示的部分呢),再移動位置和調整層的大小,不會的話自己摸索摸索,圖片的太小的話可以放大2x,4x倍等,下面是我做的時候界面:

4,ok...success!....新建一個html試試!
案列源碼下載:
http://www.namipan.com/d/203577c02420df43c6beb9a87dd22225d9d39627e0610000
還有一個在線的css sprites制作工具,但是我沒有成功:http://spritegen.website-performance.org/
ref:
http://www.cssforest.org/blog/index.php?id=129
posted on 2009-04-01 13:42
fl1429 閱讀(1780)
評論(0) 編輯 收藏 所屬分類:
Ajax