IE6中ExtJS Grid表頭下拉菜單錯亂問題
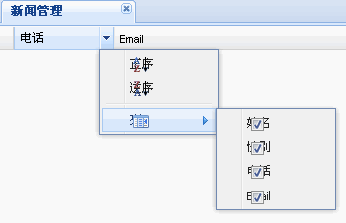
今天使用ExtJS 2.2.1進行頁面開發(fā)時,發(fā)現(xiàn)在IE6中的Grid的表頭顯示異常,圖標(biāo)和文字發(fā)生錯亂,如圖:

在Firefox和chrome顯示都是正常的,很是奇怪,難道是版本問題?
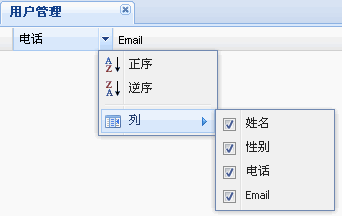
將2.2版本和2.2.1版本的ext-all.css進行了比較,發(fā)現(xiàn)有兩處不一樣,改回2.2版本后一切正常:
找到.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 27px;
修改成.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 3px;
找到.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;position:absolute;left:3px;top:3px;margin:0;
修改成.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;margin:0 8px 0 0;

另外,ExtJS最新的3.0 RC1版已經(jīng)沒有這個問題了。
posted on 2009-05-20 20:23 harvestfly 閱讀(2197) 評論(4) 編輯 收藏 所屬分類: ExtJS


