選項卡可在有限的空間內顯示多項內容,本文使用無序列表和Div實現(xiàn)了一種選項卡,這種方式的重點在于li子節(jié)點的類別,寬度,背景和下邊框的設置,具體方式請參照代碼。
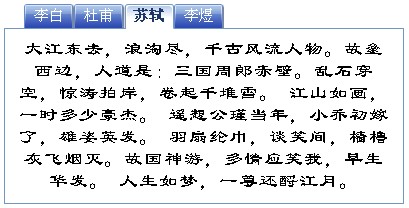
效果圖如下:

全部代碼:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>選項卡示例</title>
<style type="text/css">
<!--
#outerDiv{
width:400px;
}
#tabBar{
width:400px;
margin:0px;
}
#tabBar ul{
margin:0px;
padding:0px;
list-style-type:none;
}
#tabBar li{
float:left;
display:block;
height:25px;
}
#tabBar li.leftBlank{
width:20px;
border-bottom:1px solid #7297c1;
}
#tabBar li a{
width:50px;
line-height:25px;
font-size:15px;
color:#ffffff;
text-decoration:none;
text-align:center;
background:#ffffff url(img/tabs.gif) 0px 0px;
}
#tabBar li a.current{
width:50px;
color:#1e3668;
font-weight:bold;
background:#ffffff url(img/tabs.gif) -50px 0px;
}
#tabBar li.rightBlank{
width:180px;
border-bottom:1px solid #7297c1;
}
#downDiv{
width:400px;
height:150px;
border-left:1px solid #7297c1 ;
border-right:1px solid #7297c1 ;
border-bottom:1px solid #7297c1 ;
text-align:center;
padding:10px;
font-family:隸書;
font-size:14pt;
}
-->
</style>
</head>
<body>
<div>
</div>
<div id="outerDiv">
<div id="tabBar">
<ul>
<li class="leftBlank"></li>
<li><a href="#" class="current">李白</a></li>
<li><a href="#">杜甫</a></li>
<li><a href="#">蘇軾</a></li>
<li><a href="#">李煜</a></li>
<li class="rightBlank"></li>
</ul>
</div>
<div id="downDiv">
趙客縵胡纓,吳鉤霜雪明。銀鞍照白馬,颯沓如流星。
十步殺一人,千里不留行。事了拂衣去,深藏身與名。
閑過信陵飲,脫劍膝前橫。將炙啖朱亥,持觴勸侯嬴。
三杯吐然諾,五岳倒為輕。眼花耳熱后,意氣紫霓生。
救趙揮金錘,邯鄲先震驚。千秋二壯士,烜赫大梁城。
縱死俠骨香,不慚世上英。誰能書閣下,白首太玄經(jīng)。
</div>
</div>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
<!--
// -- 按id取得元素
function $(id){
return document.getElementById(id);
}
// -- 清除現(xiàn)有菜單項
function refreshCurrent(){
var ul=$("tabBar").firstChild;
// 這里注意下標
for(var i=1;i<ul.childNodes.length-1;i++){
ul.childNodes[i].firstChild.className="";
}
}
// -- 容納內容的全局數(shù)組
var arr;
window.onload=function(){
arr=new Array;
arr[0]="趙客縵胡纓,吳鉤霜雪明。銀鞍照白馬,颯沓如流星.十步殺一人,千里不留行。事了拂衣去,深藏身與名。閑過信陵飲,脫劍膝前橫。將炙啖朱亥,持觴勸侯嬴。三杯吐然諾,五岳倒為輕。眼花耳熱后,意氣紫霓生。三杯吐然諾,五岳倒為輕。眼花耳熱后,意氣紫霓生。救趙揮金錘,邯鄲先震驚。千秋二壯士,烜赫大梁城。縱死俠骨香,不慚世上英。誰能書閣下,白首太玄經(jīng)。";
arr[1]="風急天高猿嘯哀, 渚清沙白鳥飛回。 無邊落木蕭蕭下, 不盡長江滾滾來。 萬里悲秋常作客, 百年多病獨登臺。 艱難苦恨繁霜鬢, 潦倒新停濁酒杯。";
arr[2]="大江東去,浪淘盡,千古風流人物。故壘西邊,人道是:三國周郎赤壁。亂石穿空,驚濤拍岸,卷起千堆雪。 江山如畫,一時多少豪杰。 遙想公瑾當年,小喬初嫁了,雄姿英發(fā)。 羽扇綸巾,談笑間,檣櫓灰飛煙滅。故國神游,多情應笑我,早生華發(fā)。 人生如夢,一尊還酹江月。";
arr[3]="四十年來家國,三千里地山河.鳳閣龍樓連霄漢,玉樹瓊枝作煙蘿.幾曾識干戈.一旦歸為臣虜,沈腰潘鬢消磨.最是倉皇辭廟日,教坊猶奏別離歌,垂淚對宮娥.";
var ul=$("tabBar").firstChild;
// 這里注意下標
for(var i=1;i<ul.childNodes.length-1;i++){
new function(){
var a=ul.childNodes[i].firstChild;
var index=i;
a.attachEvent("onclick",
function(){
refreshCurrent();
a.className="current";
$("downDiv").innerHTML=arr[index-1];
}
);
}
}
}
//-->
</SCRIPT>
代碼下載:
http://m.tkk7.com/Files/heyang/tab20090828205420.rar