轉 http://bbs.blueidea.com/viewthread.php?tid=2732509&extra=page%3D2%26amp%3Bfilter%3Drate
引伸閱讀
*
解讀absolute與relative
*
position:relative/absolute無法沖破的等級
*
對《無法沖破的等級》一文的補充
定位一直是WEB標準應用中的難點,如果理不清楚定位那么可能應實現的效果實現不了,實現了的效果可能會走樣。如果理清了定位的原理,那定位會讓網頁實現的更加完美。
定位的定義:
在CSS中關于定位的內容是:position:relative | absolute | static | fixed
static 沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級。
relative 不脫離文檔流,參考自身靜態位置通過 top,bottom,left,right 定位,并且可以通過z-index進行層次分級。
absolute 脫離文檔流,通過 top,bottom,left,right 定位。選取其最近的父級定位元素,當父級 position 為 static 時,absolute元素將以body坐標原點進行定位,可以通過z-index進行層次分級。
fixed 固定定位,這里他所固定的對像是可視窗口而并非是body或是父級元素。可通過z-index進行層次分級。
CSS中定位的層疊分級:z-index: auto | namber;
auto 遵從其父對象的定位
namber 無單位的整數值。可為負數
定位的原理:
可以位移的元素 (相對定位)
在本文流中,任何一個元素都被文本流所限制了自身的位置,但是通過CSS我們依然使得這些元素可以改變自己的位置,我們可以通過float來讓元素浮動,
我們也可以通過margin來讓元素產生位置移動。但是事實上那并非是真實的位移,因為,那只是通過加大margin值來實現的障眼法。而真正意義上的位
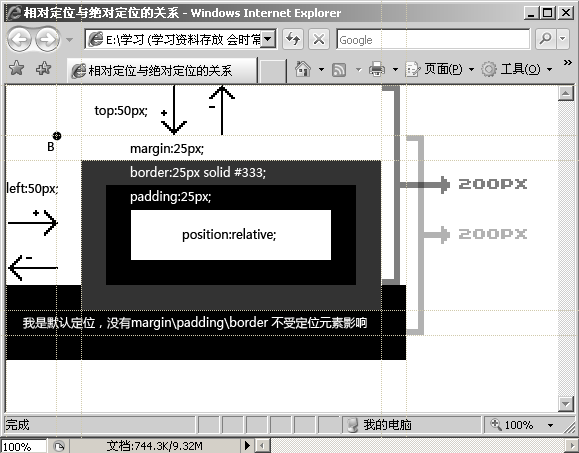
移是通過top,right,bottom,left(下稱TRBL,TRBL可以折分使用。)針對一個相對定位的元素所產生的。我們看下面的圖:

我們看圖中是一個寬度為200px,高度為50px,margin:25px; border:25px solid #333;
padding:25px;
相對定位的元素,并且位移距上50px,距左50px。而下方是一塊默認定位的黑色區塊。我們看到這個處在文本流的區塊被上面的相對定位擋住了一部分,這
說明:“當元素被設置相對定位或是絕對定位后,將自動產生層疊,他們的層疊級別自然的高于文本流”。除非設置其z-index值為負值,但是在
Firefox等瀏覽器中z-index為負值時將不會顯示。并且我們發現當相對定位元素進行位移后,表現內容已經脫離了文本流,只是在本文流中還為原來
的相對對定位留下了原有的總寬與總高(內容的高度或是寬度加上margin\border\padding的數值)。這說明在相對定位中,雖然表現區脫離
了原來的文本流,但是在文本流中還還有此相對定位的老窩。這點要特別注意,因為在實際應用中如果相對定位的位移數值過大,那么原有的區域就會形成一塊空
白。
并且我們注意,定位元素的坐標點是在margin值的左上邊緣點,即圖中的B點。那么所有的位移的計算將以這個點為基礎進行元素的推動。當TRBL為正值
時位移的方向是內聚的。由此可推,當TRBL為負值時位移的方向是外放的。在圖片中有位移的箭頭指向標識,帶有加號的是正值位移方向,帶有減號的是負值位
移方向。關于位移方位,可以延伸閱讀懌飛的《由淺入深漫談margin屬性(一)》
可以在任意一個位置的元素 (絕對定位)
如上所述:相對定位只可以在文本流中進行位置的上下左右的移動,同樣存在一定的局限性,雖然他的表現區脫離了文本流,但是在文本流卻依然為其保留了一席之
地,這就好比一個打工的人他到了外地,但是在老家依然有一個專屬于他的位置,這個位置不隨他的移動而改變。但是這樣很明顯就會空出一塊空白來,如果希望文
本流拋棄這個部分就需要用到絕對定位。絕對定位不光脫離了文本流,而且在文本流中也不會給這個絕對定位元素留下專屬空位。這就好比是一個工廠里的職位,如
果有一個工人走了自然會要有別的工人來填充這個位置。而移動出去的部分自然也就成為了自由體。絕對定位將可以通過TRBL來設置元素,使之處在任何一個位
置。在父層position屬性為默認值時,TRBL的坐標原點以body的坐標原點為起始。看下圖:

上圖可知,文本流中的內容會頂替絕對定位無素的位置,一點都不會客氣。而絕對定位元素自然的層疊于文本流之上。而在單一的絕對定位中,定位元素將會跑到網頁的左上角,因為那里是他們的被絕對定位后的坐標原點。
被關聯的絕對定位
上面說的是單一的絕對定位,而在實際的應用中我們常常會需要用到一種特別的形式。即希望定位元素要有絕對定位的特性,但是又希望絕對定位的坐標原點可以固
定在網頁中的某一個點,當這個點被移動時絕對位定元素能保證相對于這個原坐標的相對位置。也就是說需要這個絕對定位要跟著網頁移動,而并且是因定在網頁的
某一個固定位置。通常當網頁是居中形式的時候這種效果就會顯得特別的重要。要實現這種效果基本方式就是為這個絕對定位的父級設置為相對定位或是絕對定位。
那么絕對定位的坐標就會以父級為坐標起始點。
雖然是如此,但是這個坐標原點卻并不是父級的坐標原點,這是一個很奇怪的坐標位置。我們看一下模型圖示:

我們看到,這個圖中父級為黑灰色區塊,子級為青色區塊。父級是相對定位,子級是絕對定位。子級設置了頂部位移50個像素,左傾位移50個像素。那么我們
看,子級的坐標原點并不是從父級的坐標原點位移50個像素,而是從父級塊的padding左上邊緣點為坐標起始點(即A點)。而父級這里如果要產生位置移
動,或是瀏覽器窗口大小有所變動都不會影響到這個絕對定位元素與父級的相對定位元素之間的位置關系。這個子級也不用調整數值。
這是一種很特別并且也是非常實用的應用方式。如果你之前對于定位的控制并不自如的話,相信看完對這里對定位的解釋一定可以把定位使用得隨心所欲。
總在視線里的元素 (固定定位)
由于廣告的濫用,使得一些瀏覽器軟件都開始有了廣告內容攔截,使得一些很好的效果現在都不推薦使用了。比如讓一個元素可能隨著網頁的滾動而不斷改變自己的
位置。而現在我可以通過CSS中的一個定位屬性來實現這樣的一個效果,這個元素屬性就是曾經不被支持的position:fixed;
他的含義就是:固定定位。這個固定與絕對定位很像,唯一不同的是絕對定位是被固定在網頁中的某一個位置,而固定定位則是固定在瀏覽器的視框位置。
雖然原來的瀏覽器并不支持過個屬性,但是瀏覽器的發展使得現在的高級瀏覽器都可以正確的解析這個CSS屬性。并且通過CSS
HACK來讓IE6都可以實現這樣的效果(目前無法使IE5.x)實現這種效果。為了不使本文變成冗長的大論,這里只給出這個實例算是這篇文章的結束。關
于這個實例的一些問題大家可以自行分析。有不理解的地方可以給我留言!