第三篇:http://blog.csdn.net/mapdigit/article/details/7555429App->Activity->Animation這個Demo主要講的是兩個Activity在跳轉過程中的動畫應用。 通過Android Manifest.xml文件找到com.example.android.apis.app包下的 Animation類:
通過Android Manifest.xml文件找到com.example.android.apis.app包下的 Animation類:
1 <activity android:name=".app.Animation" android:label="@string/activity_animation">
<activity android:name=".app.Animation" android:label="@string/activity_animation">
2 <intent-filter>
<intent-filter>
3 <action android:name="android.intent.action.MAIN" />
<action android:name="android.intent.action.MAIN" />
4 <category android:name="android.intent.category.SAMPLE_CODE" />
<category android:name="android.intent.category.SAMPLE_CODE" />
5 </intent-filter>
</intent-filter>
6 </activity>
</activity> Animation.java類: 在onCreate()方法中:
在onCreate()方法中:
1 @Override
@Override
2
 protected void onCreate(Bundle savedInstanceState)
protected void onCreate(Bundle savedInstanceState)  {
{
3 super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);
4
5 setContentView(R.layout.activity_animation);
setContentView(R.layout.activity_animation);
6
7 // Watch for button clicks.
// Watch for button clicks.
8 Button button = (Button)findViewById(R.id.fade_animation);
Button button = (Button)findViewById(R.id.fade_animation);
9 button.setOnClickListener(mFadeListener);
button.setOnClickListener(mFadeListener);
10 button = (Button)findViewById(R.id.zoom_animation);
button = (Button)findViewById(R.id.zoom_animation);
11 button.setOnClickListener(mZoomListener);
button.setOnClickListener(mZoomListener);
12
 if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN)
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN)  {
{
13 button = (Button)findViewById(R.id.modern_fade_animation);
button = (Button)findViewById(R.id.modern_fade_animation);
14 button.setOnClickListener(mModernFadeListener);
button.setOnClickListener(mModernFadeListener);
15 button = (Button)findViewById(R.id.modern_zoom_animation);
button = (Button)findViewById(R.id.modern_zoom_animation);
16 button.setOnClickListener(mModernZoomListener);
button.setOnClickListener(mModernZoomListener);
17 button = (Button)findViewById(R.id.scale_up_animation);
button = (Button)findViewById(R.id.scale_up_animation);
18 button.setOnClickListener(mScaleUpListener);
button.setOnClickListener(mScaleUpListener);
19 button = (Button)findViewById(R.id.zoom_thumbnail_animation);
button = (Button)findViewById(R.id.zoom_thumbnail_animation);
20 button.setOnClickListener(mZoomThumbnailListener);
button.setOnClickListener(mZoomThumbnailListener);
21
 } else
} else  {
{
22 findViewById(R.id.modern_fade_animation).setEnabled(false);
findViewById(R.id.modern_fade_animation).setEnabled(false);
23 findViewById(R.id.modern_zoom_animation).setEnabled(false);
findViewById(R.id.modern_zoom_animation).setEnabled(false);
24 findViewById(R.id.scale_up_animation).setEnabled(false);
findViewById(R.id.scale_up_animation).setEnabled(false);
25 findViewById(R.id.zoom_thumbnail_animation).setEnabled(false);
findViewById(R.id.zoom_thumbnail_animation).setEnabled(false);
26 }
}
27 }
}
android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN
判斷當前版本是否大于等于16 ,Build類可以獲取很多手機信息。
判斷是因為下面的四個Button是JellyBean的新特性,如果是其他的版本那么這四個按鈕的不可用的。
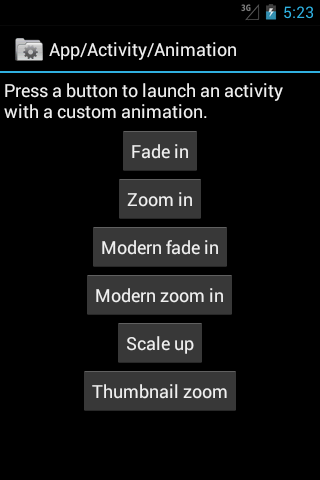
找到activity_animation.xml,該界面有一個TextView,六個Button
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!-- Copyright (C) 2009 The Android Open Source Project
<!-- Copyright (C) 2009 The Android Open Source Project
3
4 Licensed under the Apache License, Version 2.0 (the "License");
Licensed under the Apache License, Version 2.0 (the "License");
5 you may not use this file except in compliance with the License.
you may not use this file except in compliance with the License.
6 You may obtain a copy of the License at
You may obtain a copy of the License at
7
8 http://www.apache.org/licenses/LICENSE-2.0
http://www.apache.org/licenses/LICENSE-2.0
9
10 Unless required by applicable law or agreed to in writing, software
Unless required by applicable law or agreed to in writing, software
11 distributed under the License is distributed on an "AS IS" BASIS,
distributed under the License is distributed on an "AS IS" BASIS,
12 WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 See the License for the specific language governing permissions and
See the License for the specific language governing permissions and
14 limitations under the License.
limitations under the License.
15 -->
-->
16
17 <!-- Demonstrates starting and stopping a local service.
<!-- Demonstrates starting and stopping a local service.
18 See corresponding Java code com.android.sdk.app.LocalSerice.java. -->
See corresponding Java code com.android.sdk.app.LocalSerice.java. -->
19
20 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="4dip"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="4dip"
21 android:gravity="center_horizontal"
android:gravity="center_horizontal"
22 android:layout_width="match_parent" android:layout_height="match_parent">
android:layout_width="match_parent" android:layout_height="match_parent">
23
24 <TextView
<TextView
25 android:layout_width="match_parent" android:layout_height="wrap_content"
android:layout_width="match_parent" android:layout_height="wrap_content"
26 android:layout_weight="0" android:paddingBottom="4dip"
android:layout_weight="0" android:paddingBottom="4dip"
27 android:textAppearance="?android:attr/textAppearanceMedium"
android:textAppearance="?android:attr/textAppearanceMedium"
28 android:text="@string/activity_animation_msg"/>
android:text="@string/activity_animation_msg"/>
29
30 <Button android:id="@+id/fade_animation"
<Button android:id="@+id/fade_animation"
31 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
32 android:text="@string/activity_animation_fade">
android:text="@string/activity_animation_fade">
33 <requestFocus />
<requestFocus />
34 </Button>
</Button>
35
36 <Button android:id="@+id/zoom_animation"
<Button android:id="@+id/zoom_animation"
37 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
38 android:text="@string/activity_animation_zoom">
android:text="@string/activity_animation_zoom">
39 </Button>
</Button>
40
41 <Button android:id="@+id/modern_fade_animation"
<Button android:id="@+id/modern_fade_animation"
42 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
43 android:text="@string/activity_modern_animation_fade">
android:text="@string/activity_modern_animation_fade">
44 <requestFocus />
<requestFocus />
45 </Button>
</Button>
46
47 <Button android:id="@+id/modern_zoom_animation"
<Button android:id="@+id/modern_zoom_animation"
48 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
49 android:text="@string/activity_modern_animation_zoom">
android:text="@string/activity_modern_animation_zoom">
50 </Button>
</Button>
51
52 <Button android:id="@+id/scale_up_animation"
<Button android:id="@+id/scale_up_animation"
53 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
54 android:text="@string/activity_scale_up_animation">
android:text="@string/activity_scale_up_animation">
55 </Button>
</Button>
56
57 <Button android:id="@+id/zoom_thumbnail_animation"
<Button android:id="@+id/zoom_thumbnail_animation"
58 android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_width="wrap_content" android:layout_height="wrap_content"
59 android:text="@string/activity_zoom_thumbnail_animation">
android:text="@string/activity_zoom_thumbnail_animation">
60 </Button>
</Button>
61
62 </LinearLayout>
</LinearLayout>
63
64
我們發現在有的Button上有<requestFocus />標簽
該標簽用于指定屏幕內的焦點View。
例如我們點擊tab鍵或enter鍵焦點自動進入下一個輸入框
用法: 將標簽置于Views標簽內部
1 <EditText id="@+id/text"
<EditText id="@+id/text"
2 android:layout_width="fill_parent"
android:layout_width="fill_parent"
3 android:layout_height="wrap_content"
android:layout_height="wrap_content"
4 android:layout_weight="0"
android:layout_weight="0"
5 android:paddingBottom="4">
android:paddingBottom="4">
6 <requestFocus />
<requestFocus />
7 </EditText>
</EditText>
ml布局里面設置文字的外觀:
如“android:textAppearance=“?android:attr/textAppearanceLargeInverse”這里引用的是系統自帶的一個外觀,
?表示系統是否有這種外觀,否則使用默認的外觀。
現在再讓我們回到Animation類,
Android 中 Animation 資源可以分為兩種:
- Tween Animation 對單個圖像進行各種變換(縮放,平移,旋轉等)來實現動畫。
- Frame Animation 由一組圖像順序顯示顯示動畫。
Animation 中使用的是Tween Animation,使用的資源為R.anim.fade, R.anim.hold,R.anim.zoom_enter, R.anim.zoom_exit:
第一按鈕:
fade.xml:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!-- Copyright (C) 2007 The Android Open Source Project
<!-- Copyright (C) 2007 The Android Open Source Project
3
4 Licensed under the Apache License, Version 2.0 (the "License");
Licensed under the Apache License, Version 2.0 (the "License");
5 you may not use this file except in compliance with the License.
you may not use this file except in compliance with the License.
6 You may obtain a copy of the License at
You may obtain a copy of the License at
7
8 http://www.apache.org/licenses/LICENSE-2.0
http://www.apache.org/licenses/LICENSE-2.0
9
10 Unless required by applicable law or agreed to in writing, software
Unless required by applicable law or agreed to in writing, software
11 distributed under the License is distributed on an "AS IS" BASIS,
distributed under the License is distributed on an "AS IS" BASIS,
12 WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 See the License for the specific language governing permissions and
See the License for the specific language governing permissions and
14 limitations under the License.
limitations under the License.
15 -->
-->
16
17 <alpha xmlns:android="http://schemas.android.com/apk/res/android"
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
18 android:interpolator="@android:anim/accelerate_interpolator"
android:interpolator="@android:anim/accelerate_interpolator"
19 android:fromAlpha="0.0" android:toAlpha="1.0"
android:fromAlpha="0.0" android:toAlpha="1.0"
20 android:duration="@android:integer/config_longAnimTime" />
android:duration="@android:integer/config_longAnimTime" />
21
hold.xml:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!-- Copyright (C) 2009 The Android Open Source Project
<!-- Copyright (C) 2009 The Android Open Source Project
3
4 Licensed under the Apache License, Version 2.0 (the "License");
Licensed under the Apache License, Version 2.0 (the "License");
5 you may not use this file except in compliance with the License.
you may not use this file except in compliance with the License.
6 You may obtain a copy of the License at
You may obtain a copy of the License at
7
8 http://www.apache.org/licenses/LICENSE-2.0
http://www.apache.org/licenses/LICENSE-2.0
9
10 Unless required by applicable law or agreed to in writing, software
Unless required by applicable law or agreed to in writing, software
11 distributed under the License is distributed on an "AS IS" BASIS,
distributed under the License is distributed on an "AS IS" BASIS,
12 WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 See the License for the specific language governing permissions and
See the License for the specific language governing permissions and
14 limitations under the License.
limitations under the License.
15 -->
-->
16
17 <translate xmlns:android="http://schemas.android.com/apk/res/android"
<translate xmlns:android="http://schemas.android.com/apk/res/android"
18 android:interpolator="@android:anim/accelerate_interpolator"
android:interpolator="@android:anim/accelerate_interpolator"
19 android:fromXDelta="0" android:toXDelta="0"
android:fromXDelta="0" android:toXDelta="0"
20 android:duration="@android:integer/config_longAnimTime" />
android:duration="@android:integer/config_longAnimTime" />
21
zoom_enter.xml:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!--
<!--
3 /*
/*
4 ** Copyright 2009, The Android Open Source Project
** Copyright 2009, The Android Open Source Project
5 **
**
6 ** Licensed under the Apache License, Version 2.0 (the "License");
** Licensed under the Apache License, Version 2.0 (the "License");
7 ** you may not use this file except in compliance with the License.
** you may not use this file except in compliance with the License.
8 ** You may obtain a copy of the License at
** You may obtain a copy of the License at
9 **
**
10 ** http://www.apache.org/licenses/LICENSE-2.0
** http://www.apache.org/licenses/LICENSE-2.0
11 **
**
12 ** Unless required by applicable law or agreed to in writing, software
** Unless required by applicable law or agreed to in writing, software
13 ** distributed under the License is distributed on an "AS IS" BASIS,
** distributed under the License is distributed on an "AS IS" BASIS,
14 ** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
15 ** See the License for the specific language governing permissions and
** See the License for the specific language governing permissions and
16 ** limitations under the License.
** limitations under the License.
17 */
*/
18 -->
-->
19
20 <!-- Special window zoom animation: this is the element that enters the screen,
<!-- Special window zoom animation: this is the element that enters the screen,
21 it starts at 200% and scales down. Goes with zoom_exit.xml. -->
it starts at 200% and scales down. Goes with zoom_exit.xml. -->
22 <set xmlns:android="http://schemas.android.com/apk/res/android"
<set xmlns:android="http://schemas.android.com/apk/res/android"
23 android:interpolator="@android:anim/decelerate_interpolator">
android:interpolator="@android:anim/decelerate_interpolator">
24 <scale android:fromXScale="2.0" android:toXScale="1.0"
<scale android:fromXScale="2.0" android:toXScale="1.0"
25 android:fromYScale="2.0" android:toYScale="1.0"
android:fromYScale="2.0" android:toYScale="1.0"
26 android:pivotX="50%p" android:pivotY="50%p"
android:pivotX="50%p" android:pivotY="50%p"
27 android:duration="@android:integer/config_mediumAnimTime" />
android:duration="@android:integer/config_mediumAnimTime" />
28 </set>
</set>
29
zoom_exit.xml:
1 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
2 <!--
<!--
3 /*
/*
4 ** Copyright 2009, The Android Open Source Project
** Copyright 2009, The Android Open Source Project
5 **
**
6 ** Licensed under the Apache License, Version 2.0 (the "License");
** Licensed under the Apache License, Version 2.0 (the "License");
7 ** you may not use this file except in compliance with the License.
** you may not use this file except in compliance with the License.
8 ** You may obtain a copy of the License at
** You may obtain a copy of the License at
9 **
**
10 ** http://www.apache.org/licenses/LICENSE-2.0
** http://www.apache.org/licenses/LICENSE-2.0
11 **
**
12 ** Unless required by applicable law or agreed to in writing, software
** Unless required by applicable law or agreed to in writing, software
13 ** distributed under the License is distributed on an "AS IS" BASIS,
** distributed under the License is distributed on an "AS IS" BASIS,
14 ** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
** WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
15 ** See the License for the specific language governing permissions and
** See the License for the specific language governing permissions and
16 ** limitations under the License.
** limitations under the License.
17 */
*/
18 -->
-->
19
20 <!-- Special window zoom animation: this is the element that exits the
<!-- Special window zoom animation: this is the element that exits the
21 screen, it is forced above the entering element and starts at its
screen, it is forced above the entering element and starts at its
22 normal size (filling the screen) and scales down while fading out.
normal size (filling the screen) and scales down while fading out.
23 This goes with zoom_enter.xml. -->
This goes with zoom_enter.xml. -->
24 <set xmlns:android="http://schemas.android.com/apk/res/android"
<set xmlns:android="http://schemas.android.com/apk/res/android"
25 android:interpolator="@android:anim/decelerate_interpolator"
android:interpolator="@android:anim/decelerate_interpolator"
26 android:zAdjustment="top">
android:zAdjustment="top">
27 <scale android:fromXScale="1.0" android:toXScale=".5"
<scale android:fromXScale="1.0" android:toXScale=".5"
28 android:fromYScale="1.0" android:toYScale=".5"
android:fromYScale="1.0" android:toYScale=".5"
29 android:pivotX="50%p" android:pivotY="50%p"
android:pivotX="50%p" android:pivotY="50%p"
30 android:duration="@android:integer/config_mediumAnimTime" />
android:duration="@android:integer/config_mediumAnimTime" />
31 <alpha android:fromAlpha="1.0" android:toAlpha="0"
<alpha android:fromAlpha="1.0" android:toAlpha="0"
32 android:duration="@android:integer/config_mediumAnimTime"/>
android:duration="@android:integer/config_mediumAnimTime"/>
33 </set>
</set>
34
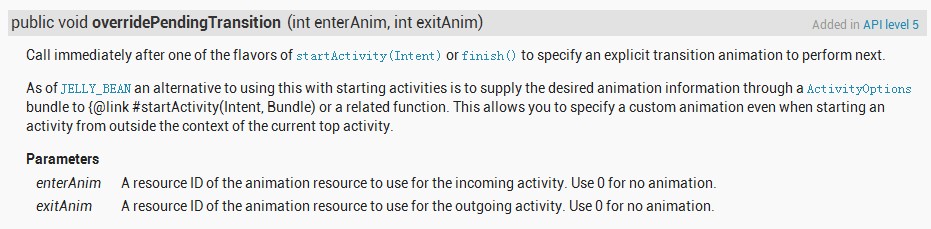
從代碼可以看到Activity Animation到其它Activity Controls1 切換的動畫使用overridePendingTransition 來定義,函數overridePendingTransition(int enterAnim, int exitAnim) 必須定義在StartActivity(Intent)或是 Activity.finish()之后來定義兩個Activity切換時的動畫,enterAnim 為新Activity出現時動畫效果,exitAnim則定義了當前Activity退出時動畫效果。
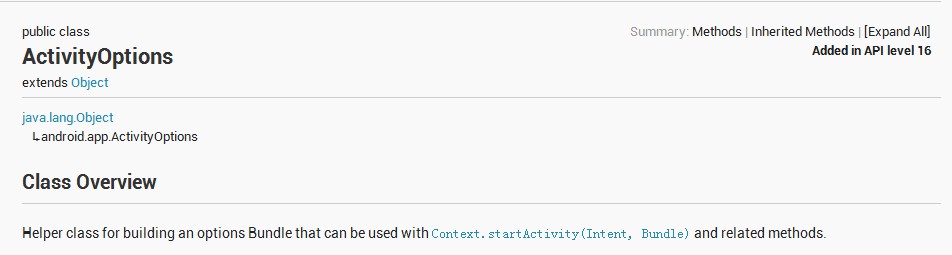
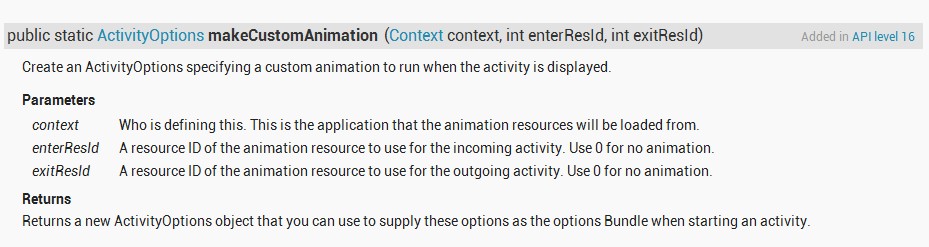
第三個按鈕和第四個按鈕的動畫分別與第一個按鈕和第二個動畫相同,只不過換了一種實現的方式。利用API16的ActivityOptions類。
通過ActivityOptions設置動畫轉化為Bundle,作為Intent屬性啟動activity。由一個activity的啟動、另一個activity的停止兩組動畫組成。
http://developer.android.com/reference/android/app/ActivityOptions.html

下面三個按鈕都是通過ActivityOptions的三個方法來創建動畫。

最后一個動畫是通過在指定某個地方放入一個新Activity的縮略圖,然后充滿充滿整個屏幕。

View組件顯示的內容可以通過cache機制保存為bitmap, 使用到的api有
void setDrawingCacheEnabled(boolean flag),
Bitmap getDrawingCache(boolean autoScale),
void buildDrawingCache(boolean autoScale),
void destroyDrawingCache()
我們要獲取它的cache先要通過setDrawingCacheEnable方法把cache開啟,然后再調用getDrawingCache方法就可以獲得view的cache圖片了。buildDrawingCache方法可以不用調用,因為調用getDrawingCache方法時,若果cache沒有建立,系統會自動調用buildDrawingCache方法生成cache。若果要更新cache, 必須要調用destoryDrawingCache方法把舊的cache銷毀,才能建立新的。
當調用setDrawingCacheEnabled方法設置為false, 系統也會自動把原來的cache銷毀。
ViewGroup在繪制子view時,而外提供了兩個方法
void setChildrenDrawingCacheEnabled(boolean enabled)
setChildrenDrawnWithCacheEnabled(boolean enabled)
setChildrenDrawingCacheEnabled方法可以使viewgroup里所有的子view開啟cache, setChildrenDrawnWithCacheEnabled使在繪制子view時,若該子view開啟了cache, 則使用它的cache進行繪制,從而節省繪制時間。
獲取cache通常會占用一定的內存,所以通常不需要的時候有必要對其進行清理,通過destroyDrawingCache或setDrawingCacheEnabled(false)實現。