本文由愛奇藝技術(shù)團(tuán)隊(duì)分享,作者isno,原題“愛奇藝海外App的網(wǎng)絡(luò)優(yōu)化實(shí)踐”,下文進(jìn)行了排版和內(nèi)容優(yōu)化等。
1、引言
做海外市場,特別目標(biāo)是面向全球的用戶,網(wǎng)絡(luò)的重要性不言而喻。試想一個(gè)移動(dòng)端應(yīng)用,比如即時(shí)通訊IM,聊天消息的本質(zhì)就是人跟人在說話,一條消息從發(fā)送到接受需要10秒的時(shí)間,這恐怕會(huì)讓用戶崩潰,隨之就是被無情地卸載,開拓海外市場那就是做夢(mèng)了。
本次分享的文章內(nèi)容,基于愛奇藝面向全球用戶推出的國際版,在海外跨國網(wǎng)絡(luò)環(huán)境復(fù)雜的前提下,針對(duì)性地做了一系列弱網(wǎng)優(yōu)化實(shí)踐,取得了不錯(cuò)的效果,在此總結(jié)分享我們的一些做法和優(yōu)化思路,希望對(duì)你有所幫助。
總結(jié)下來,跨國弱網(wǎng)優(yōu)化實(shí)踐的幾個(gè)核心就是:
- 1)能不請(qǐng)求網(wǎng)絡(luò)就不請(qǐng)求;
- 2)請(qǐng)求的鏈接目標(biāo) 0-RTT;
- 3)請(qǐng)求的內(nèi)容越小越好。
正文內(nèi)容我們將逐個(gè)技術(shù)點(diǎn)展開了分享。
2、系列文章
本文是系列文章中的第 3 篇,本系列文章的大綱如下:
- 《移動(dòng)端IM開發(fā)者必讀(一):通俗易懂,理解移動(dòng)網(wǎng)絡(luò)的“弱”和“慢”》
- 《移動(dòng)端IM開發(fā)者必讀(二):史上最全移動(dòng)弱網(wǎng)絡(luò)優(yōu)化方法總結(jié)》
- 《移動(dòng)端IM開發(fā)者必讀(三):愛奇藝移動(dòng)端跨國弱網(wǎng)通信的優(yōu)化實(shí)踐》(* 本文)
如果您是IM開發(fā)初學(xué)者,強(qiáng)烈建議首先閱讀《新手入門一篇就夠:從零開發(fā)移動(dòng)端IM》。
3、 跨國弱網(wǎng)樣本摸底
在 App 初期版本內(nèi)增加請(qǐng)求鏈路的采樣。樣本數(shù)足夠的情況下,可以清楚你要推廣的市場是怎樣的環(huán)境。樣本數(shù)據(jù)讓我們清楚發(fā)現(xiàn)了各個(gè)國家、地區(qū)網(wǎng)絡(luò)的問題,在大規(guī)模宣傳和投入前,做好 App 的基礎(chǔ)工作非常重要。
海外用戶至海外數(shù)據(jù)中心的網(wǎng)絡(luò)延遲(這是監(jiān)測節(jié)點(diǎn)數(shù)據(jù),用戶端延遲更高):
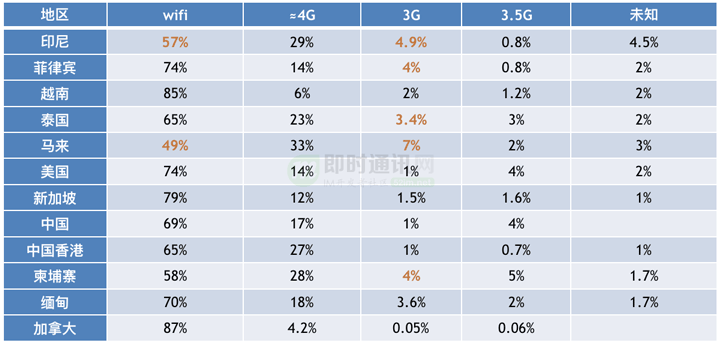
海外主要國家、地區(qū)移動(dòng)網(wǎng)絡(luò)情況:

在調(diào)研階段,我們發(fā)現(xiàn)了以下問題比較明顯,切實(shí)影響我們的運(yùn)營及 App 體驗(yàn)。
這些問題主要是:
- 1)運(yùn)營商劫持嚴(yán)重,DNS 劫持、HTTP 劫持;
- 2)移動(dòng)端網(wǎng)絡(luò)復(fù)雜 ,東南亞的網(wǎng)絡(luò)基礎(chǔ)建設(shè)還待改善;
- 3)低端 Android 機(jī)有一定的占比,數(shù)量級(jí)別影響決策;
- 4)國際網(wǎng)絡(luò)用戶端到服務(wù)器的延遲高。
在初期階段,技術(shù)工作的核心是解決以上問題,為后續(xù)的運(yùn)營做好基礎(chǔ)建設(shè)。因?yàn)闃I(yè)務(wù)接口大部分為 HTTP 形式,就開始圍繞 HTTPS 進(jìn)行針對(duì)性改進(jìn)。
一個(gè)HTTPS請(qǐng)求階段分析:

一個(gè) HTTPS 在第一請(qǐng)求會(huì)有 5 個(gè) RTT:
1RTT(DNS)+ 1RTT(TCP 握手)+ 2RTT(TLS1.2)+ 1RTT(HTTP 鏈接)
如果以端到服務(wù) 50ms 延遲為例:
一個(gè) HTTPS 的接口延遲 = 350ms = 50*5+ 100ms(服務(wù)端)
如果目標(biāo)是一個(gè)非國內(nèi)用戶,打開首頁需要 1.1s, 這個(gè)時(shí)間顯然有點(diǎn)長。
下面開始進(jìn)行技術(shù)改進(jìn)的正文,以下是概括技術(shù)性優(yōu)化的關(guān)鍵點(diǎn):
4、基礎(chǔ)鏈路的改進(jìn)優(yōu)化
4.1DNS 優(yōu)化調(diào)整
DNS 的解析改為 HTTPDNS,DNS 的改進(jìn)上線后觀察初始連接請(qǐng)求提升 17% 的效率。
目的主要是:
- 1)解決域名劫持問題 (東南亞地區(qū)回傳的數(shù)據(jù)顯示有不少劫持);
- 2)解決 LocalDNS 非就近分配問題;
- 3)結(jié)合業(yè)務(wù)可以做解析預(yù)熱。
4.2傳輸層的優(yōu)化調(diào)整
MTU 的問題 :
- 1)Client 端和 Server 端不同的 MTU 值會(huì)導(dǎo)致丟包率過高。AWS 某些場景實(shí)例默認(rèn)巨型幀:MTU 是 9001,但接收端默認(rèn) 1500,這時(shí)候就會(huì)出現(xiàn)一些丟包的現(xiàn)象;
- 2)如果你用了多個(gè)云商服務(wù),用 VPN 組網(wǎng),IP隧道封裝的數(shù)據(jù)臨界 1500,又會(huì)造成丟包、包重傳問題;
- 3)最嚴(yán)重的情況:部分網(wǎng)絡(luò)封殺 ICMP 協(xié)議,導(dǎo)致 MTU 無法自動(dòng)協(xié)商。
TCP 擁塞控制優(yōu)化:
擁塞窗口 CongWin 是未接收到接收端確認(rèn)情況下連續(xù)發(fā)送的字節(jié)數(shù); 。CongWin 是動(dòng)態(tài)調(diào)整,取決于帶寬和延遲的積,比如 100MB 的帶寬 100ms 的延遲環(huán)境。
時(shí)延帶寬積 = 100Mbps*100ms = (100/8)*(100/1000) = 1.25MB
理論上 CongWin 窗口可以最大化到 1.25MB。CentOS 默認(rèn)CongWin = 20*MSS,在 29KB 左右,離上限 1.26MB 差太多了,默認(rèn)值上調(diào)TCP的啟動(dòng)會(huì)更快。
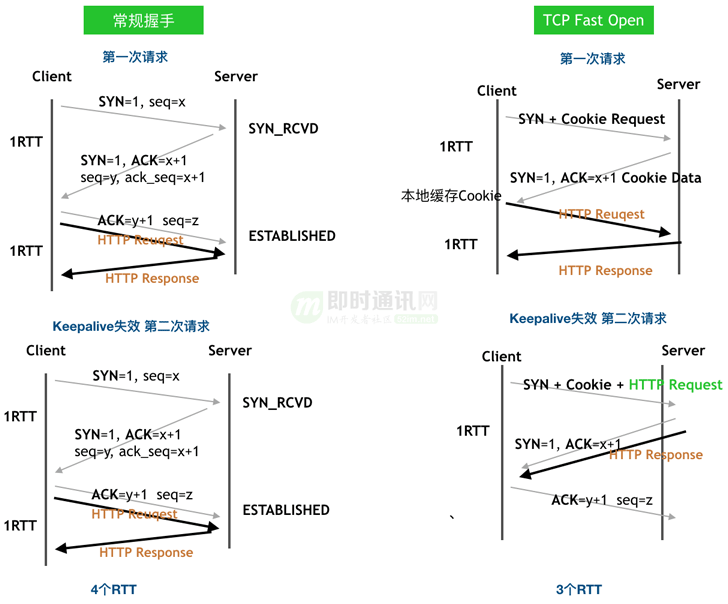
TCP 快速打開 (TCP Fast Open:TFO):
TCP 的 keepalive 下依然會(huì)有鏈接斷掉重建的情況,TFO 是針對(duì)這種情況的優(yōu)化。
TFO 的原理機(jī)制:

在我們觀察中開啟 TFO 機(jī)制,海外業(yè)務(wù)一個(gè) RTT 通常時(shí)間在 100ms 以上,HTTP 請(qǐng)求效率提升了 12% 左右。
5、應(yīng)用層的改進(jìn)優(yōu)化
5.1HTTP 的優(yōu)化
HTTP1.1 有個(gè) keep-alive 作用是復(fù)用 TCP 鏈接,減少新建的消耗,對(duì)于瀏覽器的業(yè)務(wù)比較適用,但對(duì)于移動(dòng)端這種時(shí)間分散的請(qǐng)求,大部分請(qǐng)求還是新建連接。
HTTP1.1 的串行機(jī)制有頭部阻塞的問題。
5.2SSL 層優(yōu)化
盡量升級(jí)到 TLS1.3(微信的TLS1.3實(shí)踐:《微信新一代通信安全解決方案:基于TLS1.3的MMTLS詳解》),利用 Pre-shared Key 機(jī)制,開啟 ssl_early_data 可以進(jìn)一步優(yōu)化 “0-RTT ”,如果無法升級(jí) TLS 版本,優(yōu)化密鑰算法為 ECDHE,運(yùn)算速度快,握手的消息往返由 2-RTT 減少到 1-RTT,能達(dá)到與 TLS1.3 類似的效果。
TLS 版本的區(qū)別:

TLS1.3 經(jīng)過優(yōu)化后,一個(gè) HTTP 請(qǐng)求由之前的 4 個(gè) RTT 減少為 3 個(gè) RTT。
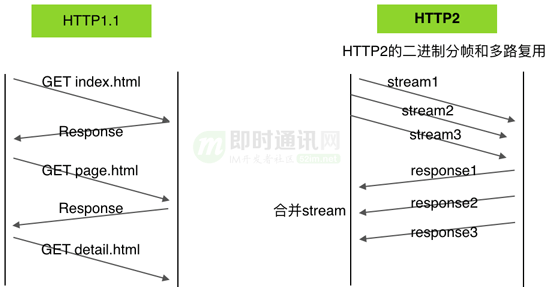
5.3升級(jí) HTTP2.0
幾個(gè)重要的改進(jìn)點(diǎn):
- 1)分幀傳輸;
- 2)多路復(fù)用;
- 3)頭部壓縮。
多路復(fù)用:
在 HTTP/2 中,兩個(gè)非常重要的概念:幀(frame)和流(stream)。幀代表著最小的數(shù)據(jù)單位,每個(gè)幀會(huì)標(biāo)識(shí)出該幀屬于哪個(gè)流,流也就是多個(gè)幀組成的數(shù)據(jù)流。多路復(fù)用,就是在一個(gè) TCP 連接中可以存在多條流。這些改進(jìn)可以避免 HTTP 隊(duì)頭阻塞問題,提高傳輸性能。
頭部壓縮:
開發(fā)人員如果不注意對(duì) header 內(nèi)容的控制,會(huì)造成 header 內(nèi)容失控的現(xiàn)象,客戶端極容易存儲(chǔ)一個(gè)非常大的 Cookie。
HTTP2 的分幀傳輸機(jī)制:

5.4邊緣節(jié)點(diǎn)動(dòng)態(tài)加速
這個(gè)是非常有效的方式。
盡可能離用戶最近,利用邊緣節(jié)點(diǎn)對(duì)路由、鏈路進(jìn)行優(yōu)化,提高動(dòng)態(tài)服務(wù)的效率。相較于直連模式,使用動(dòng)態(tài)加速后,P90 的接口延遲效率提升了 60%。
愛奇藝海外動(dòng)態(tài)加速的效果提升(請(qǐng)求時(shí)間為秒):

5.5啟用兜底機(jī)制
對(duì)于失敗的請(qǐng)求,啟用兜底的協(xié)議 QUIC 或者 kcp。
客戶端的失敗率在 3% 左右,對(duì)這部分請(qǐng)求使用 UDP 協(xié)議兜底嘗試,在我們的觀察成功率提升了 45%。
6、傳輸內(nèi)容的優(yōu)化
6.1應(yīng)用 Brotli
因?yàn)轭A(yù)置了字典,在同等級(jí)別的壓縮率下,對(duì)比 gzip 至少提升了 17% 的壓縮比,接口平均的 Content-Size 由 30KB,降至 18KB。
6.2接口由 JSON 改為 Google Protobuf
應(yīng)用 Protobuf 的重要原因是解析效率比 JSON 至少高四五倍,在節(jié)點(diǎn)深度和數(shù)據(jù)量大的情況下更明顯。
但注意 Protobuf 內(nèi)部的 varint 壓縮,只對(duì)小于 128 的數(shù)字進(jìn)行可變長壓縮。實(shí)際效果不大,生產(chǎn)環(huán)境如果數(shù)據(jù)量大,外層的壓縮如 gzip 不可少。
PS:關(guān)于Protobuf的資料,可以進(jìn)一步閱讀《IM通訊協(xié)議專題學(xué)習(xí)》。
6.3圖片格式升級(jí)為 WebP
在應(yīng)用 WebP 的同時(shí),降低海報(bào)圖片的質(zhì)量,實(shí)踐看海報(bào)的 quality 設(shè)置為 85% 肉眼難以分辨,相對(duì)同質(zhì)量的 JPEG 或者 PNG ,可以最大減小 45% 的體積。
應(yīng)用效果明顯。App 打開首頁圖片的加載提升肉眼可見。
7、業(yè)務(wù)層面的優(yōu)化改進(jìn)
7.1減少不必要請(qǐng)求:
一些通用內(nèi)容,如導(dǎo)航、頻道,通常由運(yùn)營人員主動(dòng)更新。
如下圖:增加一個(gè)啟動(dòng)階段請(qǐng)求的接口,里面放入內(nèi)容更新的時(shí)間戳,與本地 cache 的時(shí)間戳有差異,則異步請(qǐng)求更新。
7.2區(qū)別用戶網(wǎng)絡(luò),適應(yīng)不同的策略
具體作法是:
- 1)對(duì)于視頻,非 WiFi 默認(rèn)啟播碼率為 360P;
- 2)對(duì)于海報(bào),后端接口提供兩種質(zhì)量的 Url,WiFi 高質(zhì),4G 低質(zhì)。
7.3更多的業(yè)務(wù)優(yōu)化
增加請(qǐng)求重試、調(diào)整 HTTP 的超時(shí)時(shí)間,請(qǐng)求緩存等等 這些可以根據(jù)業(yè)務(wù)的需求進(jìn)行調(diào)整。
8、本文小結(jié)
愛奇藝海外版APP經(jīng)過一系列細(xì)節(jié)優(yōu)化,用戶體驗(yàn)持續(xù)上升。用戶接口延遲、客戶端失敗率、視頻播放成功率一系列的關(guān)鍵指標(biāo)得到很大的改善。這也助力愛奇藝在東南亞多個(gè)國家的應(yīng)用市場排名升至 TOP 1。
另外 App 優(yōu)化、Server 延遲優(yōu)化、產(chǎn)品體驗(yàn)的改進(jìn),這一系列只有相輔相成才可以最大化提升用戶體驗(yàn)。
9、參考資料
[1] TCP/IP詳解 - 第17章·TCP:傳輸控制協(xié)議
[2] 網(wǎng)絡(luò)編程懶人入門(三):快速理解TCP協(xié)議一篇就夠
[3] 新手入門一篇就夠:從零開發(fā)移動(dòng)端IM
[4] 現(xiàn)代移動(dòng)端網(wǎng)絡(luò)短連接的優(yōu)化手段總結(jié):請(qǐng)求速度、弱網(wǎng)適應(yīng)、安全保障
[5] 全面了解移動(dòng)端DNS域名劫持等雜癥:技術(shù)原理、問題根源、解決方案等
[6] 美圖App的移動(dòng)端DNS優(yōu)化實(shí)踐:HTTPS請(qǐng)求耗時(shí)減小近半
[7] 百度APP移動(dòng)端網(wǎng)絡(luò)深度優(yōu)化實(shí)踐分享(一):DNS優(yōu)化篇
[8] 百度APP移動(dòng)端網(wǎng)絡(luò)深度優(yōu)化實(shí)踐分享(二):網(wǎng)絡(luò)連接優(yōu)化篇
[9] 百度APP移動(dòng)端網(wǎng)絡(luò)深度優(yōu)化實(shí)踐分享(三):移動(dòng)端弱網(wǎng)優(yōu)化篇
[10] 愛奇藝移動(dòng)端網(wǎng)絡(luò)優(yōu)化實(shí)踐分享:網(wǎng)絡(luò)請(qǐng)求成功率優(yōu)化篇
[11] 美團(tuán)點(diǎn)評(píng)的移動(dòng)端網(wǎng)絡(luò)優(yōu)化實(shí)踐:大幅提升連接成功率、速度等
[12] 淘寶移動(dòng)端統(tǒng)一網(wǎng)絡(luò)庫的架構(gòu)演進(jìn)和弱網(wǎng)優(yōu)化技術(shù)實(shí)踐
[13] 談?wù)勔苿?dòng)端 IM 開發(fā)中登錄請(qǐng)求的優(yōu)化
[14] 移動(dòng)端IM開發(fā)需要面對(duì)的技術(shù)問題(含通信協(xié)議選擇)
[15] 簡述移動(dòng)端IM開發(fā)的那些坑:架構(gòu)設(shè)計(jì)、通信協(xié)議和客戶端
[16] 微信對(duì)網(wǎng)絡(luò)影響的技術(shù)試驗(yàn)及分析(論文全文)
[17] 騰訊原創(chuàng)分享(二):如何大幅壓縮移動(dòng)網(wǎng)絡(luò)下APP的流量消耗(上篇)
[18] IM開發(fā)者的零基礎(chǔ)通信技術(shù)入門(十二):上網(wǎng)卡頓?網(wǎng)絡(luò)掉線?一文即懂!
[19] 微信新一代通信安全解決方案:基于TLS1.3的MMTLS詳解
[20] IM通訊協(xié)議專題學(xué)習(xí)(一):Protobuf從入門到精通,一篇就夠!
(本文已同步發(fā)布于:http://www.52im.net/thread-4669-1-1.html)