基于HTTP的長連接,是一種通過長輪詢方式實(shí)現(xiàn)"服務(wù)器推"的技術(shù),它彌補(bǔ)了HTTP簡單的請求應(yīng)答模式的不足,極大地增強(qiáng)了程序的實(shí)時性和交互性。
一、什么是長連接、長輪詢?
用通俗易懂的話來說,就是客戶端不停的向服務(wù)器發(fā)送請求以獲取最新的數(shù)據(jù)信息。這里的“不停”其實(shí)是有停止的,只是我們?nèi)搜蹮o法分辨是否停止,它只是一種快速的停下然后又立即開始連接而已。
二、長連接、長輪詢的應(yīng)用場景
長連接、長輪詢一般應(yīng)用與WebIM、ChatRoom和一些需要及時交互的網(wǎng)站應(yīng)用中。其真實(shí)案例有:WebQQ、Hi網(wǎng)頁版、Facebook IM等。
如果你對服務(wù)器端的反向Ajax感興趣,可以參考這篇文章 DWR 反向Ajax 服務(wù)器端推的方式:http://www.cnblogs.com/hoojo/category/276235.html
歡迎大家繼續(xù)支持和關(guān)注我的博客:
http://hoojo.cnblogs.com
http://blog.csdn.net/IBM_hoojo
也歡迎大家和我交流、探討IT方面的知識。
email:hoojo_@126.com
三、優(yōu)缺點(diǎn)
輪詢:客戶端定時向服務(wù)器發(fā)送Ajax請求,服務(wù)器接到請求后馬上返回響應(yīng)信息并關(guān)閉連接。
優(yōu)點(diǎn):后端程序編寫比較容易。
缺點(diǎn):請求中有大半是無用,浪費(fèi)帶寬和服務(wù)器資源。
實(shí)例:適于小型應(yīng)用。
長輪詢:客戶端向服務(wù)器發(fā)送Ajax請求,服務(wù)器接到請求后hold住連接,直到有新消息才返回響應(yīng)信息并關(guān)閉連接,客戶端處理完響應(yīng)信息后再向服務(wù)器發(fā)送新的請求。
優(yōu)點(diǎn):在無消息的情況下不會頻繁的請求,耗費(fèi)資源小。
缺點(diǎn):服務(wù)器hold連接會消耗資源,返回?cái)?shù)據(jù)順序無保證,難于管理維護(hù)。
實(shí)例:WebQQ、Hi網(wǎng)頁版、Facebook IM。
長連接:在頁面里嵌入一個隱蔵iframe,將這個隱蔵iframe的src屬性設(shè)為對一個長連接的請求或是采用xhr請求,服務(wù)器端就能源源不斷地往客戶端輸入數(shù)據(jù)。
優(yōu)點(diǎn):消息即時到達(dá),不發(fā)無用請求;管理起來也相對方便。
缺點(diǎn):服務(wù)器維護(hù)一個長連接會增加開銷。
實(shí)例:Gmail聊天
Flash Socket:在頁面中內(nèi)嵌入一個使用了Socket類的 Flash 程序JavaScript通過調(diào)用此Flash程序提供的Socket接口與服務(wù)器端的Socket接口進(jìn)行通信,JavaScript在收到服務(wù)器端傳送的信息后控制頁面的顯示。
優(yōu)點(diǎn):實(shí)現(xiàn)真正的即時通信,而不是偽即時。
缺點(diǎn):客戶端必須安裝Flash插件;非HTTP協(xié)議,無法自動穿越防火墻。
實(shí)例:網(wǎng)絡(luò)互動游戲。
四、實(shí)現(xiàn)原理
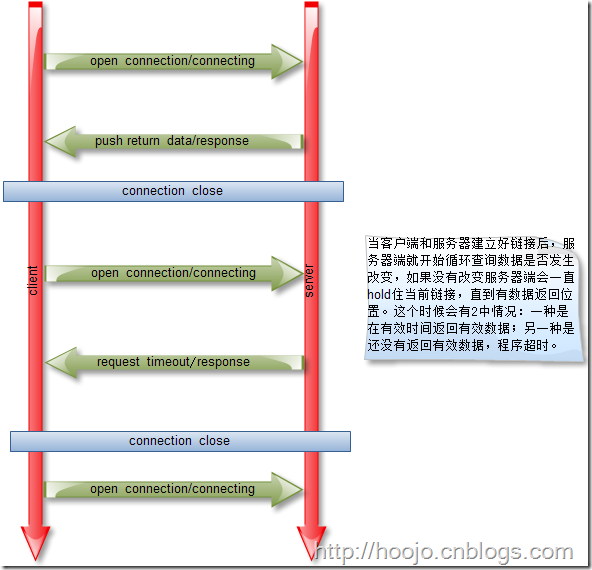
所謂長連接,就是要在客戶端與服務(wù)器之間創(chuàng)建和保持穩(wěn)定可靠的連接。其實(shí)它是一種很早就存在的技術(shù),但是由于瀏覽器技術(shù)的發(fā)展比較緩慢,沒有為這種機(jī)制的實(shí)現(xiàn)提供很好的支持。所以要達(dá)到這種效果,需要客戶端和服務(wù)器的程序共同配合來完成。通常的做法是,在服務(wù)器的程序中加入一個死循環(huán),在循環(huán)中監(jiān)測數(shù)據(jù)的變動。當(dāng)發(fā)現(xiàn)新數(shù)據(jù)時,立即將其輸出給瀏覽器并斷開連接,瀏覽器在收到數(shù)據(jù)后,再次發(fā)起請求以進(jìn)入下一個周期,這就是常說的長輪詢(long-polling)方式。如下圖所示,它通常包含以下幾個關(guān)鍵過程:

1. 輪詢的建立
建立輪詢的過程很簡單,瀏覽器發(fā)起請求后進(jìn)入循環(huán)等待狀態(tài),此時由于服務(wù)器還未做出應(yīng)答,所以HTTP也一直處于連接狀態(tài)中。
2. 數(shù)據(jù)的推送
在循環(huán)過程中,服務(wù)器程序?qū)?shù)據(jù)變動進(jìn)行監(jiān)控,如發(fā)現(xiàn)更新,將該信息輸出給瀏覽器,隨即斷開連接,完成應(yīng)答過程,實(shí)現(xiàn)“服務(wù)器推”。
3. 輪詢的終止
輪詢可能在以下3種情況時終止:
3.1. 有新數(shù)據(jù)推送
當(dāng)循環(huán)過程中服務(wù)器向?yàn)g覽器推送信息后,應(yīng)該主動結(jié)束程序運(yùn)行從而讓連接斷開,這樣瀏覽器才能及時收到數(shù)據(jù)。
3.2. 沒有新數(shù)據(jù)推送
循環(huán)不能一直持續(xù)下去,應(yīng)該設(shè)定一個最長時限,避免WEB服務(wù)器超時(Timeout),若一直沒有新信息,服務(wù)器應(yīng)主動向?yàn)g覽器發(fā)送本次輪詢無新信息的正常響應(yīng),并斷開連接,這也被稱為“心跳”信息。
3.3. 網(wǎng)絡(luò)故障或異常
由于網(wǎng)絡(luò)故障等因素造成的請求超時或出錯也可能導(dǎo)致輪詢的意外中斷,此時瀏覽器將收到錯誤信息。
4. 輪詢的重建
瀏覽器收到回復(fù)并進(jìn)行相應(yīng)處理后,應(yīng)馬上重新發(fā)起請求,開始一個新的輪詢周期。
五、程序設(shè)計(jì)
1、普通輪詢 Ajax方式
客戶端代碼片段
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="author" content="hoojo & http://hoojo.cnblogs.com">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<%@ include file="/tags/jquery-lib.jsp"%>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.get("${pageContext.request.contextPath}/communication/user/ajax.mvc", {"timed": new Date().getTime()}, function (data) { $("#logs").append("[data: " + data + " ]<br/>"); });
}, 3000);
});
</script>
</head>
<body>
<div id="logs"></div>
</body>
</html>
客戶端實(shí)現(xiàn)的就是用一種普通輪詢的結(jié)果,比較簡單。利用setInterval不間斷的刷新來獲取服務(wù)器的資源,這種方式的優(yōu)點(diǎn)就是簡單、及時。缺點(diǎn)是鏈接多數(shù)是無效重復(fù)的;響應(yīng)的結(jié)果沒有順序(因?yàn)槭钱惒秸埱螅?dāng)發(fā)送的請求沒有返回結(jié)果的時候,后面的請求又被發(fā)送。而此時如果后面的請求比前面的請求要先返回結(jié)果,那么當(dāng)前面的請求返回結(jié)果數(shù)據(jù)時已經(jīng)是過時無效的數(shù)據(jù)了);請求多,難于維護(hù)、浪費(fèi)服務(wù)器和網(wǎng)絡(luò)資源。
服務(wù)器端代碼
@RequestMapping("/ajax")public void ajax(long timed, HttpServletResponse response) throws Exception { PrintWriter writer = response.getWriter();
Random rand = new Random();
// 死循環(huán) 查詢有無數(shù)據(jù)變化
while (true) { Thread.sleep(300); // 休眠300毫秒,模擬處理業(yè)務(wù)等
int i = rand.nextInt(100); // 產(chǎn)生一個0-100之間的隨機(jī)數(shù)
if (i > 20 && i < 56) { // 如果隨機(jī)數(shù)在20-56之間就視為有效數(shù)據(jù),模擬數(shù)據(jù)發(fā)生變化 long responseTime = System.currentTimeMillis();
// 返回?cái)?shù)據(jù)信息,請求時間、返回?cái)?shù)據(jù)時間、耗時
writer.print("result: " + i + ", response time: " + responseTime + ", request time: " + timed + ", use time: " + (responseTime - timed)); break; // 跳出循環(huán),返回?cái)?shù)據(jù)
} else { // 模擬沒有數(shù)據(jù)變化,將休眠 hold住連接 Thread.sleep(1300);
}
}
}
服務(wù)器端實(shí)現(xiàn),這里就模擬下程序監(jiān)控?cái)?shù)據(jù)的變化。上面代碼屬于SpringMVC 中controller中的一個方法,相當(dāng)于Servlet中的一個doPost/doGet方法。如果沒有程序環(huán)境適應(yīng)servlet即可,將方法體中的代碼copy到servlet的doGet/doPost中即可。
服務(wù)器端在進(jìn)行長連接的程序設(shè)計(jì)時,要注意以下幾點(diǎn):
1. 服務(wù)器程序?qū)喸兊目煽匦?/strong>
由于輪詢是用死循環(huán)的方式實(shí)現(xiàn)的,所以在算法上要保證程序?qū)螘r退出循環(huán)有完全的控制能力,避免進(jìn)入死循環(huán)而耗盡服務(wù)器資源。
2. 合理選擇“心跳”頻率
從圖1可以看出,長連接必須由客戶端不停地進(jìn)行請求來維持,所以在客戶端和服務(wù)器間保持正常的“心跳”至為關(guān)鍵,參數(shù)POLLING_LIFE應(yīng)小于WEB服務(wù)器的超時時間,一般建議在10~20秒左右。
3. 網(wǎng)絡(luò)因素的影響
在實(shí)際應(yīng)用時,從服務(wù)器做出應(yīng)答,到下一次循環(huán)的建立,是有時間延遲的,延遲時間的長短受網(wǎng)絡(luò)傳輸?shù)榷喾N因素影響,在這段時間內(nèi),長連接處于暫時斷開的空檔,如果恰好有數(shù)據(jù)在這段時間內(nèi)發(fā)生變動,服務(wù)器是無法立即進(jìn)行推送的,所以,在算法設(shè)計(jì)上要注意解決由于延遲可能造成的數(shù)據(jù)丟失問題。
4. 服務(wù)器的性能
在長連接應(yīng)用中,服務(wù)器與每個客戶端實(shí)例都保持一個持久的連接,這將消耗大量服務(wù)器資源,特別是在一些大型應(yīng)用系統(tǒng)中更是如此,大量并發(fā)的長連接有可能導(dǎo)致新的請求被阻塞甚至系統(tǒng)崩潰,所以,在進(jìn)行程序設(shè)計(jì)時應(yīng)特別注意算法的優(yōu)化和改進(jìn),必要時還需要考慮服務(wù)器的負(fù)載均衡和集群技術(shù)。

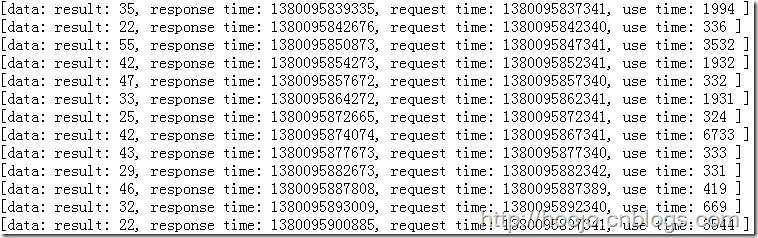
上圖是返回的結(jié)果,可以看到先發(fā)出請求,不一定會最先返回結(jié)果。這樣就不能保證順序,造成臟數(shù)據(jù)或無用的連接請求。可見對服務(wù)器或網(wǎng)絡(luò)的資源浪費(fèi)。
2、普通輪詢 iframe方式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<%@ include file="/tags/jquery-lib.jsp"%>
<script type="text/javascript">
$(function () {
window.setInterval(function () { $("#logs").append("[data: " + $($("#frame").get(0).contentDocument).find("body").text() + " ]<br/>"); $("#frame").attr("src", "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime()); // 延遲1秒再重新請求
window.setTimeout(function () { window.frames["polling"].location.reload();
}, 1000);
}, 5000);
});
</script>
</head>
<body>
<iframe id="frame" name="polling" style="display: none;"></iframe>
<div id="logs"></div>
</body>
</html>
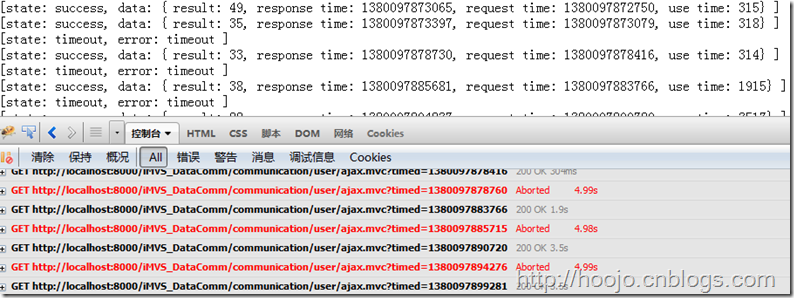
這里的客戶端程序是利用隱藏的iframe向服務(wù)器端不停的拉取數(shù)據(jù),將iframe獲取后的數(shù)據(jù)填充到頁面中即可。同ajax實(shí)現(xiàn)的基本原理一樣,唯一不同的是當(dāng)一個請求沒有響應(yīng)返回?cái)?shù)據(jù)的情況下,下一個請求也將開始,這時候前面的請求將被停止。如果要使程序和上面的ajax請求一樣也可以辦到,那就是給每個請求分配一個獨(dú)立的iframe即可。下面是返回的結(jié)果:

其中紅色是沒有成功返回請求就被停止(后面請求開始)掉的請求,黑色是成功返回?cái)?shù)據(jù)的請求。
3、長連接iframe方式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="author" content="hoojo & http://hoojo.cnblogs.com">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<%@ include file="/tags/jquery-lib.jsp"%>
<script type="text/javascript">
$(function () {
window.setInterval(function () { var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime(); var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>'); $("body").append($iframe);
$iframe.load(function () { $("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>"); $iframe.remove();
});
}, 5000);
});
</script>
</head>
<body>
<div id="logs"></div>
</body>
</html>
這個輪詢方式就是把剛才上面的稍微改下,每個請求都有自己獨(dú)立的一個iframe,當(dāng)這個iframe得到響應(yīng)的數(shù)據(jù)后就把數(shù)據(jù)push到當(dāng)前頁面上。使用此方法已經(jīng)類似于ajax的異步交互了,這種方法也是不能保證順序的、比較耗費(fèi)資源、而且總是有一個加載的條在地址欄或狀態(tài)欄附件(當(dāng)然要解決可以利用htmlfile,Google的攻城師們已經(jīng)做到了,網(wǎng)上也有封裝好的lib庫),但客戶端實(shí)現(xiàn)起來比較簡單。

如果要保證有序,可以不使用setInterval,將創(chuàng)建iframe的方法放在load事件中即可,即使用遞歸方式。調(diào)整后的代碼片段如下:
<script type="text/javascript">
$(function () { (function iframePolling() { var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime(); var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>'); $("body").append($iframe);
$iframe.load(function () { $("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>"); $iframe.remove();
// 遞歸
iframePolling();
});
})();
});
</script>
這種方式雖然保證了請求的順序,但是它不會處理請求延時的錯誤或是說很長時間沒有返回結(jié)果的請求,它會一直等到返回請求后才能創(chuàng)建下一個iframe請求,總會和服務(wù)器保持一個連接。和以上輪詢比較,缺點(diǎn)就是消息不及時,但保證了請求的順序。
4、ajax實(shí)現(xiàn)長連接
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<%@ include file="/tags/jquery-lib.jsp"%>
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({ url: "${pageContext.request.contextPath}/communication/user/ajax.mvc", data: {"timed": new Date().getTime()}, dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) { $("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>"); if (textStatus == "timeout") { // 請求超時 longPolling(); // 遞歸調(diào)用
// 其他錯誤,如網(wǎng)絡(luò)錯誤等
} else { longPolling();
}
},
success: function (data, textStatus) { $("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 請求成功 longPolling();
}
}
});
})();
});
</script>
</head>
<body>
上面這段代碼就是才有Ajax的方式完成長連接,主要優(yōu)點(diǎn)就是和服務(wù)器始終保持一個連接。如果當(dāng)前連接請求成功后,將更新數(shù)據(jù)并且繼續(xù)創(chuàng)建一個新的連接和服務(wù)器保持聯(lián)系。如果連接超時或發(fā)生異常,這個時候程序也會創(chuàng)建一個新連接繼續(xù)請求。這樣就大大節(jié)省了服務(wù)器和網(wǎng)絡(luò)資源,提高了程序的性能,從而也保證了程序的順序。

六、總結(jié)
現(xiàn)代的瀏覽器都支持跨域資源共享(Cross-Origin Resource Share,CORS)規(guī)范,該規(guī)范允許XHR執(zhí)行跨域請求,因此基于腳本的和基于iframe的技術(shù)已成為了一種過時的需要。
把Comet做為反向Ajax的實(shí)現(xiàn)和使用的最好方式是通過XMLHttpRequest對象,該做法提供了一個真正的連接句柄和錯誤處理。當(dāng)然你選擇經(jīng)由HTTP長輪詢使用XMLHttpRequest對象(在服務(wù)器端掛起的一個簡單的Ajax請求)的Comet模式,所有支持Ajax的瀏覽器也都支持該種做法。
基于HTTP的長連接技術(shù),是目前在純?yōu)g覽器環(huán)境下進(jìn)行即時交互類應(yīng)用開發(fā)的理想選擇,隨著瀏覽器的快速發(fā)展,html5將為其提供更好的支持和更廣泛的應(yīng)用。在html5中有一個websocket 可以很友好的完成長連接這一技術(shù),網(wǎng)上也有相關(guān)方面的資料,這里也就不再做過多介紹。