表單開發(fā)包括:布局、驗(yàn)證、加載、提交、清除、重置等。
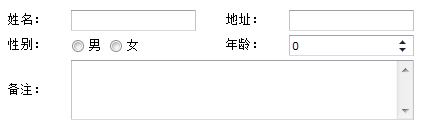
效果圖如下:
 表單布局
表單布局
使用HTML Table標(biāo)簽實(shí)現(xiàn)任意豐富的表單布局:
<table class="form-table" border="0" cellpadding="1" cellspacing="2">
<tr>
<td class="form-label" style="width:60px;">姓名:
</td>
<td style="width:150px">
<input name="name" class="mini-textbox" />
</td>
<td class="form-label" style="width:60px;">地址:
</td>
<td style="width:150px">
<input name="addr" class="mini-textbox" />
</td>
</tr>
<tr>
<td class="form-label">性別:
</td>
<td >
<input name="gender" class="mini-radiobuttonlist" data="[{id: 1, text: '男'}, {id: 2, text: '女'}]"/>
</td>
<td class="form-label">年齡:
</td>
<td >
<input name="age" class="mini-spinner" />
</td>
</tr>
<tr>
<td class="form-label">備注:
</td>
<td colspan="3" >
<input name="remarks" class="mini-textarea" style="width:343px;height:60px;"/></td>
</tr>
</table>
數(shù)據(jù)驗(yàn)證
監(jiān)聽處理控件的"validation"事件,自定義驗(yàn)證規(guī)則和錯(cuò)誤描述信息:
<input id="username" name="username"
onvalidation="onUserNameValidation" class="mini-textbox" required="true" />
function onUserNameValidation(e) {
if (e.isValid) {
if (isEmail(e.value) ==
false) {
e.errorText =
"必須輸入郵件地址";
e.isValid =
false;
}
}
}
使用mini.Form組件對(duì)多個(gè)控件進(jìn)行驗(yàn)證:
var form =
new mini.Form(
"#form1");
form.validate();
加載表單
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成對(duì)象
form.setData(data); //設(shè)置多個(gè)控件數(shù)據(jù)
}
});
提交表單
//提交表單數(shù)據(jù)
var form = new mini.Form("#form1");
var data = form.getData(); //獲取表單多個(gè)控件的數(shù)據(jù)
var json = mini.encode(data); //序列化成JSON
$.ajax({
url: "../data/FormService.aspx?method=SaveData",
type: "post",
data: { submitData: json },
success: function (text) {
alert("提交成功,返回結(jié)果:" + text);
}
});
清除表單
form.clear();
重置表單
form.reset();
參考示例: