QFaces 增強框架
Java Server Faces (JSF) Ajax增強框架 –
QFaces
隨筆:
“JSF 簡直就是一個非常神奇,又魅力無窮的框架”。
這是我學習這么久之后自己對JSF的一個總結。有一段時間沒有寫隨筆了,不過最近工作一停下來就又有了時間來發點牢騷,看望一下Blog中的朋友,呵呵! 順便搞點東西出來充實自己。
有一些人感覺JSF上手難,使用不夠自由,這只不過是對她還理解得不夠透徹而已,當你理解得更深的時候,特別是當你能夠完全自由的定制組件的時候,你一定會愛上她的,至少我現在是這樣,呵呵!
合理的使用組件,使你的項目效率提高10倍!這是某些使用JSF的強人說的,但是一點都不神奇!我并不是說一定會提高10倍,因為我也沒有真正去計算過,但是我相信是真的,呵呵!你信也行不信也可,說服他人摒棄自己的觀點并且同意一個不可思議的新觀點并不容易!所以我也不想這么做。
記得…
前不久跟一位朋友說過“某些時候內存分頁會更實用”的時候,費了九牛二虎的唇舌(這里好像有點用詞搭配不當!但是,將就吧)才將朋友勉強說服,然后朋友第二天使用了10萬條數據來考驗我的觀點!最終我失敗了,架構上采用了朋友的分頁方式繼續進行。
這里不討論對與錯。實際上朋友架構上的設計做得很好,至少這點上統一了分頁形式:“按需索取”數據的方式。事實上,后來在項目的進行中也體現了統一規范對整個系統的好處。但始終我也沒有認為自己的觀點是錯的。哈哈!
所以,有時候我們做不到摒棄自己的觀點,但是我們可以保留自己的觀點,然后學習他人的一些新觀點。
好了,繼續JSF的話題,
為什么寫這個增強框架
寫這個增強框架, 一是為了鍛煉提高自己的能力, 二是為了總結一下自已各方面的一些知識!另一個我也希望JSF這么好的一個框架, 會有更多人喜歡! 盡管他入門并不容易,而且目前資料也還是太少! 不過作為一個設計如此優雅的框架,我相信會有很多人喜歡她的!
還有一個就是最近又有點無所事事,一停下手頭的工作就想弄點什么東西出來,這使自己一直對編程保留激情,保持自信。最近又與朋友聊了很多這方面的東西,網絡真是個好東西,不用見面有時候就可以聊得很投機。沒事的時候與朋友聊聊天,談談編程方面的東西,也不會使自己整天坐在電腦前時感覺郁悶!(我寫文章總是喜歡偏題),想到什么就寫什么,這樣很舒服!
這個東東(QFaces)有什么好處
它可以幫助你實現很美好的用戶體驗,并完全簡化你的開發過程。比如validator, inputHelp這兩個組件。
但這不僅僅是一個組件庫,他還是一個增強的Ajax框架,后面我會寫有關如何使用這個東東實現自己的Ajax組件的教程,你會發現做一個帶有Ajax功能的組件會是多么容易。你會發現 “Java Server Faces完全參考手冊”也沒有的一些東西,這是一本好書,但它也不可能面面俱到,否則就不會只是793頁了。
所以他是一本參考書,真正的東西還是需要自己去發掘。
為什么叫“增強”
我一直在想辦法使它不需要修改你的代碼邏輯,甚至html代碼,就可以非常簡單的使用這個組件庫,只要簡單的將它掛上去就可以將你的其它組件變得很神奇。所以使用方法也會非常簡單,如:
<q:validator
for=”sid” />
只要加上這么一句,就可以將你的其它inputText組件突然之間變成Ajax方式的,呵呵!
關于性能
框架已經對Ajax的性能作了最優的處理,基本上與原生的Ajax性能是一致的,因為你不需要在其中跑完JSF生命周期的6個階段,(只需要1個階段,用于POST方式請求數據的),并且當你使用Get方式請求數據時,這與你使用servlet直接處理Ajax請求無異。只需要遵守一點簡單得不能再簡單的小小的約定就可以了。
目前WEB框架多得讓人眼花,各個都有優缺點,歡迎朋友互相討論,學習研究,批評指正, 共同交流學習。
==================================================================
QFaces下載,基于JSF的ajax增強框架(附javadoc,demo,完整文檔)
一、安裝說明
1. 組件安裝:
將組件包qfaces.jar放到項目的類路徑下(一般為:/WEB-INF/lib/),然后打開項目的web.xml配置文件,增加以下的servlet即可,請注意拼寫正確。
<servlet>
<servlet-name>QFaces</servlet-name>
<servlet-class>name.huliqing.qfaces.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>QFaces</servlet-name>
<url-pattern>*.qfaces</url-pattern>
</servlet-mapping>
2.組件使用:
在jsp頁面頭部增加以下的標簽引用即可使用控件。
<%@ taglib
prefix="q" uri="http://huliqing.name/qfaces" %>
二、組件標簽
1. validator標簽
該組件可將標準JSF組件的默認驗證方式轉化為Ajax驗證方式(包括Converter),通過組件的for屬性所指定的目標組件將會被轉化為Ajax驗證方式,從此你再也不需要為前端表單頁面寫javascript驗證而發愁。
只在前端用javascript驗證并不安全,在后臺驗證又不能提高用戶體驗, 前后臺一起驗證,?!代碼太多,又麻煩!并且維護及更改也不容易,但是這個組件可以幫助你輕松完成這一切: (1) 使用這個組件可以幫助你將兩者統一起來,前后臺驗證,完全兼容原生JSF驗證。
(2)
完全不用破壞你的原有代碼邏輯,也就是說,你根本不用修改你的原有代碼。
(3)
你完全可以不知道javascript,ajax是什么東東。(有興趣的話,去了解一下也很好)
|
屬性
|
類型
|
說明
|
必需
|
|
for
|
String
|
指定到需要驗證的關聯組件
|
是
|
|
type
|
String
|
給目標組件指定一個簡單的類型,如:
“123” 表示只能填數字類型。
“0.0” 表示只能填小數類型。
“abc”
表示只能填小寫字母。
“ABC”
表示只能填大寫字母。
“Abc”
表示只能填字母(不限大小寫)。
用這樣表示數據類型,看起來似乎有點怪異,但卻很形象生動. J
|
否
|
|
minLength
|
Integer
|
表示目標組件必須填的最少字符長度。
|
否
|
|
maxLength
|
Integer
|
表示目標組件可填的最大字符長度。
|
否
|
|
required
|
Boolean
|
表示目標組件是否是必填的
|
否
|
|
regex
|
String
|
正則表達式,可用于輔助對目標控件進行高級驗證,這里你必須填的是一個正則表達式的字符串,如:
regex="[a-z]{1,6}"
匹配1-6個小寫字母
|
否
|
|
ajax
|
Boolean
|
組件默認會使用ajax驗證,如果你不需要進行ajax方式驗證,可以使用該屬性關閉ajax調用,如:ajax=”false”
|
否
|
用法示例(1):
簡單的將目標控件sid的驗證方式轉化為Ajax驗證
<h:inputText id=”sid” value="#{UIValidatorBean.domain1.sid1}"
required="true" />
<q:validator for=”sid” />
用法示例(2):
限制目標組件sid的值只能填字母,不區分大小寫,并且長度必須在2-10個字符之間。
<h:inputText id=”sid”
value="#{UIValidatorBean.domain1.sid1}" />
<q:validator for=”sid” type=”Abc” minLength=”2” maxLength=”10” />
用法示例(3):
使用正則表達式進行驗證,限制目標組件sid的值只能由1-6個字母組件,使用該方式你需要了解正則表達式的使用方法。
<h:inputText id=”sid”
value="#{UIValidatorBean.domain1.sid1}" />
<q:validator for=”sid” regex=”[a-zA-Z]{1,6}”
/>
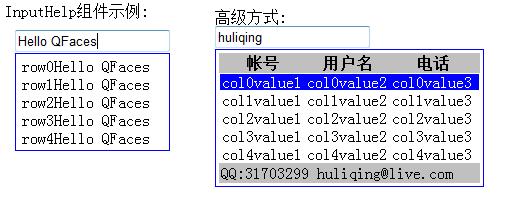
2. InputHelp標簽
該組件可以輔助InputText等的錄入工作,提供錄入幫助信息!

|
屬性
|
類型
|
說明
|
必需
|
|
for
|
String
|
指定到需要提供需入幫助的組件ID
|
是
|
|
listener
|
Method
|
方法表達式,提供錄入幫助的方法,方法簽名必須是這樣:
List<String>
listener(String[])
或者是這樣:
List<List<String>>
listener(String[])
該方法通過Ajax方式給頁面的目標輸入組件提供選項列表,以供選擇.
|
是
|
|
header
|
String
|
給組件提供標題頭,各個標題頭以”,”號分隔,如:
header=”帳號,用戶名,電話”
|
否
|
|
footer
|
String
|
給組件提供一些額外信息,或幫助描述,如:
footer=”Welcome
to use QFaces!”
|
否
|
|
ref
|
String
|
組件默認提供一個引用值給listener所綁定的方法參數,可以從listener的方法參數中獲得這個值,如: args[0].
當你需要引用頁面中的多個組件的值時,你可以使用ref這個參數,如: ref=”id1,id2,id3”
這樣可以從后臺的args參數中依次獲得頁面組件id1,id2,id3的值,像這樣:
String
id1Value = args[0];
String
id2Value = args[1];
String
id3Value = args[2];
|
否
|
|
styleClass
|
String
|
組件樣式
|
否
|
用法示例(1):
將for指定到目標組件的id, 后臺提供偵聽方法, 返回選項列表, 即可為目標組件提供錄入支持.
<q:inputHelp for="myInput1"
listener="#{UIInputHelpBean.listenerRefOneValue}">
<h:inputText
id="myInput1" value="" />
</q:inputHelp>
后臺的listenerRefOneValue方法可以像這樣,從args[0]中獲得當前目標組件的頁面值,并返回選項列表.
public List<String>
listenerRefOneValue(String[] args) {
List<String> result = new ArrayList<String>(5);
String targetValue = args[0]; //
取回目標組件的值
for (int i = 0; i < 5; i++) {
result.add("row" + i +
targetValue);
}
return result;
}
用法示例(2):
高級一點的用法, 組件引用到了頁面中的多個組件的值,id1,id2,id3, 并且顯示了表格標題,頁頁腳信息.
<h:inputText id="id1"
value="value1" />
<h:inputText id="id2"
value="value2" />
<h:inputText id="id3"
value="value3" />
<q:inputHelp for="myInput2" ref="id1,id2,id3"
listener="#{UIInputHelpBean.listenerRefManyValue}"
header="帳號,用戶名,電話"
footer="QQ:31703299 huliqing@live.com" >
<h:inputText
id="myInput2" value="" />
</q:inputHelp>
后臺listener所綁定的方法listenerRefManyValue可以像下面這樣, 返回列表以多列形式,這樣可以提供更多的信息給操作用戶!具體效果請請參考示例圖片.
public List<List<String>>
listenerRefManyValue(String[] args) {
List<List<String>> result = new
ArrayList<List<String>>();
String refValue1 = args[0]; // 依次取得所引用的組件的值
String refValue2 = args[1];
String refValue3 = args[2];
for (int i = 0; i < 5; i++) {
List<String> aa = new ArrayList<String>(3);
aa.add("row" + i + refValue1);
aa.add("row" + i + refValue2);
aa.add("row" + i + refValue3);
result.add(aa);
}
return result;
}
===================================================================
作者:胡李青(Huliqing)
QQ:31703299
Email:huliqing@live.com
Blog:http://m.tkk7.com/huliqing/
HomePage:http://www.huliqing.name
- huliqing@huliqing.name
- http://www.huliqing.name