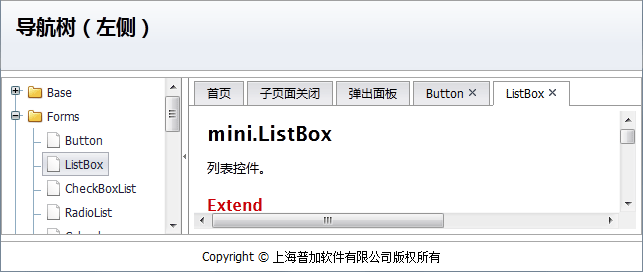
主框架布局之:Tree
 參考示例
參考示例:
主框架布局之:Tree 一:創(chuàng)建界面布局
<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout實(shí)現(xiàn)上、中、下布局;Splitter實(shí)現(xiàn)左、右折疊布局。
二:創(chuàng)建Tree
創(chuàng)建Tree控件,放入Splitter左側(cè)區(qū)域,作為功能操作樹(shù)。
<!--Tree-->
<ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:100%;height:100%;"
showTreeIcon="true" textField="text" idField="id" resultAsTree="false"
onnodeselect="onNodeSelect">
</ul> url從服務(wù)端返回JSON格式如下:
[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
......
]
通過(guò) "id" 和 "pid" 組成樹(shù)形結(jié)構(gòu),在創(chuàng)Tree時(shí)注意設(shè)置 "idField" 、 "parentField" 和 "resultAsTree" 屬性。
三:創(chuàng)建Tabs
創(chuàng)建Tabs控件,放入Splitter右側(cè)區(qū)域,作為主操作區(qū)域。
<!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;"
>
<div title="首頁(yè)" url="../../docs/api/overview.html" >
</div>
</div>
四:監(jiān)聽(tīng)處理"nodeselect"事件
function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}