這幾天把我的JSF論壇項(xiàng)目Tbuy整理了一下,把其中的幾個(gè)組件分離了出來,組成了一個(gè)組件包,
可以單獨(dú)使用,讓界面實(shí)現(xiàn)更人性化、更友好的效果。現(xiàn)在介紹一下自己的這個(gè)小組件包(會(huì)變得更大的)
<coco:embed/> 在頁(yè)面渲染一下mediaplay播放器,并且可支持LRC歌詞同步。
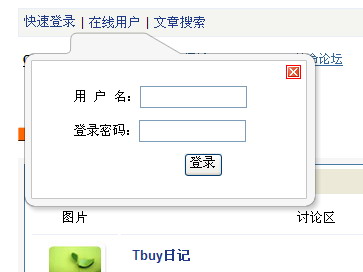
<coco:ajaxLogin/> 用于頁(yè)面的快速登錄,無刷新,使用Ajax技術(shù)處理。
<coco:regid/> 專門用于注冊(cè)id的組件,支持ajax驗(yàn)證id,支持正則配匹id格式,支持長(zhǎng)度驗(yàn)證。
<coco:inputFormat/> 專門用于需要格式配匹的字段。使用正則配匹。支持長(zhǎng)度驗(yàn)證。并且可渲染為密碼字段。
這幾個(gè)組件都可以通用,而且完全不用你輸入任何javascript,只要簡(jiǎn)單的綁定相應(yīng)的字段到后臺(tái)的方法
即可輕松實(shí)現(xiàn)以下酷酷的效果!所以我把它取名為Tcoco 現(xiàn)在版本為0.9體驗(yàn)版,有興趣的可以下載試試 : )
以下介紹組件的使用方法,及示例:

------------------------------------------------------------ 1.配置過濾器
首先將下載好的組件包放入你的web項(xiàng)目中的lib文件夾中,然后配置以下過濾器。
組件的使用需要在你的web.xml中加入以下的過濾器,
這個(gè)過濾器主要用于javascript腳本及相關(guān)資源的裝載。
<filter>
<filter-name>TbuyExtensionsFilter</filter-name>
<filter-class>biz.tbuy.share.components.TbuyExtensionsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>TbuyExtensionsFilter</filter-name>
<url-pattern>/TbuyExtension/*</url-pattern>
</filter-mapping>
------------------------------------------------------------ 2.加入標(biāo)簽庫(kù)
使用該組件需要在頁(yè)面中加入以下標(biāo)簽庫(kù)引用
<%@taglib prefix="coco" uri=http://www.tbuy.biz/Tcoco%>
------------------------------------------------------------ 3.使用示例
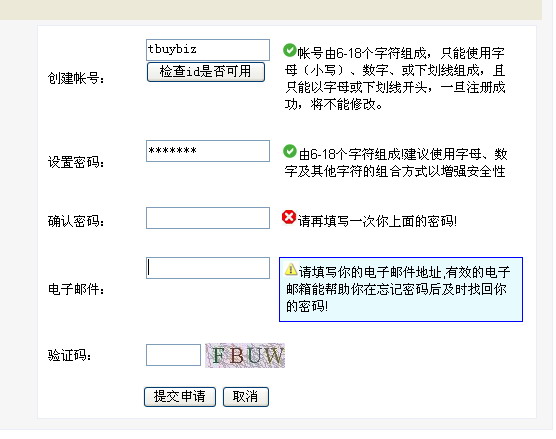
這是組件的簡(jiǎn)單示例,只介紹一下regid、inputFormat的簡(jiǎn)單使用。
<coco:regid id="inputID" ---------------------------------組件屬性名稱:id
min="6" max="18" -----------------------------------長(zhǎng)度限制屬性:min、max
regx="#{user_register.validId}" ----------------------id格式限制匹配限制:regx
value="#{user_register.id}" --------------------------用戶value屬性:value
isExist="#{user_register.isExistUserId}" -------------判斷id是否存在的方法綁定:isExist
required="true" --------------------------------------是否是必填字段:required
des="帳號(hào)由6-18個(gè)字符組成,只能使用字母(小寫)、----注冊(cè)時(shí)的提示文字?jǐn)?shù)字、
或下劃線組成,且只能以字母或下劃線開頭,
一旦注冊(cè)成功,將不能修改。">
<f:validateLength minimum="6" maximum="18"/> ------長(zhǎng)度限制(后臺(tái))
</coco:regid>
以下是inputFormat組件,該組件與<coco:regid/>類似. 只介紹一些不同的地方
<coco:inputFormat id="inputPassword"
min="6" max="18"
value="#{user_register.password1}"
des="由6-18個(gè)字符組成!建議使用字母、數(shù)字及其他字符的組合方式以增強(qiáng)安全性"
password="true"
required="true"
renderScript="false">
<f:validateLength minimum="6" maximum="18"/>
</coco:inputFormat>
<coco:inputFormat id="inputPassword2"
min="6" max="18"
value="#{user_register.password2}"
des="請(qǐng)?jiān)偬顚懸淮文闵厦娴拿艽a!"
password="true"
matcheFor="inputPassword"
required="true"
renderScript="false">
<f:validateLength minimum="6" maximum="18"/>
</coco:inputFormat>
<coco:inputFormat id="email"
min="6" max="18"
regx="#{user_register.validEmail}"
value="#{user_register.email}"
des="請(qǐng)?zhí)顚懩愕碾娮余]件地址,有效的電子郵箱能幫助你在忘記密碼后及時(shí)找回你的密碼!"
renderScript="true"
required="true">
<f:validateLength minimum="6" maximum="64"/>
</coco:inputFormat>
------------------------------------------------------------ 屬性說明: <coco:regid/>
屬性說明(以下屬性都支持表達(dá)式綁定):
id: 這個(gè)是組件的id了(非必要),應(yīng)該不需要說明吧 :)
min: 表示該組件所允許輸入的value值的最小長(zhǎng)度,如上面,表示組件的value值最少需要填寫6個(gè)字符。(非必要的屬性)
max: 表示該組件所允許輸入的value值的最大長(zhǎng)度,如上面,即表示不能輸入超過18個(gè)字符。(非必要的屬性)
regx: 該組件value所要配匹的正則表達(dá)式,以上使用了值綁定,你也可以像這樣設(shè)置regx屬性:^[_a-z]+[_a-z0-9]*$
這個(gè)正則表示組件的value即用戶填入的注冊(cè)帳號(hào)必須以字母(小寫)、下劃線、數(shù)字組成,且不能以數(shù)字開頭。(非必要)
value: 該屬性就是用戶注冊(cè)帳號(hào)時(shí)所填入的值了,你可以將它綁定到你的后臺(tái)bean的id字段中,如上面#{user_register.id}
min、max、regx的格式限制就是用來針對(duì)該value的,如果你填入了不符合min,max,regx所要求的格式,如輸入的value長(zhǎng)
度小于min或大于max,則該組件會(huì)在前臺(tái)使用javascript提醒用戶。當(dāng)用戶輸入了正確的數(shù)據(jù)時(shí)也會(huì)有相應(yīng)的圖標(biāo)立即顯示。
需要注意的是:min,max,regx所作用的提示限制都是作用在客戶端上,而且它不阻止用戶繼續(xù)注冊(cè),只起到提高用戶體驗(yàn)
的作用,即使你沒有按min,max,regx的限制填寫value,你仍然能提交表單。所以你仍然需要在后臺(tái)上對(duì)該用戶輸入的數(shù)據(jù)
進(jìn)行驗(yàn)證,如:required, <f:validateLength minimum="6" maximum="18"/> 這兩個(gè)才是在后臺(tái)上的驗(yàn)證(永遠(yuǎn)不要輕
信來自前臺(tái)的數(shù)據(jù))
isExist: 該屬性以Ajax方式驗(yàn)證用戶所需入的會(huì)員名是否已經(jīng)存在(即上面的value值),必須使用方法綁定,即綁定于后臺(tái)的一個(gè)方法,該方法獲取一個(gè)字符串參數(shù)(即上面的value),然后處理數(shù)據(jù)并返回String類型的結(jié)果,以告訴用戶相關(guān)信息。下面為后臺(tái)所綁定的方法舉例:
public String isExistUserId(String id) {
if (UserAction.isExistUserId(id)) {
return "<font color=red>抱歉!該用戶名已經(jīng)存在,請(qǐng)償試使用其他用戶名</font>";
} else {
return "<font color=green>恭喜你!該用戶名可以注冊(cè)</font>";
}
}
頁(yè)面這樣綁定數(shù)據(jù)即可:isExist="#{user_register.isExistUserId}" 該組件便會(huì)使用方法isExistUserId,并獲取上面
用戶所輸入的value值作為isExistUserId的參數(shù)。然后方法要如何進(jìn)行,及返回什么結(jié)果就由你自己定了,你也可以使用
其它方法名,只要接受一個(gè)String參數(shù)及返回String結(jié)果即可!該方法使用的是Ajax方法驗(yàn)證用戶id。
required: 組件的required,與任何JSF的input組件一樣,即驗(yàn)證字段是否為空。如果required="true",那么在用戶沒有輸入
value值時(shí)系統(tǒng)會(huì)拋出錯(cuò)誤提示以阻止繼續(xù)執(zhí)行(后臺(tái)的驗(yàn)證),該屬性非必要,但是你還是應(yīng)該加上他,并設(shè)為true。
des: 這個(gè)屬性是是用戶注冊(cè)時(shí)的提示信息了,也支持綁定。
<f:validateLength minimum="6" maximum="18"/> 這個(gè)是后臺(tái)的長(zhǎng)度驗(yàn)證,與min,max不同。min,max只是在前臺(tái)用javascript 進(jìn)行長(zhǎng)度驗(yàn)證提示,并不安全。所以需要加入這個(gè)jsf驗(yàn)證。
以上是該組件的所有屬性,而且都是非必要的屬性,可以視情況而定。比如你可以只設(shè)置min或max、regx,甚至都不設(shè)置。但是
一般對(duì)于注冊(cè)用戶id來說,還是應(yīng)該設(shè)置required=true, 以及validateLength的,而且還需要在后臺(tái)驗(yàn)證id格式。
注意:不能依賴min,max,regx這幾個(gè)屬性,這幾個(gè)都是在前臺(tái)使用javascript的驗(yàn)證,不安全的。
------------------------------------------------------------ 屬性說明: <coco:inputFormat/>
<coco:inputFormat/>的功能類似于<coco:regid/>, 這里只介紹不同的地方。
使用這個(gè)組件可以對(duì)輸入字段進(jìn)行配匹驗(yàn)證,該組件同樣具有min, max, regx, des屬性,作用與regid的屬性相同。其他屬性有
matcheFor:(非必要)該屬性可以指定到另一組件的id(如上面的inputPassword), 如果指定了這個(gè)屬性,那么當(dāng)用戶在當(dāng)前組件
中輸入的值與目標(biāo)組件的值相等時(shí),客戶端會(huì)提示輸入正確。否則提示輸入錯(cuò)誤。比如可用于兩次密碼輸入是否一
致的判斷。使用該屬性時(shí)必須要求目標(biāo)組件與該組件在同一表單內(nèi)(form),否則可能會(huì)獲取不到目標(biāo)組件。
password:(非必要)該屬性可以將組件渲染成密碼域字段,即password字段。只要這樣設(shè)置即可:password=true(默認(rèn)為false)
renderScript:(非必要)當(dāng)頁(yè)面有多個(gè)<coco:inputFormat/>組件時(shí),可以只設(shè)置其中一個(gè)renderScript=true即可,其余設(shè)置為false, 以
避免組件多次請(qǐng)求javascript資源造成性能影響(默認(rèn)為true)
------------------------------------------------------------------------------------- embed與ajaxLogin的樣式
這是使用JSF制作的組件embed. 我在IE7下運(yùn)行得很好, firefox因?yàn)椴荒苤С謒ediaplay,所以無法運(yùn)行歌
詞同步.

ajaxLogin的效果.

組件包Tcoco-0.9下載 (組件包下載后需要將后綴名改為jar, 因?yàn)閎logjava好像不能上傳jar文件,所以改了)
- huliqing@huliqing.name
- http://www.huliqing.name