【本期導讀】
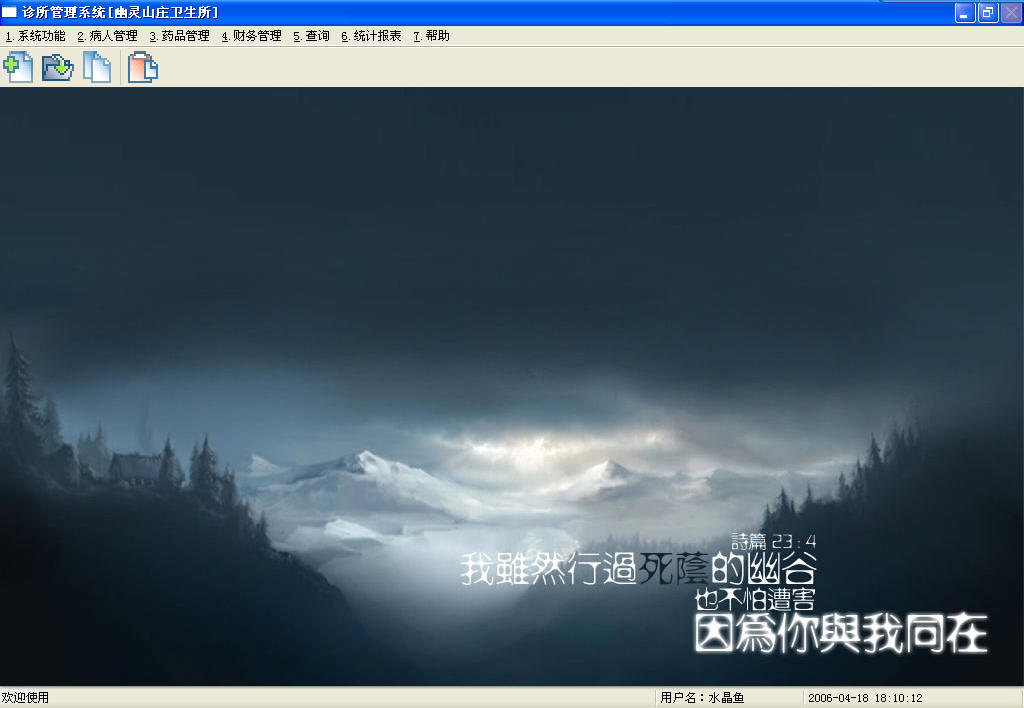
主界面開發,確定基本模塊
沉寂一整周了,今天終于把主界面做好了。
最近7天特別忙,趕上公司項目發布最新版本,一大堆的測試任務不敢懈怠,當學習與工作沖突時還是應當以工作為重,學習暫放一邊,所以這次學習比計劃多花了幾天,不過雖然內容很少,但也遇到了幾個難題:
1.如何給窗體加上一個背景圖片?
2.如何使HtmlWindow內的鏈接正常打開?
我想在窗體上顯示一張背景圖片,于是翻看wxPthon 的API文檔,想找找有沒有像VB里的frame的picture屬性,但出乎意料的時,wx.Window中并沒有這種屬性,雖然可以在此之上再放一個圖片控件,來達到同樣的效果,正在發愁,于是拿起《wxPython in Action 》(下文簡稱為PA)這本書快速探索一遍,終于找到辦法了,原來要實現這樣的效果,需要建立定制,參照里面的辦法寫了一個可以配置背景圖片的window類:
?1 import?wx
import?wx
?2
?3 class?ImageBackGroundWindow(wx.Window):
class?ImageBackGroundWindow(wx.Window):
?4 ????def?__init__(self,?parent,?image):
????def?__init__(self,?parent,?image):
?5 ????????wx.Window.__init__(self,?parent)
????????wx.Window.__init__(self,?parent)
?6 ????????self.photo?=?image.ConvertToBitmap()
????????self.photo?=?image.ConvertToBitmap()
?7 ????????self.positions?=?[(0,0)]
????????self.positions?=?[(0,0)]
?8 ????????self.Bind(wx.EVT_PAINT,?self.OnPaint)
????????self.Bind(wx.EVT_PAINT,?self.OnPaint)
?9 ????def?OnPaint(self,?evt):
????def?OnPaint(self,?evt):
10 ????????dc?=?wx.PaintDC(self)
????????dc?=?wx.PaintDC(self)
11 ????????brush?=?wx.Brush("sky?blue")
????????brush?=?wx.Brush("sky?blue")
12 ????????dc.SetBackground(brush)
????????dc.SetBackground(brush)
13 ????????dc.Clear()
????????dc.Clear()
14 ????????for?x,y?in?self.positions:
????????for?x,y?in?self.positions:
15 ????????????dc.DrawBitmap(self.photo,?x,?y,?True)
????????????dc.DrawBitmap(self.photo,?x,?y,?True) 主界面剩余的難題就是怎么組織代碼,UI編程最麻煩的就是這個了,再加上目前也沒搜到什么好的為Python量身定做的UI設計工具,只能自己一行一行地寫了,但這時就需要注意組織代碼了,不然一個復雜的界面寫出來都是一大堆難看懂的鎖碎代碼,我只是一個測試員,對開發接觸才剛起步,對這方面的意識暫時也沒有什么好的想法,但在《PA》一書中有講到怎么寫出一個漂亮簡潔的wxPthon界面代碼,有時間一定要好好研究一下。
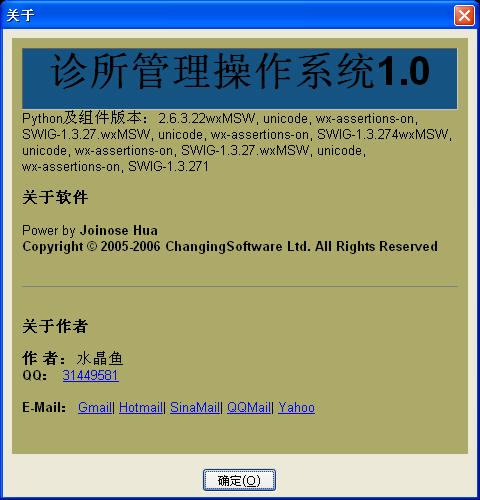
經過幾天的努力,主界面基本框架算是弄好了,剩下的就是各個業務模板的界面及具體業務實現了。我首先挑最容易的來處理,先做關于對話框,不過在做這個窗體時也遇到一個問題,即上述的第2個問題,后來發現是因為在htmlWindow類中少了這個方法:
1 def?OnLinkClicked(self,?linkinfo):
def?OnLinkClicked(self,?linkinfo):
2 ????????????import?webbrowser
????????????import?webbrowser
3 ????????????webbrowser.open(linkinfo.GetHref(),?1)
????????????webbrowser.open(linkinfo.GetHref(),?1)
主界面和關于窗體截圖如下:


【下期提示】
完成字典管理模塊