Lomboz插件的安裝與配置[Eclipse 3.0,3.1.x與3.2.x版本]第四部分
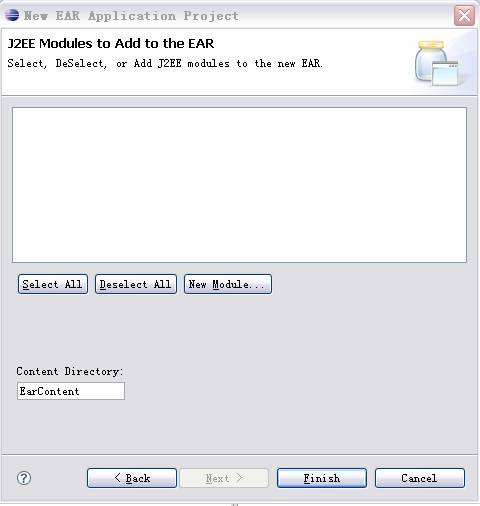
(3)在【Project Name】文本框中輸入工程的名稱,這里取為HelloApp。依次單擊【Next】按鈕,進入圖5.33和5.34所示的對話框。
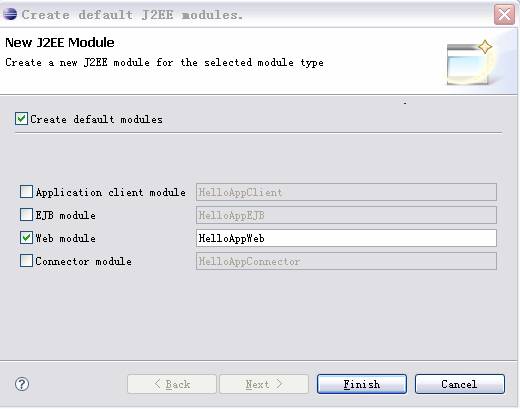
(4)單擊【New Module】按鈕,彈出創(chuàng)建默認模塊的對話框,如圖5.35所示。

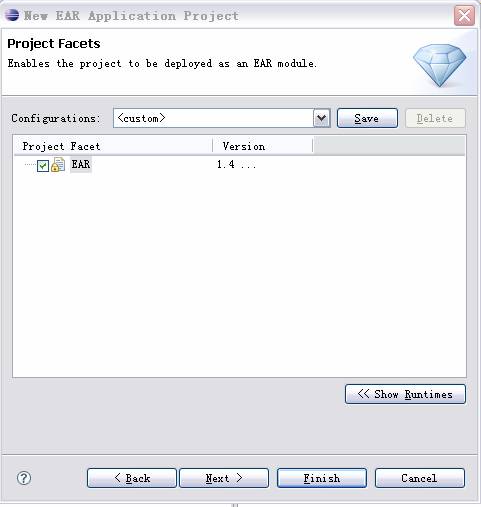
圖5.33 Project Facets 對話框 
圖5.34 新建Web模塊

圖5.35 選擇Web模塊
(5)選擇【Create default modules】和【W(wǎng)eb module】復選框,單擊【完成】按鈕,回到圖5.33所示的界面。再單擊【Finish】按鈕,就完成了工程的建立。
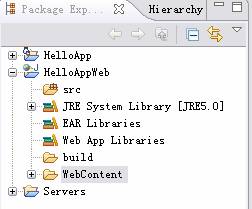
在Eclipse的Package Explore中可以看到多出了兩個工程文件夾。一個是HelloApp,另一個是HelloAppWeb,后者就是這里建立的J2EE工程。
4 利用Eclipse提供的模板創(chuàng)建JSP文件
(1)右擊HelloAppWeb下的WebContent目錄,如圖5.41所示。
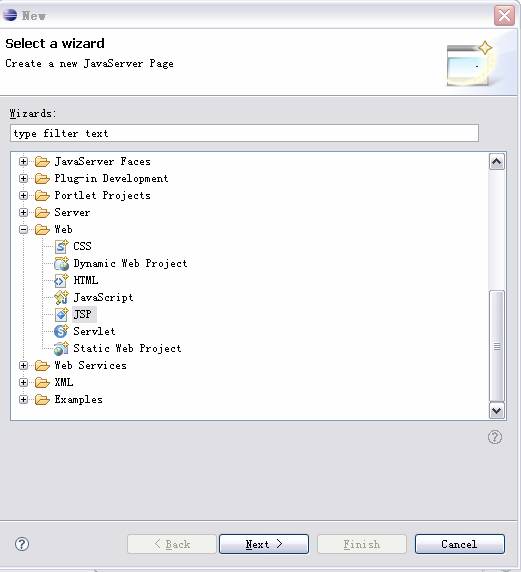
(2)在彈出的菜單中單擊【New】|【Other】命令,會彈出【New】對話框,如圖5.42所示。

圖5.41 單擊WebContent目錄

圖5.42 新建JSP文件
(3)展開Web文件夾,單擊該文件夾下的【JSP】選項,然后單擊【Next】按鈕。
(4)在下一個對話框中輸入JSP文件的文件名,這里取為index.jsp。單擊【Finish】按鈕,Eclipse會自動打開新建立好的index.jsp文件。在該index.jsp文件中,已經(jīng)自動生成了一些代碼如下。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
這幾行代碼其實就是一個JSP文件最基本的框架結(jié)構(gòu)。剩下的工作就是往index.jsp中添加需要的代碼。這里在兩個<body></body>標簽之間添上一個字符串“Hello,World”。
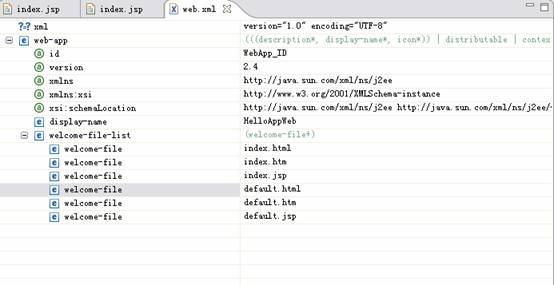
(5)查看web.xml配置文件。要完成一個Web工程,需要使用web.xml文件進行部署。在
Eclipse中,當建立好一個Web工程時候,系統(tǒng)會自動為工程建立一個默認的web.xml文件。該文件在/TestLombozEclipseWeb/WebContent/WEB-INF/下存放。打開該文件,可以看到在該文件中已經(jīng)生成了一些代碼如下。

以上的代碼的功能就是設定index.html、index.htm、index.jsp、default.html、default.htm和default.jsp這六個文件作為工程的默認主頁,其優(yōu)先級關系是從上到下遞減。這里建立的JSP文件叫index.jsp,因此不用進行設置,直接就可以使用index.jsp作為工程默認的主頁。
5 在Server上運行實例
如果沒有設置自動編譯工程,要先把工程進行編譯。操作步驟如下。
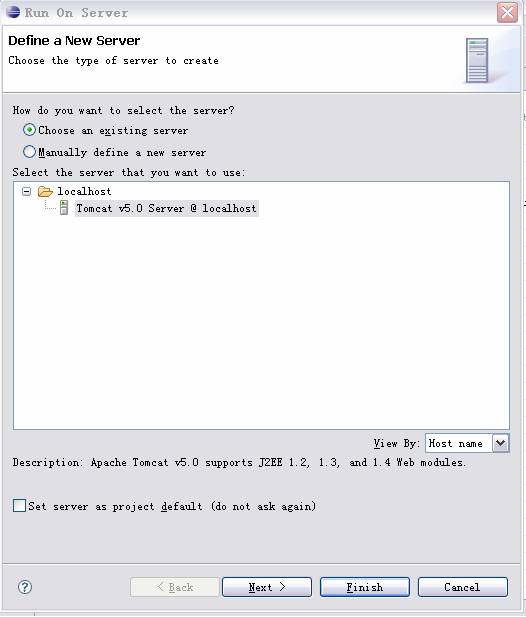
(1)在Package Explore中,右擊HelloAppWeb工程文件夾,在彈出的菜單中單擊【Run As】|【Run on Server】命令,會彈出一個選擇運行服務器的對話框,如圖5.51所示。
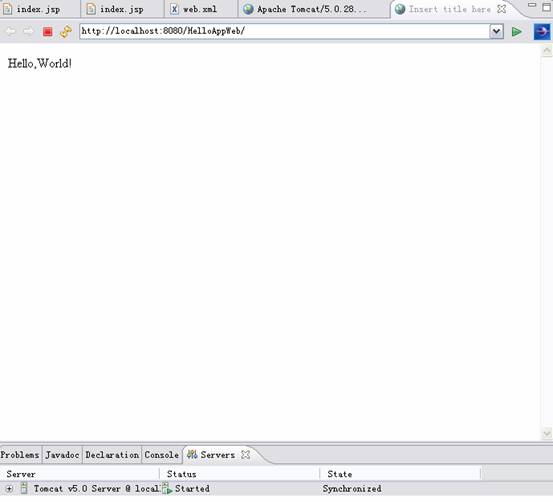
(2)單擊【Tomcat v5.0 Server】選項,然后單擊【完成】按鈕,在Eclipse平臺中會彈出一個類似IE的窗口,如圖5.52所示。

圖5.51 選擇要運行的服務器
 圖5.52 運行工程
圖5.52 運行工程
在該瀏覽器中,訪問地址是http://localhost:8080/TestLombozEclipseWeb/,即訪問的是這里創(chuàng)建的工程。因為該工程默認index.jsp為主頁,因此訪問到的實際是index.jsp文件。從圖5.52中可以看出,在該瀏覽器中輸出了index.jsp中的<body>標簽之間的字符串Hello,World!。