當(dāng)一個(gè)div是以絕對(duì)定位方式,采用display="block"方式將其顯示時(shí),會(huì)發(fā)生select框出現(xiàn)在div上方的情況,這時(shí)的解決辦法是在div放置一個(gè)iframe,具體代碼如下(粗體部分是不被select遮擋的核心代碼,另需要注意的是,有時(shí)要用JavaScript調(diào)整iframe的高度和寬度!):
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="/WEB-INF/tld/struts-html.tld" prefix="html"%>
<%@ taglib uri="/WEB-INF/tld/struts-logic.tld" prefix="logic"%>
<%@ taglib uri="/WEB-INF/tld/struts-bean.tld" prefix="bean"%>
<%@ taglib uri="/WEB-INF/tld/struts-tiles.tld" prefix="tiles"%>
<div id="popupCalender" onmouseover="keepCalendar()" onmouseout="hideCalendar()">
<iframe style="position:absolute;z-index:-1;width:100%;height:100%;top:0;left:0;scrolling:no;" frameborder="0" src="about:blank">
</iframe> <!-- 這里是核心代碼 -->
<div>
<table border=0 width="100%" align="center">
<tr>
<td align="center"><a href="javascript:fetchCalendar(-12)">去年</a></td>
<td align="center"><a href="javascript:fetchCalendar(-1)">上月</a></td>
<td align="center"><span id="yearmonth">1</span></td>
<td align="center"><a href="javascript:fetchCalendar(1)">下月</a></td>
<td align="center"><a href="javascript:fetchCalendar(12)">來(lái)年</a></td>
</tr>
</table>
<span id="timeSpan" class="feedbackHide"></span><span id="offsetSpan" class="feedbackHide">0</span><span id="textBoxNameSpan" class="feedbackHide">12</span>
</div>
<div>
<table class="calendarTable" width="100%" cellspacing="0">
<thead>
<tr>
<th align="center">日</th>
<th align="center">一</th>
<th align="center">二</th>
<th align="center">三</th>
<th align="center">四</th>
<th align="center">伍</th>
<th align="center">六</th>
</tr>
</thead>
<tbody id="todoTable"/>
</table>
</div>
<div>
<table border="0" >
<tr>
<td>時(shí)間:</td>
<td><input type="text" id="currTime" value="12:00:00" size="20" maxlength="20"/></td>
</tr>
</table>
</div>
</div>
<script language="javascript">
<!--
/*********************************************************************
* 顯示日歷
* 何楊,2011年4月13日19:44:30
*********************************************************************/
function popupCalendar(img,textBoxName){
// get the date in the textbox
var dateInTextBox=$(textBoxName).value;
var pattern=/^ *(\d{4})-(\d{1,2})-(\d{1,2})*$/;
var regex=new RegExp(pattern);
if(regex.test(dateInTextBox)==true){
var arr=pattern.exec(dateInTextBox);
var year=arr[1];
var month=arr[2];
var yearmonth=year+"."+month;
$("yearmonth").firstChild.nodeValue=yearmonth;
}else{
var myDate=new Date();
var year=myDate.getFullYear();
var month=myDate.getMonth()+1;
var yearmonth=year+"."+month;
$("yearmonth").firstChild.nodeValue=yearmonth;
}
$("textBoxNameSpan").firstChild.nodeValue=textBoxName;
var x=getElementPos(textBoxName).x-170;
var y=getElementPos(textBoxName).y+20 ;
var popupCalender=$("popupCalender");
popupCalender.style.display= "block";
popupCalender.style.left = x;
popupCalender.style.top = y;
var offset=$("offsetSpan").firstChild.nodeValue;
fetchCalendar(offset);
}
/*****************************************************
* 保持日歷,
* 何楊 2010年10月5日19:58:12
*****************************************************/
function keepCalendar(){
var popupCalender=$("popupCalender");
popupCalender.style.display= "block";
}
/*****************************************************
* 隱藏日歷,
* 何楊 2010年10月5日19:58:12
*****************************************************/
function hideCalendar(){
var popupCalender=$("popupCalender");
popupCalender.style.display= "none";
}
/*****************************************************
* 取得日歷,
* 何楊 2010年10月5日19:58:12
*****************************************************/
function fetchCalendar(offset){
var yearmonth=$("yearmonth").firstChild.nodeValue;
yearmonth=getOffsettedMonth(yearmonth,offset);
$("yearmonth").innerHTML=yearmonth;
var table=new MyTable("todoTable");
table.clear();
var arr=getCalendarArray(yearmonth);
table.appendRow(createTodoRowBy(arr,0,6));
table.appendRow(createTodoRowBy(arr,7,13));
table.appendRow(createTodoRowBy(arr,14,20));
table.appendRow(createTodoRowBy(arr,21,27));
table.appendRow(createTodoRowBy(arr,28,34));
table.appendRow(createTodoRowBy(arr,35,41));
}
/*****************************************************
* 創(chuàng)建表格行,
* 何楊 2010年10月5日20:26:39
*****************************************************/
function createTodoRowBy(arr,startIndex,endIndex){
// Create Row
var row=document.createElement("tr");
for(var i=startIndex;i<=endIndex;i++){
var text=arr[i];
if(text=="_"){
text=" ";
row.appendChild(createTextTd(text));
}
else{
var imageUrl="web/img/calendar/"+text+".gif";
var td=createImageLinkTd(imageUrl,"javascript:showDateInParentTextbox("+text+")");
row.appendChild(td);
}
}
return row;
}
/*****************************************************
* 在父窗體的文本框中顯示日期,
* 何楊 2010年10月5日20:27:06
*****************************************************/
function showDateInParentTextbox(day){
var yearmonth=$("yearmonth").firstChild.nodeValue;
var pattern=/^ *(\d{4})[.](\d{1,2})*$/;
var arr=pattern.exec(yearmonth);
var year=parseInt(arr[1]);
var month=parseInt(arr[2]);
if(month<10){
month="0"+month;
}
if(day<10){
day="0"+day;
}
var date=year+"-"+month+"-"+day;
var textBoxName=$("textBoxNameSpan").firstChild.nodeValue;
var time=$("currTime").value;
if(isTime(time)){
$(textBoxName).value=date+" "+time;
hideCalendar();
}
else{
$("currTime").focus();
}
}
//-->
</script>
popupCalender的CSS設(shè)置如下:
#popupCalender{
display:none;
position:absolute;
z-index:3;
padding-top:0px;
padding-bottom:0px;
padding-left:0px;
padding-right:0px;
width:360;
height:330;
background-color:#dcdde0;
border-top:1px solid #000000;
border-left:1px solid #000000;
border-right:1px solid #000000;
border-bottom:1px solid #000000;
}
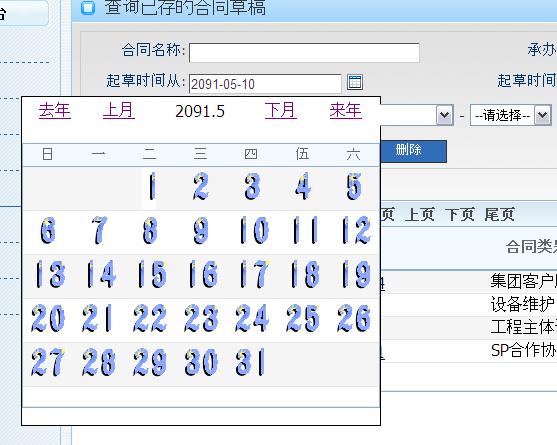
使用效果如下圖: