今天看了一下基于 jquery 的 calendar js 控件,效果還不錯,而且改變了我對 calendar 控件的恐懼感。
在 jquery 的官方網(wǎng)站上提供了兩個 calendar 控件(http://docs.jquery.com/Plugins),Calendar (Pop-up Calendar)和DateSelector ,分別試用了一下。
先試了一下 DateSelector,這個出現(xiàn)的比較早,會比較成熟一些。
簡單的下載了datePicker.js和styles.css (jquery當然也要下載)
寫了個測試頁面,成功了!非常非常簡單好用,沒什么依賴。
測試頁面內(nèi)容如下:
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css" title="default" media="screen" />
<script type="text/javascript" src="jquery-latest.pack.js"></script>
<script type="text/javascript" src="datePicker.js"></script>
<script type="text/javascript">
$(document).ready(init);
function init() {
$('input#date1').datePicker();
$('input#date2').datePicker({startDate:'2006-11-02', endDate:'2006-11-13'});
}
</script>
</head>
<body>
<form action="#" method="post">
<div class="demo-holder">
<label for="date1">Date 1</label>
<input type="text" class="date-picker" name="date1" id="date1" />
</div>
<div class="demo-holder">
<label for="date2">Date 2</label>
<input type="text" class="date-picker" name="date2" id="date2" />
</div>
<div style="float: left; margin: 2em 1em 1em;">
<select><option>Select doesn't display through calendar even in IE!</option></select>
</div>
</form>
</body>
</html>

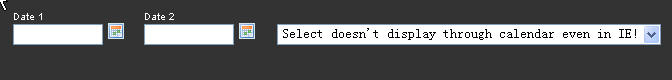
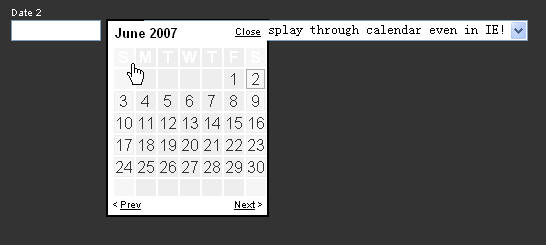
靜態(tài)頁面如圖,點擊日歷圖標。

還能擋住 select 框,真是 cool 畢了!
不過,這是討厭的英文,把那弄成中文吧,^_^
在 init 中加上
$.datePicker.setDateFormat('ymd', '-');
$.datePicker.setLanguageStrings(
['日', '一', '二', '三', '四', '五', '六'],
['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
{p:'上月', n:'下月', c:'關(guān)閉', b:'請選擇'}
);
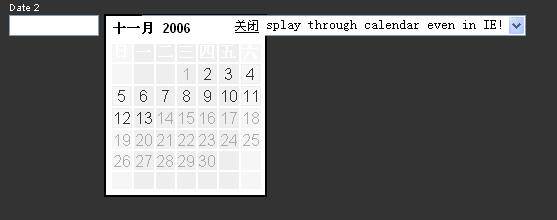
一切 ok,順利變成中文

不過這個控件有個很大的問題,就是不能選擇年份,如果這個控件是讓人選生日的,那可就麻煩了。
下次再介紹另一個吧,出去吃飯了。
posted on 2007-06-02 11:09
哈哈的日子 閱讀(6602)
評論(0) 編輯 收藏 所屬分類:
Java